shell中的颜色显示
By francis_hao Sep 30,2017
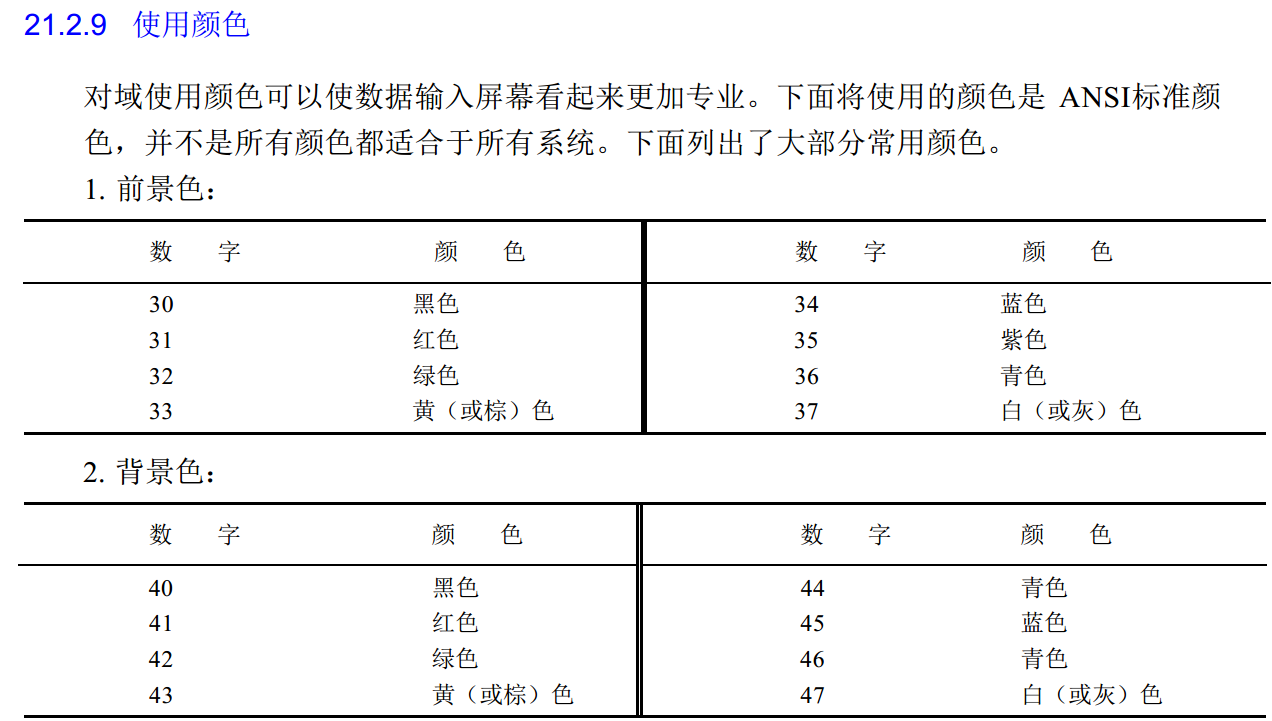
图片来自参考【1】


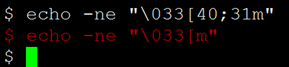
其中,"033"是八进制数,其对应的asciima也就是ESC。后面的颜色格式为:[背景色;前景色m
如果背景色和前景色都不指定,就恢复到默认的颜色了。示例如下:

其中,-n表示不输出换行符

本文由 刘英皓 创作,采用 知识共享署名-非商业性使用-相同方式共享3.0中国大陆许可协议 进行许可。欢迎转载,请注明出处:
转载自:http://www.cnblogs.com/yinghao1991/p/7616406.html
参考
【1】D.坦思.linux与unix shell编程指南.机械工业出版社.2000-1
shell中的颜色显示的更多相关文章
- 学习笔记:CentOS7学习之二十五:shell中色彩处理和awk使用技巧
目录 学习笔记:CentOS7学习之二十五:shell中色彩处理和awk使用技巧 25.1 Shell中的色彩处理 25.2 awk基本应用 25.2.1 概念 25.2.2实例演示 25.3 awk ...
- linux shell 中的sleep命令
开始还以为是这样的语法: sleep(1), 后面发现是: linux shell 中的sleep命令 分类: LINUX 在有的shell(比如linux中的bash)中sleep还支持睡眠(分,小 ...
- shell 中的与、或表达式
今天总结一下linux shell中逻辑关机表达方式.逻辑与的表达: 1).if [ $xxx=a -a $xx=b ] 注:-a表示and的意思 2).if [ $xxx=a ] && ...
- shell简单用法笔记(shell中数值运算)二
shell中变量值,如果不手动指定类型,默认都是字符串类型: 例如: a= b= c=$a+#b echo $c 结果会输出:123+456 shell中,如果要进行数值运算,可以通过一下方法: 方法 ...
- shell中{}的妙用
shell中${}的妙用 1. 截断功能 ${file#*/}: 拿掉第一条/及其左边的字符串:dir1/dir2/dir3/my.file.txt ${file##*/}: 拿 ...
- shell中命令之间数据的传递
1.管道 "|" ls | cat -n > out.txt 2. 子shell 2.1 子shell 说明 在shell脚本中可以用()操作符可以定义一个子shell #/ ...
- shell中&&和||的使用方法
测试题: [ -z "" ] && echo 0 || echo 1 的结果是多少 看看这两个 && || 的用户 http://blog.csd ...
- 任督二脉之Shell中的正则表达式
VBird说学习Linux,掌握了Shell和正则就相当于打通了任督二脉,此后能力的成长才会突飞猛进. Shell的基础学习之前已经总结了一篇博客:http://www.cnblogs.com/jyz ...
- shell中条件判断if中的-z到-d的意思
shell中条件判断if中的-z到-d的意思 [ -a FILE ] 如果 FILE 存在则为真. [ -b FILE ] 如果 FILE 存在且是一个块特殊文件则为真. [ -c FILE ] 如果 ...
随机推荐
- 查看linux系统版本命令汇总
Linux下如何查看版本信息, 包括位数.版本信息以及CPU内核信息.CPU具体型号等等,整个CPU信息一目了然. 1.Linux查看版本当前操作系统内核信息 命令:uname -a
- Vue 编程之路(三)—— Vue 中子组件在父组件的 v-for 循环里,父组件如何调取子组件的事件
(标题的解决方案在第二部分) 最近公司的一个项目中使用 Vue 2.0 + element UI 实现一个后台管理系统的前端部分,属于商城类型. 一.前期思路: 其中在“所有订单”页面,UI 给的设计 ...
- git 跟踪分支 远程跟踪分支 学习笔记
远程跟踪分支相当于一个只读仓库指针,从服务器上获取数据,不可以被本地直接修改. 跟踪分支相当于一个本地指针 用于项目更新和迭代. 1跟踪分支 (tracking branch) 逻辑示意图 ...
- 【jmeter进阶之逻辑控制器】
jmeter进阶之逻辑控制器 转载 https://www.cnblogs.com/malinalian/p/10491946.html 常用的逻辑控制器 1,循环控制器:可以设置该控制器内 ...
- Appium ——Android KEYCODE键值:
Python下语法: driver.keyevent(键值) 电话按键: 键名 描述 键值 KEYCODE_CALL 拨号键 5 KEYCODE_ENDCALL 挂机键 6 KEYCODE_HOME ...
- ArrayList与LinkedList的普通for循环遍历
对于大部分Java程序员朋友们来说,可能平时使用得最多的List就是ArrayList,对于ArrayList的遍历,一般用如下写法: public static void main(String[] ...
- Mybatis ResultMap(2)
SQL 映射XML 文件是所有sql语句放置的地方.需要定义一个workspace,一般定义为对应的接口类的路径.写好SQL语句映射文件后,需要在MyBAtis配置文件mappers标签中引用,例如: ...
- redis集群sentinel哨兵模式的搭建与实际应用
参考资料:https://blog.csdn.net/men_wen/article/details/72724406 之前环境使用的keepalived+redis vip集群模式,现在我们服务切换 ...
- Daily Scrum 10
今天我们小组开会内容分为以下部分: part 1: 经过反复思考,对于上次组会确定的在系统中加入娱乐版块进行了更进一步的商讨; part 2:继续探讨算法实现: part 3:进行明日的任务分配; ◆ ...
- 团队作业7——第二次项目冲刺(Beta版本)
团队作业7——第二次项目冲刺-Beta版本项目计划 团队作业7——第二次项目冲刺(Beta版本)-第一篇 团队作业7——第二次项目冲刺(Beta版本)-第二篇 团队作业7——第二次项目冲刺(Beta版 ...
