CSS3绘制不规则图形,代码收集
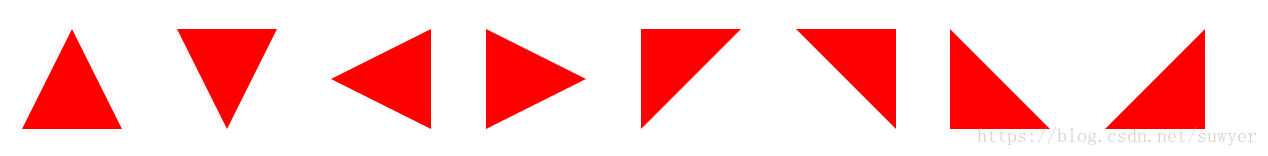
三角形系列(三角形、倒三角、左三角、右三角、左上三角、右上三角、左下三角、右下三角)
主要用到的是:宽度高度设置为0, border的各个边的设置(各个边的透明或不透明);

.triangle-up {
/* 三角形 */
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid #f00;
}
.triangle-down {
/* 倒三角 */
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid #f00;
}
.triangle-left {
/* 左三角 */
width: 0;
height: 0;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-right: 100px solid #f00;
}
.triangle-right {
/* 右三角 */
width: 0;
height: 0;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 100px solid #f00;
}
.triangle-topleft {
/* 左上三角 */
width: 0;
height: 0;
border-right: 100px solid transparent;
border-top: 100px solid #f00;
}
.triangle-topright {
/* 右上三角 */
width: 0;
height: 0;
border-left: 100px solid transparent;
border-top: 100px solid #f00;
}
.triangle-downleft {
/* 左下三角 */
width: 0;
height: 0;
border-right: 100px solid transparent;
border-bottom: 100px solid #f00;
}
.triangle-downright {
/* 右下三角 */
width: 0;
height: 0;
border-left: 100px solid transparent;
border-bottom: 100px solid #f00;
}
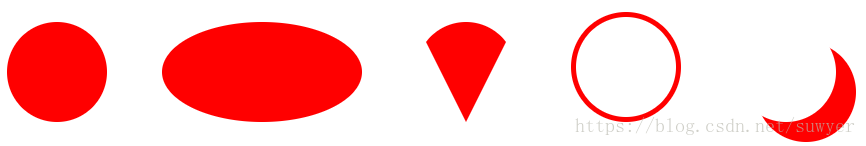
圆形、椭圆、扇形、圆环、月牙

.circular {
/* 圆形 */
width: 100px;
height: 100px;
background: #f00;
border-radius: 50%;
}
.oval {
/* 椭圆 */
width: 200px;
height: 100px;
background: #f00;
border-radius: 100px / 50px;
}
.sector {
/* 扇形 */
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid #f00;
border-radius: 50%;
}
.ring {
/* 圆环 */
width: 100px;
height: 100px;
border: 5px solid #f00;
border-radius: 50%;
}
.crescent {
/* 月牙 */
width: 100px;
height: 100px;
border-radius: 50%;
box-shadow: 20px 20px 0 0 #f00;
}
正方形、长方形、菱形、平行四边形、梯形

.square {
/* 正方形 */
width: 100px;
height: 100px;
background: #f00;
}
.rectangle {
/* 长方形 */
width: 200px;
height: 100px;
background: #f00;
}
.rhomb {
/* 菱形 */
width: 100px;
height: 100px;
background: #f00;
transform: rotate(45deg);
}
.parallelogram {
/* 平行四边形 */
width: 200px;
height: 100px;
background: #f00;
transform: skew(-20deg);
}
.trapezoid {
/* 梯形 */
width: 100px;
height: 0;
border-bottom: 100px solid #f00;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
}
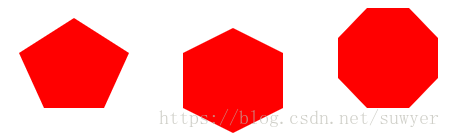
五边形、六边形、八边形

.pentagon {
/* 五边形:三角形和梯形的结合 */
width: 60px;
height: 0;
position: relative;
border-top: 55px solid #f00;
border-left: 25px solid transparent;
border-right: 25px solid transparent;
}
.pentagon:before {
content: "";
position: absolute;
width: 0px;
height: 0;
border-left: 55px solid transparent;
border-right: 55px solid transparent;
border-bottom: 35px solid #f00;
left: -25px;
top: -90px;
}
.hexagon {
/*六边形:在长方形上面和下面各放置一个三角形*/
width: 100px;
height: 55px;
background: #f00;
position: relative;
}
.hexagon:before {
content: "";
width: 0;
height: 0;
position: absolute;
top: -25px;
left: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 25px solid #f00;
}
.hexagon:after {
content: "";
width: 0;
height: 0;
position: absolute;
bottom: -25px;
left: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 25px solid #f00;
}
.octagon {
/* 八边形:长方形、上下各放置一个梯形 */
width: 100px;
height: 100px;
background: #f00;
position: relative;
}
.octagon:before {
content: "";
position: absolute;
width: 42px;
height: 0;
border-left: 29px solid #fff;
border-right: 29px solid #fff;
border-bottom: 30px solid #f00;
top: 0;
left: 0;
}
.octagon:after {
content: "";
position: absolute;
width: 42px;
height: 0;
border-left: 29px solid #fff;
border-right: 29px solid #fff;
border-top: 30px solid #f00;
bottom: 0;
left: 0;
}
爱心

.love {
/* 爱心 */
position: relative;
}
.love:before {
content: "";
width: 70px;
height: 110px;
background: #f00;
position: absolute;
border-top-left-radius: 50%;
border-top-right-radius: 50%;
transform: rotate(45deg);
}
.love:after {
content: "";
width: 70px;
height: 110px;
background: #f00;
position: absolute;
border-top-left-radius: 50%;
border-top-right-radius: 50%;
transform: rotate(-45deg);
left: -30px;
}
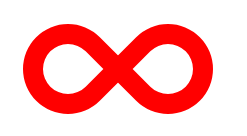
无穷大符号

.infinity {
/* 无穷大 */
width: 190px;
height: 100px;
position: relative;
}
.infinity:before {
content: "";
width: 50px;
height: 50px;
position: absolute;
top: 0;
left: 0;
border: 20px solid #f00;
border-radius: 50px 50px 0 50px;
transform: rotate(-45deg);
}
.infinity:after {
content: "";
width: 50px;
height: 50px;
position: absolute;
top: 0;
right: 0;
border: 20px solid #f00;
border-radius: 50px 50px 50px 0;
transform: rotate(45deg);
}
鸡蛋

.egg {
/* 鸡蛋 */
width: 120px;
height: 180px;
background: #f00;
border-radius: 60% 60% 60% 60% / 70% 70% 50% 50%;
}
食人豆

.pacman {
/* 食人豆 */
width: 0;
height: 0;
border: 60px solid #f00;
border-right: 60px solid transparent;
border-radius: 100%;
}
对话框

.alertDialog {
/* 对话框:一个圆角矩形和一个小三角形 */
width: 150px;
height: 100px;
background: #f00;
border-radius: 10px;
position: relative;
}
.alertDialog:before {
content: "";
width: 0;
height: 0;
position: absolute;
left: -20px;
top: 40px;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-right: 20px solid #f00;
}
钻石

.diamond {
/* 钻石:梯形和三角形组成 */
width: 50px;
height: 0;
position: relative;
border-bottom: 25px solid #f00;
border-left: 25px solid transparent;
border-right: 25px solid transparent;
}
.diamond:before {
content: "";
width: 0;
height: 0;
position: absolute;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 70px solid #f00;
left: -25px;
top: 25px;
}
八卦图

.eightDiagrams {
/* 八卦:多个圆形组成 */
width: 100px;
height: 50px;
border-color: #f00;
border-width: 2px 2px 50px 2px;
border-style: solid;
border-radius: 50%;
position: relative;
}
.eightDiagrams:before {
content: "";
position: absolute;
width: 12px;
height: 12px;
background: #fff;
border-radius: 50%;
top: 50%;
left: 0;
border: 19px solid #f00;
}
.eightDiagrams:after {
content: "";
position: absolute;
width: 12px;
height: 12px;
background: #f00;
border-radius: 50%;
top: 50%;
left: 50%;
border: 19px solid #fff;
}
五角星

.starFive {
/* 五角星: */
width: 0;
height: 0;
position: relative;
border-left: 80px solid transparent;
border-right: 80px solid transparent;
border-bottom: 60px solid #f00;
transform: rotate(35deg);
}
.starFive:before {
content: "";
position: absolute;
width: 0;
height: 0;
border-left: 80px solid transparent;
border-right: 80px solid transparent;
border-bottom: 60px solid #f00;
transform: rotate(-70deg);
top: 3px;
left: -80px;
}
.starFive:after {
content: "";
position: absolute;
width: 0;
height: 0;
border-bottom: 60px solid #f00;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
transform: rotate(-35deg);
top: -40px;
left: -49px;
}
六角形、八角星、十二角星

.starSix {
/* 六角形:两个三角形组成 */
width: 0;
height: 0;
position: relative;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid #f00;
}
.starSix:before {
content: "";
width: 0;
height: 0;
position: absolute;
top: 30px;
left: -50px;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid #f00;
}
.starEight {
/* 八角星:两个正方形,旋转角度 */
width: 100px;
height: 100px;
background: #f00;
position: relative;
}
.starEight:before {
content: "";
width: 100px;
height: 100px;
background: #f00;
position: absolute;
top: 0;
left: 0;
transform: rotate(45deg);
}
.starTwelve {
/* 十二角星:三个正方形,旋转角度 */
width: 100px;
height: 100px;
background: #f00;
position: relative;
}
.starTwelve:before {
content: "";
width: 100px;
height: 100px;
background: #f00;
position: absolute;
top: 0;
left: 0;
transform: rotate(-30deg)
}
.starTwelve:after {
content: "";
width: 100px;
height: 100px;
background: #f00;
position: absolute;
top: 0;
left: 0;
transform: rotate(30deg)
}
CSS3绘制不规则图形,代码收集的更多相关文章
- Canvas绘制不规则图形,实现可拖动,编辑--V1.0第一篇
目前的工作在做在线的标注工具,接触canvas一年了,各种绘制,基本上图像的交互canvas都可以完成,也写了几篇关于canvas的文章,遇到的问题也写博客上了,对于canvas有问题的朋友可以去看看 ...
- css3创建多边形clip属性,可用来绘制不规则图形了
.path1 { clip-path: polygon(5px 10px, 16px 3px, 16px 17px); } .path2 { clip-path: polygon(3px 5px, 1 ...
- div+css3绘制基本图形
基本图形包括:矩形.圆角矩形.圆形.椭圆形.三角形.值线.弧 这些图形的绘制用到了CSS圆角属性,不考虑IE8. 下面的实现在chrome浏览器运行通过. 1.矩形 比较简单,通过CSS设置宽度.高度 ...
- CSS3绘制特殊图形
- 使用CSS 3创建不规则图形 文字围绕
前言 CSS 创建复杂图形的技术即将会被广泛支持,并且应用到实际项目中.本篇文章的目的是为大家开启它的冰山一角.我希望这篇文章能让你对不规则图形有一个初步的了解. 现在,我们已经可以使用CSS 3 常 ...
- 使用CSS 3创建不规则图形
前言 CSS 创建复杂图形的技术即将会被广泛支持,并且应用到实际项目中.本篇文章的目的是为大家开启它的冰山一角.我希望这篇文章能让你对不规则图形有一个初步的了解. 现在,我们已经可以使用CSS 3 常 ...
- CSS 不规则图形绘制
基础技能1 - 神奇的border 我们先来画一个长方形: .Rectangle { height: 100px; width: 200px; background: darkgray; border ...
- CSS3:优雅地绘制不规则ICON
早上在w3ctech上看到 中国第二届CSS Conf总结 的时候,真是开心极了: 自从去年在慕课网上看了第一届CSS conf 视频之后,整个人都震惊了,原来还有大会是专门用来讨论CSS的,而且分 ...
- css绘制特殊图形,meida查询,display inline-box间隙问题以及calc()函数
本文同时发表于本人个人网站 www.yaoxiaowen.com 距离上一篇文章已经一个月了,相比于写代码,发现写文章的确是更需要坚持的事情.言归正传,梳理一下这一个月来,在写ife任务时,有必要记录 ...
随机推荐
- DisplayNameFor()方法的工作原理
DisplayNameFor()方法的工作原理原创Peter Yelnav 最后发布于2018-11-23 11:09:51 阅读数 1308 收藏展开最近研究了一下ASP.NET MVC,困惑于视图 ...
- CRC碰撞
循环冗余效验(Cyclic Redundancy Check, CRC) 是一种根据网络数据包或电脑文件等数据产生简短固定位数校验码的一种散列函数,主要用来检测或校验数据传输或者保存后可能出现的错误. ...
- 1015 Reversible Primes
1. 题目 2. 抽象建模 无 3. 方法 无 4. 注意点 素数判断(1不是素数) 数值的倒转 5. 代码 #include<stdio.h> #include<math.h> ...
- sublime添加自己的编译环境_添加一个.app或者.exe文件执行脚本
如何添加一个.app或者.exe文件执行脚本 看了很多简书和博客,还是搞不好,最后参考官方文档搞定了: http://www.sublimetext.com/docs/3/build_systems. ...
- Educational Codeforces Round 82 (Rated for Div. 2)D(模拟)
从低位到高位枚举,当前位没有就去高位找到有的将其一步步拆分,当前位多余的合并到更高一位 #define HAVE_STRUCT_TIMESPEC #include<bits/stdc++.h&g ...
- 源码安装python 报错,openssl: error while loading shared libraries: libssl.so.1.1
在执行openssl version出现如下错误: openssl: error while loading shared libraries: libssl.so.1.1: cannot open ...
- LVM逻辑卷:创建LVM分区实例
一.概述 LVM(Logical Volume Manager)是基于内核的一种逻辑卷管理器,LVM适合于管理大存储设备,并允许用户动态调整文件系统的大小.此外LVM快照功能可以帮助我们快速备份数据. ...
- [Note]后缀自动机
后缀自动机 代码 #include <cstdio> #include <algorithm> #include <cstring> const int M = 1 ...
- Tomcat目录说明
apache-tomcat-x.x.xx bin:保存启动与监控Tomcat的命令文件的文件夹 conf:保存Tomcat配置文件的文件夹,如servlet.xml为服务器的主配置文件,web.xml ...
- HTTP状态码详解(上)
HTTP状态码的英文为 HTTP Status Code.下面是常见的HTTP状态码: 200 - 请求成功 301 - 资源(网页等)被永久转移到其它URL 404 - 请求的资源(网页等)不存在 ...
