AntDesign(React)学习-11 使用mobx
mobx 是由 Mendix、Coinbase、Facebook 开源和众多个人赞助商所赞助的。
mobx和redux类似,也可以用来进行状态管理,并且更简单,更灵活。初次研究,先实现一个最简单的功能修改一个字符串值
官网:https://cn.mobx.js.org
1、安装
yarn add mobx-react --save
yarn add mobx --save

...
2、添加import
import { observer } from 'mobx-react';
import { observable, computed, action } from 'mobx';
3、修改UserRole代码如下
import React from 'react';
import { observer } from 'mobx-react';
import { decorate,observable, computed, action } from 'mobx';
import { Button,Input} from 'antd';
@observer
class UserRole extends React.Component {
constructor(props) {
super(props);
}
@observable roleName = "123";
handleTestClick = e => {
this.roleName="234";
console.log(this.roleName);
};
render() {
return (
<div>角色管理
<div>{this.roleName}</div>
<Button type="primary" style={{marginTop:10,width:300}} onClick={this.handleTestClick}>测试</Button>
</div>
);
}
}
export default UserRole;
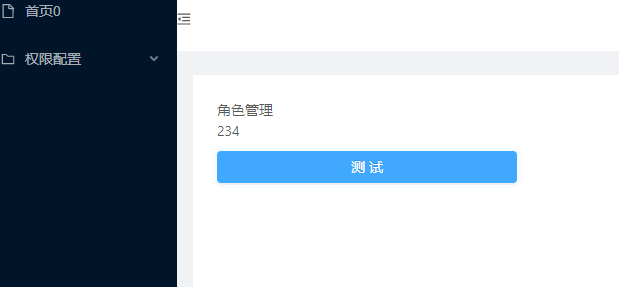
4、点击测试,可以看到不用从新对state赋值,即可自动渲染


5、如果不使用mobx,须使用setState才能实现类似效果,比较麻烦。代码如下
import React from 'react';
import { observer} from 'mobx-react';
import { decorate,observable, computed, action} from 'mobx';
import { Button,Input} from 'antd';
class UserRole extends React.Component { constructor(props) {
super(props);
this.state={
roleName:'test'
}
};
state:{
roleName
};
handleTestClick = e => {
this.setState({
roleName:'234'
});
console.log(this.state.roleName);
};
render() {
return (
<div>角色管理
<div>{this.state.roleName}</div>
<Button type="primary" style={{marginTop:10,width:300}} onClick={this.handleTestClick}>测试</Button>
</div>
);
}
} export default UserRole;
6、测试使用@compute
import React from 'react';
import { observer} from 'mobx-react';
import { decorate,observable, computed, action} from 'mobx';
import { Button,Input} from 'antd';
@observer
class UserRole extends React.Component { constructor(props) {
super(props);
};
@observable
roleName = "123";
@computed get roleNameInfo()
{
return "roleName"+this.roleName;
}
handleTestClick = e => {
this.roleName="234";
console.log(this.roleName);
};
render() {
return (
<div>角色管理
<div>{this.roleNameInfo}</div>
<div>{this.roleName}</div>
<Button type="primary" style={{marginTop:10,width:300}} onClick={this.handleTestClick}>测试</Button>
</div>
);
}
} export default UserRole;

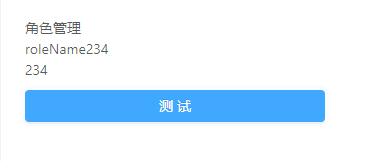
也会自动Render
7、使用严格模式
import {observable, action, useStrict} from 'mobx';
useStrict(true);
在新版本中已经不能使用,估计是容易误解吧,代码如下
import { observable, action,configure } from 'mobx';
configure({enforceActions:true});
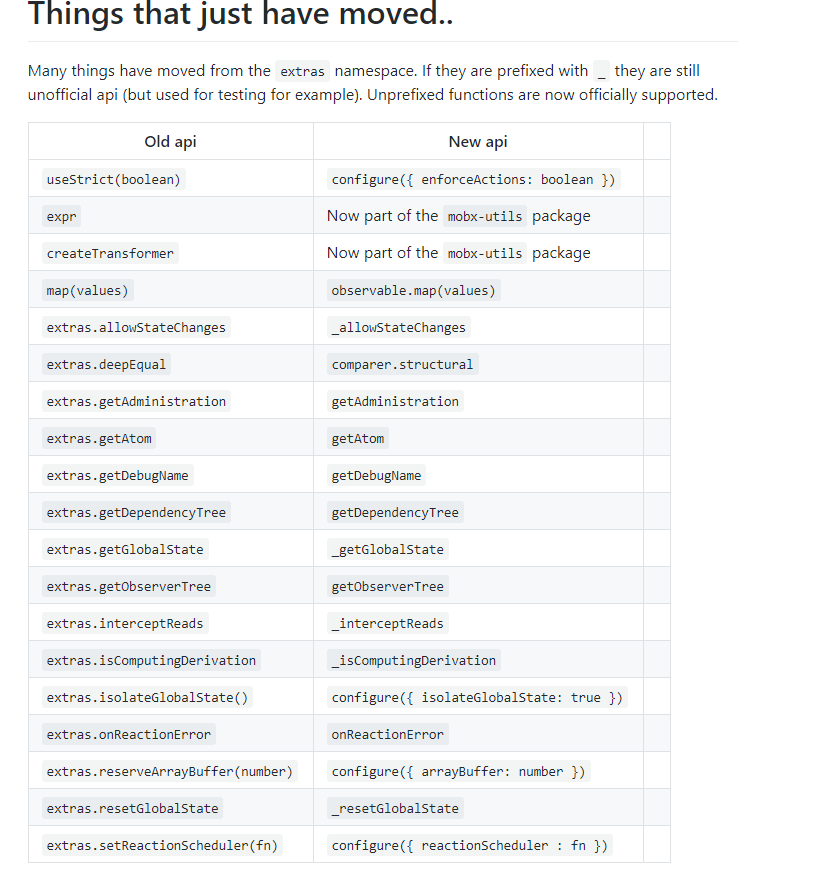
开启严格模式后

https://github.com/mobxjs/mobx/wiki/Migrating-from-mobx-3-to-mobx-4#things-that-just-have-moved

9、可以两个页面组件共享一个State。
User.jsx中增加代码


两个值会同步改变。
AntDesign(React)学习-11 使用mobx的更多相关文章
- AntDesign(React)学习-1 创建环境
目录: AntDesign(React)学习-15 组件定义.connect.interface AntDesign(React)学习-14 使用UMI提供的antd模板 AntDesign(Reac ...
- AntDesign(React)学习-5 路由及使用Layout布局
前言:学习目标实现点击登录按钮,直接进入后台布局页面,类似下面antd官网文档展示效果 ant.design访问 https://ant-design.gitee.io/components/menu ...
- AntDesign(React)学习-2 第一个页面
1.前面创建了第一个项目jgdemo,结构如下,使用TypeScript. 2.yarn start启动项目 3.点击GettingStarted是umi的官方网站 https://umijs.org ...
- AntDesign(React)学习-14 使用UMI提供的antd模板
1.UMI提供了可视化antd模板,可以直接添加到项目中修改用 比如将个人中心添加到项目中 2.选择个人中心,确定 3.成功 4.打开项目 5.Route文件也自动添加 根路由有exact:true后 ...
- AntDesign(React)学习-12 使用Table
AntDesign(Vue)版的Table中使用图片https://www.cnblogs.com/zhaogaojian/p/11119762.html 之前在使用VUE版Table时,使用大图片时 ...
- AntDesign(React)学习-9 Dva model reducer实践
今天肺炎增长数字依然吓人,感觉穿越到丧失片里了. 本节开始学习dva model使用,官网的讲解太文档化,对新手实践不太友好,自己简化了一个最简单的演示代码. 1.在src,models文件夹下创建u ...
- AntDesign(React)学习-8 Menu使用 切换框架页内容页面
本节实现一个点击左侧menu在右侧content切换页面效果,原始代码请从UMI学习-6开始看 1.在pages下添加两个组件,User,UserRole import React from 'rea ...
- AntDesign(React)学习-4 登录页面提交数据简单实现
github代码:https://github.com/zhaogaojian/jgdemo 全国肺炎,过节期间没地方去在家学习antd. 一.感觉antd pro项目太庞大了,可以学习下结构和代码风 ...
- AntDesign(React)学习-3 React基础
前面项目已经建起来了,但是没有React基础怎么办,从头学习,这个项目使用的是基于React16.X版本的几种技术集成,那么我们就从网上找一些相关的资料进行研究,我的习惯是用到哪学到哪. 一.先看一些 ...
随机推荐
- sql的一般查询语句(增删改查中的查)
/*例子 判断规则 http://xxx.xxx/new.php?id=57 and 1=1 正确 http://xxx.xxx/new.php?id=57 and 1=2 错误 http://xxx ...
- Python 使用OS模块调用 cmd
在os模块中提供了两种调用 cmd 的方法,os.popen() 和 os.system()os.system(cmd) 是在执行command命令时需要打开一个终端,并且无法保存command命令的 ...
- STL专题
一.algorithm 1.sort 问题1:给你n个整数,请按从大到小的顺序输出其中前m大的数. Input:每组测试数据有两行,第一行有两个数n,m(0<n,m<1000000),第二 ...
- 硬件知识整理part2--电阻在反馈网络中的应用
学而不厌,诲人不倦,不知老之将至.--孔子 电阻作为电路中基本的元器件之一.在电路设计中,我们有时会使用欧姆定律来大致估计一下电阻值的大小,但是大多时候我们是不用去过多考虑电阻值的大小,像我这样大方的 ...
- ArchLinux下electronssr无法启动的解决措施
ArchLinux下electronssr无法启动的解决措施 今天重新配置electron-ssr时发现闪退(无法启动). 于是开始查错 首先是找到了目录位置 /usr/electron-ssr/el ...
- SP10707 COT2 - Count on a tree II [树上莫队学习笔记]
树上莫队就是把莫队搬到树上-利用欧拉序乱搞.. 子树自然是普通莫队轻松解决了 链上的话 只能用树上莫队了吧.. 考虑多种情况 [X=LCA(X,Y)] [Y=LCA(X,Y)] else void d ...
- Selenium实战(一)——浏览器实例
一.Chrome浏览器 首先,在所有的打开浏览器操作之前,要配置好python环境和selenium,安装好如下图所示:然后可以选择一款适合自己的编辑器,这里用的是pycharm(第一次写博客贴的动图 ...
- 动手实现一个同步器(AQS)
在多线程情景下,如果不会某一共享变量采取一些同步机制,很可能发生数据不安全现象,比如购买车票时,当多个人购买时,不加锁就会产生多人买同一张票的现象,显然这是不可取的.所以要有一种同步机制,在某一时刻只 ...
- ES6 class(基本语法+方法)
静态属性与静态方法 1. 不会被类实例所拥有的属性与方法 只是类自身拥有2. 只能通过类调用 静态方法与普通方法重名,不会冲突static 关键字(静态方法) 静态属性类名.属性名 = 属性值; 1. ...
- E11000 duplicate key error index: test.collection.$a.b_1 dup key: { : null } 报错记录
这个一般分为两种情况,第一新增数据出现约束.而你在orm里面写了唯一约束.这种情况就比较简单,添加数据时保证数据字段唯一性就好了. 第二种情况比较难找,因为你发现你在orm里面并没有写约束,但是还是插 ...
