了解HTML 盒模型
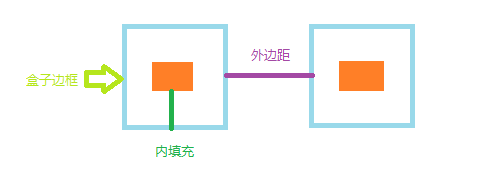
HTML在布局上, 有一个非常重要的模型, 那就是盒子模型, 在盒子模型中把标签内容理解为一个物品, 而css样式理解为包容着这个物品的盒子, 一般的块级标签都具有盒子模型的特征, 你可以在css中对这个盒子进行设置, 以达到自己布局的目的, 我这里绘制了个简图, 只写了内填充和外边距, 因为我感觉其他的属性更好用文字和代码理解. 同样的在学习这个的过程中, 要勤于代码试验, 测试, 否则是非常不便于掌握的知识.
盒子模型
首先盒子, 什么是盒子, 就是包含着内容的盒子, 也就是第一个黑色框, 这个盒子和内容(橘色块)间是内填充(padding)(绿色), 盒子和盒子间的间距称之为外边距(margin)(紫色), 盒子有边框(border)(蓝色), 这三个部分都有四个方向的属性, 比如内填充的padding-top, padding-left, padding-right, padding-bottom, 这个数值影响着内容的位置, 应该看起来还算明确吧(作图能力较为拙计).

盒子介绍完了, 简单说说各种属性, 方便大家测试学习, 后面不像前面介绍标签那么仔细了, 因为本人的能力有限, 有些东西自己能够理解, 但是表达起来可能就不是那么形象了, 所以大家看着一点点测试就好了.
边框(border)
盒子模型的边框是有其宽度, 线条类型, 颜色的, 代码如下:
div{
border-width:2px;
border-style:solid;
border-color:red;
}
这段代码也可以简写为
div{
border:2px solid red;
}
border-style(边框样式), 常见的有三种, dashed(虚线), dotted(点线), solid(实线)
border-color(边框颜色), 这个所有的设置颜色都是一样, 可以使用颜色英文名字, 也可以使用颜色的十六进制值.
border-width(边框宽度), 一般跟随的是像素值, 不过也有类型值thin, medium, thick, 不过非常不常用, 简单说下.
之前也说过border也有四个方向上的属性, 所以假如你需要单独只为一个边设置边框, 而不是四个边, 那么在设置的时候就不要了写border, 而是border-bottom.
盒模型计算宽度或高度
css样式表代码如示例:
div{
width:200px;
height:100px;
border:1px solid red;
margin:10px;
padding:20px;
)
那么计算这个div块的宽度应该由外至内, 两个外边距 + 两个边框 + 两个内填充 + 一个内容标签, 答案应该是 2 * 10px + 2 * 1px + 2 * 20px + 200px = 262px, 这个就是这个盒子模型的完整宽度, 高度同理, 不再赘述.
盒模型的填充
元素内容和边框之间的内填充是可以单独设置距离的, 填充可以通过两种代码设置形式设置, 分别演示.
完整代码内填充
div{
padding-top:20px;
padding-right:10px;
padding-bottom:15px;
padding-left:30px;
}
顺时针简写填充(顺序和上面顺序一致, 上右下左)
div{
paddng:20px 10px 15px 30px;
}
这个实现的效果和上面的完整版是一样的.
如果上右下左的填充相同, 那么可以简写成一个
div{
padding:20px;
}
如果上下填充一样(10px), 左右填充一样(20px)
div{
padding:10px 20px;
}
外间距和内填充一样, 只是把padding改成margin, 上面所有设置的简写都适用, 所以就不重复了.
了解HTML 盒模型的更多相关文章
- css_02之盒模型、渐变
1.框模型:盒模型,①对象实际宽度=左右外边距+左右边框+左右内边距 + width:②对象实际高度=上下外边距+上下边框+上下内边距 + height: 2.外边距:margin:取值:①top(上 ...
- css3盒模型
css2.1盒模型: 当你定义盒子的宽高后:如果添加padding和border值后盒子的宽高会被撑大 盒子的高度=定义的高度+(padding-top + padding-bottom)+(bord ...
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- css之盒模型
盒模型由内容(content).填充(padding).边框(border).边界(margin)组成,一个盒子中主要的属性就5个:width.height.padding.border.margin ...
- 精通css 高级web标准解决方案——可视化格式模型-盒模型
1-盒模型的两种标准: IE :width 和 height属性 是包括padding和border在内的. w3c:width 和 height 属性,就是单纯的内容的宽高,padding 是内容之 ...
- (转)详解css3弹性盒模型(Flexbox)
今天刚学了css3的弹性盒模型,这是一个可以让你告别浮动.完美实现垂直水平居中的新特性. Flexbox是布局模块,而不是一个简单的属性,它包含父元素和子元素的属性. Flexbox布局的主体思想是似 ...
- padding标准盒模型和怪异盒子模型
我们都知道padding是为块级元素设置内边距 但是在使用过程中,我们却会遇到一些问题.padding的标准盒模型和怪异盒模型 padding盒子模型 我们通过demo来讲这个问题,用文字干讲第一没意 ...
- CSS3盒模型display:box;box-flex:3;
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- css3弹性盒模型
一.简介 css3引入了新的盒模型——弹性盒模型,该模型决定一个盒子在其他盒子中的分布方式以及如何处理可用的空间.使用该模型,可以很轻松的创建自适应浏览器窗口的流动布局或自适应字体大小的弹性布局. 目 ...
随机推荐
- Android启动icon切图大小
我们在给app切图的时候不知道告诉ui启动图标切多大,其实你新建一个android项目就知道应该切多大了.新建一个项目会产生几种大小的启动图标. 我把各个文件夹下的ic_launcher.png文件都 ...
- SubSonic3.0.0.4.1源码包与调用Dll
================================================================ 名 称:SubSonic插件版 本:3.0.0.4.1最后 ...
- Objective-C中的语法糖
写这篇博客源于一个疑问:“WoK~, 这也行?!”.刚接触OC不久,今天做深浅拷贝的测试,无意中把获取NSArray的值写成了用下标获取的方式.当时把注意力放在了深浅拷贝的内存地址分析上了,就没太在意 ...
- JS只能输入数字,数字和字母等的正则表达式
1.只能输入英文 <input type="text" onkeyup="value=value.replace(/[^a-zA-Z]/g,'')"> ...
- jar包依赖性查询
项目中碰到jar包冲突,需要排除一些jar包时先要了解jar的依赖关系,maven提供了命令行来查询: mvn dependency:tree 返回依赖的属性结构
- Java 图的遍历-LeetCode200
Given a 2d grid map of '1's (land) and '0's (water), count the number of islands. An island is surro ...
- 使用GIT@OSChina 实现协同工作的方法。
由于我新建了一个团队,团队里的人对于GIT都不太熟悉,所以才有了这篇文章.我用的是git-1.9.4的版本,所以我建议团队里面的成员也使用这个版本.首先是下载git,这个自己去网上找吧,一大堆,记得是 ...
- 用纯JS做俄罗斯方块 - 简要思路介绍(1)
大家都知道俄罗斯方块是一款大众化的游戏了,我很小的时候就玩过,今年已经25岁了,可以说俄罗斯方块确实是历史悠久,做俄罗斯方块是我上个星期开始的想法.也许是由于自己从来没有写过这种东西吧,所以有生疏.代 ...
- 用HTML5 CANVAS做自定义路径的动态效果图片!
最近对HTML5开始感兴趣了,实现的效果如下图,大家可以从代码里换掉图片 我用的是canvas里面的2d绘图,其中上图的路径是网上在线绘制的,我太懒了,哈哈 下面是网址: http://www.vic ...
- [emacs] 使用ggtags浏览代码
[emacs] 使用ggtags浏览代码 // */ // ]]> [emacs] 使用ggtags浏览代码 Table of Contents 1 相关的连接 2 global简介 2.1 ...
