HTML5-01 简介
标记语言
概述
标记语言(也称置标语言),是一种将文本及文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的计算机编码。与文本相关的其他信息(包括例如文本的结构和表示信息等)与原来的文本结合在一起,但是使用标记进行表示。标记语言常用于网页和网络应用程序。当今广泛使用的标记语言是:超文本标记语言(HTML)和 可扩展标记语言(XML)。
分类
- 表示性的
- 在编码过程中,标记文档的结构信息。
- 过程性
- 一般都专门于文本的表达,但通常对于文本编辑者可见,并且能够被软件依其出现顺序依次解读。
- 描述性
- 描述文件的内容或结构,而不是文件的显示外观或样式。
- 表示性的
HTML 概述
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。常与 CSS、JavaScript 一起被用于设计令人赏心悦目的网页、网页应用程序以及移动应用程序的界面。
HTML 元素(如:<p>这是一个段落</p>)是构建网站的基石。一个元素通常包含文本信息和两个 HTML 标签,即:一个开标签(如:<p>),一个闭合标签(如:</p>)。浏览器使用 HTML 标签和脚本来诠释网页内容,但不会将它们显示在页面上。
HTML 文档(又称 web 页面)由 HTML 元素组成,即由 HTML 标签及文本信息组成。
HTML 可以嵌入脚本语言 JavaScript,其会影响 HTML 网页的行为;网页浏览器也可以引用层叠样式表(CSS)来定义文本和其他元素的外观与布局。
HTML 开发工具
编写 HTML 的工具有很多,普通的文本编辑器就可以。若你还没有选择编辑器,那么推荐你使用 sublime text,相信你会爱上它。以下是官网链接:
HTML 基本结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
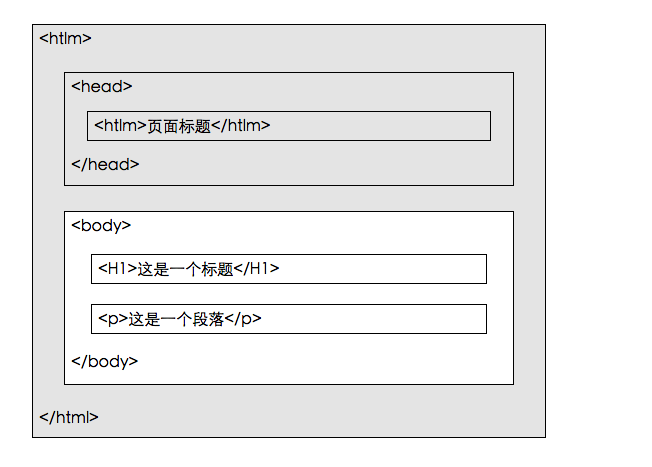
如图:

注意:图中灰色的部分,是不会显示在网页上的,只有白色部分才会真正显示到网页上。该图是通过 HTML 标记后,显示在浏览器中的效果,下边贴出 HTML 代码。代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
</body>
<div id="html" style="border: 1px solid black; background-color: rgb(233, 233, 233); width: 500px; height: 400px; margin: 60px; padding: 6px;"><htlm>
<div id="head" style="border: 1px solid black; margin: 25px; height: 100px; padding: 6px;"><head>
<div id="title" style="border: 1px solid black; margin: 16px; padding: 6px;"><htlm>页面标题</htlm></div>
</head></div>
<div id="body" style="border: 1px solid black; background-color: white; margin: 25px; margin-top: 0px; height: 160px; padding: 6px;"><body>
<div id="h1" style="border: 1px solid black; margin: 20px; padding: 6px;"><H1>这是一个标题</H1></div>
<div id="p" style="border: 1px solid black; margin: 20px; padding: 6px;"><p>这是一个段落</p></div>
</body></div>
</html></div>
</body>
</html>
注意:对于以上的代码,你是不是看的想吐???对,我写的也想吐;不过,请不伤心难过。在接下来的日子里,你会渐渐地学会如何优雅地书写代码。
HTML 元素
元素
- HTML 元素定义了 HTML 文档。一个元素可以没有内容,但是一定要关闭。
元素的组成
- 开标签,如:<p>
- 元素内容(若没有内容,则在开标签中关闭标签),如:<br/>
- 闭合标签,如:</p>
- 属性,并不是所有的元素都具有属性
元素的分类
- 块级元素,通常会以新行来开始(和结束)。如:<div>, <h1>, <p>, <ul>, <table>
- 内联元素,通常不会以新行开始。如:<span>, <b>, <td>, <a>, <img>
元素实例
段落
<p>这是一个段落</p>
连接
<a href="http://www.cnblogs.com/theDesertIslandOutOfTheWorld/">这是一个连接</a>
换行
<br/>
HTML 属性
概述
属性总是以 键/值 对的形式出现在开标签中,为元素添加附加信息。一些 Boolean 类型的属性,也可以只包含属性名表示:"property": "true"。尽管属性对大小写不敏感,但是推荐使用小写。
常用的属性
性 描述 是否为 HTML5 新增 ccesskey 设置访问元素的键盘快捷键 lass 规定元素的类名 ontenteditable 规定元素内容是否可编辑 是 ontextmenu 指定一个元素的上下文菜单。当用户右击该元素,出现上下文菜单 是 ata-* 用于存储页面的自定义数据 是 ir 设置元素中内容的文本方向 raggable 指定某个元素是否可拖动 是 ropzone 指定是否将数据复制,移动,或链接,或删除 是 idden 对元素进行隐藏 是 d 规定元素的唯一 id ang 设置元素中内容的语言代码 pellcheck 检测元素是否拼写错误 是 tyle 规定元素的行内样式(inline style) abindex 设置元素的 Tab 键控制次序 itle 规定元素的额外信息(可在工具提示中显示) ranslate 指定是否一个元素的值在页面载入时是否需要翻译 是 最常用的属性
- class
- id
- style
- title
关于属性
在此,不再详细叙述每一个属性的用法,在后续的内容中,会逐渐地阐述这些属性的使用方法及对元素的影响。
HTML 标签
基础
性 描述 是否为 HTML5 新增 HTML5 中已不支持 lt;!DOCTYPE> 定义文档类型 lt;html> 定义一个 HTML 文档 lt;title> 为文档定义一个标题 lt;body> 定义文档的主体 lt;h1> 到 <h6> 定义 HTML 标题 lt;p> 定义一个段落 lt;br> 定义简单的拆行 lt;hr> 定义水平线 lt;!--...--> 定义一个注释 格式
性 描述 是否为 HTML5 新增 HTML5 中已不支持 lt;pre> 定义预格式文本 lt;bdo> 定义文本的方向 lt;center> 定义居中文本 是 lt;big> 定义大号文本 是 lt;small> 定义小号文本 lt;b> 定义粗体文本 lt;em> 定义强调文本 lt;strong> 定义语气更为强烈的强调文本 lt;i> 定义斜体文本 lt;u> 定义下划线文本 lt;del> 定义被删除文本 lt;s> 定义加删除线的文本 lt;strike> 定义加删除线的文本 是 lt;ins> 定义被插入文本 lt;kbd> 定义键盘文本 lt;samp> 定义计算机代码样本 lt;sub> 定义下标文本 lt;sup> 定义上标文本 lt;abbr> 定义一个缩写 lt;acronym> 定义只取首字母的缩写 是 lt;blockquote> 定义块引用 lt;cite> 定义引用(citation) lt;q> 定义短的引用 lt;address> 定义文档作者或拥有者的联系信息 lt;bdi> 允许您设置一段文本,使其脱离其父元素的文本方向设置 是 lt;code> 定义计算机代码文本 lt;dfn> 定义项目 lt;font> 定义文本的字体、尺寸和颜色 lt;mark> 定义带有记号的文本 是 lt;meter> 定义度量衡。仅用于已知最大和最小值的度量 是 lt;progress> 定义运行中的任务进度(进程) 是 lt;rp> 定义不支持 ruby 元素的浏览器所显示的内容 是 lt;rt> 定义字符(中文注音或字符)的解释或发音 是 lt;ruby> 定义 ruby 注释(中文注音或字符 是 lt;time> 定义一个日期/时间 是 lt;tt> 定义打字机文本 是 lt;var> 定义文本的变量部分 lt;wbr> 规定在文本中的何处适合添加换行符 是 表单
性 描述 是否为 HTML5 新增 HTML5 中已不支持 lt;form> 定义一个 HTML 表单,用于用户输入 lt;input> 定义一个输入控件 lt;label> 定义 input 元素的标注 lt;output> 定义一个计算的结果 是 lt;select> 定义选择列表(下拉列表) lt;optgroup> 定义选择列表中相关选项的组合 lt;option> 定义选择列表中的选项 lt;datalist> 规定了 input 元素可能的选项列表 是 lt;fieldset> 定义围绕表单中元素的边框 lt;legend> 定义 fieldset 元素的标题 lt;button> 定义按钮 lt;textarea> 定义多行的文本输入控件 lt;keygen> 规定用于表单的密钥对生成器字段 是 框架
性 描述 是否为 HTML5 新增 HTML5 中已不支持 lt;frame> 定义框架集的窗口或框架 是 lt;frameset> 定义框架集 是 lt;noframes> 定义针对不支持框架的用户的替代内容 是 lt;iframe> 定义内联框架 图像
性 描述 是否为 HTML5 新增 HTML5 中已不支持 lt;img> 定义图像 lt;map> 定义图像映射 lt;area> 定义图像地图内部的区域 lt;canvas> 通过脚本(通常是 JavaScript)来绘制图形(比如图表和其他图像) 是 lt;figcaption> 定义一个 caption for a <figure> element 是 lt;figure> figure 标签用于对元素进行组合 是 Audio/Video
性 描述 是否为 HTML5 新增 HTML5 中已不支持 lt;audio> 定义声音,比如音乐或其他音频流 是 lt;video> 定义一个音频或者视频 是 lt;source> 定义media元素 (<video> 和 <audio>)的媒体资源。media 是 lt;track> 为媒体(<video> 和 <audio>)元素定义外部文本轨道 是 连接
性 描述 是否为 HTML5 新增 HTML5 中已不支持 lt;a> 定义一个链接 lt;link> 定义文档与外部资源的关系 lt;nav> 定义导航链接 是 列表
性 描述 是否为 HTML5 新增 HTML5 中已不支持 lt;ul> 定义一个无序列表 lt;ol> 定义一个有序列表 lt;dl> 定义一个定义列表 lt;li> 定义一个列表项 lt;dt> 定义一个定义定义列表中的项目 lt;dd> 定义定义列表中项目的描述 lt;menu> 定义菜单列表 lt;dir> 定义目录列表 是 lt;command> 定义用户可能调用的命令(比如单选按钮、复选框或按钮) 表格
性 描述 是否为 HTML5 新增 HTML5 中已不支持 lt;table> 定义一个表格 lt;caption> 定义表格标题 lt;th> 定义表格中的表头单元格 lt;tr> 定义表格中的行 lt;td> 定义表格中的单元 lt;thead> 定义表格中的表头内容 lt;tbody> 定义表格中的主体内容 lt;tfoot> 定义表格中的表注内容(脚注) lt;col> 定义表格中一个或多个列的属性值 lt;colgroup> 定义表格中供格式化的列组 样式/节
性 描述 是否为 HTML5 新增 HTML5 中已不支持 lt;style> 定义文档的样式信息 lt;div> 定义文档中的节 lt;span> 定义文档中的节 lt;header> 定义一个文档头部部分 是 lt;footer> 定义一个文档底部 是 lt;section> 定义了文档的某个区域 是 lt;article> 定义一个文章内容 是 lt;aside> 定义其所处内容之外的内容 是 lt;details> 定义了用户可见的或者隐藏的需求的补充细节 是 lt;dialog> 定义一个对话框或者窗口 是 lt;summary> 定义一个可见的标题。 当用户点击标题时会显示出详细信息 是 元信息
性 描述 是否为 HTML5 新增 HTML5 中已不支持 lt;head> 定义关于文档的信息 lt;meta> 定义关于 HTML 文档的元信息 lt;base> 定义页面中所有链接的默认地址或默认目标 lt;basefont> 定义页面中文本的默认字体、颜色或尺寸 是 程序
性 描述 是否为 HTML5 新增 HTML5 中已不支持 lt;script> 定义客户端脚本 lt;noscript> 定义针对不支持客户端脚本的用户的替代内容 lt;applet> 定义嵌入的 applet 是 lt;object> 定义嵌入的对象 lt;param> 定义对象的参数
HTML5-01 简介的更多相关文章
- Node.js 教程 01 - 简介、安装及配置
系列目录: Node.js 教程 01 - 简介.安装及配置 Node.js 教程 02 - 经典的Hello World Node.js 教程 03 - 创建HTTP服务器 Node.js 教程 0 ...
- Python 黑客 004 用Python构建一个SSH僵尸网络 01 简介
用Python构建一个SSH僵尸网络 01 简介 一. 构建一个SSH僵尸网络的流程图: Created with Raphaël 2.1.0手动操作,实现通过SSH连接目标服务器(手动)用 Pexp ...
- Linux 时间同步 01 简介
Linux 时间同步 01 简介 目录 Linux 时间同步 01 简介 时间同步 公共NTP服务器地址及IP 系统时间相关文件 时间同步 大数据产生与处理系统是各种计算设备集群的,计算设备将统一.同 ...
- 【HTML5】HTML5 WebSocket简介以及简单示例
互联网发展到现在,早已超越了原始的初衷,人类从来没有像现在这样依赖过他:也正是这种依赖,促进了互联网技术的飞速发展.而终端设备的创新与发展,更加速了互联网的进化: HTTP/1.1规范发布于1999年 ...
- HTML5的简介
前言:作为IOS开发工程师,终会接触到网页前端开发,甚至可能会有 用HTML5开发IOS的app客户端的需求.比如现在上架的app就有比如理财类型的app有的就用HTML开发的,从理财类型的app需求 ...
- html5 01
(1)Html 5的概念 能做什么? 为什么学习? HTML5并不仅仅只是做为HTML标记语言的一个最新版本,更重要的是它制定了Web应用开发的一系列标准,成为第一个将Web做为应用开发平台的HTML ...
- MongoDB学习笔记-01 简介、安装
MongoDB简介 MongoDB是一种强大.灵活.可拓展的存储方式.是一个面向文档(相当于"行"的概念)的数据库. 可拓展:通过添加服务器而增加存储量. Windows下安装 版 ...
- ElasticSearch学习笔记-01 简介、安装、配置与核心概念
一.简介 ElasticSearch是一个基于Lucene构建的开源,分布式,RESTful搜索引擎.设计用于云计算中,能够达到实时搜索,稳定,可靠,快速,安装使用方便.支持通过HTTP使用JSON进 ...
- HTML5标准简介
最近前端的群都蛮热闹的,但我发现多数讨论的是javascript和css相关的问题,仿佛大家在努力创建各种交互.样式的时候,忘却了这一切的基础 – HTML. 其实我很喜欢HTML,觉得这个语言远比X ...
- Inside Kolla - 01 简介
简介 在 opencloud 2015 的会议上初次了解到 kolla 项目后,开始去了解和学习 kolla 的源代码和相关的知识.经过一段时间的了解,觉得 kolla 确实是一个很好的项目,它使用预 ...
随机推荐
- T-SQL:毕业生出门需知系列(八)
第8课 使用函数处理数据 8.1 函数 [名词]可移植:所编写的代码可以在多个系统上运行 8.2 使用函数 8.2.1 文本处理函数 例1:使用 UPPER() 函数--将文本转换为大写 SELECT ...
- js ES6 对字符的操作注意事项
1.codePointAt方法是测试一个字符由两个字节还是由四个字节组成的最简单方法. function is32Bit(c) { return c.codePointAt(0) > 0xFFF ...
- MySQL入门01-MySQL源码安装
操作系统:CentOS 6.7 MySQL版本:5.6.30 1.前期准备 2.系统配置 3.CMake编译配置 4.make && make install 5.后期配置和测试 Re ...
- WebGIS中基于AGS的画圆查询简析以及通过Polygon来构造圆的算法
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.背景 某个项目需求中需要在前端进行画圆查询,将圆范围上的多边形要素 ...
- 关于SSMS显示select出来的数据行的疑问
调试存储过程时,往往可以用print将存储过程中的变量print出来, 但是print出来的字符串有一定长度限制,刚才专门试了一下,应该是4000个字符 如果超过4000个字符,超长的字符会被自动截断 ...
- 简单粗暴,详细得不要不要的 JavaWeb快速入门实例(1)
额,有些标题党的嫌疑,小细节不用在意哈... 前端时间我在写一个系列,是关于JavaWeb的一个入门级项目实战,我的初衷就是打算写给初学者的,希望能对他们有所帮助. 这段时间博主也接触了一些事情,感觉 ...
- HTML基本元素(一)
HTML基本元素(一) 1.换行符 <br /> Ps:br 是换行(Break)的缩写,文本会在这个标签的地方换行. 实例: 第一行<br />第二行 2.段落 <p& ...
- 这些Javascript知识点,面试和平时开发都需要
No1.语法和类型 1.声明定义 变量类型:var,定义变量:let,定义块域(scope)本地变量:const,定义只读常量. 变量格式:以字母.下划线“_”或者$符号开头,大小写敏感. ...
- jQuery全屏动画焦点图
效果:http://hovertree.com/texiao/jqimg/3/ 本效果使用 jquery-1.8.3.min.js,如需使用1.12.3版本,需进行修改. 全部版本jQuery下载:h ...
- LA4287--tarjan
题目大意: 在数学中,我们常常需要完成若干个命题的等价性证明.比如,有4个命题a,b,c,d,我们证明a↔b,然后b↔c,最后c↔d.注意每次证明都是双向的,因此一共完成了6次推导.另一种方法是a→b ...
