h5滚动页面固定导航
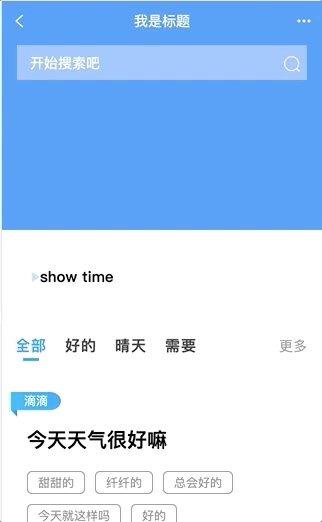
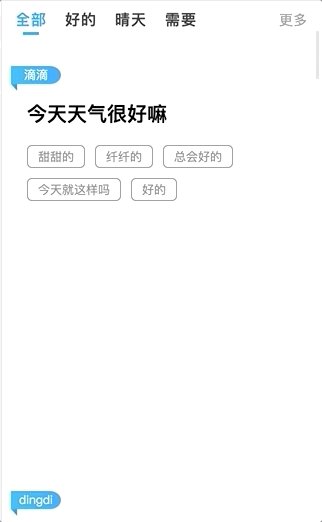
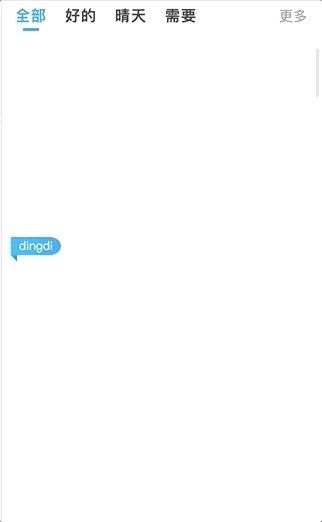
1、需要效果

2、实现方法
(1)原生js实现
document.addEventListener('scroll', function (event) {
var scrollDamo = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
if (scrollDamo >= 350) { // 触发的位置
document.getElementsByClassName('cont-info-kc')[0].style.cssText = 'position:fixed;';
} else {
document.getElementsByClassName('cont-info-kc')[0].style.cssText = 'position:static;';
}
});
html
<div class="cont-info-kc"></div>
(2) vue实现
<div style="height:16px;background:#F4F4F4" id='testNavBar'></div>
<div id="cont-info-kc" :class='{ fixedNavbar: isfixTab }'>
<ul>
<li :class="period==-1 ? 'secactive': ''" @click.stop="getsetion(-1)">全部</li>
<li :class="period==155 ? 'secactive': ''" @click.stop="getsetion(155)">好的</li>
<li :class="period==156 ? 'secactive': ''" @click.stop="getsetion(156)">晴天</li>
<li :class="period==157 ? 'secactive': ''" @click.stop="getsetion(157)">需要</li>
</ul>
<a @click.stop="moreClick" style="line-height:50px;" v-show="!tongyongIsshow">更多</a>
</div>
data () {
return {
isfixTab: false
}
},
methods: {
// 先分别获得id为testNavBar的元素距离顶部的距离和页面滚动的距离
// 比较他们的大小来确定是否添加fixedNavbar样式
handleTab() {
var scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop
var offsetTop = document.querySelector('#testNavBar').offsetTop
scrollTop > offsetTop ? this.isfixTab = true : this.isfixTab = false
}
},
// 监听页面滚动
mounted () {
window.addEventListener('scroll', this.handleTab, true)
},
//离开时清除滚动监听
beforeRouteLeave (to, from, next) {
window.removeEventListener('scroll', this.handleTab, true)
next()
}
.fixedNavbar{
position: fixed;
top: 2.25rem;
left:;
width: 100%;
border-top: 0.05rem solid #f5f5f5;
border-bottom: 0.05rem solid #f5f5f5;
background: #f5f5f5;
}
h5滚动页面固定导航的更多相关文章
- 使用 jQuery.Pin 垂直滚动时固定导航
ZKEACMS的导航默认是不能固定的,随着页面的滚动而滚动,为了有更好的用户体验,当页面往下滚动时,可以将导航固定在顶端,这样方便用户点击. jQuery Pin 借助jQuery的一个插件 jQue ...
- vue使用原生js实现滚动页面跟踪导航高亮
需要使用vue做一个专题页面. 滚动页面指定区域导航高亮. BetterScroll:可能是目前最好用的移动端滚动插件 如何自定义CSS滚动条的样式? 监听滚动页面事件,对比当前页面的位置与元素的位置 ...
- jQuery 顶部导航尾随滚动,固定浮动在顶部
jQuery 顶部导航尾随滚动.固定浮动在顶部 演示 XML/HTML Code <section> <article class="left"> < ...
- 滚动页面时DIV到达顶部时固定在顶部
本示例使用Javascript实现了滚动页面时,DIV到达顶部时固定在顶部.在IE下效果有点闪,效果网址:http://www.keleyi.com/keleyi/phtml/fixdiv.htm 下 ...
- vue中滚动页面,改变样式&&导航栏滚动时,样式透明度修改
vue中滚动页面,改变样式&&导航栏滚动时,样式透明度修改.vue <div class="commonHeader" v-bind:class=" ...
- fullpage.js 结合固定导航栏—实现定位导航栏
开始制作自己的个人简历啦,决定要使用固定导航栏,又打算使用fullpage.js做全屏滚动. 仔细看了fullpage文档之后,发现不用额外写js代码就可以实现以下效果: 1.当滚动翻页时,导航栏也自 ...
- bootstrap的 附加导航Affix导航 (侧边窄条式 滚动监控式导航) 附加导航使用3.
affix: 意思是粘附, 附着, 沾上. 因此, 附加导航就是 bootstrap的 Affix.js组件. bootstrap的 附加导航, 不是说导航分成主导航, 或者什么 副导航的 而是指, ...
- 帮助快速生成页面固定显示元素的jQuery插件 - sticky-kit
来源:GBin1.com 如果需要在用户滚动页面的时候,保持特定元素始终可见的话,今天这里我们介绍的Sticky-Kit是一个不错的选择. 它是一个开源的jQuery插件,可以帮助大家快速针对页面元素 ...
- JS---封装getScroll函数 & 案例:固定导航栏
封装getScroll函数 1. 获取页面向上或者向左卷曲出去的距离的值 2. 浏览器的滚动事件 function getScroll() { return { left: window.pageXO ...
随机推荐
- nginx 解决问题
- 根据url提取网站域名的方法小结
前言:最近使用到了他人总结的一个基础类库.查看了下源码,发现String帮助类的一个辅助方法不是很严谨,重构之. 1.原来程序的写法 1 2 3 4 5 6 7 8 9 10 11 12 13 14 ...
- 表单修饰符.lazy.number.trim
<!DOCTYPE html> <html lang="zh"> <head> <title></title> < ...
- nginx部署为HTTP代理支持CONNECT模式
有个软件要走http代理,想着部署nginx起来用,结果发现用不了: 而用ccproxy的话,一切正常: 抓包分析了下,是CONNECT模式的请求 从nginx的官网http://nginx.org/ ...
- mybatis 中 if else 用法
mybaits 中没有 else 要用 chose when otherwise 代替 下面就是MyBatis中的if....else...表示方法 <choose> <when t ...
- NoSQL 文档数据库
- 启发式搜索——A*算法
启发式搜索 启发式搜索是一种对搜索到的每一个位置进行评估,然后从评估的最优位置进行搜索直到目的地, 由于搜索时对每一个位置的评估是基于直观或经验的所有叫启发式搜索 A*算法 历史: 1964年Nils ...
- Windows API 第三篇
1.获得程序自身的路径: DWORD GetModuleFileName( HMODULE hModule, // handle to module LPTSTR lpFilename, // pat ...
- 2、mysql密码过期的修改方法(your password has expired)
今天打开SQLyog提示密码过期:Your password has expired 解决方法: 1. 启动MySQL服务 2. 启动MySQL后台 3. 执行以下命令 step 1: S ...
- js实现事件委托
事件委托的概念: 事件委托就是利用事件冒泡,把事件加到父元素或祖先元素上,触发执行效果. 事件委托的写法: btn6.onclick = function(event){ event = event ...
