使用Jenkins进行前端UVE项目部署
操作步骤###
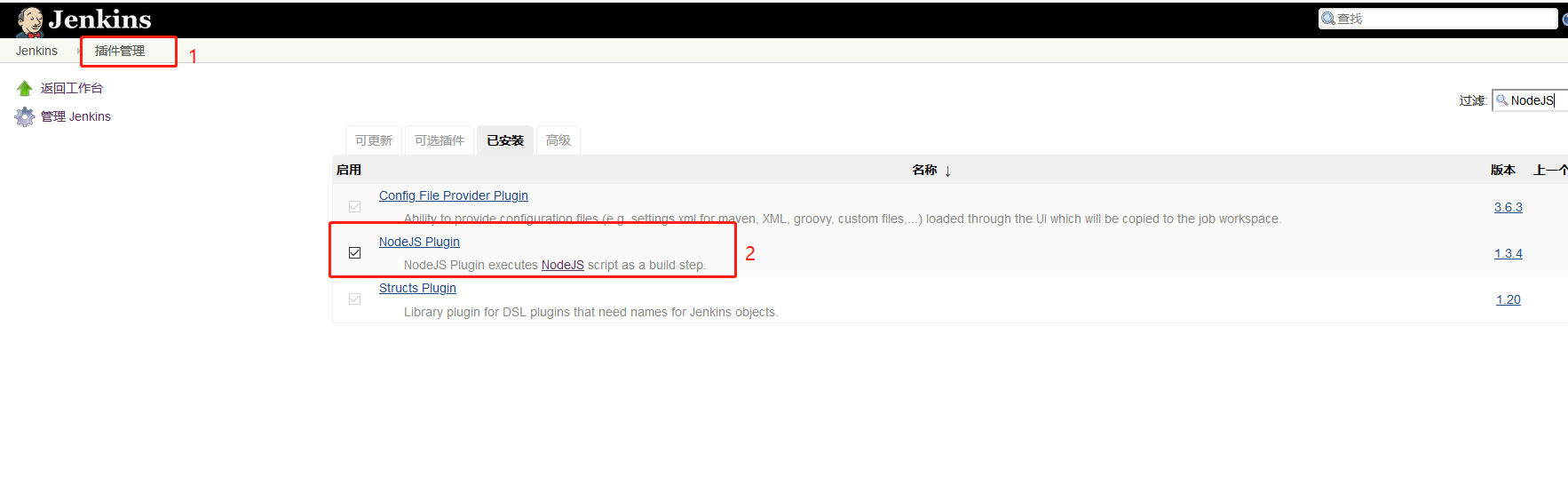
1.用 Jenkins 管理员账号下载 NodeJS Plugin
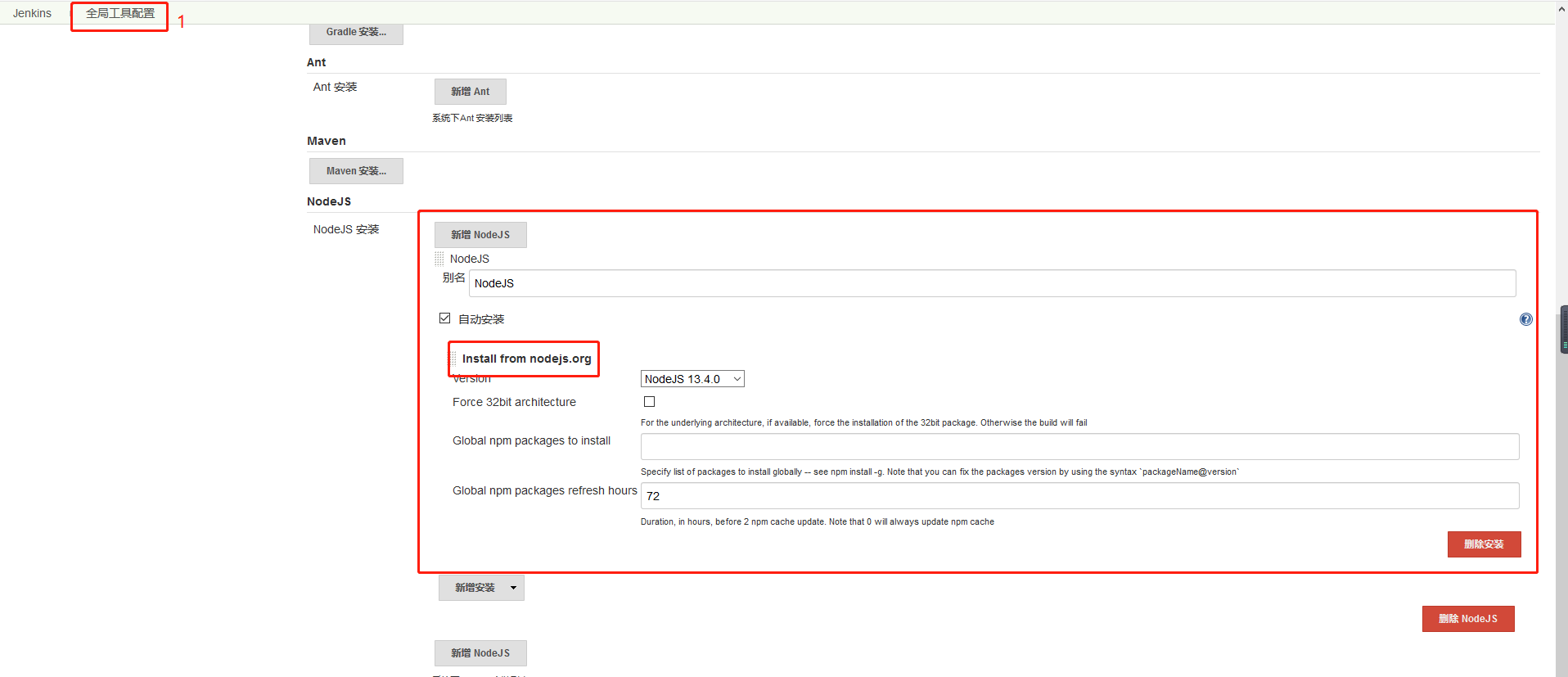
2.系统管理 ---> 全局工具配置 ---> NodeJS ---> 安装 ---> 自动安装 ---> 选择版本 ---> Save
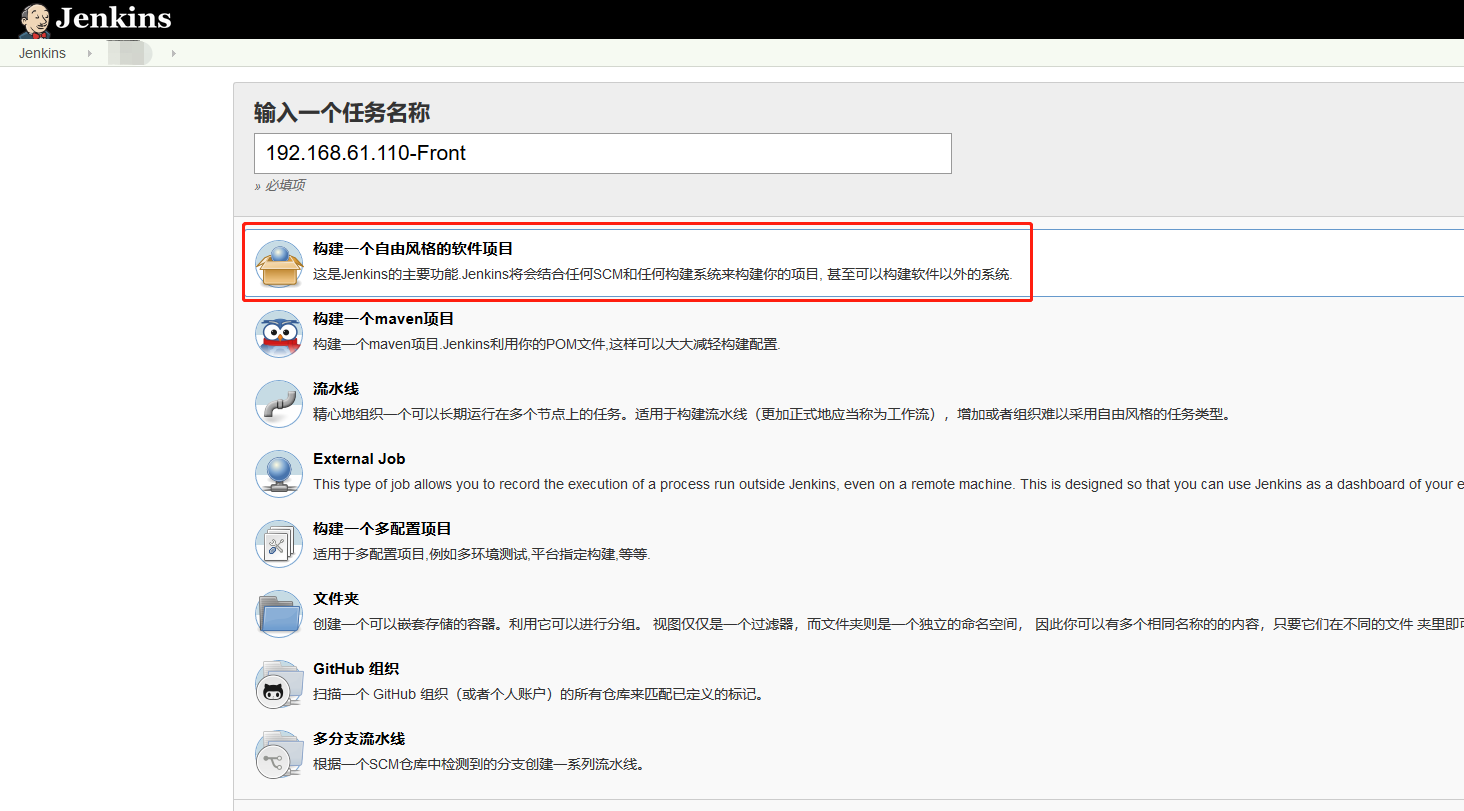
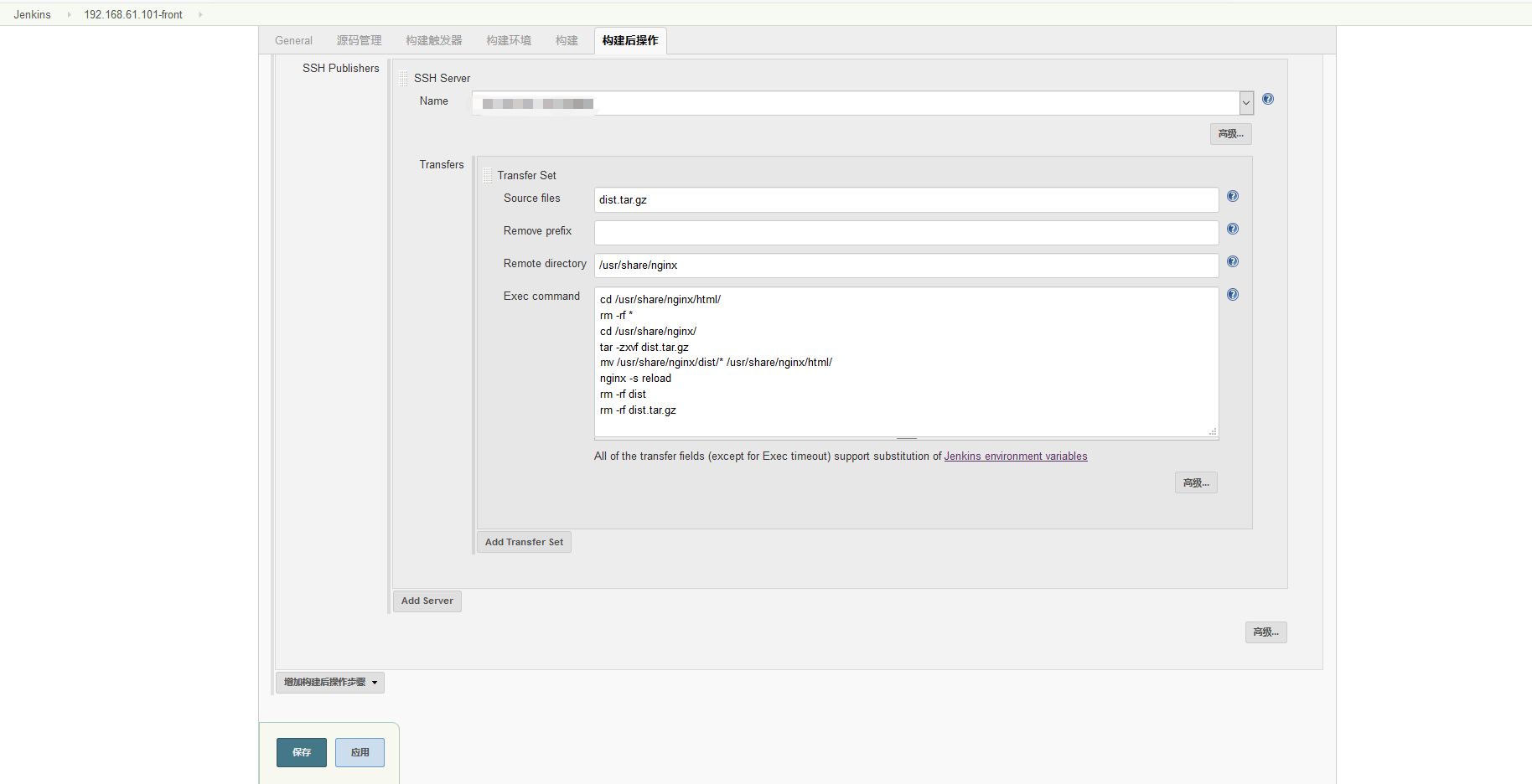
3.到构建任务里面 --> 配置 -- >构建--->执行Shell---> Send build artifacts over SSH ---> 保存
4.Jenkins 这台机器安装完nodejs 之后配置
npm config set registry https://registry.npm.taobao.org
sudo npm install -g appium --unsafe-perm=true --allow-root





使用Jenkins进行前端UVE项目部署的更多相关文章
- 使用jenkins实现前端自动化打包部署(Linux版本)
我们这边好多小组觉得每次测试人员叫我们开发打包部署到某某个测试环境人工操作比较麻烦,因为他们想做到只专注于开发,不管这些琐碎的事.于是有个组长问我前端能不能用Jenkins去执行这一个固定的流程,因为 ...
- 前端vue项目部署到tomcat,一刷新报错404解决方法
公司前端写的后台部署到tomcat webapps目录下后,无法进行刷新,一刷新就会报错404,自动跳的404页面.在网上查了下,官方说是HTML5 History 模式引发的问题,但是解决方案中,并 ...
- Jenkins构建 前端node项目
1.新建一个自由风格的项目 2.配置git 3.构建-增加构建步骤-执行shell cd $WORKSPACE npm install --registry=http://ip:port --unsa ...
- 对于jenkins上前端项目 npm 或 yarn 打包 及 部署 使用
1.npm和yarn镜像源地址 npmMirror ~~~~~ https://skimdb.npmjs.com/registry/ edunpm ~~~~~~ http://registry.enp ...
- 【Copy攻城狮日志】docker搭建jenkins拉取svn代码打包vue项目部署到nginx
↑开局一张图,故事全靠编↑ 前言 打开搜索引擎输入『Copy攻城狮』,发现最新的一条记录已经是去年的4月,意味着我又有一年时间没有再总结成长了.习惯了“温水煮青蛙”的日子,无论是经验水平还是薪资收入, ...
- jenkins+git+maven搭建自动化部署项目环境
简介 折腾了两个晚上,趁着今晚比较有空,把jenkins+git+maven搭建自动化部署项目环境搭建的过程记录一下,这里我把github作为git的远程仓库(https://github.co ...
- 前端项目部署之Grunt
如果你的前端项目很小或都者项目不需要通过专门的运维同学走流水线上线部署的话,那么可以略过以下的繁文. ok,Let's go! 我们看看如何使用grunt来部署上线项目? 前端项目一般分为两种类型:T ...
- 解放双手 | Jenkins + gitlab + maven 自动打包部署项目
前言 记录 Jenkins + gitlab + maven 自动打包部署后端项目详细过程! 需求背景 不会偷懒的程序员不是好码农,传统的项目部署,有时候采用本地手动打包,再通过ssh传到服务器部署运 ...
- Jenkins使用FTP进行一键部署及回滚2(Windows)(项目实践)
转载:http://www.cnblogs.com/EasonJim/p/6295372.html Jenkins使用FTP进行一键部署及回滚2(Windows)(项目实践) 前提: 这一篇是继上一 ...
随机推荐
- Pytorch 多 GPU 并行处理机制
Pytorch 的多 GPU 处理接口是 torch.nn.DataParallel(module, device_ids),其中 module 参数是所要执行的模型,而 device_ids 则是指 ...
- Python--day46--MySQL自定义函数
1,mysql自定义函数(mysql函数会降低查找速度,使用 了函数的行和列不能再用索引查找了,这样对性能要求高的需求就不能这样写) 函数调用 select f(参数1,参数2): 对函数进行调用:
- UVA 11922 Permutation Transformer —— splay伸展树
题意:根据m条指令改变排列1 2 3 4 … n ,每条指令(a, b)表示取出第a~b个元素,反转后添加到排列尾部 分析:用一个可分裂合并的序列来表示整个序列,截取一段可以用两次分裂一次合并实现,粘 ...
- int64 DWORD 与cstring 互转
//int64 与cstring 互转 int64_t val = 1111111111111111111; CString str; str.Format(("%I64d"), ...
- 备战省赛组队训练赛第十六场(UPC)
传送门 题解: by 烟台大学 (提取码:8972)
- 【codeforces 749B】Parallelogram is Back
time limit per test1 second memory limit per test256 megabytes inputstandard input outputstandard ou ...
- 51nod 1287加农炮
1287 加农炮 题目来源: Codility 基准时间限制:1 秒 空间限制:131072 KB 分值: 40 难度:4级算法题 一个长度为M的正整数数组A,表示从左向右的地形高度.测试一种加农炮 ...
- 正则&转义字符&特殊字符
正则 正则表达式是对字符串操作的一种逻辑公式,就是用事先定义好的一些特定字符.及这些特定字符的组合,组成一个“规则字符串”,这个“规则字符串”用来表达对字符串的一种过滤逻辑. 由于正则表达式主要应用对 ...
- vue-learning:13 - js - vue作用域概念:全局和局部
目录 全局作用域:Vue对象 全局api 局部作用域: 实例对象vm 实例api 组件component 组件配置选项 在引入Vue文件时,就相当于拥有了一个全局Vue对象. 在var vm = ne ...
- 2018-2-13-wpf-GifBitmapDecoder-解析-gif-格式
title author date CreateTime categories wpf GifBitmapDecoder 解析 gif 格式 lindexi 2018-2-13 17:23:3 +08 ...
