scc
CSS简介
CSS介绍
CSS(cascading style sheet,层叠样式表)是一种制作网页的新技术,现在已经为大多数浏览器所支持,成为网页设计必不可少的工具之一
CSS语法
CSS实例
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束

CSS注释
- /*这是注释*/
CSS的几种引入方式
行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用
- <p style="color: red">Hello world.</p>
内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:

- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- p{
- background-color: #2b99ff;
- }
- </style>
- </head>

外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式
- <link href="mystyle.css" rel="stylesheet" type="text/css"/>
CSS选择器
基本选择器
标签选择器
- /*根据标签名选择*/
- p {color: "red";}
ID选择器
- /*根据ID号选择*/
- #i1 {
- background-color: red;
- }
类别选择器

- /*根据class名选择*/
- .c1 {
- font-size: 14px;
- }
- /*有c1类名的p标签*/
- p.c1 {
- color: red;
- }

注意:
样式类名不要用数字开头(有的浏览器不认)
标签中的class属性如果有多个,要用空格分隔
通用选择器
- * {
- color: white;
- }
层级选择器
组合选择器

- /*为所有的div和p标签设置边框属性*/
- div, p {
- border: 1px solid red;
- }
- /*组合选择器 把几个查找条件用逗号分割,逗号表示或者*/
- p>a,ul~a{
- color: green;
- }

后代选择器
- /*li内部的a标签设置字体颜色 从所有后代元素中找*/
- li a {
- color: green;
- }
子代选择器
- /*选择所有父级是 <div> 元素的 <p> 元素 只从直接子元素中找*/
- div>p {
- font-family: "Arial Black", arial-black, cursive;
- }
毗邻选择器
- /*选择紧接着<div>元素之后的<p>元素 往后找紧贴的*/
- div+p {
- margin: 5px;
- }
兄弟选择器
- /*i1后面所有的兄弟p标签 往后找同级的*/
- #i1~p {
- border: 2px solid royalblue;
- }
属性选择器

- /*用于选取带有指定属性的元素。*/
- p[title] {
- color: red;
- }
- [egon]{
- color: green;
- }
- /*用于选取带有指定属性和值的元素。*/
- p[title="213"] {
- color: green;
- }
- [type="button"]{
- color: red;
- }
- /*上面常用↑*/
- /*用于选取属性值包含指定值的每个元素*/
- div[class~="c2"] {
- color: red;
- }
- /*用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。*/
- div[class|="c2"] {
- color: red;
- }
- /*匹配属性值以指定值开头的每个元素*/
- div[class^="my"] {
- color: red;
- }
- /*匹配属性值以指定值结尾的每个元素*/
- div[class$="s"] {
- color: red;
- }
- /*匹配属性值包含指定值的每个元素*/
- div[class*="sb"] {
- color: red;
- }

伪类选择器

- a:link {color: #FF0000} /* 未访问的链接 */
- a:visited {color: #00FF00} /* 已访问的链接 */
- a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
- a:active {color: #0000FF} /* 选定的链接 */

hover效果,后图未鼠标放上去的效果,会发生变色


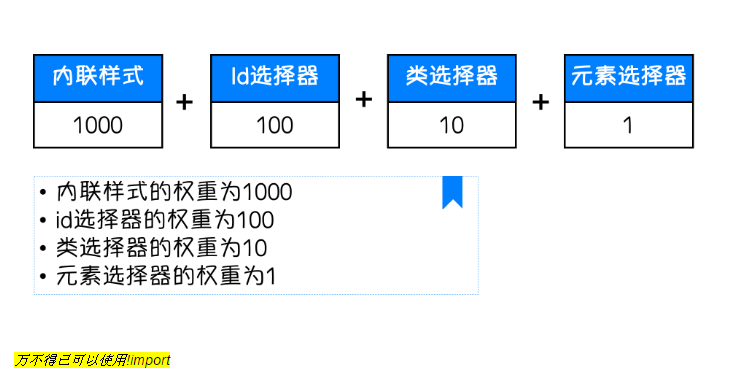
选择器的优先级
CSS继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中
- body {
- color: red;
- }
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式
- p {
- color: green;
- }
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等
样式优先级

选择器优先级总结
1. 继承优先级最低 (我如果没有设置自己的样式,默认我用祖先的样式)
2. 权重:
1.不讲道理的!important
2.内联(写在标签里的style属性) 1000
3.ID选择器 100
4.class选择器 10
5.标签选择器 1
6.继承的
3.重名的样式,后加载的覆盖先加载的
CSS属性操作
CSS文本
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
十六进制值 - 如: #FF0000
一个RGB值 - 如: RGB(255,0,0)
颜色的名称 - 如: red
- div{
- color: red;
- }
文本对齐
text-align 属性规定元素中的文本的水平对齐方式。
left 把文本排列到左边。默认值:由浏览器决定
right 把文本排列到右边
center 把文本排列到中间
justify 实现两端对齐文本效果

- p{
- /*color: red;*/
- /*color: #FF0000;*/
- color: rgb(255,0,0);
- background-color: gray;
- text-align: center;
- }

边框
边框属性
border-width 边框宽度
border-style 边框线型
border-color 边框颜色
- #i1 {
- border-width: 2px;
- border-style: solid;
- border-color: red;
- }
通常使用简写方式:
- #i1 {
- border: 2px solid red;
- }
单独设置
- #i1 {
- border-top-style:dotted;
- border-right-style:solid;
- border-bottom-style:dotted;
- border-left-style:none;
- }
CSS盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像

margin外边距
- .margin-test {
- margin-top:100px;
- margin-bottom:100px;
- margin-right:50px;
- margin-left:50px;
- }
推荐使用简写:
- .margin-test {
- margin: 5px 10px 15px 20px; 上右下左
- }
顺序:上右下左
常见居中:
- .mycenter {
- margin: 0 auto;
- }
padding内填充
- .padding-test {
- padding-top: 5px;
- padding-right: 10px;
- padding-bottom: 15px;
- padding-left: 20px;
- }
推荐使用简写
- .padding-test {
- padding: 5px 10px 15px 20px;
- }
顺序:上右下左
补充:
提供一个,用于四边;
提供两个,第一个用于上-下,第二个用于左-右;
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺序作用于四边
scc的更多相关文章
- SCC重新建图
Tarjan或Kosaraju算法[对每个点归类belong]求出SCC之后,对num_scc个SCC重新建图,针对不同问题,考虑重边的问题. //************************** ...
- vssver2.scc 文件是干啥的?
idcdpi源文件下的tools下有一个文件 vssver2.scc vssver2.scc是什么文件 首先,先来个名词解释:Microsoft Visual Source Safe是美 ...
- poj 1236 scc强连通分量
分析部分摘自:http://www.cnblogs.com/kuangbin/archive/2011/08/07/2130277.html 强连通分量缩点求入度为0的个数和出度为0的分量个数 题目大 ...
- bzoj 2438 [中山市选2011]杀人游戏(SCC+概率)
[题目链接] http://www.lydsy.com/JudgeOnline/problem.php?id=2438 [题意] N个人中有一个杀手,每次询问一个人可能被杀或被告知其认识的人中谁是杀手 ...
- 【无聊放个模板系列】HDU 1269 (SCC)
#include<cstdio> #include<cstdlib> #include<cstring> #include<iostream> #inc ...
- bzoj 2707 [SDOI2012]走迷宫(SCC+高斯消元)
Description Morenan被困在了一个迷宫里.迷宫可以视为N个点M条边的有向图,其中Morenan处于起点S,迷宫的终点设为T.可惜的是,Morenan非常的脑小,他只会从一个点出发随机沿 ...
- bzoj 1924 [Sdoi2010]所驼门王的宝藏(构图,SCC,DP)
Description Input 第一行给出三个正整数 N, R, C. 以下 N 行,每行给出一扇传送门的信息,包含三个正整数xi, yi, Ti,表示该传送门设在位于第 xi行第yi列的藏宝宫室 ...
- poj 2186 Popular Cows【tarjan求scc个数&&缩点】【求一个图中可以到达其余所有任意点的点的个数】
Popular Cows Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 27698 Accepted: 11148 De ...
- hdoj 2767 Proving Equivalences【求scc&&缩点】【求最少添加多少条边使这个图成为一个scc】
Proving Equivalences Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Oth ...
- hdoj 3836 Equivalent Sets【scc&&缩点】【求最少加多少条边使图强连通】
Equivalent Sets Time Limit: 12000/4000 MS (Java/Others) Memory Limit: 104857/104857 K (Java/Other ...
随机推荐
- mongodb数据库安装与卸载
此处以centos下monggodb3.4版本安装为例,可参考官网安装教程 步骤如下: 1.配置mongodb ym源 vi /etc/yum.repos.d/mongodb-org-3.4.repo ...
- Java与.NET机制比较分析
一.概述 不管是什么语言开发的web应用程序,都是在解决一个问题,那就是用户输入url怎么把对应的页面响应出来,如何通过url映射到响应的类,由于自己做asp.net的时间也不短了,还算是对asp.n ...
- 网络协议之p2p---一个简单的nat 穿透demo
http://www.pudn.com/downloads64/sourcecode/p2p/detail228131.html http://www.pudn.com/downloads15/sou ...
- ACM 博弈(难)题练习 (第二弹)
第一弹: Moscow Pre-Finals Workshop 2016 - Kent Nikaido Contest 1 Problem K. Pyramid Game http://opentra ...
- EF性能分析(一):动态SQL性能差.从OrderBy开始分析
1. 问题背景 在我的力推下,部门业务开发转向ABP,其中ORM采用的是EntityFrameworkCore. 然而,在数据查询方面,出现了重大的性能问题... 请看代码: //在一个百万数据量的表 ...
- c#——表达式树在LINQ动态查询
一般如果逻辑比较简单,只是存在有的情况多一个查询条件,有的情况不需要添加该查询条件 简单方式这样操作就可以了 public IQueryable<FileImport> DynamicCh ...
- SQL语句的添加、删除、修改多种方法 —— 基本操作
添加.删除.修改使用db.Execute(Sql)命令执行操作 ╔----------------╗ ☆ 数据记录筛选 ☆ ╚----------------╝ 注意:单双引号的用法可能有误(没有测试 ...
- DataTable To Entity
using System;using System.Collections.Generic;using System.Data;using System.Reflection;using System ...
- 【MVC model 验证失效 】【Unexpected token u in JSON at position 0】【jquery-plugin-validation】
问题描述:mvc model 调用jquery-plugin-validation 实现 前台的数据验证,时报错 Unexpected token u in JSON at position 0 很讨 ...
- LeetCode-Integer Breaks
Given a positive integer n, break it into the sum of at least two positive integers and maximize the ...
