Vue入门学习总结一:Vue定义
Vue的功能是为视图提供响应的数据绑定及视图组件,Vue是数据驱动式的,不直接修改DOM而是直接操作数据实现对界面进行修改。
首先我们需要在script中定义一个Vue实例,定义方法如下:
- var vm =new Vue({
- el: '#app',
- props:{}
- data: { },
- methods:{},
- computed:{},
- watch:{},
- component:{},
- template: {},
- directive:{},
- beforecreate:{}
- created:{},
- beforemount:{},
- mounted:{},
- filter:{}, //后面进行补充
- })
以上除el外其他项均可为空,或直接不包含。
el:挂载点,通常我们会将Vue实例挂载点一个同id的Div,就像下面这个
<div id=”app”>
</div>
data:属性,采用键值对的方式进行声明。示例:
data: {
text:'123,456',
message: 'Runoob!'
},
在组件内部方法可通过this.text来访问text属性
另外data还可以使用外部声明的对象,比如如下语句:
var mydata =
{
site: "小牛",
url: "www.baidu.com",
alexa: 10000
}
var vm = new Vue({
el: '#vue_det',
data: mydata
})
此处与mydata对象为同一地址,修改会相互影响,可直接通过vm.site来进行访问。
props:参数,props 可以是数组或对象,用于接收来自父组件的数据。
- <div id="app1">
- <child my-message="hello!"></child> //父组件中设置子组件参数
- <child :my-message=" message "></child> //子组件参数绑定到父组件中的message属性
- </div>
- <script>
- Vue.component('child', {
- // 在 JavaScript 中使用 camelCase
- props: ['myMessage'],
- template: '<span>{{ myMessage }}</span>'
- })
- new Vue({
- el:"#app1",
- data:{
- message: 'Runoob!'
- }
- })
- </script>
特别注意:js中用驼峰式命名,在html中需替换成短横线分隔式命名
methods:方法,提供可供内部或者外部调用的接口,可带参也可不带参,可有返回值也可没有返回值,示例如下:
不带参:
reverseMessage:function(){
this.message = this.message.split('').reverse().join('')
}
带参:
reverseMessage:function(num){
this.message = this.message+num
}
有返回:
reverseMessage:function(){
return this.message.split('').reverse().join('')
}
computed:计算属性,计算属性是一种只读属性,示例如下:
reverseMessage:function(){
return this.message.split('').reverse().join('')
}
会发现计算属性与有返回的Vue方法相似,不过区别在与,Vue方法在每次渲染均会重新运算,但计算属性只会在依赖项变化后才会重新运算。
watch:属性监听,可对实例的属性进行监听,出现变化便运行指定的方法,例如:
不带参:
message:function(){
this.text = this.text + this.message
}
带一个参:此时的参数val即为被监听属性message的新值
message:function(val){
this.text = this.text + val
}
带两个参:参数分别为被监听属性的新值和旧值
message:function(newval,oldval){
this.text = this.text + newval + oldval
}
另外我们还可以在Vue外部对属性进行监听,方式如下:
vm.$watch('kilometers', function (newValue, oldValue) {
、、、、//此处省略一万字
})
component:组件,提供模板,在Vue内部注册的为局部模板,方式如下
局部组件
可以在Vue外部定义一个模板变量,例如
var Child = { template: '<h1>自定义组件!</h1>' }
再在Vue内部进行声明,例如:
components: { // <runoob> 将只在父模板可用
'runoob': Child
}:
全局组件
在Vue外部定义全局的模板,例如:
Vue.component('runoob',{ template: '<h1>自定义组件!</h1>' })
这样在不同的Vue挂载点下均可以使用该组件,如何使用component呢,可以参考下面的示例:
<div id="app">
<runoob></runoob>
<h1>哈哈哈哈</h1>
</div>
另外component也是一个Vue实例,我们可以在里面添加参数props、方法methods等均可。
例如:
- Vue.component('button-counter', {
- template: '<button v-on:click="incrementHandler">{{ counter }}</button>',
- data: function () {
- return {
- counter: 0
- }
- },
- methods: {
- incrementHandler: function () {
- this.counter += 1
- this.$emit('increment')
- }
- },
- })
template:模板,如果为空,则挂载点下的元素就为模板,如果挂载点下元素不为空,则采用挂载点下的元素作为模板,即template模板无效,例如
template: '<h1>自定义组件!</h1>'
此时如果挂载点下包含元素,例如
<div id="app1">
<h1>dfsdfsdf</h1>
</div>
则该template无效,
directive:自定义指令,可以全局注册也可以局部注册,例如下面的示例,可以让DOM元素在加载时获取光标。
局部注册,挂载点默认加载时获得焦点
- directives: {
- focus: {
- // 指令的定义
- inserted: function (el) {
- el.focus()
- }
- }
- }
也可以采用全局注册的方式:
- // 注册一个全局自定义指令 `v-focus`
- Vue.directive('focus', {
- // 当被绑定的元素插入到 DOM 中时……
- inserted: function (el) {
- // 聚焦元素
- el.focus()
- }
- })
然后通过在节点元素添加v-focus即可使用,例如:
<input v-focus>
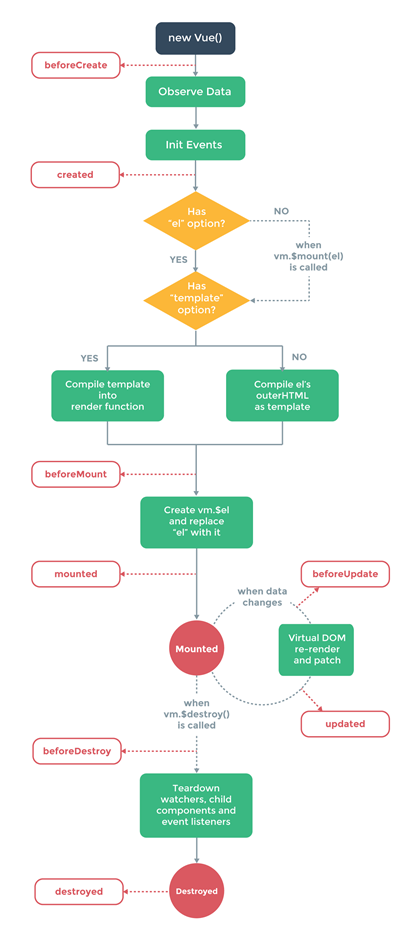
生命周期

下面是一个有关生命周期的Vue示例,
- var myVue=new Vue({
- el:"#app-8",
- data:{
- data:"aaaaa",
- info:"nono"
- },
- beforeCreate:function(){
- console.log("创建前========")
- },
- created:function(){
- console.log("已创建========")
- },
- beforeMount:function(){
- console.log("mount之前========")
- },
- mounted:function(){
- console.log("mounted========")
- },
- beforeUpdate:function(){
- console.log("更新前========");
- },
- updated:function(){
- console.log("更新完成========");
- },
- beforeDestroy:function(){
- console.log("销毁前========")
- },
- destroyed:function(){
- console.log("已销毁========")
- }
- })
不同的时间节点,页面所处的状态不一样,例如:
Beforecreate:Vue实例的挂载点及数据data均还未初始化
Create:Vue实例的数据data已经初始化,但挂载点还未初始化
Beforemounted:Vue实例的挂载点的DOM还是虚拟的,比如{{data}},就是虚拟DOM
Mounted:此时Vue实例的挂载点已经是真实的DOM。可进行有关挂载点节点的相关操作。
上诉即为Vue定义的内容,因为时间关系明天会对该博客进行补充,后面还将对Vue提供的语法进行讲解。
Vue入门学习总结一:Vue定义的更多相关文章
- vue入门学习(基础篇)
vue入门学习总结: vue的一个组件包括三部分:template.style.script. vue的数据在data中定义使用. 数据渲染指令:v-text.v-html.{{}}. 隐藏未编译的标 ...
- Vue入门学习
目录 Vue 简介 第一个Vue程序 Vue基本语法 双向绑定 组件 Axios异步通信 计算属性 Slot 自定义事件 第一个Vue-cli程序 webpack学习使用 Vue-Router路由 v ...
- vue入门学习示例
鄙人一直是用angular框架的,所以顺便比较了一下. <!DOCTYPE html> <html lang="en"> <head> < ...
- Js 框架之Vue .JS学习记录 ① 与Vue 初识
目录 与 Vue.js 认识 VUE.JS是个啥?有啥好处? Vue 的目标 战前准备 VUE.JS环境 VUE.JS 尝试一下,你就明白 第一步 实例化VUE 对象 第二步VueAPP 调用数据 ...
- vue初级学习--控制台创建vue项目
一.导语 困困的我,好想睡啊,但还是敲下这边有的没的的笔记吧 二.正文 1.输入 vue list 可查看此环境下,vue能创建的项目模板 没将webpack.vue-route啃精了的话,老实用we ...
- Vue的学习总结之---Vue项目 前后端分离模式解决开发环境的跨域问题
原文:https://blog.csdn.net/localhost_1314/article/details/83623526 在前后端分离的web开发中,我们与后台联调时,会遇到跨域的问题. 比如 ...
- vue入门——基本概念
1. 挂载点,模板,实例的关系? 首先附上一个基本demo: <!DOCTYPE html> <html lang="en"> <head> & ...
- 学习Vue 入门到实战——学习笔记
闲聊: 自从进了现在的公司,小颖就再没怎么接触vue了,最近不太忙,所以想再学习下vue,就看了看vue相关视频,顺便做个笔记嘻嘻. 视频地址:Vue 入门到实战1.Vue 入门到实战2 学习内容: ...
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
随机推荐
- 同步选中所有checkbox
$("input[type=checkbox][tag=ckAll]").change(function () $(this).parent().parent().siblings ...
- VIM键盘映射 (Map)
http://www.pythonclub.org/linux/vim/map VIM键盘映射 (Map) 设置键盘映射 使用:map命令,可以将键盘上的某个按键与Vim的命令绑定起来.例如使用以下命 ...
- LCA 倍增算法模板
. #include <cstring> #include <cstdio> #include <cstdlib> #include <algorithm&g ...
- winform学习(3)窗体事件
窗体的常用事件 事件可以理解为用户的操作,如点击鼠标键盘 应用程序需要在事件发生时进行响应,因此事件分为: 注册事件:必须为对象注册事件才会被执行(如为某控件添加一个单击的事件) 触发事件:注册后的事 ...
- 浅谈ABB机器人(工具坐标,工件坐标,有效载荷)
工具坐标(tool): 使tcl坐标偏移到工具上,例如焊接工作,使机器人工作点切入焊枪点上 mass:工具的重量 xyz:偏移距离的大小 验证:通过手动模式,切换至自定义工具,重定向 工件坐标(wob ...
- MyBatis(3)——配置解析
MyBatis中文参考指南:MyBatis用户指南 //------------核心配置文件说明------------// //*在注释中进行说明 <configuration> < ...
- 【一句话解释】docker and vm
效果 在一个host上面运行多个os,达到快速部署以及充分利用资源的额目的 vm 虚拟机,会模拟一个完整的操作系统堆栈出来. 缺点开销大,优点,guest os 是一个完整的操作系统 根据hyperv ...
- VSCode配置FTP
首先在VScode中下载安装插件SFTP Windwos下摁Ctrl+Shift+P,输入SFTP: config命令并运行,进入sftp.json配置项如下: { "name": ...
- linux用字符模式修改权限
-rw-r--r-- tt.htm 从第二个字符起rw是说用户apple有读.写权,没有运行权,接着的r--表示用户组users只有读权限,没有运行权,最后的r--指其他人 (others)只有读权 ...
- [lua]紫猫lua教程-命令宝典-L1-01-02. 变量
L1[变量]01. 变量命名规则 命名规则:数字字母下划线构成 但是不能数字开头 不推荐中文名 很多都是不支持中文 但是在一些其他的编辑器里面 比如触摸精灵 之类的 就可以 注意 :变量命名必须要包含 ...
