Egret学习-TiledMap使用
环境说明:
引擎版本:5.2.4
Egret Wing 4.1.6
1.下载依赖,下载地址https://github.com/egret-labs/egret-game-library/tree/master/tiled
2.新建一个游戏项目Tank
3.将上面包含tiled库的libsrc文件夹放置在 Egret 工程的父文件夹
/工作空间
-----/Tank
-----/libsrc
4.修改 Egret 工程内根目录下的egretProperties.json,在modules下添加tiled模块
{
"name": "tiled",
"path": "../libsrc"
}
至此,tiledmap的引入就完成了 。下面重点说下用法
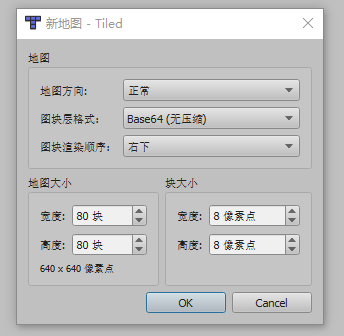
1.使用Tiled编辑一个地图,图块层格式必须为Base64(无压缩),egret目前好像不支持压缩。

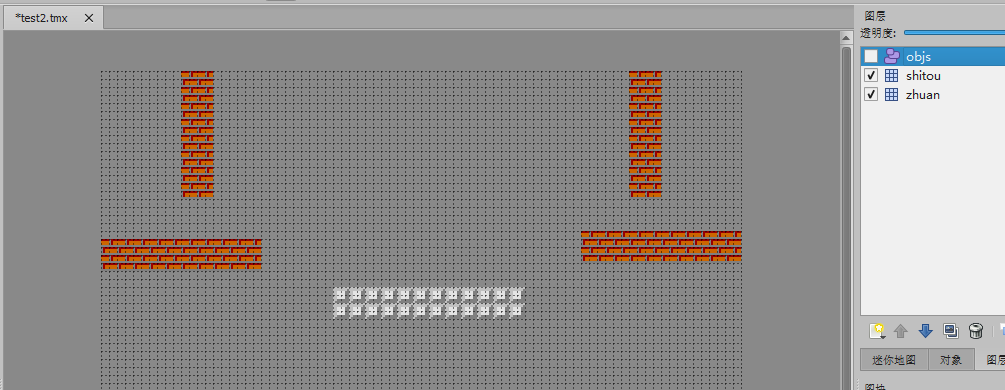
保存为tmx格式,如下图,有两个图块层,一个对象层

2.将修改好的 test2.tmx 和图片资源文件tile.png拷贝到项目的 resource 文件夹下
3.修改代码
private onAddToStage(event: egret.Event) {
egret.lifecycle.addLifecycleListener((context) => {
context.onUpdate = () => {
}
})
egret.lifecycle.onPause = () => {
egret.ticker.pause();
}
egret.lifecycle.onResume = () => {
egret.ticker.resume();
}
this.runGame().catch(e => {
console.log(e);
})
}
private async runGame() {
await this.loadResource()
this.createGameScene();
const result = await RES.getResAsync("description_json")
//this.startAnimation(result);
await platform.login();
const userInfo = await platform.getUserInfo();
console.log(userInfo);
/*加载地图*/
/*初始化资源加载路径*/
this.url = "resource/test2.tmx";
/*初始化请求*/
this.request = new egret.HttpRequest();
/*监听资源加载完成事件*/
this.request.once( egret.Event.COMPLETE,this.onMapComplete,this);
/*发送请求*/
this.request.open(this.url,egret.HttpMethod.GET);
this.request.send();
}
/*地图加载完成*/
private onMapComplete(event:egret.Event) {
/*获取到地图数据*/
var data:any = egret.XML.parse(event.currentTarget.response);
/*初始化地图*/
var tmxTileMap: tiled.TMXTilemap = new tiled.TMXTilemap(640, 640, data, this.url);
tmxTileMap.render();
/*将地图添加到显示列表*/
this.addChild(tmxTileMap);
}
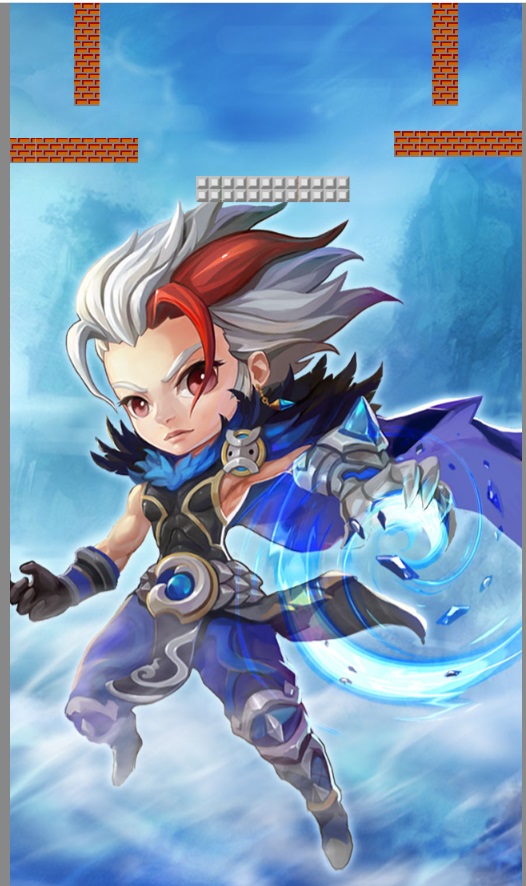
点击调试按钮,地图成功加载,如下图

1.获取图块层
let layers = tmxTileMap.getLayers();
2.获取对象let groups = tmxTileMap.getObjects();
let group0:tiled.TMXObjectGroup = groups[0];
group0.draw();
let p1:tiled.TMXObject = group0.getObjectById(1);
let p2:tiled.TMXObject = group0.getObjectById(2);
注意group0.draw()必须加上,否则获取不到对象
3.根据坐标获取图块(可以用来判断指定坐标是否有图块)
let tile:tiled.TMXTile = this.layerZhuan.getTile(80, 10);
if(tile) {
console.log('has tile')
}
4.移除图块
let tile:tiled.TMXTile = this.layerZhuan.getTile(80, 10);
if(tile) {
console.log('has tile')
this.layerZhuan.clearTile(tile.tileX, tile.tileY);
}
以上为tiled一些基本用法
Egret学习-TiledMap使用的更多相关文章
- egret学习
1.egret wing4.0不能创建egret游戏项目, 重置了引擎之后就可以了 2.入门介绍:http://developer.egret.com/cn/github/egret-docs/Eng ...
- Egret学习笔记 (Egret打飞机-5.实现子弹对象)
上一章把飞机添加到屏幕上,但是飞机要发射子弹对吧?那么这一章我们就来实现一下发射子弹,并实现一个简单的子弹对象池 先来捋一捋思路 1.创建一个子弹对象 2.然后添加一个bitmap,显示子弹贴图 3. ...
- Egret学习笔记.2 (Egret开发环境)
配置Egret的开发环境是很简单的,去https://www.egret.com/products/engine.html下载 然后基本就是下一步下一步,安装好了就好了,装好了选择Wing组件,然后下 ...
- Egret学习笔记.1 (写在前面的废话)
我记得之前谁说过,大部分程序员入行,都是因为小的时候的游戏机啊,各种电子设备啊....觉得有意思,才入的行 . 至少我本人是因为之前上高中那会儿,喜欢玩手机.那会儿还是MTK,塞班的时代,喜欢拿着手机 ...
- Egret学习-初次创建项目
最近无聊,好久没有写游戏了,决定学习下egret,主要原因:egret是h5框架,相比android和iPhone或cocos2dx来说不需要安装可以直接运行. 下面进入正题,开始学习egret 简单 ...
- Egret 学习之 入口函数 及开始编写程序(三)
1,Egret的程序入口: C和java是以一个main函数作为入口,但egret类似于ActionScript 是以一个文档类作为入口,确切的说是以这个文档类的构造函数作为入口: 2,文档类的构造函 ...
- Egret 学习之 从HelloWorld项目开始 (二)
1,创建新项目HelloWorld ,可以在界面上点击文件->新建,也可以在命令行使用create: 2,src 目录,存放我们的代码.我们编写的代码都放在src目录下面. bin-debug ...
- Egret 学习之简介,环境搭建及命令行语法 (一)
1,简介 1)egret是一个开源免费的游戏框架,它使用TypeScript脚本语言进行开发:当游戏完成最终的打包后,可以将程序转换为h5游戏,实现跨平台性:它基于BSD(Berkly Softwar ...
- Egret学习笔记 (Egret打飞机-9.子弹对敌机和主角的碰撞)
运行起来,虽然主角飞机和敌机都在互相发射子弹,但是子弹打中了就和没打中效果是一样的.. 这一章我们就来处理子弹和飞机的碰撞问题. 我们所有的操作都是基于Main这个容器来做的.所以我就把这个处理放到M ...
随机推荐
- H3C 端口接入控制方式
- JS求数组最大值常用方法
第一种方法: 循环数组 let ary = [1,2,22,3,99,100],maxNum = ary[0] function getMaxNum(ary){ for(let i = 1,len = ...
- 2019-10-12-win10-uwp-非ui线程访问-ui-
title author date CreateTime categories win10 uwp 非ui线程访问 ui lindexi 2019-10-12 15:0:12 +0800 2018-2 ...
- 一个简单的Web服务器-支持Servlet请求
上接 一个简单的Web服务器-支持静态资源请求,这个服务器可以处理静态资源的请求,那么如何处理Servlet请求的呢? 判断是否是Servlet请求 首先Web服务器需要判断当前请求是否是Servle ...
- ABP运行Login failed for user 'IIS APPPOOL XXXXX Reason: Could not find a login matching the name provided问题解决
我们在ABP官网上面生成解决方案后,编译完成,将数据库连接字符串中的Ip改成自己的测试数据库Ip直接在Vs里面调试运行没有任何问题. 发布之后到文件夹后运行,就报如下图异常. VS里面可以跑起来,单独 ...
- Python_全局变量的定义
1.在my套件下新建一个关键字systemkey并进行脚本的编写:创建一个${var1}变量,并赋值为aaaaaaaaaa Set Global Variable ${var1} ...
- LeetCode 1 Two Sum——在数组上遍历出花样
本文始发于个人公众号:TechFlow 今天是周末,和大家一起来看一道算法题.这道题是大名鼎鼎的LeetCode的第一题,也是面试当中非常常见的一道面试题.题目不难,但是对于初学者来说应该还是很有 ...
- 微服务实战——微服务架构选型SpringCloud / Dubbo / K8S比较(一)
## 说在前面 大概是三年前,因一些原因公司原项目最初为单体结构部署,所有业务模块都在一个项目里面,而后随着业务的不断膨胀以及模块之间的耦合,导致后面增加或修改一些简单业务时的成本都会变的极大.新入职 ...
- 菜鸟系列Fabric源码学习 — MVCC验证
Fabric 1.4 源码分析 MVCC验证 读本节文档之前建议先查看[Fabric 1.4 源码分析 committer记账节点]章节. 1. MVCC简介 Multi-Version Concur ...
- Centos虚拟机安装指南
按照文档安装有任何问题,欢迎随时留言 ·准备工作: linux发行版CentOS镜像下载地址: http://isoredirect.centos.org/centos/7/isos/x86_64/ ...
