Visualforce简介
Visualforce
Visualforce是一个和Apex语言相匹配的开发框架。开发者可以使用Visualforce和Apex建立自定义网络应用程序。
Visualforce的基本功能类似于前端框架,可以构建页面,与后端的Apex进行数据交流,并将结果显示给用户。在MVC结构中扮演V的角色。
Visualforce还可以与Salesforce系统中的标准功能相结合,对标准功能进行扩展或重写。
Visualforce页面源码
Visualforce页面源码和HTML类似,并且可以调用系统预置的多种组件直接建立页面元素,也可以用HTML语言建立标准的网页。
建立基本的Visualforce页面
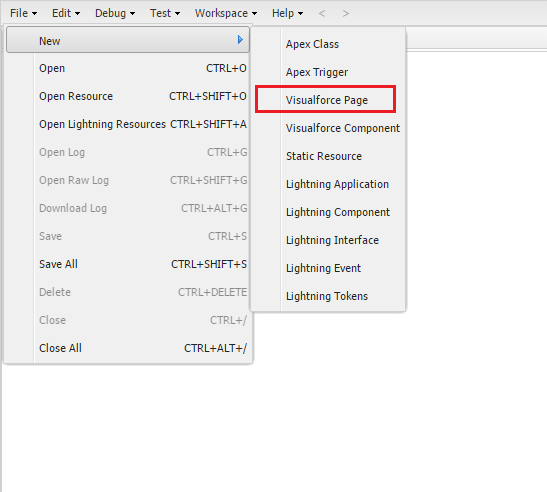
在Developer Console中,点击菜单“File”,选择“New”,点击“Visualforce Page”,在弹出的对话框中输入名称,即可建立Visualforce页面。

Visualforce页面的内容都是包括在“apex:page”标签中。在其中可以输入HTML内容,也可以使用系统预置的Visualforce组件。比如下面的页面代码:
<apex:page >
<h1>
This is title.
</h1>
<p>
This is content of p tag.
</p>
<apex:pageBlock title="page block title">
<apex:pageBlockSection title="page block section title">
This is inside page block section.
</apex:pageBlockSection>
</apex:pageBlock>
</apex:page>
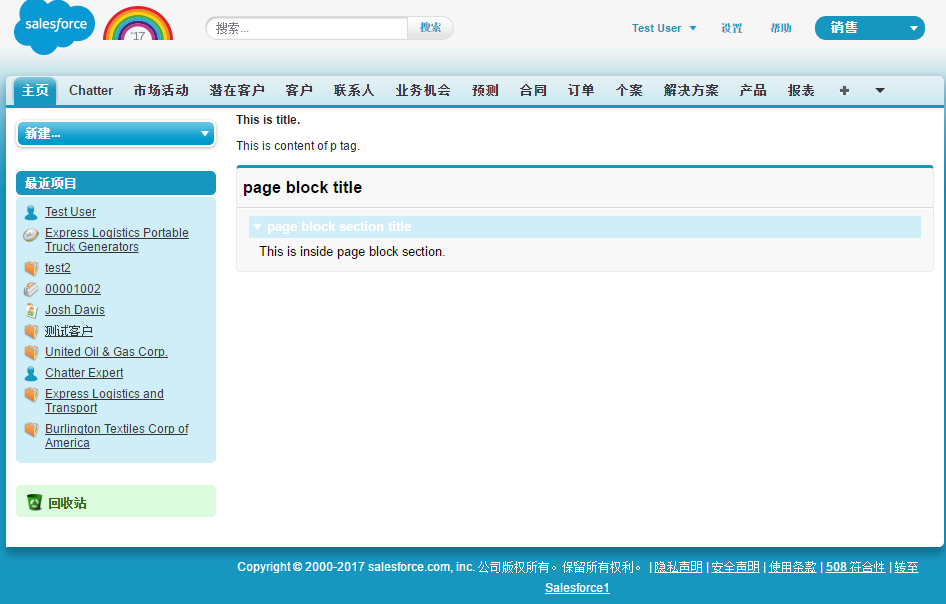
在Develop Console中建立这样一个Visualforce页面,然后点击编辑区域左上方的“Preview”按钮,即可预览建立页面的效果。

如图中所示,在整个Salesforce界面中间的部分,就是刚刚建立的Visualforce页面的内容。上半部分是由普通HTML代码形成,下半部分是由系统内置的组件所形成。
去除侧边栏
在上面的代码中,如果在“apex:page”标签里设置“sidebar”属性为假,则此页面在显示时不会有侧边栏。
<apex:page sidebar="false">

去除Salesforce标准页面元素
在上面的代码中,如果在“apex:page”标签里设置“showHeader”属性为假,则此页面在显示时不会有包括侧边栏、菜单栏等Salesforce的标准页面元素,用于开发者完全自定义页面外观。
<apex:page showHeader="false">

在Visualforce页面中使用变量和表达式
Visualforce页面可以与后端交流并得到数据。要在页面中显示这些数据,可以使用固定格式的变量和表达式。
变量和表达式的语法:
{! 变量或表达式名字 }
变量和表达式可以是基本数据类型,或者sObject对象。
全局变量
Visualforce中预定义了一些全局变量。在使用这些全局变量时,要在变量名前加“$”符号。
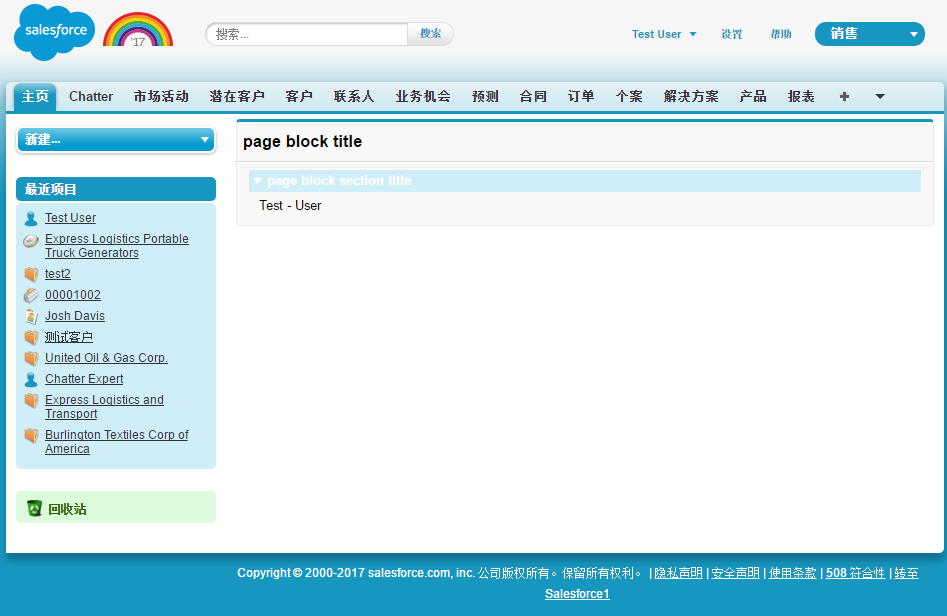
比如当前登录的用户信息保存在全局变量$User中,在Visualforce中可以使用它来显示当前用户信息。
<apex:page >
<apex:pageBlock title="page block title">
<apex:pageBlockSection title="page block section title">
{! $User.FirstName } - {! $User.LastName }
</apex:pageBlockSection>
</apex:pageBlock>
</apex:page>

使用表达式
显示变量时,可以显示包括了变量的基本表达式或者逻辑表达式。
<!-- 显示用户的全名,并在FirstName和LastName之间加入一个空格 -->
{! $User.FirstName & ' ' & $User.LastName }
<!-- 显示当前日期的年份 -->
{! YEAR(TODAY()) }
<!-- 如果用户状态是激活的,则显示用户名,否则显示“inactive”字样 -->
{! IF($User.isActive, $User.Username, 'inactive') }
Visualforce简介的更多相关文章
- 云计算平台简介(App Engine)
云计算平台简介(App Engine) 1 简介 App Engine: 应用程序引擎,是托管网络应用程序的云计算平台. 1.1 什么是云 云计算通常简称为“云”,是一种通过 Inter ...
- Salesforce 简介
Salesforce是什么 Salesforce是一个功能全面的云平台.它是践行Saas(软件及服务)概念的先驱之一. Salesforce的核心功能是CRM(客户关系管理系统).系统默认提供大多数C ...
- ASP.NET Core 1.1 简介
ASP.NET Core 1.1 于2016年11月16日发布.这个版本包括许多伟大的新功能以及许多错误修复和一般的增强.这个版本包含了多个新的中间件组件.针对Windows的WebListener服 ...
- MVVM模式和在WPF中的实现(一)MVVM模式简介
MVVM模式解析和在WPF中的实现(一) MVVM模式简介 系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二)数据绑定 MVVM模式解析和在 ...
- Cassandra简介
在前面的一篇文章<图形数据库Neo4J简介>中,我们介绍了一种非常流行的图形数据库Neo4J的使用方法.而在本文中,我们将对另外一种类型的NoSQL数据库——Cassandra进行简单地介 ...
- REST简介
一说到REST,我想大家的第一反应就是“啊,就是那种前后台通信方式.”但是在要求详细讲述它所提出的各个约束,以及如何开始搭建REST服务时,却很少有人能够清晰地说出它到底是什么,需要遵守什么样的准则. ...
- Microservice架构模式简介
在2014年,Sam Newman,Martin Fowler在ThoughtWorks的一位同事,出版了一本新书<Building Microservices>.该书描述了如何按照Mic ...
- const,static,extern 简介
const,static,extern 简介 一.const与宏的区别: const简介:之前常用的字符串常量,一般是抽成宏,但是苹果不推荐我们抽成宏,推荐我们使用const常量. 执行时刻:宏是预编 ...
- HTTPS简介
一.简单总结 1.HTTPS概念总结 HTTPS 就是对HTTP进行了TLS或SSL加密. 应用层的HTTP协议通过传输层的TCP协议来传输,HTTPS 在 HTTP和 TCP中间加了一层TLS/SS ...
随机推荐
- koa中返回404并且刷新后才正常的解决方案
概述 这几天学习koa2,有一些心得,记录下来,供以后开发时参考,相信对其他人也有用. 起因 这几天学习koa2,写的代码执行时有一个奇怪的bug:明明能够返回数据,却有时正常返回数据,有时偏偏给你返 ...
- Python3入门机器学习经典算法与应用
<Python3入门机器学习经典算法与应用> 章节第1章 欢迎来到 Python3 玩转机器学习1-1 什么是机器学习1-2 课程涵盖的内容和理念1-3 课程所使用的主要技术栈第2章 机器 ...
- Data - References
01 - 数据分析与数据挖掘的知识列表 图解 知识列表 |关注方面|初级数据分析师|高级数据分析师|数据挖掘工程师| |--------|--------|--------|--------| | 数 ...
- Docker - 国内镜像的配置及使用
Docker国内镜像 DaoCloud - Docker加速器 阿里云 - 开发者平台 微镜像 - 希云cSphere 网易蜂巢 阿里云的Docker加速器 阿里云 - 开发者平台:https://d ...
- day 75vue 脚手架学习 脚手架的使用
前情提要: vue 自定化开发工具 (vue-cli的使用) 一:安装脚手架,以及准备 1: 下载地址, https://nodejs.org/en/download/ 2:如果下载成功,在cmd ...
- Win10手记-为应用集成SQLite(一)
SQLite是什么?熟悉移动端开发的朋友都会经常接触,无论是iOS的CoreData还是安卓的内置数据库,他们都是采用了SQLite这个轻量高效数据库,微信也是如此.可以说SQLite是目前移动端最为 ...
- Java gc中的那些事
我们已经知道Java堆是被所有线程共享的一块内存区域,所有对象实例和数组都在堆栈进行内存分配.为了进行高效的垃圾回收,虚拟机把堆内存划分成新生代年代(旧一代)和永久代(永久代)3个区域. 新生代 新生 ...
- 实例分析JAVA CLASS的文件结构
今天把之前在Evernote中的笔记重新整理了一下,发上来供对java class 文件结构的有兴趣的同学参考一下. 学习Java的朋友应该都知道Java从刚开始的时候就打着平台无关性的旗号,说“一次 ...
- spring cloud(断路器——初学四)
在分布式架构中,当某个服务单元发生故障后,能通过断路器的故障监控,向调用方返回一个错误响应,而不是长时间的等待. Netflix Hystrix 在Spring Cloud中使用了Hystrix 来实 ...
- 前端进击的巨人(五):学会函数柯里化(curry)
柯里化(Curring, 以逻辑学家Haskell Curry命名) 写在开头 柯里化理解的基础来源于我们前几篇文章构建的知识,如果还未能掌握闭包,建议回阅前文. 代码例子会用到 apply/call ...
