前端打包文件在 nginx 上 403 的解决办法
遇到的问题表现出来就是如题所述,因此作为题目。
我们知道,前端有很多方便的构建和打包工具,如 webpack 等,通常我们会把前端文件打包到dist目录下,部署到服务器上,如 nginx 等。
这次遇到的问题是我下载了别人的一个代码压缩包,是一个 vue.js + webpack 的项目,构建好后上传服务器,可以保证的是服务器上的 nginx 配置完全正确,但是在浏览器上怎么访问都是 403 forbidden 。
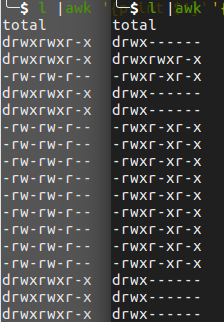
仔细观察项目结构与文件权限,发现项目下所有文件都是 755 的权限,所有文件夹都是 700 的权限,构建出来的文件也同样继承了这样的权限,导致 nginx 无法访问文件。详细原理请参考 linux 文件权限和 nginx 文档。

(如图左为正常创建的文件权限,右为异常权限)
这里也有一个链接描述了这个问题:403 Forbidden Error and How to Fix it | Nginx Tips
下面我们需要修复文件权限,使得所有文件是 644 权限,而所有文件夹是 755 权限。一个一个设置太麻烦了,可以使用 find 命令加上文件类型判断,来进行批量操作。
# 更改文件夹权限
find . -type d -exec chmod 755 {} \;
# 更改普通文件权限
find . -type f -exec chmod 644 {} \;
find 命令的用法请参考 man 手册。
这样,我们再次在浏览器访问服务端地址,就可以正常访问了。
本文基于
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议发布,欢迎引用、转载或演绎,但是必须保留本文的署名BlackStorm以及本文链接http://www.cnblogs.com/BlackStorm/p/6964974.html,且未经许可不能用于商业目的。如有疑问或授权协商请与我联系。
前端打包文件在 nginx 上 403 的解决办法的更多相关文章
- 前端打包文件在nginx上403的解决办法
遇到的问题表现出来就是如题所述,因此作为题目. 我们知道,前端有很多方便的构建和打包工具,如webpack等,通常我们会把前端文件打包到dist目录下,部署到服务器上,如nginx等. 这次遇到的问题 ...
- 在Nginx上部署ThinkPHP,解决Pathinfo问题
在Nginx上部署ThinkPHP,解决Pathinfo问题 事实上.要解决nginx不支持pathinfo的问题.有两个解决思路,一是不使用pathinfo模式,二是改动nginx的配置文件,使它支 ...
- 关于压缩jar包时提示*.*没有这个文件或目录的问题以及解决办法:
关于压缩jar包时提示.没有这个文件或目录的问题以及解决办法: 问题描述: 我在打包jar时,CMD中进入到包的上一层目录. 在命令提示符中输入 提示如下: 从提示中可知没有找到我们想要打包的clas ...
- vue打包静态资源路径不正确的解决办法【转】
vue项目完成打包上线的时候很多人都会碰到静态资源找不到的问题,常见的有两个 1.js,css路径不对 解决办法:打开config/index.js,将其中的assetsPublicPath值改为’. ...
- Windows下文件或文件夹不能删除时的解决办法
windows在删除文件或文件夹时,提示文件或文件夹被占用而无法删除 解决办法:win7: winxp:需要借助第三方工具Unlocker.360.Process Explorer(这个是微软支持的) ...
- Asp.Net保存session的三种方法 (Dll文件更新导致session丢失的解决办法)
1. InProc模式(默认值):asp.net将session保存到当前进程中,这种方式最快,但是不能多台服务器共享session,且会话状态数据容易丢失. <sessionState mod ...
- vue打包静态资源路径不正确的解决办法
vue打包静态资源路径不正确的解决办法 vue项目完成打包上线的时候会碰到静态资源找不到的问题,常见的有两个 1.js,css路径不对 解决办法:打开config/index.js,将其中的asset ...
- 发布mvc遇到的HTTP错误 403.14-Forbidden解决办法
发布mvc遇到的HTTP错误 403.14-Forbidden解决办法 <system.webServer> <validationvalidateIntegratedMod ...
- Loadrunner11无法在win7 64位上启用ie解决办法
Loadrunner11无法在win7 64位上启用ie解决办法 1.loadrunner11在win7 64位上默认启用的是32位的那个IE浏览器,路径:C:\Program Files (x86) ...
随机推荐
- unicode 编解码记录
unicode 万国码.世界上所有的符号都有对应的Unicode code point.一般是2个字节. 这个字节可以通过任意中方式编码为二进制,例如用来保存到文件.一般通过UTF-x(例如utf-8 ...
- SDWebImage之工具类
SDWebImage使用了很多工具类来对图片的处理,比如获取图片类型.图片放大缩小.GIF图片处理.图片解压缩处理等.下面我们来看一下这几个工具类. 1.NSData+ImageContentType ...
- vs2008快捷键一览表
Ctrl+E,D ---- 格式化全部代码 Ctrl+K,F ---- 格式化选中的代码 CTRL + SHIFT + B 生成解决方 ...
- 安装stress模拟linux系统资源消耗
1.安装yum源:yum install epel-release -y 2.安装stress:yum install stress -y 3.使用样例:stress -c 1 -t 60 4.测试场 ...
- vue高级组件之provide / inject
转载:https://blog.csdn.net/Garrettzxd/article/details/81407199 在vue中不同组件通信方式如下 1.父子组件,通过prop 2.非父子组件,通 ...
- Java学习笔记45(多线程二:安全问题以及解决原理)
线程安全问题以及解决原理: 多个线程用一个共享数据时候出现安全问题 一个经典案例: 电影院卖票,共有100座位,最多卖100张票,买票方式有多种,网上购买.自主售票机.排队购买 三种方式操作同一个共享 ...
- 【转载】MyBatis JdbcType 与Oracle、MySql数据类型对应关系详解
[原文链接]:MyBatis JdbcType 与Oracle.MySql数据类型对应关系详解 1. Mybatis JdbcType与Oracle.MySql数据类型对应列表 2. Mybatis ...
- 自学vue笔记 (二) : 实例与生命周期
一: 什么是实例 我们说了,Vue 应用都应该从构建一个 Vue 实例开始.它管理着挂载在它身上的所有内容,因此实例是一个根实例, 所有的组件都应该挂载在根实例上面.创建一个 Vue 实例,需要通过 ...
- 课程四(Convolutional Neural Networks),第一周(Foundations of Convolutional Neural Networks) —— 3.Programming assignments:Convolutional Model: application
Convolutional Neural Networks: Application Welcome to Course 4's second assignment! In this notebook ...
- 关于appendChild和insertBefore appendTo()和append
appendChild和insertBefore(原生js) appendTo()和append(jquery)
