关于IE 浏览器的position居中定位的问题和 行块元素的设置问题
这两天在写页面时,遇到一些IE浏览器显示不正常的问题,主要有两个:
1. 在td 中设置span 元素水平垂直居中,在谷歌浏览器中可以正常显示,但是在IE 中却无法显示出想要的结果,即不能实现垂直水平居中
2.将元素设置成行块元素时,老是显示不对齐,也不能显示想要的效果
3.第一个问题的css 设置如下:
table.shanye tbody tr td.td1 {
position: relative;
}
table.shanye tbody tr td.td1>span {
position: absolute;
margin: auto;
right: 10px;
top:;
bottom:;
width: 17px;
height: 17px;
}
3.1 在 谷歌下显示效果:

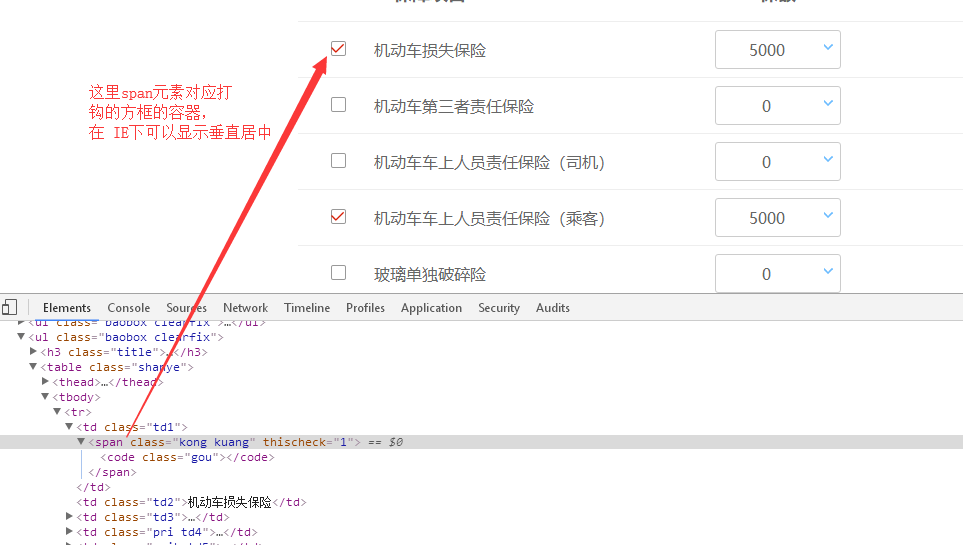
3.2 在IE 下显示效果如下:

在这里css 采用的是,绝对定位,然后设置定位在外层 td 元素中间。按理论上来说,这样设置对 IE 也是没有问题的,但是不论怎么调,总是调不到中间去
后来,不使用三遍定位(right:10px ;top:0;bottom:0;),改为两边定位(top:21px;right:10px;),在IE 中就能显示正常了 (具体为什么现在也不是很明白,只是把效果做出来了)
变更后的css代码:
table.shanye tbody tr td.td1 {
position: relative;
}
table.shanye tbody tr td.td1>span {
position: absolute;
margin: auto;
top: 21px;
right: 10px;
width: 17px;
height: 17px;
vertical-align: middle;
}
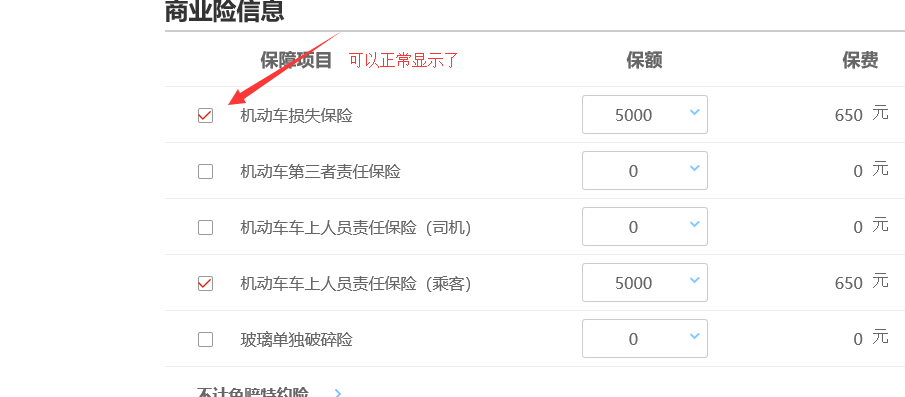
在IE 下显示效果(在谷歌下显示效果也一样了):

4. 将span 转化成行块元素,但是IE 下 显示效果有差异:
css 显示代码如下:
ul.biao ul.tian {
height: 28px;
line-height: 28px;
width: 100%;
}
ul.biao ul.tian span {
display: inline-block;
float: left;
width: 15%;
border: 1px solid #eee;
text-align: center;
}
ul.biao ul.tian span.ming {
width: 325px;
}
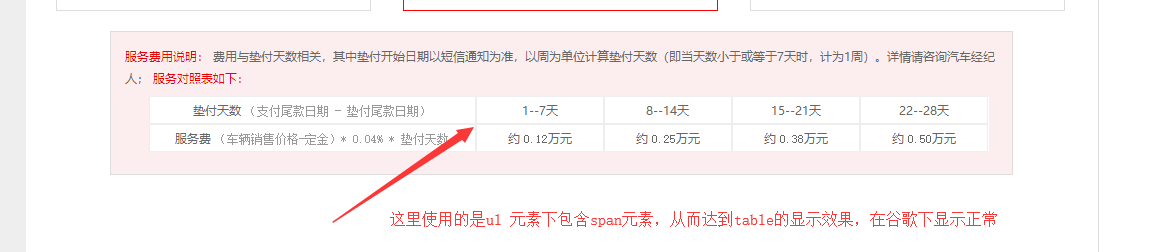
4.1 在谷歌下显示效果:

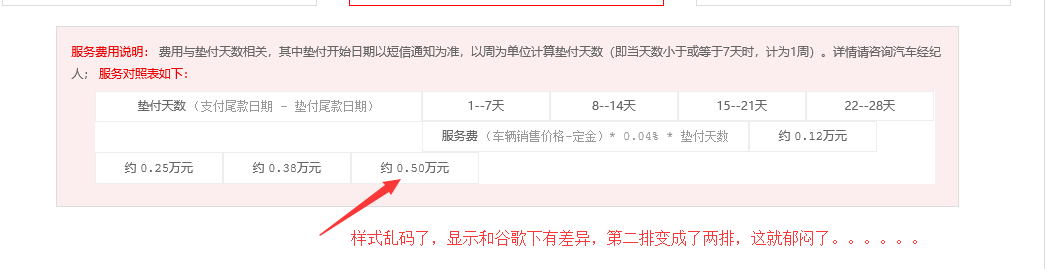
在 IE 下显示效果:

怎么调整都没有调整好,然后查资料:IE 下行块元素,如果不设置款和高的话,会默认是0;而谷歌下会智能的帮你设置高和宽。另外,在lE 下标签如果没有写结尾标签的话,IE 不会补全,就会出现各种样式乱码。而谷歌会智能的识别,没有收尾标签的话,则会自动补齐。
那我的遇到的这个样式乱码是不是因为长宽的设置问题呢?增加设置高后,就OK了
重新设置了一下span 的高和宽,增加一个高的设置:height:26px; 如下:
ul.biao ul.tian {
height: 28px;
line-height: 28px;
width: 100%;
}
ul.biao ul.tian span {
display: inline-block;
float: left;
width: 15%;
border: 1px solid #eee;
text-align: center;
height: 26px;
}
ul.biao ul.tian span.ming {
width: 325px;
}
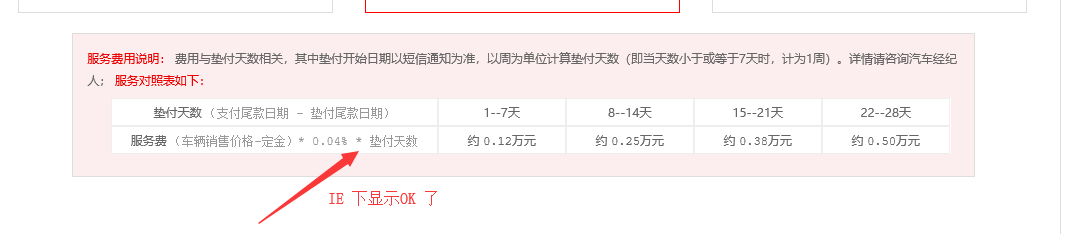
IE 下显示OK 了,在谷歌下显示也OK 了,如下:

以上就是这两天遇到的关于IE 的显示问题
关于IE 浏览器的position居中定位的问题和 行块元素的设置问题的更多相关文章
- Study 8 —— 行块元素及定位
行&块元素display:inline;display:block;display:inline-block; 盒模型padding[内边距]padding: 上下内边距 左右内边距;padd ...
- CSS中定位和浮动对行内元素的宽高的影响
行内元素的大小是由元素里面的内容撑开的宽高决定的,就算在css中对行内元素设置width,height.行内元素也会忽略宽高的设置. 但是当行内元素使用position:absolute或者posit ...
- css position 和 块级/行内元素解释
一.position 属性: static:元素框正常生成.块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中. relative:元素框偏移某个距离.元素仍保 ...
- 【总结整理】行内标签span设置position:absolute/float属性可以设置宽度与高度
postion:absolute 跳出文本流,不是行内元素,设置宽高有效,我的理解. 引用下曹刘阳写的<编写高质量代码-web前端开发修炼之道>一书中看到的一句话:position:abs ...
- li标签行内元素高度及居中
<head> <title><title> <style type="text/css"> * { padding: 0px; ma ...
- IE6浏览器不支持固定定位(position:fixed)解决方案
代码如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w ...
- IE6浏览器不支持固定定位(position:fixed)解决方案(转)
IE6浏览器不支持固定定位(position:fixed)解决方案 来源:互联网 作者:佚名 时间:12-04 10:54:05 [大 中 小] 点评:有些朋友在进行网页布局时,会遇到IE6浏览器 ...
- HTML+CSS教程(六)浮动-float+定位-position+居中问题
一.浮动(float)1.文档流:是指盒子按照 html 标签编写的顺序依次从上到下,从左到右排列,块元素占一行,行内元素在一行之内从左到右排列,先写的先排列,后写的排在后面,每个盒子都占据自己的位置 ...
- CSS position &居中(水平,垂直)
css position是个很重要的知识点: 知乎Header部分: 知乎Header-inner部分: position属性值: fixed:生成绝对定位的元素,相对浏览器窗口进行定位(位置可通过: ...
随机推荐
- TOJ-5395 大于中值的边界元素
描述 给定一个二维数组,求二维数组的边界元素中,大于二维数组“中值”的元素个数.这里的“中值”定义为一个元素序列中: (1)当元素个数为奇数时,即为中间大的元素: (2)当元素个数为偶数时,为中间大的 ...
- WEB学习笔记1-综述
WEB前端基本技术:HTML.CSS.JavaScript 概念: 从职责上讲,Web前端开发要涉及网站开发的方方面面,从前端UI到和后端的数据交互都属于前端开发的范畴.Web前端开发是兼具艺术气息和 ...
- centos7.5 安装mysql8.0.13
在Linux系统上使用rpm包管理器安装mysql Installing MySQL on Linux Using RPM Packages 环境:CentOS Linux release 7.4.1 ...
- Python 实现累加计数的几种方法
#要实现累加,关键在于数据存在哪儿,怎么使每次累加的都是同一个变量 行为像静态变量 #前两种都是数据存到类的成员变量, # 类利用__call__ class foo: def __init__(se ...
- 【leetcode】437. Path Sum III
problem 437. Path Sum III 参考 1. Leetcode_437. Path Sum III; 完
- Parsing with Compositional Vector Grammars--paper
这篇和2012年的区别: 1)Max-Margin Training Objective J中RNN变为了CVG 2012-两个词向量合并并打分,这个-两个(词向量,POS)合并并打分 2012年: ...
- SQLMap工具的安装使用
SQLMap工具介绍: sqlmap是一个开源软件,用于检测和利用数据库漏洞,并提供将恶意代码注入其中的选项. 它是一种渗透测试工具,可自动检测和利用SQL注入漏洞,在终端中提供其用户界面.该软件在命 ...
- MySQL:日期函数、时间函数总结(MySQL 5.X)
http://www.cnblogs.com/she27/archive/2009/01/16/1377089.html 原文:http://www.51sdj.com/phpcms/picture/ ...
- JSP本质的理解(浏览器调试,response里面的文本都是out.write写入网络流)
一.请求转发到一个Servlet 请求重定向后,url显示的是/abc1234这个url 这个jsp页面就是一个servlet[通过our把文本输入的网络流里面去了]
- python print format
python print format %o —— oct 八进制 %d —— dec 十进制 %x —— hex 十六进制 1 >>> print('%o' % 20) 2 24 ...
