原生js实现最简单的瀑布流布局
文章地址 https://www.cnblogs.com/sandraryan/
瀑布流:瀑布流,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部(百度百科)
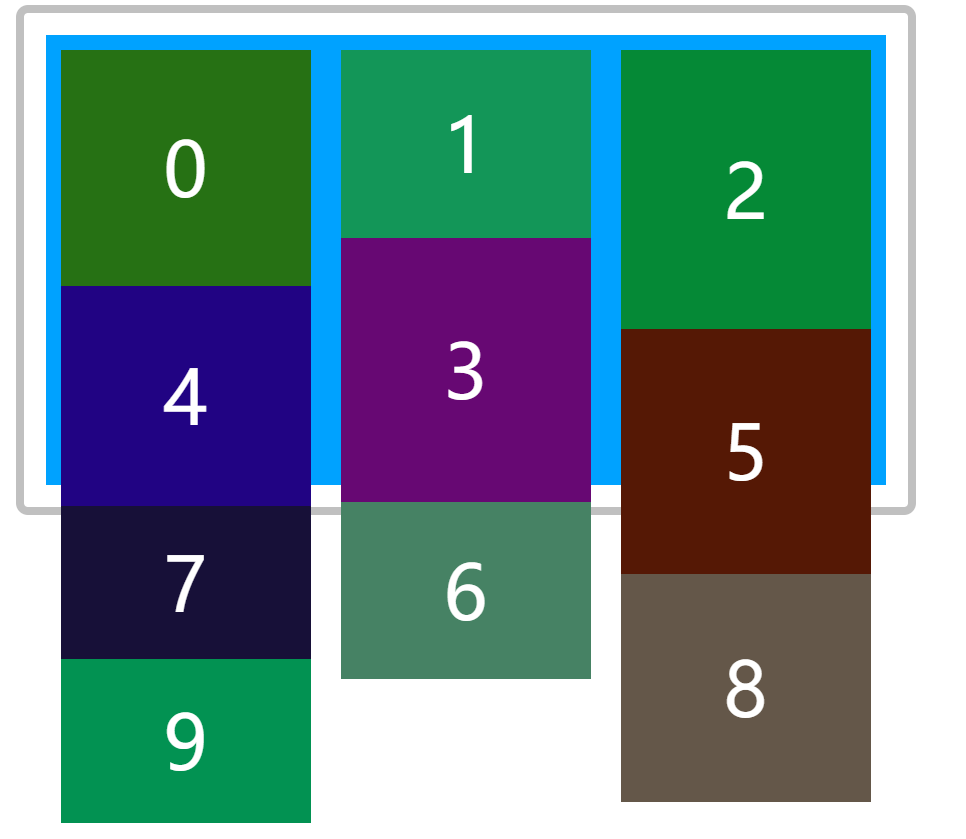
我的理解是:按照行布局,每行先添加一个元素,第二行元素从最矮的一行开始添加~~
图片大概是这样子~~
(随机生成颜色,真的辣眼睛。。)
所以这个案例: js插入代码。随机生成高度和颜色。


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
ul, li {
list-style: none;
box-sizing: border-box;
}
ul {
width: 600px;
border: 5px solid silver;
border-radius: 8px;
margin: 0 auto;
padding: 15px;
display: flex;
}
li {
width: 200px;height: 300px;
background-color: rgb(0, 162, 255);
padding: 10px;
}
li>div {
text-align: center;
font-size: 50px;
color: white;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
</ul> <script>
// 获取元素
var list = document.querySelectorAll("ul li");
// 创建数组,代表三列高度,每天添加一个元素,更新一次数组的值,一行添加三个div
// ha和li形成一一对应关系
var ha = [0,0,0]; // 产生两个数之间的随机数
function rn(x,y){
return Math.round(Math.random()*(y-x)+x);
}
// 使用循环创建元素,添加到对应li
for(var i = 0 ; i < 10 ; i++){
// 创建元素
var el = document.createElement("div");
// 随机元素高度
var h = rn(100,200);
// 随机元素背景色
var bg = "#" + (Math.random()+"").substr(2,6);
// 生成元素添加高度,背景色
el.style.height = h + "px";
el.style.backgroundColor = bg;
// 设置元素内容
el.innerHTML = i;
el.style.lineHeight = h + "px";
// 找到最矮的一列
var min = Math.min(ha[0],ha[1],ha[2]);
var minIndex = ha.indexOf(min);
//将当前元素添加该列,ha的数组对应下标的元素要及时更新
list[minIndex].appendChild(el);
ha[minIndex] += h; }
</script>
</body>
</html>
end~~
原生js实现最简单的瀑布流布局的更多相关文章
- 原生 JS实现一个简单分页插件
最近做的一个 PC端的需求,这个需求中有一个小点,页面底部有一块列表区域,这个列表的数据量比较大,需要进行分页控制,切换页码的时候,发送一个 ajax请求,在页面无刷新的情况下,实现列表数据的刷新,所 ...
- 原生js实现一个简单的轮播图
想锻炼一下自己的原生js能力可以从写一个轮播图开始,轮播图的运用想必大家都知道吧,好了废话不多说,开始记笔记了,一些需要注意的点,我都在代码中标注了 首先是构造html: <div id=&qu ...
- 原生js实现一个简单的倒计时功能
大家好,我是云中君!欢迎大家来观看我的博客 之前那,在群里看到很多人问,关于电商网站中的倒计时功能怎么实现,很多人说在网上找了很多插件,但是不是很会用,所以今天就在这里分享一下我封装的一个小的倒计时功 ...
- 如何用原生JS实现一个简单的promise
我又又又回来了,最近真是累的跟狗一样,急需一个大保健回复一下子精力 我现在是一边喝着红牛一边写着博客,好了好了,不扯了,回归整体好吧 先简单来说一下啥是promise吧 它是什么?Promise是一个 ...
- 原生JS实现一个简单的前端路由(原理)
说一下前端路由实现的简要原理,以 hash 形式(也可以使用 History API 来处理)为例, 当 url 的 hash 发生变化时,触发 hashchange 注册的回调,回调中去进行不同的操 ...
- 原生 JS 实现最简单的图片懒加载
懒加载 什么是懒加载 懒加载其实就是延迟加载,是一种对网页性能优化的方式,比如当访问一个页面的时候,优先显示可视区域的图片而不一次性加载所有图片,当需要显示的时候再发送图片请求,避免打开网页时加载过多 ...
- 用原生JS实现AJAX和JSONP
前端开发在需要与后端进行数据交互时,为了方便快捷,都会选择JQuery中封装的AJAX方法,但是有些时候,我们只需要JQuery的AJAX请求方法,而其他的功能用到的很少,这显然是没必要的.其实,原生 ...
- 原生js制作播放器
以前 就想做一个播放器,一直没狠下心来,今天终于狠下心来,把这个做出来了(因为有点无聊) 做这个播放器 也百度了一下, 你叫我做,我肯定做不出来, 就算用jquery 我也做不出来. 以前也用过a ...
- 原生js的表单验证
最近在学原生的js,把一些练手的代码往博客放一放,权当积累经验,若有错漏,或是觉得浅显,大家不要见怪. 这是一个原生js编写的简单的表单验证: <!DOCTYPE html><htm ...
随机推荐
- 基于 DataLakeAnalytics 的数据湖实践
随着软硬件各方面条件的成熟,数据湖(Data Lake)已经越来越受到各大企业的青睐, 与传统的数仓实践不一样的是,数据湖不需要专门的“入仓”的过程,数据在哪里,我们就从哪里读取数据进行分析.这样的好 ...
- JS更改字体颜色、背景颜色
CSS 颜色十六进制值 http://www.w3school.com.cn/cssref/css_colorsfull.asp CSS background-color 属性 body { bac ...
- pyenv虚拟环境管理python多版本和软件库
可能大家在日常工作中会遇到这么个问题,现在基本的linux系统都是自带老版本的python2.7.x版本,我又不想用老版本,但直接升级可能会出问题,或是依赖老版本的程序就运行不了,有没办法能安装3.x ...
- 微信小程序之上拉加载更多
loadmore 加载更多(分页加载) 当用户打开一个页面时,假设后台数据量庞大时,一次性地返回所有数据给客户端,页面的打开速度就会有所下降,而且用户只看上面的内容而不需要看后面的内容时,也浪费用户流 ...
- WPF style 换肤
原文地址:http://www.cnblogs.com/DebugLZQ/p/3181040.html 原作者:DebugLZQ UI的风格一致性是应用程序应当关注的重要特性. 1.Creating ...
- JavaScript--对象继承(组合继承)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Android Bitmap缓存介绍
转载自http://blog.csdn.net/linghu_java/article/details/8595717 Android中加载一个Bitmap(位图)到你的UI界面是非常简单的,但是如果 ...
- 中国境内PE\VC\投资公司名单
中国境内PE\VC\投资公司名单 1.青云创投 2.高盛 3.红杉资本 4.鼎晖创投 5.枫丹国际 6.派杰投资银行 7.凯雷投资 8.长安私人资本 9.格林雷斯 10.汉能资本 11.启明创投 12 ...
- Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第九章:贴图
原文:Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第九章:贴图 代码工程地址: https://github.com/j ...
- 前端web设置div宽高一样
<div class="constant-width-to-height-ratio"></div> .constant-width-to-height-r ...
