Docker最全教程——从理论到实战(十七)
前言
上一篇我们通过实战分享了使用Go推送钉钉消息,由于技痒,笔者现在也编写了一个.NET Core的Demo,作为简单的对照和说明。
最后,由于精力有限,笔者希望有兴趣的朋友可以分享下使用CoreRT将.NET Core编译成机器代码这块的实践。
目录
使用.NET Core推送钉钉消息
获取参数
设置消息数据格式
发送请求
设置Dockerfile
运行并设置环境变量推送消息
使用.NET Core推送钉钉消息
这里我们使用.NET Core来完成相关需求,注意,这里是.NET Core,而不是ASP.NET Core。需求和上面类似,工程相关依赖如下所示:
<PackageReferenceInclude="Microsoft.Extensions.Configuration"Version="2.2.0"/> <PackageReferenceInclude="Microsoft.Extensions.Configuration.CommandLine"Version="2.2.0"/> <PackageReferenceInclude="Microsoft.Extensions.Configuration.EnvironmentVariables"Version="2.2.0"/> <PackageReferenceInclude="Microsoft.Extensions.Http"Version="2.2.0"/> <PackageReferenceInclude="Newtonsoft.Json"Version="12.0.1"/> |
以下是相关的主体代码:
获取参数
从环境变量或者命令行参数获取配置:

///<summary>
///环境变量列表
///</summary>
privatestaticreadonlystring[] EnvList =
{
//钉钉机器人地址
"WEBHOOK",
//@的手机号码
"AT_MOBILES",
//@所有人
"IS_AT_ALL",
//消息内容
"MESSAGE",
//消息类型(仅支持文本和markdown)
"MSG_TYPE"
};
privatestaticvoid Main(string[] args)
{
var config = newConfigurationBuilder()
//支持命令行参数
.AddCommandLine(args)
//支持环境变量
.AddEnvironmentVariables()
.Build();
#region参数检查
foreach (var envName in EnvList)
{
var value =config[envName];
if (string.IsNullOrWhiteSpace(value)&& envName != "AT_MOBILES" && envName !="IS_AT_ALL")
{
Console.WriteLine($"{envName}不能为空!");
return;
}
}
if (string.IsNullOrWhiteSpace(config["AT_MOBILES"]) &&string.IsNullOrWhiteSpace(config["IS_AT_ALL"]))
{
Console.WriteLine("必须设置参数 AT_MOBILES 和 IS_AT_ALL 两者之一!");
return;
}
#endregion
try
{
//推送消息
SetDataAndSendWebhooks(config).Wait();
}
catch (Exception ex)
{
Console.WriteLine(ex.ToString());
}
}

设置消息数据格式
设置消息格式,为了简单,这里我们使用匿名类:

///<summary>
///设置消息并调用Webhook
///</summary>
///<param name="config"></param>
///<returns></returns>
privatestaticasync Task SetDataAndSendWebhooks(IConfigurationRoot config)
{
var at = new
{
AtMobiles = config["AT_MOBILES"]?.Split(','),
IsAtAll = Convert.ToBoolean(config["IS_AT_ALL"] ?? "false")
};
switch (config["MSG_TYPE"])
{
case"text":
{
var data = new
{
Msgtype = "text",
Text = new
{
Content =config["MESSAGE"]
},
At = at
};
awaitSendWebhooks(config["WEBHOOK"], data);
break;
}
case"markdown":
{
var data = new
{
Msgtype = "markdown",
Markdown = new
{
Title = "钉钉通知",
Text = config["MESSAGE"]
},
At = at
};
awaitSendWebhooks(config["WEBHOOK"], data);
break;
}
default:
{
Console.WriteLine($"不支持的格式:{config["MSG_TYPE"]}");
break;
}
}
}

发送请求
此处代码使用Newtonsoft.Json做JSON序列化,然后使用Microsoft.Extensions.Http的HttpClient库来发送Post请求。
在数据格式这块,我们通过配置做了以下设置:
忽略Null值。也就是为null的属性不做JSON序列化。
设置属性命名规则为Camel-Case驼峰式命名法,首字母小写。
主体代码如下所示:

///<summary>
///调用webhook
///</summary>
///<typeparamname="T"></typeparam>
///<param name="url">webhook地址</param>
///<param name="data">消息</param>
///<returns></returns>
privatestaticasync Task SendWebhooks<T>(string url, T data) where T : class
{
JsonConvert.DefaultSettings = newFunc<JsonSerializerSettings>(() =>newJsonSerializerSettings()
{
NullValueHandling =NullValueHandling.Ignore,
ContractResolver = newCamelCasePropertyNamesContractResolver()
});
var jsonData =JsonConvert.SerializeObject(data);
Console.WriteLine(jsonData);
using (var httpClient = new HttpClient())
{
var content = newStringContent(jsonData);
content.Headers.ContentType = newMediaTypeHeaderValue("application/json");
var result = awaithttpClient.PostAsync(url, content);
result.EnsureSuccessStatusCode();
Console.WriteLine($"Send webhook succeed. StatusCode:{result.StatusCode}");
}
}

设置Dockerfile
在之前我们已经讲述过,使用了分阶段构建。整个Dockerfile基本上使用VS Docker tool生成:

FROMmicrosoft/dotnet:2.2-runtime AS base
WORKDIR /app
FROMmicrosoft/dotnet:2.2-sdk AS build
WORKDIR /src
COPY DingTalk.NET/DingTalk.NET.csprojDingTalk.NET/
RUN dotnet restoreDingTalk.NET/DingTalk.NET.csproj
COPY . .
WORKDIR /src/DingTalk.NET
RUN dotnet buildDingTalk.NET.csproj -c Release -o /app
FROM build AS publish
RUN dotnet publish DingTalk.NET.csproj-c Release -o /app
FROM base AS final
WORKDIR /app
COPY --from=publish/app .
ENTRYPOINT ["dotnet", "DingTalk.NET.dll"]
# 注意不要单独使用 MAINTAINER 指令,MAINTAINER已被Label标签代替
LABEL MAINTAINER ="xinlai@xin-lai.com"
# LABEL指令用于将元数据添加到镜像,支持键值对和JSON,我们可以使用 docker inspect 命令来查看
LABELDingtalkComponent='{\
"description": "使用钉钉发送通知消息.",\
"input": [\
{"name": "WEBHOOK","desc": "必填, 钉钉机器人Webhook地址"},\
{"name":"AT_MOBILES", "desc": "非必填,被@人的手机号"},\
{"name":"IS_AT_ALL", "desc": "非必填,@所有人时:true, 否则为:false"},\
{"name": "MESSAGE","desc": "必填,自定义发送的消息内容"},\
{"name":"MSG_TYPE", "desc": "必填,自定义发送的消息类型,目前仅支持text和markdown"}\
]\
}'

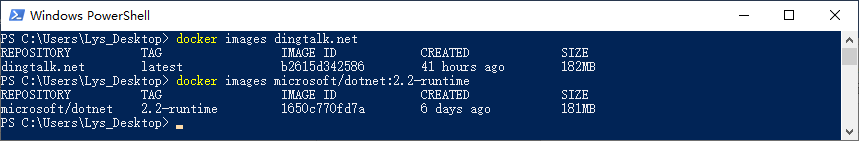
编译完成后,我们来查看下镜像大小:

注意:
通过上图我们可以看到,镜像大小不到200M,相比GO体重大了许多,但是相比其他语言却轻了不少。不过,我们可以通过官方开源库CoreRT将.NET Core编译成机器代码,也就是.NET Core也可以做到编译完成后只有几M大小。有兴趣的朋友可以分享下这块的实践。
运行并设置环境变量推送消息
我们使用PowerShell编写简单脚本如下所示:

docker build --rm-f "Dockerfile" -t dingtalk.net:latest .
docker run --rm -e"WEBHOOK=https://oapi.dingtalk.com/robot/send?access_token={yourAccess Token}" `
-e "MESSAGE=*使用.NET Core发送钉钉消息。*" `
-e "IS_AT_ALL=true" `
-e "MSG_TYPE=markdown" `
-d dingtalk.net

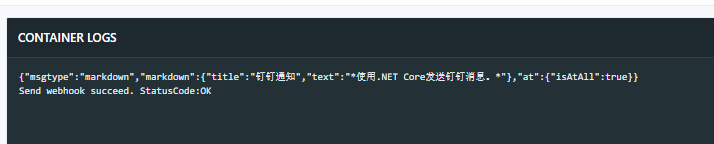
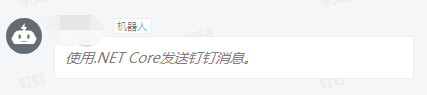
效果如图:


作者:雪雁
出处:http://www.cnblogs.com/codelove/
Docker最全教程——从理论到实战(十七)的更多相关文章
- Docker最全教程——从理论到实战(八)
在本系列教程中,笔者希望将必要的知识点围绕理论.流程(工作流程).方法.实践来进行讲解,而不是单纯的为讲解知识点而进行讲解.也就是说,笔者希望能够让大家将理论.知识.思想和指导应用到工作的实际场景和实 ...
- Docker最全教程——从理论到实战(七)
在本系列教程中,笔者希望将必要的知识点围绕理论.流程(工作流程).方法.实践来进行讲解,而不是单纯的为讲解知识点而进行讲解.也就是说,笔者希望能够让大家将理论.知识.思想和指导应用到工作的实际场景和实 ...
- Docker最全教程——从理论到实战(六)
托管到腾讯云容器服务 托管到腾讯云容器服务,我们的公众号“magiccodes”已经发布了相关的录屏教程,大家可以结合本篇教程一起查阅. 自建还是托管? 在开始之前,我们先来讨论一个问题——是自建 ...
- Docker最全教程——从理论到实战(五)
往期内容链接 Docker最全教程——从理论到实战(一) Docker最全教程——从理论到实战(二) Docker最全教程——从理论到实战(三) Docker最全教程——从理论到实战(四) 本篇教程持 ...
- Docker最全教程——从理论到实战
Docker最全教程——从理论到实战(一) Docker最全教程——从理论到实战(二) Docker最全教程——从理论到实战(三) Docker最全教程——从理论到实战(四) Docker最全教程—— ...
- Docker最全教程——从理论到实战(一)
容器是应用走向云端之后必然的发展趋势,因此笔者非常乐于和大家分享我们这段时间对容器的理解.心得和实践. 本篇教程持续编写了2个星期左右,只是为了大家更好地了解.理解和消化这个技术,能够搭上这波车. 你 ...
- Docker最全教程---从理论到实战
目录 前言 随着生产力的发展尤其是弹性架构的广泛应用(比如微服务),许多一流开发者都将应用托管到了应用容器上,比如Google.微软.亚马逊.腾讯.阿里.京东和新浪. 从未来的发展方向来看,容器引擎将 ...
- Docker最全教程——从理论到实战(二十二)
前言 最近正在抽时间编写k8s的相关教程,很是费时,等相关内容初步完成后,再和大家分享.对于k8s,还是上云更为简单.稳定并且节省成本,因此我们需要对主流云服务的容器服务进行了解,以便更好地应用于生产 ...
- Docker最全教程——从理论到实战(十五)
前言 Java是一门面向对象的优秀编程语言,市场占有率极高,但是在容器化实践过程中,发现官方支持并不友好,同时与其他编程语言的基础镜像相比(具体见各语言镜像比较),确实是非常臃肿. 本篇仅作探索,希望 ...
- Docker最全教程——从理论到实战(四)
往期内容链接 https://www.cnblogs.com/codelove/p/10030439.html https://www.cnblogs.com/codelove/p/10036608. ...
随机推荐
- CentOS7重置密码
#在vmlinuz段最后添加rd.break Ctrl+X启动 rd.break #在linux16/linux/linuxefi所在参数行尾添加以下内容 init=/bin/sh #此时,可使用mo ...
- 【转】关于apt源配置的问题
涉及的基本配置文件: apt核心配置文件集中在 /etc/apt 其中,管理软件来源的配置文件如下 sources.list // 主要软件源 so ...
- cache和内存屏障
1 cache简介 1.1 cache缓存映射规则 tag查看cache是否匹配,set index |tag |set index |block offset ||20-bit |7-bit |5b ...
- win10上使用linux命令
(1)可以用windows自带的powershell,但是 ll,vim等命令不能使用 (2)Windows更新==>针对开发人员==>开启开发人员模式,然后在控制面板==>程序与功 ...
- StackExchange.Redis 之 Set集合 类型示例
话不多说直接上代码: // set添加单个元素 stopwatch.Start(); "); stopwatch.Stop(); Console.WriteLine("set添加单 ...
- vue目录结构熟悉
给项目的入口文件做点小改变: [补充:编辑器建议使用vscode,我还没装,暂时先用phpstorm] 打开 APP.vue 文件,代码如下(解释在注释中) <!-- 展示模板 --> & ...
- RX.js6变化
RX.js变化 RxJS 6主要用于Angular应用程序,从Angular 6开始,它是一个强制依赖. 与RxJS版本5相比,RxJS 6(或更高版本)引入了两个重要更改: 1. import的导入 ...
- AndroidStudio报错:Emulator: I/O warning : failed to load external entity "file:/C:/Users/Administrator/.AndroidStudio3
场景 在进行Android Studio的.Android Studio目录从C盘修改为其他目录后,新建App启动提示: Emulator: I/O warning : failed to load ...
- SparkShuffle机制
在早期版本的Spark中,shuffle过程没有磁盘读写操作,是纯内存操作,后来发现效率较低,且极易引发OOME,较新版本的Shuffle操作都加入了磁盘读写进行了改进. 1.未经优化的HashShu ...
- 01-Flink运行架构
1.flink运行时的组件 Flink 运行时架构主要包括四个不同的组件,它们会在运行流处理应用程序时协同工作: 作业管理器(JobManager).资源管理器(ResourceManager). ...
