vue(一)--监听事件
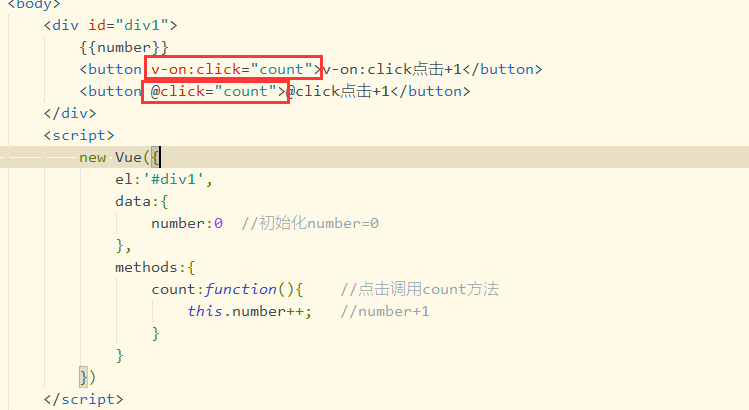
1.vue-on:监听事件:
demo:点击按钮,number+1
v-on 还可以缩写为 @


2.事件修饰符
.stop:等同于JavaScript中的event.stopPropagation(),阻止冒泡(通俗讲就是阻止事件向上级DOM元素传递).prevent:等同于JavaScript中的event.preventDefault(), 默认事件指对DOM的操作会引起自动执行的动作,比如点击超链接的时候会进行页面的跳转,点击表单提交按钮时会重新加载页面等,使用".prevent"修饰符可以阻止这些事件的发生。.capture:与事件冒泡的方向相反,事件捕获由外到内.self:只会触发自己范围内的事件,不包含子元素.once:只会触发一次
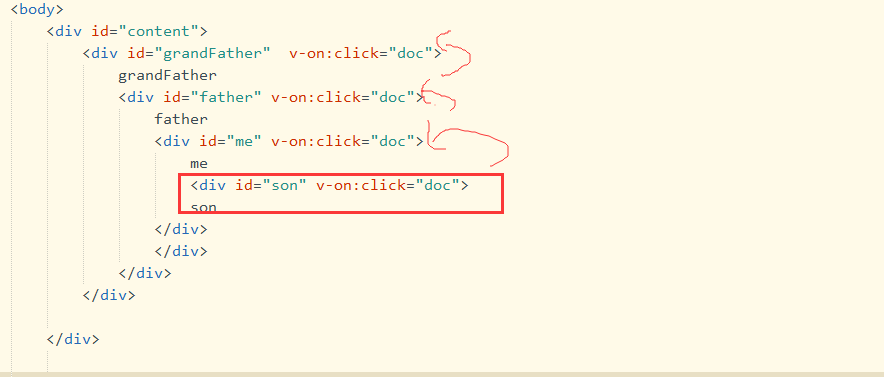
事件冒泡?
即是:父元素里有 子元素, 如果点击了 子元素, 那么click 事件不仅会发生在子元素上,也会发生在其父元素上,依次不停地向父元素冒泡,直到document元素。

使用事件修饰符解决冒泡:
1. .stop阻止冒泡(通俗讲就是阻止事件向上级DOM元素传递)
在me上的click后面加一个 .stop, 那么冒泡到了这里就结束了,就不会冒到father上面去了。
<div id="me" v-on:click.stop="doc">

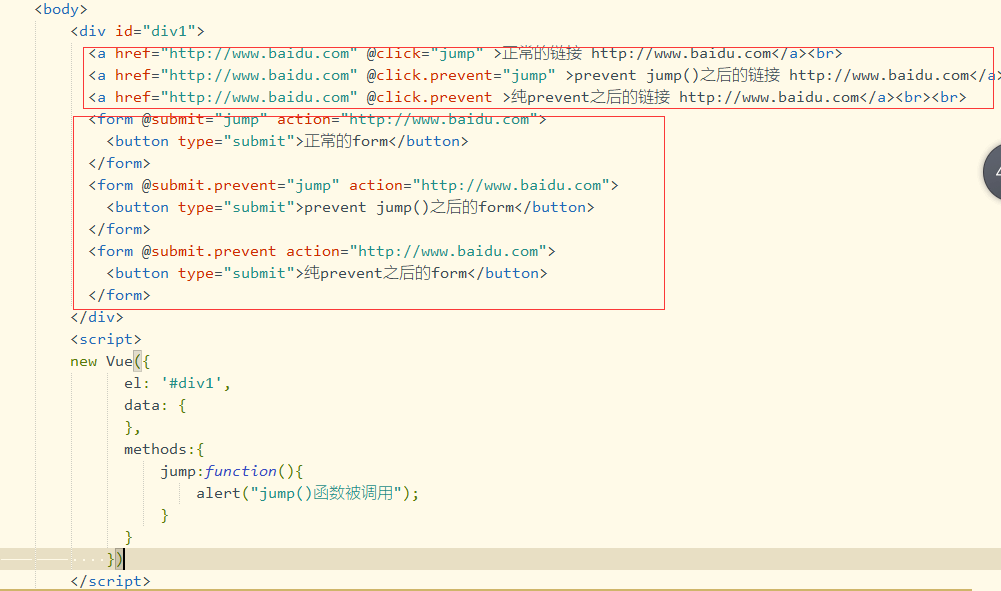
2. .prevent 阻止页面刷新
只有超链和form这种会导致页面刷新的操作,.prevent 才有用。 普通的不导致页面刷新的按钮,加上这个没有任何变化。
demo:点击超链接和form不跳转网页:

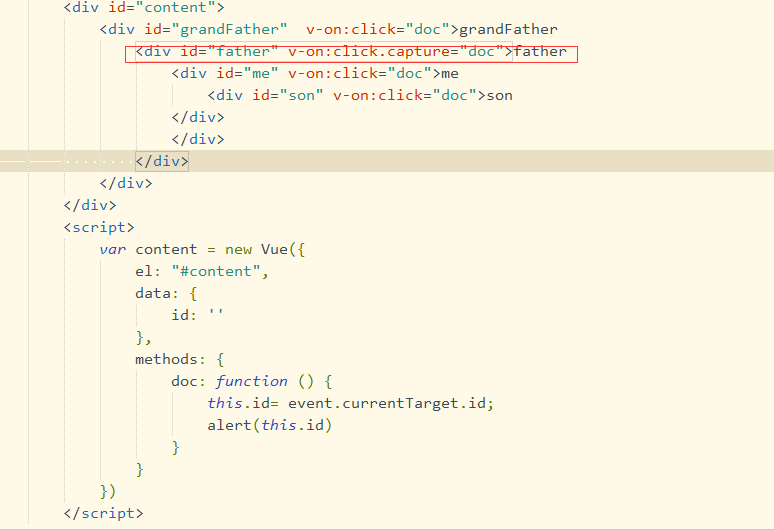
3. 优先触发 .capture
在father 上增加一个.capture <div id="father" v-on:click.capture="doc">
那么当冒泡发生的时候,就会优先让father捕捉事件。点击son或者me的时候,都会优先触发它,当点击grandfather时并不会被father捕捉,只会弹出grandfather

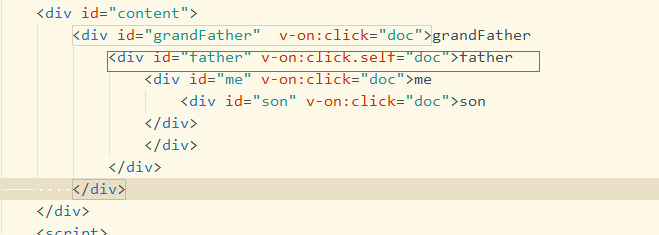
4. .self
<div id="father" v-on:click.self="doc">
这样点击son 和 me都不会导致其触发click事件,只有点击father自己,才会导致事件发生。
点击son: son---->me-->grandfather
点击me: me---->grandfather
点击father : father---》grandfather

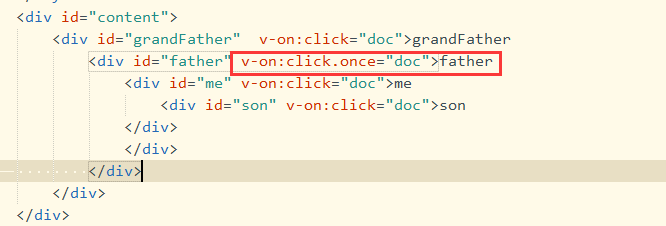
5. .once
<div id="father" v-on:click.once="doc">
这样father点击一次之后,就不会再监听到click了
点击son: son---me--father--grandfather
点击me: me--grandfather
点击father: grandfather
点击grandfather:grandfather

vue(一)--监听事件的更多相关文章
- vue v-on监听事件
在html或jsp页面中我们总能碰到监听DOM事件来触发javaScript代码,下面我们就简单聊聊Vue.js中的监听事件是怎么处理的. 在vue.js中监听事件是通过v-on指令来实现的,先看一下 ...
- vue之监听事件
一.v-on 可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码. 简写形式 用@代替 v-on: <button v-on:click="co ...
- vue 键盘监听事件
<template> <div class="hello"> <input v-on:keyup.enter="submit" t ...
- Vue 为什么在 HTML 中监听事件?
为什么在 HTML 中监听事件? 你可能注意到这种事件监听的方式违背了关注点分离(separation of concern)传统理念.不必担心,因为所有的 Vue.js 事件处理方法和表达式都严格绑 ...
- Vue的watch监听事件
Vue的watch监听事件 相关Html: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- Vue自定义事件,$on(eventName) 监听事件,$emit(eventName) 触发事件
<!--自定义事件 使用 $on(eventName) 监听事件 使用 $emit(eventName) 触发事件--> <div id="app15"> ...
- Vue子组件监听事件中传递参数的方法
在子组件中,我们可以通过以下方式监听事件: v-on:click="$emit('funcName',a)" 如果需要传多个参数,可以通过以下方式: v-on:click=&quo ...
- VUE 实现监听滚动事件,实现数据懒加载
methods: { // 获取滚动条当前的位置 getScrollTop() { let scrollTop = 0 if (document.documentElement && ...
- vue 中监听窗口发生变化,触发监听事件, window.onresize && window.addEventListener('resize',fn) ,window.onresize无效的处理方式
// 开始这样写,不执行 window.onresize = function() { console.log('窗口发生变化') } // 改成window监听事件 window.addEventL ...
随机推荐
- centos7.5下yum安装mysql-5.6.43
cd ~/ && cat /etc/redhat-release yum list installed |grep mysql #<===查看是否安装mysql,如果已经安装,使 ...
- 【转载】STM32 ST-LINK Utility介绍、下载、安装、使用方法
转载地址:https://blog.csdn.net/ybhuangfugui/article/details/52597133 总结的很好!!! Ⅰ.写在前面本文讲述的内容是STM32 ST-LIN ...
- python爬虫实战:基础爬虫(使用BeautifulSoup4等)
以前学习写爬虫程序时候,我没有系统地学习爬虫最基本的模块框架,只是实现自己的目标而写出来的,最近学习基础的爬虫,但含有完整的结构,大型爬虫含有的基础模块,此项目也有,“麻雀虽小,五脏俱全”,只是没有考 ...
- 快速筛出topK的快速选择算法和BFPRT优化
本文始发于个人公众号:TechFlow,原创不易,求个关注 在之前Python系列当中,我们介绍了heapq这个库的用法,它可以在\(O(nlogn)\)的时间里筛选出前K大或者前K小的元素.今天我们 ...
- Linux学习小记(2)---installation
安装一方面需要注意镜像的定位问题,另一方面是在我的双显卡笔记本上,总是进不去安装界面和启动失败,我的原因是驱动问题,需要在启动参数加上nouveau.mideset=0,或者nomodeset等指令来 ...
- 手把手教你快速使用数据可视化BI软件创建全球经济贸易分析大屏
灯果数据可视化BI软件是新一代人工智能数据可视化大屏软件,内置丰富的大屏模板,可视化编辑操作,无需任何经验就可以创建属于你自己的大屏.大家可以在他们的官网下载软件. 本文以全球经济贸易分析大屏为例 ...
- Android中实现长按照片弹出右键菜单
场景 效果 注: 博客: https://blog.csdn.net/badao_liumang_qizhi 关注公众号 霸道的程序猿 获取编程相关电子书.教程推送与免费下载. 实现 将布局改为Lin ...
- [MySQL]ANALYZE TABLE 更新索引基数
MySQL使用存储的键分布基数来确定表连接顺序在决定对查询中的特定表使用哪些索引时,也会使用使用键分布基数 ANALYZE TABLE 表名 可以更新表的索引基数,使其更接近非重复的记录数,记录数可以 ...
- JSP开发机票预定系统 源码
开发环境: Windows操作系统开发工具:MyEclipse+Jdk+Tomcat6+Mysql数据库 运行效果图 源码及原文链接:https://javadao.xyz/forum.php?mod ...
- 使用UCSC Genome Browser下载人类所有mRNA序列
打开UCSC Genome Browser官网.网址:http://genome.ucsc.edu/ 点击导航栏的Genome Data 在新的页面中,点击human,可快速定位至页面中人类基因组数据 ...
