webpack3
6月20号webpack推出了3.0版本,官方也发布了公告。根据公告介绍,webpack团队将未来版本的改动聚焦在社区提出的功能需求,同时将保持一个快速、稳定的发布节奏。本文主要依据公告内容,简单介绍一下webpack3的新特性,以及在实际项目中的应用。
升级到webpack3
升级到webpack3,只需要通过npm安装即可:
|
1
|
npm install webpack@3.0.0 --save-dev |
webpack3几乎与webpack2完美兼容,除了会影响一些插件的使用,官方给出的数据是:98%的用户升级后,没有影响webpack功能的正常使用。升级的时候可能会有一些相关的warning,但是一般不影响使用。
|
1
2
3
|
npm WARN babel-loader@6.4.1 requires a peer of webpack@1 || 2 || ^2.1.0-beta || ^2.2.0-rc but none was installed.npm WARN extract-text-webpack-plugin@2.1.0 requires a peer of webpack@^2.2.0 but none was installed.npm WARN html-webpack-plugin@2.28.0 requires a peer of webpack@1 || ^2 || ^2.1.0-beta || ^2.2.0-rc but none was installed. |
webpack3新特性
(1)Scope Hoisting-作用域提升
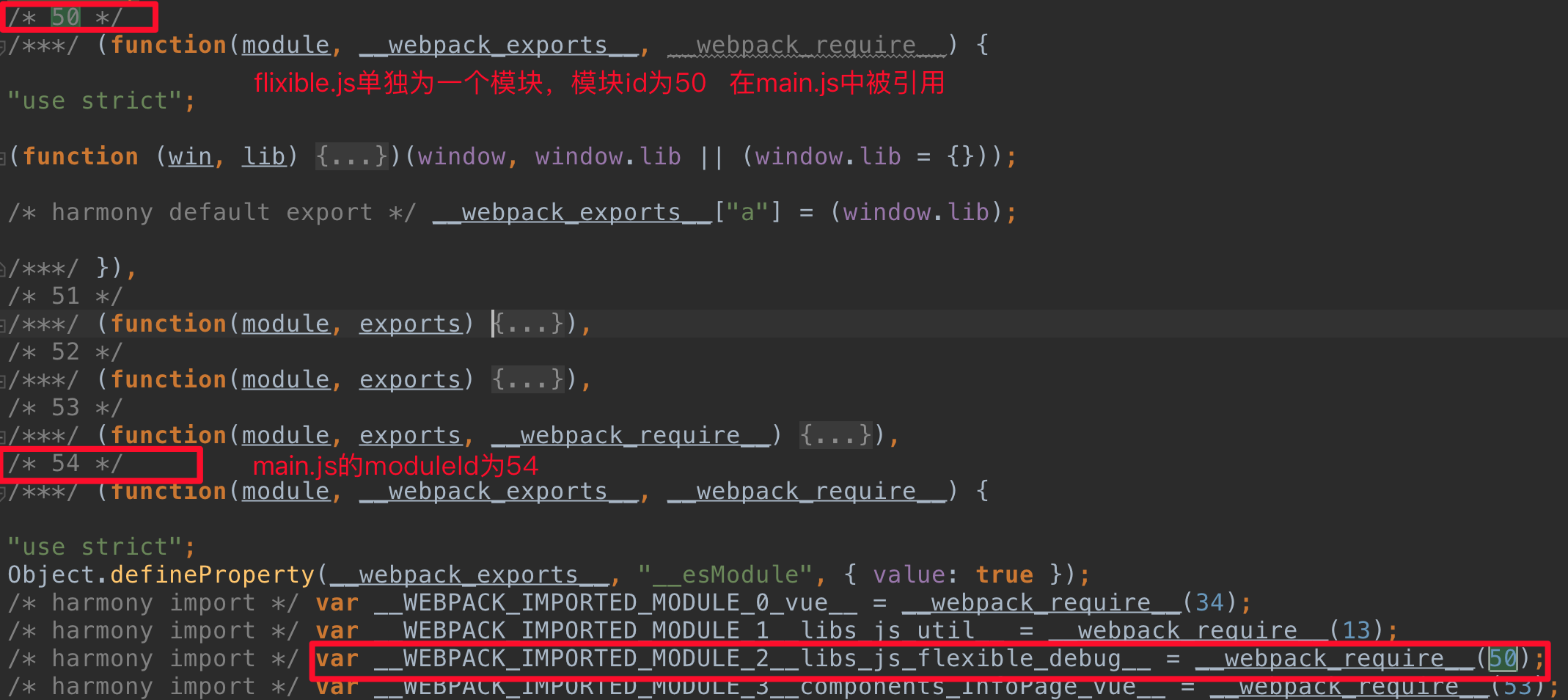
在之前的一篇文章webpack扫盲篇介绍过,webpack2处理后的每个模块均被一个函数包裹,如下:
|
1
2
3
4
5
6
7
|
/* 50 *//***/ (function(module, __webpack_exports__, __webpack_require__) { window.lib = {} ... /* harmony default export */ __webpack_exports__["a"] = (window.lib);/***/ }), |
这样会带来一个问题:降低浏览器中JS执行效率,这主要是闭包函数降低了JS引擎解析速度。
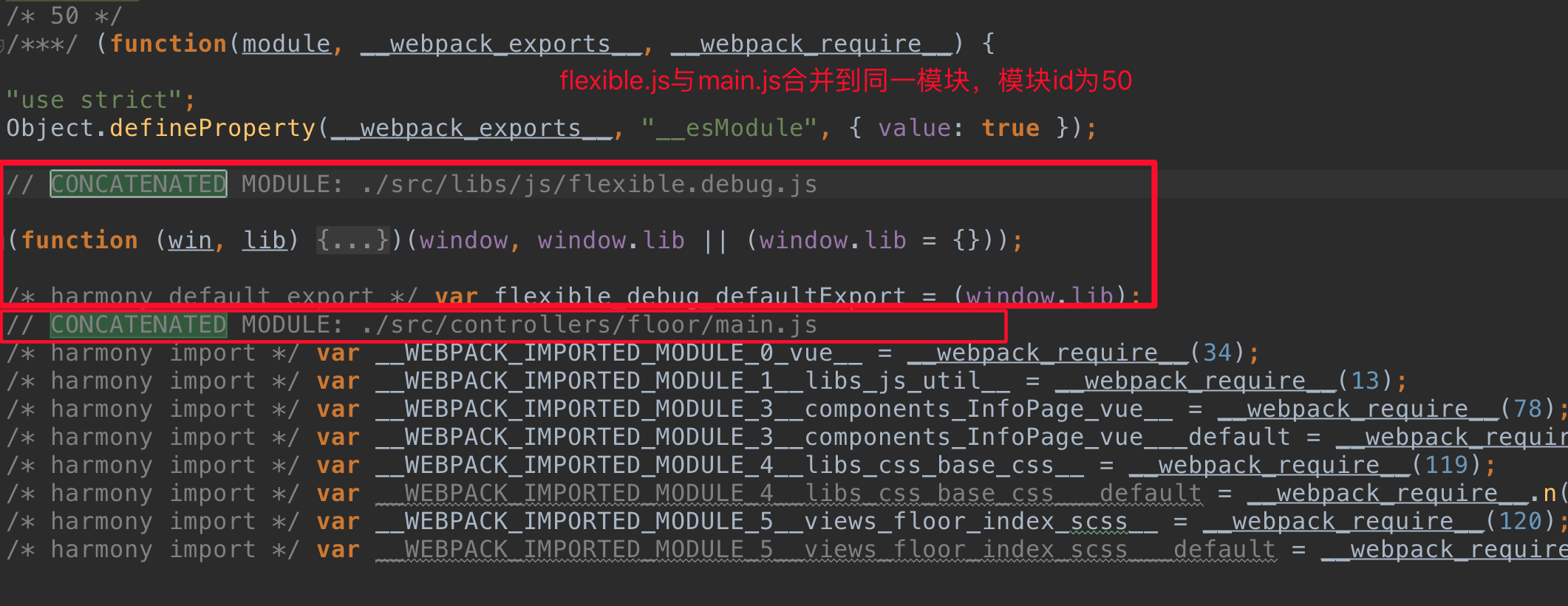
于是webpack团队参考Closure Compiler和Rollup JS,将一些有联系的模块,放到一个闭包函数里面去,通过减少闭包函数数量从而加快JS的执行速度。
webpack3通过设置ModuleConcatenationPlugin使用这个新特性:
|
1
2
3
4
5
|
module.exports = { plugins: [ new webpack.optimize.ModuleConcatenationPlugin() ]}; |
产出对比图如下:

图a:webpack2下的产出文件部分内容

图b:webpack3下的产出文件部分内容
Scope Hoisting是基于ES Module的,对于Common.js和AMD的模块不适用,不适用的情况下仍采用webpack2的模式。
(2)Magic Comments
在webpack2中引入了Code Splitting-Async的新方法import(),用于动态引入ES Module,webpack将传入import方法的模块打包到一个单独的代码块(chunk),但是却不能像require.ensure一样,为生成的chunk指定chunkName,因此在webpack3中提出了Magic Comment用于解决该问题,用法如下:
|
1
|
import(/* webpackChunkName: "my-chunk-name" */ 'module'); |
webpack的未来
想了解webpack的未来,建议先过一下webpack的历史。
webpack1支持CMD和AMD,同时拥有丰富的plugin和loader,webpack逐渐得到广泛应用。
webpack2相对于webpack最大的改进就是支持ES Module,可以直接分析ES Module之间的依赖关系,而webpack1必须将ES Module转换成CommonJS模块之后,才能使用webpack进行下一步处理。除此之外webpack2支持tree sharking,与ES Module的设计思路高度契合。
webpack3相对于webpack2,过渡相对平稳,但是新的特性大都围绕ES Module提出,如Scope Hoisting和Magic Comment;
总之,webpack的未来肯定是围绕ES的支持度、构建速度与产出代码的性能和用户体验来建设的,同时webpack的团队已经承诺会根据社区的投票来决定新特性开发优先权。以下是公告中给出的未来的重点关注点:
- 高性能的构建缓存
- 提升初始化速度和增量构建效率
- 更好的支持Type Script
- 修订长期缓存
- 支持WASM 模块支持
- 提升用户体验
webpack3的更多相关文章
- webpack3新特性介绍
6月20号webpack推出了3.0版本,官方也发布了公告.根据公告介绍,webpack团队将未来版本的改动聚焦在社区提出的功能需求,同时将保持一个快速.稳定的发布节奏.本文主要依据公告内容,简单介绍 ...
- webpack3中文版使用参考文档--全面解析webpack.config.js
Webpack目前官方发布的最新版本是3.1.0,相对于2.0的怎么本,在语法上没有变动,只是新增了功能.使用webpack,需要事先安装node.js,并对node.js生态有一些基本的了解,比如( ...
- 如何快速把 Vue 项目升级到 webpack3
由于 webpack3升级后,新增了 Scope Hositing(作用域提升) 功能,据说是对 js的性能提升很大.因此,我们做了一个测试对比,就是 webpack3和 webpack1/2 的性能 ...
- webpack-dev-server配置指南(使用webpack3.0)
最近正在研究webpack,听说webpack可以自己搭建一个小型的服务器(使用过vue-cli的朋友应该都见识到过),所以迫不及待的想要尝试一下.不过,在实际操作中发现,用webpack搭建服务器仍 ...
- Webpack3.0入门指南
前言 本文是基于我厂基友的Webpack学习系列(一)初学者使用教程 这篇文章做构建.可能基友的文章是基于Mac环境,我是windows环境,在学习时遇到了很多坑,询问基友,他让我搞个基于window ...
- 手把手教你用webpack3搭建react项目(开发环境和生产环境)(一)
开发环境和生产环境整个配置源码在github上,源码地址:github-webpack-react 如果觉得有帮助,点个Star谢谢!! (一)是开发环境,(二)是生产环境. 一.首先创建packag ...
- 搭建 vue2 单元测试环境(karma+mocha+webpack3)
从网上找了很多例子关于单元测试,都是如何新建项目的时候的添加单元测试,用vue-cli中怎么添加,但是我的项目已经生成了,不能再一次重新初始化,这时如何添加单元测试,这里面遇到了好多坑,写在这里记录一 ...
- 在webpack3里使用uglifyjs
环境:webpac<4的场景下,安装uglifyjs. cnpm install uglifyjs-webpack-plugin -D 安装完毕后,去npm里查看uglifyjs的使用方法并添加 ...
- 深入浅出的webpack构建工具---webpack3版本的CommonsChunkPlugin详解(六)
阅读目录 一:什么是CommonsChunkPlugin, 它的作用是什么? 二:webpack3中CommonsChunkPlugin配置项及含义? 回到顶部 一:什么是CommonsChunkPl ...
- [vue]webpack3最佳实践篇
vue-render: https://www.cnblogs.com/iiiiiher/articles/9465311.html es6模块的导入导出 https://www.cnblogs.co ...
随机推荐
- 【转】java使用java.lang.management监视和管理 Java 虚拟机
原文地址:https://blog.csdn.net/zhongweijian/article/details/7619383 软件包 java.lang.management 提供管理接口,用于监视 ...
- HTML中margin和padding的区别
我们以DIV为一个盒子例子,既然和显示生活中的盒子一样,那我们想一下,生活中的盒子 内部是不是空的好用来存放东西,而里面存放东西的区域我们给他起个名字叫“content(内 容)”,而盒子的纸壁给他起 ...
- FreeBSD_11-系统管理——{Part_1-xfce 桌面}
一.首先安装 Xorg 安装 xorg pkg install xorg 清除旧文件(如果已前安装过 xorg) /etc/X11/xorg.conf /usr/local/etc/X11/xorg. ...
- 【Java多线程系列一】Java实现线程方法
Java实现线程的两种方法 继承Thread类 实现Runnable接口 它们之间的区别如下: Java的类为单继承,但可以实现多个接口,因此Runnable可能在某些场景比Thread更适用 Thr ...
- Spring-Boot使用neo4j-java-driver-- 查找两个节点之间关系的最短路径
一.Cypher数据 create (小北:朋友圈{姓名:"小北", 喜欢的书类:"Poetry"}), (小菲:朋友圈{姓名:"小菲", ...
- spring boot jpa 多表关联 @OneToOne @OneToMany @ManyToOne@ManyToMany
1.一对一关联 @OneToOne import lombok.Data; import javax.persistence.*; /** * @Author: GWL * @Description: ...
- GetModuleHandleW 分析
首先查询MSDN,可以清楚地看到 位于kernel32 dll 里面. 有目标就好办,找到这个dll,然后,开工,进入IDA. 跳啊 就到下面那块了. 遗憾的是...显然不是这里阿,实际上下一块调用的 ...
- 21-6-数组相关api
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Es6中let与const的区别:(神奇的块级作用域)
所谓的块级作用域:形成一个暂时性的死区:{ } 一.共同点: a:都是用来声明变量: b:都能形成一个块级作用域: c:都只能在声明变量的块级作用域里面有效: 二.不同点: 1.let: a:在 ...
- C#跨线程访问(二)----thread参数、回调传参数
一.单个参数(封箱也可实现多参数) class B { public static void Main() { Thread t = new Thread(ne ...
