position:relative/static/fixed/absolute定位的区别以及使用场景
- absolute是相对于自己最近的父元素来定位的,relative是相对于自己来定位的
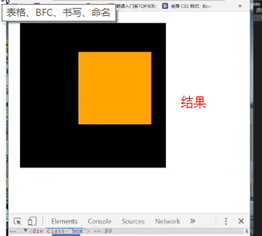
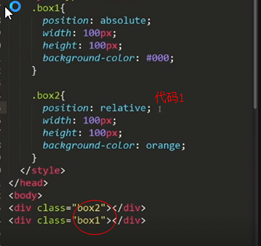
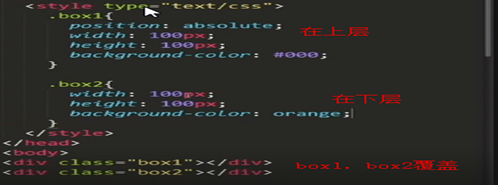
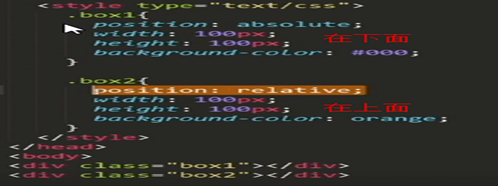
- relative 不脱离文档流,absolute 脱离文档流。也就是说:relative 的元素尽管表面上看到它偏离了原来的位置,但它实际上在文档流中还是没变。absolute的元素不仅位置改变了,同时也脱离了文档流。所以absolute会把非定位盒子覆盖掉。
- position:relative日常应用的时候一般是设置给position:absolute;的父层的,父层position:relative; 子层position:absolute;的话, 就是依照父层的边界进行定位的, 不然position:absolute 会逐层向上寻找设置了position:relative的元素边界, 直到body元素..
- 这里还有一个文本流的概念。表现在float和relative的区别,relative既脱离文档流也脱离文本流,而float只是脱离了文档流。所以才会表现出,float元素会把非定位盒子覆盖掉,但不会覆盖非定位盒子里面的文本,因为没有脱离文本流,非定位盒子内的文本环绕在float的周围。而对于使用absolute元素,会把非定位和自的位置和开面的文本一起覆盖掉。
- 使用场景;
l Relative用法,经验案例::
1. 给absolute元素提供定位基准




2. 有absolute元素时用其控制层级关系


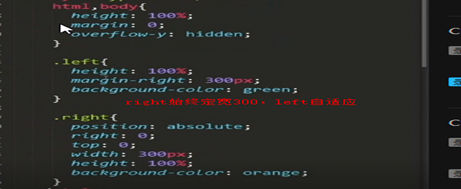
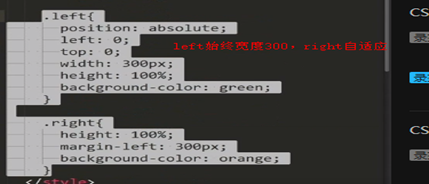
l 两栏宽度自适应,常用经典做法案例::


position:relative/static/fixed/absolute定位的区别以及使用场景的更多相关文章
- css中position属性(absolute|relative|static|fixed)概述及应用
position属性的相关定义: static:无特殊定位,对象遵循正常文档流; relative:对象遵循正常文档流; absolute:对象脱离正常文档流 fixed:对象脱离正常文档流 我们先来 ...
- 【转】CSS中position属性( absolute | relative | static | fixed )详解
我们先来看看CSS3 Api中对position属性的相关定义: static:无特殊定位,对象遵循正常文档流.top,right,bottom,left等属性不会被应用. relative:对象遵循 ...
- CSS中position属性( absolute | relative | static | fixed )详解
我们先来看看CSS3 Api中对position属性的相关定义: static:无特殊定位,对象遵循正常文档流.top,right,bottom,left等属性不会被应用. relative:对象遵循 ...
- CSS中Position属性static、absolute、fixed、relative
在html中网页可以看成一个立体的空间,一个完整的页面是由很多个页面堆积形成的,如下图所示 CSS中Position属性有四个可选值,它们分别是:static.absolute.fixed.rel ...
- fixed 和 absolute 定位的区别
fixed:固定定位 absolute:绝对定位 在没有滚动条的情况下两者其实没有差异.但是在有滚动条后,fixed始终会在定好的位置不动,而absolute会随参照对象元素的宽高 ...
- Relative 定位与Absolute 定位实例
一直没有弄懂相对定位与绝对定位之间的关系,今天特来学习一下.本实践都是在360浏览器下测试所得. <!DOCTYPE html> <html> <head> < ...
- position之fixed固定定位、absolute绝对定位和relative相对定位
什么是层模型? 什么是层布局模型?层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,每个图层能够精确定位操作,但在网页设计领域,由于网页大小的活动性,层布局没能受到热捧.但是在网 ...
- 【CSS3】---层模型position之fixed固定定位、absolute绝对定位和relative相对定位
什么是层模型? 什么是层布局模型?层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,每个图层能够精确定位操作,但在网页设计领域,由于网页大小的活动性,层布局没能受到热捧.但是在网 ...
- 浅析position:relative position:absolute
定位一直是WEB标准应用中的难点,如果理不清楚定位那么可能应实现的效果实现不了,实现了的效果可能会走样.如果理清了定位的原理,那定位会让网页实现的更加完美. 定位的定义: 在CSS中关于定位的内容是: ...
随机推荐
- Vue.js实现一个SPA登录页面的过程【推荐】
地址:https://www.jb51.net/article/112550.htm vue路由跳转时判断用户是否登录功能的实现 地址:https://www.jb51.net/article/126 ...
- 一道简单的面试题,难倒各大 Java 高手!
Java技术栈 www.javastack.cn 优秀的Java技术公众号 最近栈长在我们的<Java技术栈知识星球>上分享的一道 Java 实战面试题,很有意思,现在拿出来和大家分享下, ...
- SQL必知必会——思维导图
Xmind实在太坑了,竟然不能导出高清图片,我回来折腾个PS整一下!
- LinkedList底层代码解析笔记
LinkedList是属于Sequence List,故遍历是用迭代器更快; LinkedList继承自AbstractSequenceList.实现了List及Deque接口.其实AbstractS ...
- 标准模板库(STL)学习探究之Multimap容器
C++ Multimaps和maps很相似,但是MultiMaps允许重复的元素.(具体用法请参考map容器) 函数列表: begin() 返回指向第一个元素的迭代器 cle ...
- CentOS6.5下面OpenSSH低版本升级至7.3
升级前版本: openssl-1.0.1e-48.el6_8.1.x86_64 openssh-5.3p1-118.1.el6_8.x86_64 升级后版本: OpenSSL 1.0.2j OpenS ...
- css负边距之详解(子绝父相)
来源 | http://segmentfault.com 原文 | The Definitive Guide to Using Negative Margins 自从1998年CSS2作为推荐以 ...
- 转帖 新Eclipse安装与配置
Eclipse的官网地址:http://www.eclipse.org/ 我们下载J2EE版本:Eclipse IDE for Java EE Developers 目前最新版本是:Eclipse K ...
- java端拦截器判断客户的的请求是否是ajax请求
java端拦截器判断客户的的请求是否是ajax请求 发表于 2014-08-22 23:38:08 普通请求与ajax请求的报文头不一样,通过如下 String requestType = reque ...
- Java异常架构与异常关键字
Java异常简介 Java异常是Java提供的一种识别及响应错误的一致性机制. Java异常机制可以使程序中异常处理代码和正常业务代码分离,保证程序代码更加优雅,并提高程序健壮性.在有效使用异常的情况 ...
