NPM 的基本使用
最近闲来无事,将之前的零散笔记整理到博客园,如有错误欢迎指教。
1,常用npm命令
npm list // 查看本地已安装模块清单
npm view vux versions 现在的vux包在npm服务器的上所有版本
npm view jquery version (npm info jquery) 现在的jquery包在npm服务器的上最新版本
npm ls jquery -g (全局安装的jquery)查看我们需要的包的版本信息
npm install [packageName]@xxx.xx //安装模块的指定版本
npm install [packageName] -g //全局安装模块
npm install jquery@latest --save //安装最后一个版本
npm install [packageName] --save(-S) 安装好后写入package.json的dependencies中(生产环境依赖)
npm install [packageName] --save-dev(-D) 安装好后写入package.json的devDepencies中(开发环境依赖)
npm install [packageName] --save-optional(-O)添加依赖关系到optionalDependencies下,可选依赖
npm uninstall [packageName] // 删除模块
npm uninstall [packageName] -g //卸载全局模块
npm uninstall [packageName] --save // 删除模块,同时删除模块留在package.json中dependencies下的对应信息
npm uninstall [packageName] --save-dev // 删除模块,同时删除模块留在package.json中devDependencies下的对应信息
如果安装的包,项目依赖就局部安装,如果工具,命令行中使用就全局安装(全局安装的包默认都存在C:\Users\Administrator\AppData\Roaming\npm下,这是windows版的)
2,可以通过 npm run script-key 来调用,例如在这个 package.json 的文件夹下使用 npm run dev 就相当于运行了 node build/dev-server.js 这一段代码。使用 scripts 的目的就是为了把一些要执行的代码合并到一起,使用 npm run 来快速的运行,方便省事。
"build": "npm run build-js && npm run build-css"
上面的写法是先运行 npm run build-js ,然后再运行 npm run build-css ,两个命令中间用 && 连接。如果希望两个命令同时平行执行,它们中间可以用 & 连接。
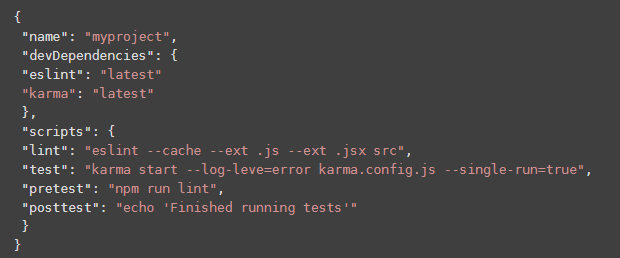
3,npm run 为每条命令提供了 pre- 和 post- 两个钩子( hook )

上面代码是一个 package.json 文件的例子。如果执行 npm test,会按下面的顺序执行相应的命令。 pretest--> test--> posttest 如果执行过程出错,就不会执行排在后面的脚本
NPM 的基本使用的更多相关文章
- 网络原因导致 npm 软件包 node-sass / gulp-sass 安装失败的处理办法
如果你正在构建一个基于 gulp 的前端自动化开发环境,那么极有可能会用到 gulp-sass ,由于网络原因你可能会安装失败,因为安装过程中部分细节会到亚马逊云服务器上获取文件.本文主要讨论在不变更 ...
- npm 私有模块的管理使用
你可以使用 NPM 命令行工具来管理你在 NPM 仓库的私有模块代码,这使得在项目中使用公共模块变的更加方便. 开始前的工作 你需要一个 2.7.0 以上版本的 npm ,并且需要有一个可以登陆 np ...
- NPM (node package manager) 入门 - 基础使用
什么是npm ? npm 是 nodejs 的包管理和分发工具.它可以让 javascript 开发者能够更加轻松的共享代码和共用代码片段,并且通过 npm 管理你分享的代码也很方便快捷和简单. 截至 ...
- Npm包的开发
个人开发包的目录结构 ├── coverage //istanbul测试覆盖率生成的文件 ├── index.js //入口文件 ├── introduce.md //说明文件 ├── lib │ ...
- npm package.json属性详解
概述 本文档是自己看官方文档的理解+翻译,内容是package.json配置里边的属性含义.package.json必须是一个严格的json文件,而不仅仅是js里边的一个对象.其中很多属性可以通过np ...
- npm 使用小结
本文内容基于 npm 4.0.5 概述 npm (node package manager),即 node 包管理器.这里的 node 包就是指各种 javascript 库. npm 是随同 Nod ...
- Node.js npm 详解
一.npm简介 安装npm请阅读我之前的文章Hello Node中npm安装那一部分,不过只介绍了linux平台,如果是其它平台,有前辈写了更加详细的介绍. npm的全称:Node Package M ...
- 升级npm
查看npm的所有版本 运行命令: npm view npm versions 命令运行后,会输出到目前为止npm的所有版本. [ '1.1.25', '1.1.70', '1.1.71', '1.2. ...
- NPM如何更新到最新版
参考文章--npm更新到最新版本的方法 其实我们可以这样,随便新建一个文件夹例如:F:\test.按着"shift"键,右键该文件夹,选择"在此处打开命令窗口(W)&qu ...
- npm源切换
版权声明:欢迎转载,请附加转载来源:一路博客(http://www.16boke.com) 目录(?)[+] 安装 使用 列出可选的源 切换 增加源 删除源 测试速度 许可 项目主页 我们介绍 ...
随机推荐
- 互联网公司java面试题(一)
1.JDK和JRE区别? JDK是整个JAVA的核心,包括了Java运行环境JRE,一堆Java工具和Java基础的类库.通过JDK开发人员将源码文件(java文件)编译成字节码文件(class文 件 ...
- Python 爬虫-爬取京东手机页面的图片
具体代码如下: __author__ = 'Fred Zhao' import requests from bs4 import BeautifulSoup import os from urllib ...
- webService服务简单实现
首先写一个简单的webservice服务 package com.service.impl; import java.util.Date; import javax.jws.WebService; i ...
- 普通用户授予root权限
开始用linux的时候会遇到用户权限问题,比如安装软件的时候经常会提示权限不足,下面介绍给普通用户授予root权限. 找到 cd /etc/sudoers可以看到用户的权限是:只有读取的权限(以下操 ...
- Java & 架构硬核福利,速度上车!
极客时间福利时间! 最近,栈长每周都会给大家带来极客时间的专栏拼团优惠,给错过优惠的朋友一个再次优惠上车的机会. <从0开始学架构>和<Java核心技术36讲>,这两个专栏很火 ...
- 关于RSA加密和签名的区别与联系
发现网上对于RSA加密和签名的介绍普遍偏向于使用和概念的说明,今天想说一点不一样的.对于加解密和签名的使用及概念就不再说了,不知道的请自行百度. 签名的本质其实就是加密,但是由于签名无需还原成明文,因 ...
- VSCode 常用setiings.json设置
{ , , "editor.multiCursorModifier": "ctrlCmd", "editor.snippetSuggestions&q ...
- PHP算法之整数反转
给出一个 32 位的有符号整数,你需要将这个整数中每位上的数字进行反转. 示例 1: 输入: 123输出: 321 示例 2: 输入: -123输出: -321示例 3: 输入: 120输出: 21注 ...
- SQL Server - Store procedure 如何返回值
存储过程 返回值 procedure return values : http://www.cnblogs.com/SunnyZhu/p/5542347.html return.select.outp ...
- 如何在CRichEditCtrl控件中直接读如RTF格式的文件(这个是通过流的方式来读取文件)
如何在CRichEditCtrl控件中直接读如RTF格式的文件 Inserting an RTF string using StreamIn ------------------------- ...
