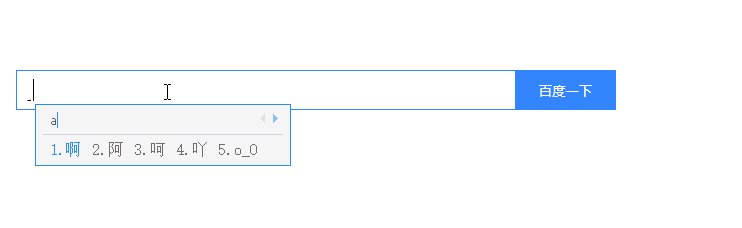
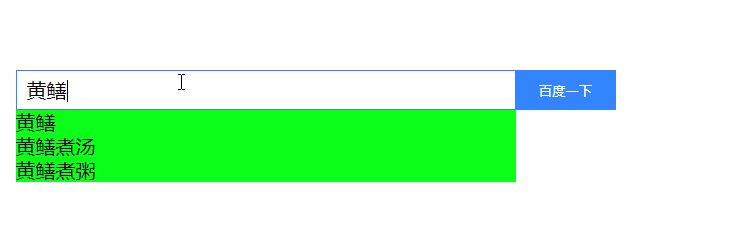
JavaScript--模拟百度搜索下拉li
上效果:

主要思路:
函数indexOf() 、join()、innerHTML的使用,还有 用完的数组要清空
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
body {
font-size: 20px;
}
.box {
width: 600px;
height: 40px;
margin: 200px auto;
position: relative;
}
#txt {
width: 488px;
height: 38px;
border: 1px solid #3385ff;
font-size: 20px;
float: left;
outline: none;
padding-left: 10px;
}
#search {
width: 100px;
height: 40px;
float: left;
border:0 none;
background-color: #3385ff;
color:#fff;
cursor: pointer;
}
#keywords {
position: absolute;
top: 40px;
left: 0;
background-color: rgb(12, 255, 24);
list-style: none;
width: 500px;;
}
li {
line-height: 24px;
}
</style>
</head>
<body>
<div class="box">
<div class="baidu">
<input type="text" id="txt"/>
<input type="button" value="百度一下" id="search"/>
</div>
<ul id="keywords"></ul>
</div>
<script> // 这里是模拟我们的数据库
var keywords = ["冬天吃什么","冬天的离别","冬天有多冷","林丹林丹","林丹夺冠","123","123456","JavaScript","Java","黄鳝","黄鳝煮汤","黄鳝煮粥","咸鱼","咸鱼茄子煲","咸鱼翻身","十九大","十八大","十全十美"];
var txt = document.getElementById('txt');
var search = document.getElementById('search');
var ul = document.getElementById('keywords'); txt.onkeyup = function () {
// 取出目前输入的关键字
var txtValue = txt.value.trim(); //存储与当前关键字相关的字符串信息的数组
var aimArr = [];
for(var i = 0 ; i < keywords.length ; i++ ) {
// keywords数组中的字符串是否含义该关键字,含有的话存储进aimArr
if(keywords[i].indexOf(txtValue) != -1) { // 没有返回-1
aimArr.push(keywords[i]);
}
}
// 如果输入为空
if (txtValue.length == 0 ) {
aimArr = [];
} // 把aimArr设置进ul中js动态添加的li里面
// 创建li
var lis = []; // 新创建的li存储在lis数组里面
for(var i = 0 ; i < aimArr.length ; i++ ) {
lis.push("<li>"+aimArr[i]+"</li>");
}
// 把lis数组转为字符串,添加进ul中
ul.innerHTML = lis.join(""); } </script>
</body>
</html>
JavaScript--模拟百度搜索下拉li的更多相关文章
- vue实现百度搜索下拉提示功能
这段代码用到vuejs和vue-resouece.实现对接智能提示接口,并通过上下键选择提示项,按enter进行搜索 <!DOCTYPE html> <html lang=" ...
- Ajax跨域实现淘宝/百度搜索下拉提示效果
最近学到Ajax,觉得自己对与前后端的数据交互有了一个基本的了解.下面是Ajax应用到淘宝/百度的搜索功能的一个简单的小实例,就是输入一个词,下拉框中自动显示匹配的内容:
- jquery 仿百度搜索下拉框的插件
转载地址:http://www.open-open.com/lib/view/open1420624048437.html 今天写了个下拉插件分享出来 效果: , 可以搜素,也可以使用上下键选择匹配出 ...
- 利用 lucene.net 实现高效率的 WildcardQuery ,记一次类似百度搜索下拉关键字联想功能的实现。
打开百度输入 站内搜索也要实现类似功能.最基础的做法,写个方法查数据库搜索历史综合表keywordSearch(先将被搜索过的关键字记录到一张表,记录好他们被搜索的次数.上次搜索的有多少结果) 大概 ...
- z-blog博客组插件openSug.js百度搜索下拉框提示代码
z-blog安装openSug插件即可获得带有“搜索框提示”功能的搜索框,让z-blog搜索更便捷! https://www.opensug.org/.../opensug_z-blog_v1.0 ...
- JavaScript实现百度搜索页面
JavaScript实现百度搜索页面 HTML <!DOCTYPE html> <html> <head> <meta charset="UTF-8 ...
- python--selenium简单模拟百度搜索点击器
python--selenium简单模拟百度搜索点击器 发布时间:2018-02-28 来源:网络 上传者:用户 关键字: selenium 模拟 简单 点击 搜索 百度 发表文章摘要:用途:简单模拟 ...
- JavaScript-dom3 json_str dom元素控制 模拟百度搜索
访问关系-封装代码 html <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- Splinter学习--初探1,模拟百度搜索
Splinter是以Selenium, PhantomJS 和 zope.testbrowser为基础构建的web自动化测试工具,基本原理同selenium 支持的浏览器包括:Chrome, Fire ...
随机推荐
- Filter - 全局编码 (装饰者模式)
Tomcat7以前需要处理get乱码,tomcat8以后不需要处理get乱码,因为tomcat内部会处理. 乱码原因: package cn.itcast.web.filter; import jav ...
- Angular-cli 的安装
一.先安装node.js(若已经安装就跳过) 1.下载node.js安装包 http://nodejs.cn 按照自己电脑的配置,下载相应的安装包(我下载的是 node-v6.10.3-x64.msi ...
- 一维、二维数组 与 常用的返回数组 以及 fetch_all与fetch_row的区别
一维数组:单行单列的数组. 二维数组:多行多列的数组. (至少两行两列) 索引数组: fetch_all() 返回所有数组 fetch_row() 返回一行或一列数组 (第二行需要输入两 ...
- PAT甲级——A1043 Is It a Binary Search Tree
A Binary Search Tree (BST) is recursively defined as a binary tree which has the following propertie ...
- c# 将Datarow转成Datarowview
DataRowView rowview= dataTable.DefaultView.Cast<DataRowView>().Where(a => a.Row == tmprow). ...
- python编程:从入门到实践学习笔记
python编程:从入门到实践学习笔记 原文地址:https://blog.csdn.net/qq_35554125/article/details/79548192 [day 1]python编程: ...
- MR过程解析(转自about云)
图中1:表示待处理数据,比如日志,比如单词计数图中2:表示map阶段,对他们split,然后送到不同分区图中3:表示reduce阶段,对这些数据整合处理.图中4:表示二次mapreduce,这个是m ...
- php静态变量问题
<?php$a=0; function test(){ static $a=0; $a+=1; echo $a; }test(); test(); ?>1.static是与销毁时间有关,与 ...
- angular4 Form表单相关
ng4中,有两种方式去声明一个表单 一:Template-Driven Forms - 模板驱动式表单 [引入FormsModule] 1.ngForm赋值 [可以方便的获取表单的值] <f ...
- linux一些配置的记录
ssh 登录设置主机的别名 这样不用写那么多东西了 在/etc/ssh/ 下的ssh_config 和 sshd_config 两个文件 前一个是配置客户端的配置文件 另一个是服务器端的配置文件 主要 ...
