grid 布局(2)
grid 布局(2)
grid区域属性
网格线名称
grid-template-columns 和 grid-template-rows 属性里面,还可以使用方括号指定每一根网格线的名字,方便以后引用
例:
.container{
display:grid;
grid-template-columns: [a1] 100px [a2] 100px [a3] 100px [a4];
grid-template-rows: [r1] 100px [r2] 100px [r3] 100px [r4];
}
上面的代码指定网格布局为 3*3 ,因此会有4根垂直网格线和4根水平网格线
网格布局允许一个网格线上有多个名字,比如[fifth-line row-5];
grid-template-areas 属性
网格布局允许指定"区域"(area),一个区域由单个或多个单元格组成。
grid-template-areas属性用于定义区域
.container{
display:grid;
grid-template-columns: repeat(3,100px);
grid-template-rows: repeat(3,100px);
grid-template-areas:'a b c'
'd e f'
'g h i';
}
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#container{
display:grid;
grid-template-columns: repeat(3,100px);
grid-template-rows: repeat(3,100px);
grid-template-areas:'a b c'
'd e f'
'g h i';
}
#container div{
font-size: 2em;
text-align: center;
color: #222;
border: 1px solid #222;
}
.item1{
grid-area: i;
background-color: #ef342a;
}
.item2{
grid-area: h;
background-color: #f68f26;
}
.item3{
grid-area: g;
background-color: #4ba946;
}
.item4{
grid-area: f;
background-color: #0376c2;
}
.item5{
grid-area: e;
background-color: #c077af;
}
.item6{
background-color: #f8d29d;
grid-area: d;
}
.item7{
grid-area: a;
background-color: #b5a87f;
}
.item8{
grid-area: b;
background-color: #d0e4a9;
}
.item9{
grid-area: c;
background-color: #4dc7ec;
}
</style>
</head>
<body>
<div id="container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
<div class="item7">7</div>
<div class="item8">8</div>
<div class="item9">9</div>
</div>
</body>
</html>

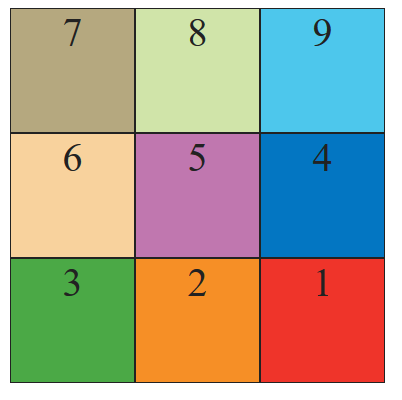
上面代码就是9个单元格,子元素虽然是按照1-9的顺序书写的html代码,可是我在每个子元素上设置他们对应的grid-area坐标,他们就会去相应的地点。
实例布局
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container{
display: grid;
grid-template-columns:repeat(12,1fr);
grid-template-rows: 50px 200px 50px;
grid-template-areas:
'h h h h h h h h h h h h'
'm m m m m m m m m m a a'
'f f f f f f f f f f f f';
}
.head{
grid-area: h;
background-color: #f8d29d;
}
.aside{
grid-area: a;
background-color: #c077af;
}
.main{
grid-area: m;
background-color: #4dc7ec;
}
.footer{
grid-area: f;
background-color: #d0e4a9;
}
</style>
</head>
<body>
<div class="container">
<div class="head">header</div>
<div class="aside">aside</div>
<div class="main">main</div>
<div class="footer">footer</div>
</div>
</body>
</html>

通过区域实现的一种响应式布局
在区域中可以使用.这个来占位,代表这个位置没有东西,空白
示例代码


上面的方法通过grid属性模拟栅栏布局,来实现各种功能。而这个响应式的实现,不再是需要使用html+css实现aside的移动,而只需要改变css中的grid-areas属性即可实现
而这样纯css代码实现div的移动,我们可称之为源代码的独立性,即html只是用来标记内容,css来设计样式。
tip:最后补充一点 区域的命名会影响到网格线,每个区域的起始网格线会自动命名为"区域名-start",终止网格线自动命名为"区域名-end"。
grid-auto-flow
划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是"先行后列",即先填满第一行,在开始放入第二行。
而这个顺序由grid-auto-flow属性决定,默认值是row,及先行后列,也可以将他设成columns,变成"先列后行"。
column : 1 4 7 row : 1 2 3
2 5 8 4 5 6
3 6 9 7 8 9
grid-auto-flow属性除了设置成row和column,还可以设成 row dense 和 columns dense。 这两个值主要用于,某些项目指定位置以后,剩下的项目怎么放置
row dense : 先填满横行,尽量不出现空格
column dense : 先填满列,尽量不出现空格
容器内子元素的属性
项目的位置是可以指定的,具体方法就是指定项目的四个边框,分别定位在哪根网络线
grid-column-start : 左边框所在的垂直网格线
grid-column-end : 右边框所在的垂直网格线
grid-row-start : 上边框所在的水平网格线
grid-row-start : 下边框所在的水平网格线
例:
.item1{
grid-column-start:2;
grid-column-end:4;
}
/*起始于第二根网格线,第四根垂直网格线结束*/
grid 布局(2)的更多相关文章
- WPF中Grid布局
WPF中Grid布局XMAl与后台更改,最普通的登录界面为例. <Grid Width="200" Height="100" > <!--定义 ...
- [转]使用CSS3 Grid布局实现内容优先
使用CSS3 Grid布局实现内容优先 http://www.w3cplus.com/css3/css3-grid-layout-module.html 本文由大漠根据Rachel Andrew的& ...
- wpf后置代码中的Grid布局以及图片路径的设置
之前用Grid练习连连看布局时,遇到了几个困惑.此次就把当时的一些收获写出来,供以后翻看. 图片路径可能比较常用,所以就写在第一个了. 在xaml中,设置图片非常简单,只要把图片拷贝到资源目录(这里假 ...
- css grid布局的首次使用
首先来看一下效果图 接下来废话不多说,先上代码 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- 学习ExtJS的grid布局
这是之前学习ExtJS布局的时候我导师让我重点熟悉的内容.之后会发一个最近写的结合MVC项目的grid布局的案例. 上一篇关于ExtJS的学习资料什么的都已经更在上一篇了,这里只是对一些代码的记录. ...
- CSS字体渐变 & 隐藏浏览器滚动条 & grid布局(转载)
字体渐变 https://www.zhangxinxu.com/study/201104/css3-text-gradient-2.html 隐藏浏览器滚动条 https://blog.csdn. ...
- CSS Grid 布局完全指南(图解 Grid 详细教程)
CSS Grid 布局是 CSS 中最强大的布局系统.与 flexbox 的一维布局系统不同,CSS Grid 布局是一个二维布局系统,也就意味着它可以同时处理列和行.通过将 CSS 规则应用于 父元 ...
- 快速使用CSS Grid布局,实现响应式设计
常用Grid布局属性介绍 下面从一个简单Grid布局例子说起. CSS Grid 布局由两个核心组成部分是 wrapper(父元素)和 items(子元素). wrapper 是实际的 grid(网格 ...
- 补发————grid布局
CSS Grid布局是CSS中最强大的布局系统.与flexbox的一位布局不同的是CSS Grid布局是一个二维布局系统,即它可以同时处理列和行.通过将CSS规则应用于父元素和其子元素,就可以轻松使用 ...
- tkinter之grid布局管理器详解
在很久之前,我发过一篇<tkinter模块常用参数>,里面已经几乎涵盖了tkinter的大部分教程. 好吧,其实也就是上一篇而已啦. 所谓布局,就是指控制窗体容器中各个控件(组件)的位置关 ...
随机推荐
- Codeforces_492_E
http://codeforces.com/problemset/problem/492/E 题目规定了gcd=1,可以在纸上模拟一下,发现每一个起点,都会经历过n个点,n个点都是不同行不同列.可以把 ...
- Comb结合android开发
https://blog.csdn.net/qq_29665509/article/details/79272441 参考comb官方文档 https://blog.csdn.net/qq_29665 ...
- ssh连接超时的问题
vi /etc/ssh/sshd_config ClientAliveInterval ClientAliveCountMax # 注: # ClientAliveInterval选项定义了每隔多少秒 ...
- geo常见需求
常见的地理位置相关需求有: 1.查找附近的人 2.显示两点距离 3.点是否在指定范围内(地理围栏) redis.MongoDB.mysql都已支持geo 几种geo方案对比 https://blog. ...
- ntp时间服务器 时间同步
具体两种模式 1.服务器数量比较少,可以直接与时间服务器同步 2.本地服务器较多,在本地自建时间同步服务器, 时间同步的两个命令 ntpd : 校准时间,一点点的校准过来时间的 ...
- Mysql 初始化 及 密码管理
安装好mysql后,第一次初始化数据库 前言:启动mysql数据库最好不要使用root用户,而是使用mysql用户启动 官方解释: (永远不要使用root帐号启动MySQL Server.这样做很危险 ...
- vue简单实现
vue简单实现 vue的三个核心 虚拟dom, 双向绑定 Proxy,
- NPM install -save 和 -save-dev 区别
最近在写Node程序的时候,突然对 npm install 的-save和-save-dev 这两个参数的使用比较混乱.其实博主在这之前对这两个参数的理解也是模糊的,各种查资料和实践后对它们之间的异同 ...
- HttpMessageNotReadableException
HttpMessageNotReadableException 情况描述: spring boot web项目,尝试使用热部署工具. Controller只写了用来测试异常的方法, 异常处理器去捕获异 ...
- 1994_An Algorithm To Reconstruct Wideband Speech From Narrowband Speech Based On Codebook Mapping
论文地址:基于码本映射的窄带语音宽带重建算法 博客作者:凌逆战 博客地址:https://www.cnblogs.com/LXP-Never/p/12144324.html 摘要 本文提出了一种从窄带 ...
