react 父组件与子组件双向绑定
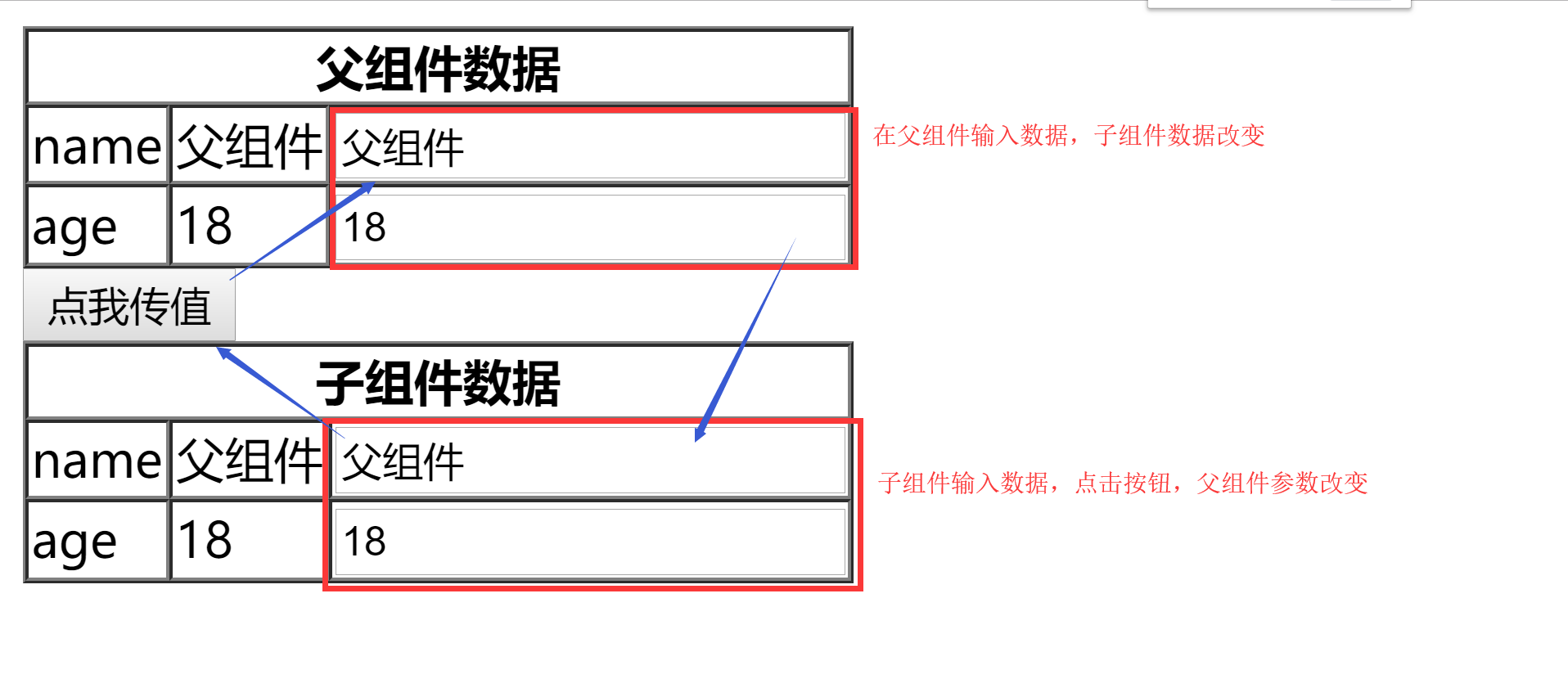
在项目中我们可能会遇到类似这样的场景,也就是父子组件的双向数据绑定

首先,先把在head中引入react.js、react-dom.js和可选择的babel.js(这里需要注意引用的顺序,react.js必须在react-dom.js之前)
<head>
<script src="react.js"></script>
<script src="react-dom.js"></script>
<script src="babel.js"></script>
</head>
在body里新建一个挂载点
<body>
<div id='app'></div>
</body>
然后就可以开始写JSX了,注意script标签需注明type类型为"text/babel"或"text/jsx"
<script tpye="text/babel">
//父组件
class Father extends React.Component {
constructor(props) {
super(props)
this.state = {
fname: '父组件',
fage: 18,
key: ''
};
} setFname(event) {
this.setState({fname: event.target.value, key: event.target.value}); //设置fname值为input的value值;key用来监听值是否变化
} setFage(event) {
this.setState({fage: event.target.value, key: event.target.value})
} toData(data) {
this.setState({fname: data.name});
this.setState({fage: data.age});
} render() {
return (
<div>
<table border="1" cellSpacing="0">
<tbody>
<tr>
<th colSpan="3">父组件数据</th>
</tr>
<tr>
<td>name</td>
<td>{this.state.nameFvalue}</td>
<td><input value={this.state.fname} onChange={this.setFname.bind(this)}/></td>
</tr>
<tr>
<td>age</td>
<td>{this.state.ageFvalue}</td>
<td><input value={this.state.fage} onChange={this.setFage.bind(this)}/></td>
</tr>
</tbody>
</table>
//子组件标签里将父组件的数据传递给子组件,在子组件里利用props接收;key值变化时,子组件数据更新
<Son key={this.state.key} fname={this.state.fname} fage={this.state.fage} toData={this.toData.bind(this)}></Son>
</div>
)
}
}
</script>
//子组件
class Son extends React.Component {
constructor(props) {
super(props)
this.state = {
sVname: this.props.fname, //将父组件传下来的值赋给sVname
sVage: this.props.fage
}
}
sVname(ev) {
console.log(ev.target)
this.setState({
sVname: ev.target.value
})
}
sVage(ev) {
this.setState({
sVage: ev.target.value
})
}
toData(data) {
// console.log(svname)
this.props.toData(data)
}
render() {
return (
<div>
<button onClick={this.toData.bind(this, {name: this.state.sVname, age: this.state.sVage})}>点我传值
</button>
<table border="1" cellSpacing="0">
<tbody>
<tr>
<th colSpan="3">子组件数据</th>
</tr>
<tr>
<td>name</td>
<td>{this.state.sVname}</td>
<td><input value={this.state.sVname} onChange={this.sVname.bind(this)}/></td>
</tr>
<tr>
<td>age</td>
<td>{this.state.sVage}</td>
<td><input value={this.state.sVage} onChange={this.sVage.bind(this)}/></td>
</tr>
</tbody>
</table>
</div>
)
}
}
react 父组件与子组件双向绑定的更多相关文章
- vue 实现父组件和子组件之间的数据双向绑定
前言:vue 实现父组件给子组件传值,然后子组件可以修改回父组件的值.vue 的 prop 默认是单向数据绑定,但是偶尔需要双向绑定,这时就需要知道如何才能让子组件的数据修改时影响到父组件的数据.转载 ...
- Vue的父子组件v-model双向绑定,父组件修改子组件中绑定的v-model属性
先来看下实现的效果,父组件中有个文本框,在点击下面按钮时弹出抽屉,抽屉里也有个文本框,文本框里的初始值要和父组件的文本框同步,并且修改抽屉里的文本框值时 父组件里的文本框值也要跟着改变 网上有大概三种 ...
- react第十一单元(受控组件和非受控组件-实现类似于vue双向绑定的功能)
第十一单元(受控组件和非受控组件-实现类似于vue双向绑定的功能) #课程目标 理解因为react的单向数据流 理解表单组件会因为react数据流变的不好维护 理解受控组件与非受控组件的实质区别 理解 ...
- React 父组件触发子组件事件
Parent组件 import React from "react"; import Child from "./component/Child"; class ...
- React中父组件与子组件之间的数据传递和标准化的思考
React中父组件与子组件之间的数据传递的的实现大家都可以轻易做到,但对比很多人的实现方法,总是会有或多或少的差异.在一个团队中,这种实现的差异体现了每个人各自的理解的不同,但是反过来思考,一个团队用 ...
- react 父组件调用子组件方法
import React from 'react'import '../page1/header.css'import { Table } from 'antd'import Child from ' ...
- react 父组件向子组件传递函数
这段时间一直在使用react,由于这react是单向数据绑定,总感觉有点不适用,毕竟之前一直都在使用angular,但学习还是要继续,做了一个迭代的项目,都差点忘记要总结一下这个react了,现在可以 ...
- React Hook父组件获取子组件的数据/函数
我们知道在react中,常用props实现子组件数据到父组件的传递,但是父组件调用子组件的功能却不常用.文档上说ref其实不是最佳的选择,但是想着偷懒不学redux,在网上找了很多教程,要不就是hoo ...
- react学习-react父组件给子组件传值与设置传值类型以及是否必传参数
react 父组件给子组件传参时,父组件直接在引入的子组件内写入要传递的参数即可 <HeaderComponent title={"传递的参数"}></Heade ...
- 九、React中的组件、父子组件、React props父组件给子组件传值、子组件给父组件传值、父组件中通过refs获取子组件属性和方法
一.概述 React中的组件: 解决html 标签构建应用的不足. 使用组件的好处:把公共的功能单独抽离成一个文件作为一个组件,哪里里使用哪里引入. [父子组件]:组件的相互调用中,我们把调用者称为父 ...
随机推荐
- node.js(连接mysql)
mysql语句中的SQL sql语句中的分类: ---DDL:(data define language)定义数据列(create,drop,alter,truncate) ---DML:(data ...
- 【JZOJ1922】【Usaco 2005 NOV Gold】小行星群
题目描述 Bessie想驾驶她的飞船穿过危险的小行星群,小行星群是一个N×N的网格(1 <= N <= 500),在网格内有K个小行星(1 <= K <= 10,000). 幸 ...
- a configuration error occured during startup.please verify the preference field with the prompt:
Window->Preferences->MyEclipse Enterprice Workbench->Servers->Tomcat->选择你的Tomcat(比如To ...
- JavaScript的六种数据类型与隐式转换
一.六种数据类型 javascript的数据类型包括: (1)基本数据类型:number.string.boolean.null.undefined (2)对象:object object又包括Fun ...
- APP上线前,如何做运营推广工作?
http://www.cocoachina.com/market/20150723/12731.html 一 竞品分析 1.选择竞品,做好定位(选择两个产品最好,最多三个). 如何获取竞品? A 百度 ...
- python 编码和解码
- VirtualBox使用随笔
1.virtualbox配置Android手机USB热点 host:Windows10;guest:windows XP/10 右击我的电脑 - 管理 - 设备管理器 - 网卡适配器,若手机正确vb连 ...
- 巨蟒python全栈开发-第11阶段 ansible_project5
今日大纲 1.命令展示前端页面实现(下面有个断点) 2.命令下发后端展示
- Python基础:17类和实例之一(类属性和实例属性)
1:类通常在一个模块的顶层进行定义.对于Python来说,声明与定义类是同时进行的. 2:类属性仅与其类相绑定,类数据属性仅当需要有更加“静态”数据类型时才变得有用,这种属性是静态变量.它们表示这些数 ...
- 初识block
我们可以把Block当做Objective-C的匿名函数.Block允许开发者在两个对象之间将任意的语句当做数据进行传递,往往这要比引用定义在别处的函数直观.另外,block的实现具有封闭性(clos ...
