Android之shape属性简介和使用
1、shape标签简介
shape的形状,默认为矩形,可以设置为矩形(rectangle)、椭圆形(oval)、线性形状(line)、环形(ring) !
设置形状:
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="rectangle" >
- </shape>
2、shape的六个子标签相关属性
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="rectangle" >
- <!--半径,左上角、右上角、左下角、右下角半径-->
- <corners
- android:radius="10dp"
- android:topLeftRadius="2dp"
- android:topRightRadius="2dp"
- android:bottomLeftRadius="2dp"
- android:bottomRightRadius="2dp"
- />
- <!--开始颜色、中间颜色、结束颜色、
- false有渐变,要使用LevelListDrawable对象,就要设置为true、
- 渐变角度(当angle=0时,渐变色是从左向右。 然后逆时针方向转,当angle=90时为从下往上。angle必须为45的整数倍)、
- 渐变类型(linear:线性,radial:放射性,sweep:扫描线式)、
- 渐变中心X、Y点坐标、
- 渐变半径(type="radial"时有效)
- -->
- <gradient
- android:startColor="@android:color/white"
- android:centerColor="@android:color/black"
- android:endColor="@android:color/black"
- android:useLevel="false"
- android:angle="0"
- android:type="radial"
- android:centerX="0"
- android:centerY="0"
- android:gradientRadius="50"/>
- <!--内边距 内容与边距的距离-->
- <padding
- android:top="10dp"
- android:left="10dp"
- android:bottom="10dp"
- android:right="10dp"
- />
- <!--大小 宽高-->
- <size
- android:height="100dp"
- android:width="100dp"/>
- <!--内部填充颜色-->
- <solid
- android:color="@color/colorPrimaryDark"/>
- <!--描边 颜色、宽带、虚线宽度(0为实线)、虚线间隔-->
- <stroke
- android:color="@color/colorPrimaryDark"
- android:width="2dp"
- android:dashWidth="5dp"
- android:dashGap="2dp"/>
- </shape>
3、四种形状使用相关的xml文件
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- tools:context=".ClearMainActivity"
- >
- <EditText
- android:layout_width="match_parent"
- android:layout_height="200dp"
- android:layout_marginLeft="20dp"
- android:layout_marginRight="20dp"
- android:layout_marginTop="60dp"
- android:gravity="center"
- android:textCursorDrawable="@drawable/text_corsor"
- android:drawableBottom="@drawable/editview_line"
- android:textColor="@color/colorRed"
- android:hint="相当于ios的placeholder"
- android:textColorHint="@color/colorPrimaryDark"
- android:maxLength="100"
- android:background="@drawable/line_shape"
- />
- </LinearLayout>
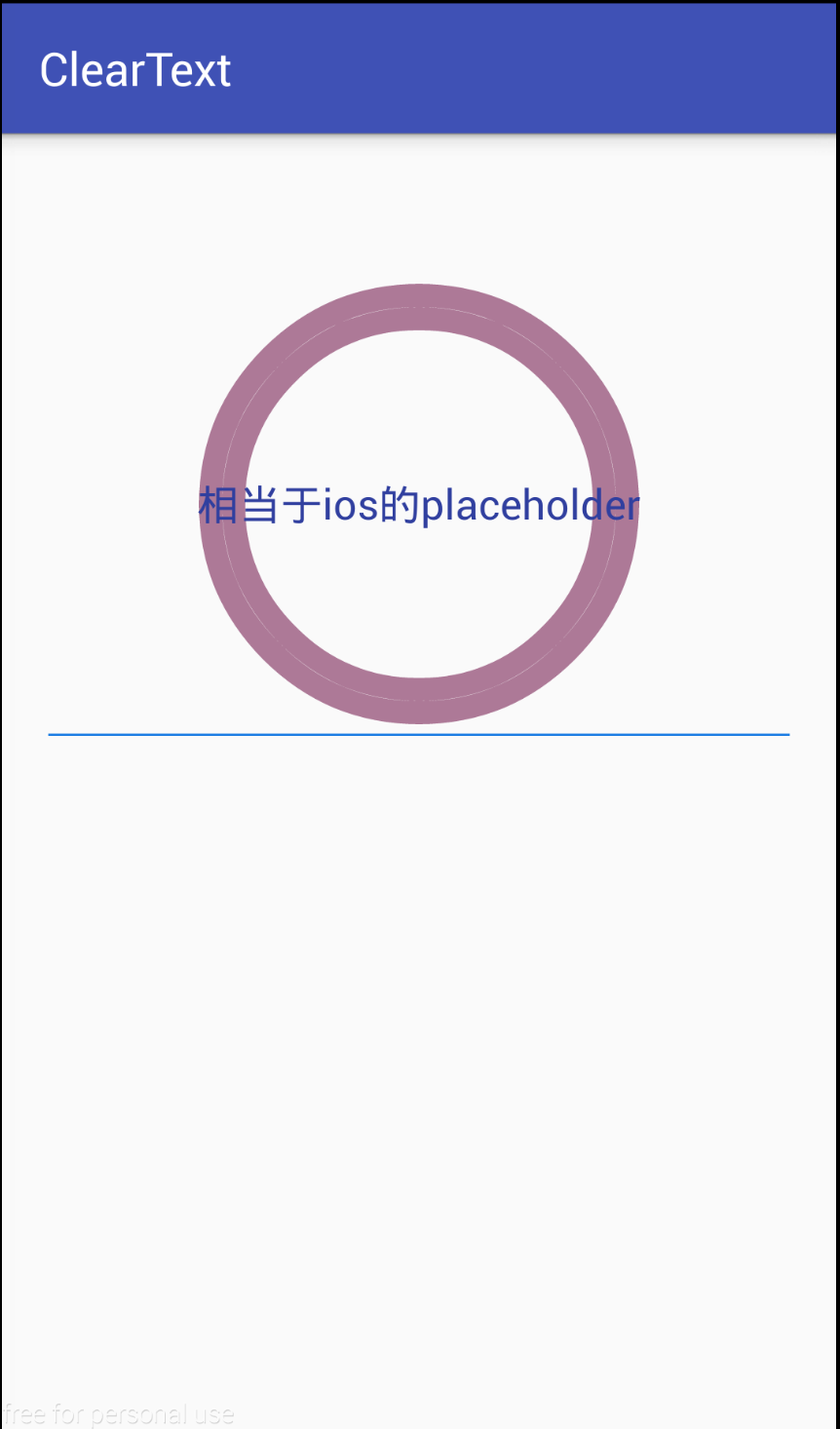
环形:
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="ring"
- android:innerRadius="80dp"
- android:thickness="10dp"
- android:useLevel="false">
- <stroke
- android:width="10dp"
- android:color="#ad7997"
- />
- </shape>

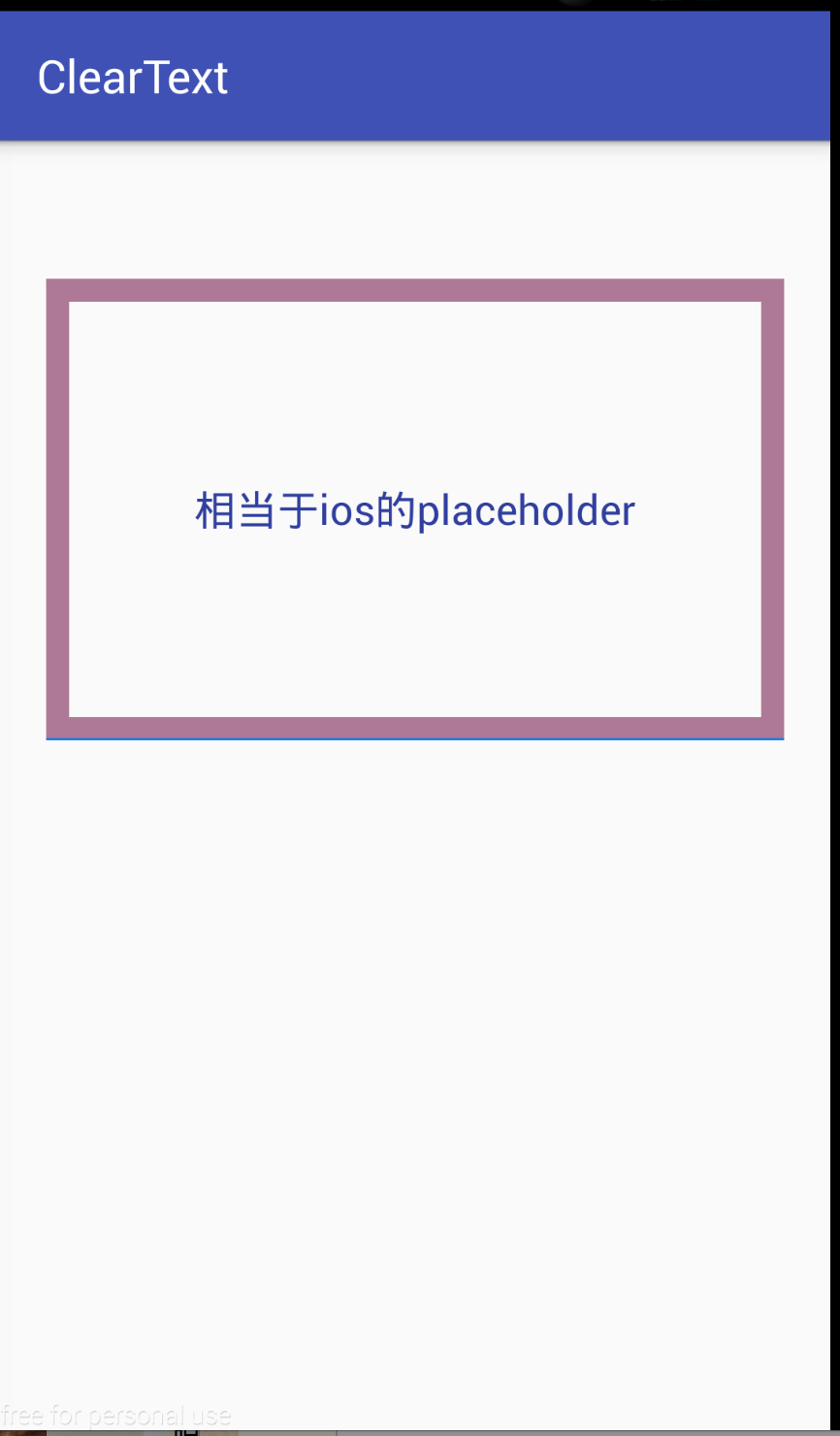
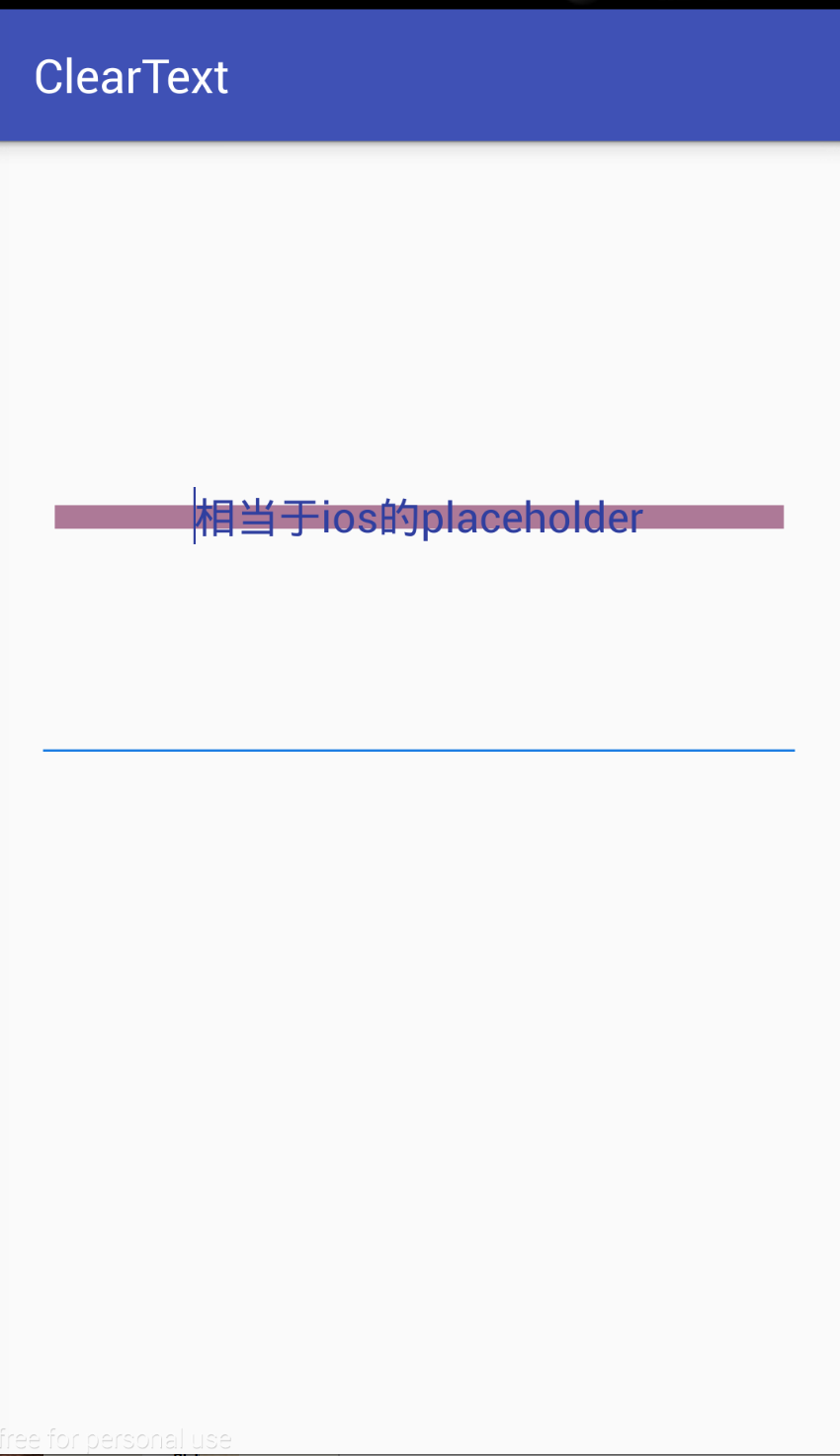
其它三种
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="line">//rectangle,oval,line
- <stroke
- android:width="10dp"
- android:color="#ad7997"
- />
- </shape>



Android之shape属性简介和使用的更多相关文章
- Android Activity动画属性简介
Android Activity动画属性简介 在Android当中 设置activity的动画 需要复写 android:windowAnimationStyle这个属性 我们自定义一个动画样式来继承 ...
- Android之shape属性详解
有时候 ,为了满足一些需求,我们要用到 shape 去定义 一些背景,shape 的用法 跟图片一样 ,可以给View设置 Android:background="@drawable/sha ...
- Android中shape属性详解
一.简单使用 刚开始,就先不讲一堆标签的意义及用法,先简单看看shape标签怎么用. 1.新建shape文件 首先在res/drawable文件夹下,新建一个文件,命名为:shape_radius.x ...
- NDK(10)Android.mk各属性简介,Android.mk 常用模板
参考 : http://blog.csdn.net/hudashi/article/details/7059006 本文内容: Android.mk简介, 各属性表, 常用Android.mk模板 1 ...
- NDK(10)Android.mk各属性简介,Android.mk 常用模板--未完
参考 : http://blog.csdn.net/hudashi/article/details/7059006 1. Android.mk简介 Android.mk文件是GNU Makefile的 ...
- android中shape属性大全
出处:http://kofi1122.blog.51cto.com/2815761/521605
- Android使用shape制作圆形控件及添加弹跳动画
--------本来为作者原创,未经同意禁止转载 前言:我们在很多时候都需要在res/drawable文件夹下创建相应的xml文件来为控件添加一些样式效果,比如按钮按下时的按钮样式变化.或者指定按钮的 ...
- Drawable实战解析:Android XML shape 标签使用详解(apk瘦身,减少内存好帮手)
Android XML shape 标签使用详解 一个android开发者肯定懂得使用 xml 定义一个 Drawable,比如定义一个 rect 或者 circle 作为一个 View 的背景. ...
- Android GradientDrawable(shape标签定义) 静态使用和动态使用(圆角,渐变实现)
Android GradientDrawable使用优势: 1. 快速实现一些基本图形(线,矩形,圆,椭圆,圆环) 2. 快速实现一些圆角,渐变,阴影等效果 3. 代替图片设置为View的背景 4. ...
随机推荐
- KNN 实战
KNN算法很简单,大致的工作原理是:给定训练数据样本和标签,对于某测试的一个样本数据,选择距离其最近的k个训练样本,这k个训练样本中所属类别最多的类即为该测试样本的预测标签.简称kNN.通常k是不大于 ...
- 不同JDK版本之间的intern()方法的区别-JDK6 VS JDK6+
String s = new Stirng(“a”); s.intern(); JDK6:当调用intern()方法时,如果字符串常量池先前已创建出该字符串对象,则返回池中的该字符串的引用.否则,将此 ...
- 记录装CDH新增加一些遇到问题的解决
报错信息:MainThread agent ERROR Heartbeating to localhost:7182 failed.解决:配置CM Agentcm的安装包的server和agent都是 ...
- PyQt5 安装及简单实例 -- 标签设置
- 1 - PyQt5安装,鉴于pip工具,安装其实很简单, 如下:(最好将pip索引配置成国内镜像,速度比默认的快得多) pip3 isntall PyQt5 - 2 - 利用Pycha ...
- 添加ASP.NET AJAX控件工具集到VS2010的方法
在VS2010中Ajax控件只有5个,其实还有很多支持AJAX特定功能的服务器控件,微软是将这些控件当作开放源代码项目.所以没有集成到VS2010中.这些AJAX控件被称为ASP.NET AJAX控件 ...
- 2019-8-27-静默命令行安装-Visual-C++-发行包
title author date CreateTime categories 静默命令行安装 Visual C++ 发行包 lindexi 2019-8-27 15:39:3 +0800 2019- ...
- 关于如何正确打开.wlf文件
只简单说明一下保存/打开.wlf需要注意的内容. (1) 保存 在GUI界面保存时,先切换到sim窗口: 用命令行保存时,其格式为: vsim –wlf <wave_file> … (2) ...
- 校园商铺-2项目设计和框架搭建-7验证Dao
以最简单的地区表为例 1.插入数据 insert into tb_area (area_name, priority) values('东苑', 1),('南苑', 7),('北苑', 5); sel ...
- VPGAME的Kubernetes迁移实践
VPGAME 是集赛事运营.媒体资讯.大数据分析.玩家社群.游戏周边等为一体的综合电竞服务平台.总部位于中国杭州,在上海和美国西雅图分别设立了电竞大数据研发中心和 AI 研发中心.本文将讲述 VPGA ...
- bzoj 1196: [HNOI2006]公路修建问题(二分+贪心)
传送门 解题思路 看到最大,肯定要先想二分答案.二分之后首先从小到大枚举\(k\)个小于\(lim\)的所有一级公路,然后用并查集连到一起,然后就在剩下的里面从小到大找n-1-k个二级公路,模仿最小生 ...
