分布式版本控制系统Git的安装和使用
作业要求来自https://edu.cnblogs.com/campus/gzcc/GZCC-16SE2/homework/2097
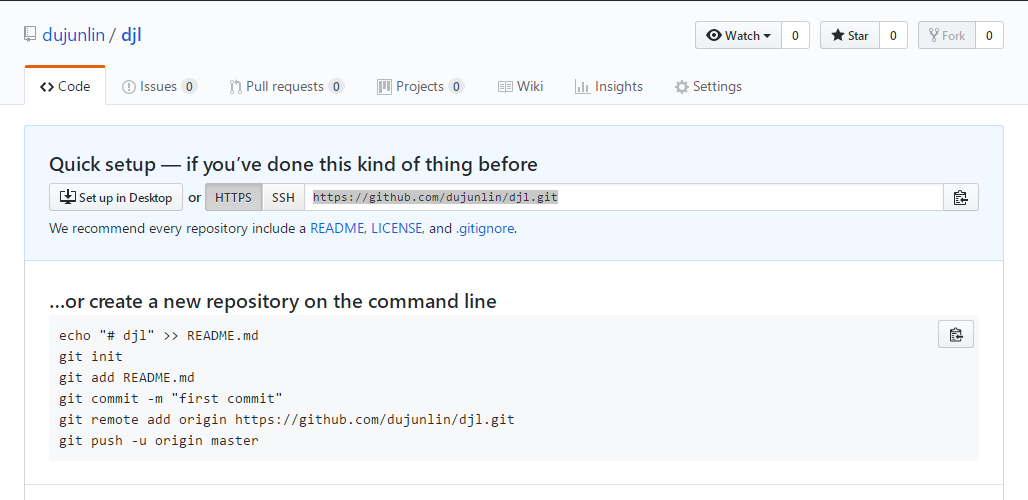
GitHub远程仓库的地址:https://github.com/dujunlin/djl.git
1.下载安装配置用户名和邮箱

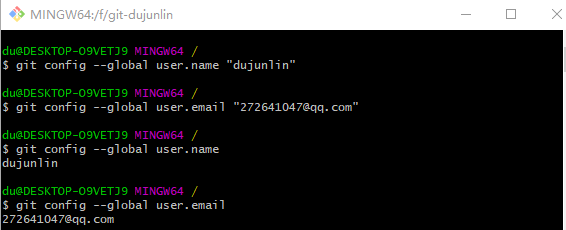
修改用户名 $ git config --global user.name "username"
修改邮箱地址 $ git config --global user.email "email"
查看用户名 $ git config user.name
查看邮箱地址 $ git config user.email
2. 创建工作目录并通过git init命令把这个目录变成Git可以管理的仓库。
(1)选择一地方创建空白文件夹

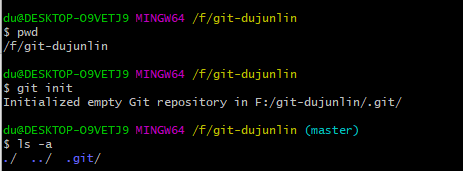
(2)使用命令 git init

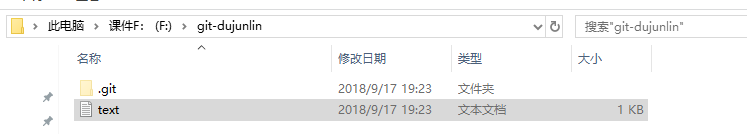
(3)可以看见工作目录下出现 .git文件

查看工作目录: $ pwd
3. 在工作目录下准备文本文件,建议下载Notepad++代替记事本。
在目录下新建一个text.txt文本

文本内容如下:

4. 组合用git addgit、 commit、git status 把文件提交到仓库。



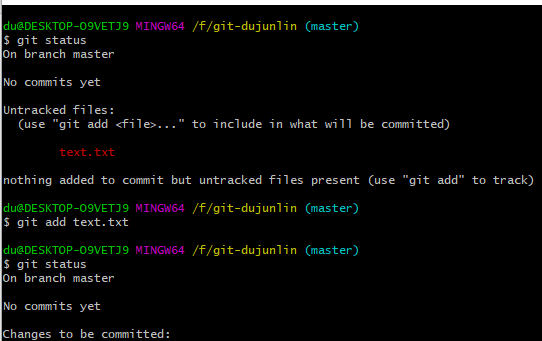
查看当前文件情况:$ git status
添加文件到仓库: $ git add
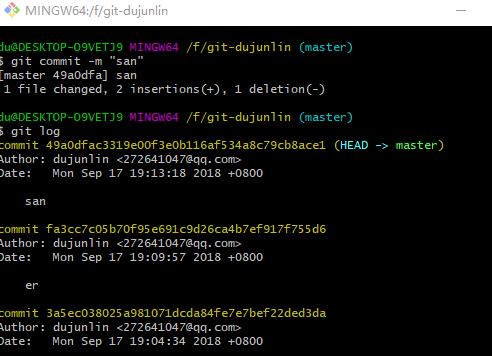
把文件提交到仓库:$ git commit
5. 练习提交三个或以上的版本。

6. 组合使用git diff、git log、git reset命令进行版本管理与回退,观察文件变化。
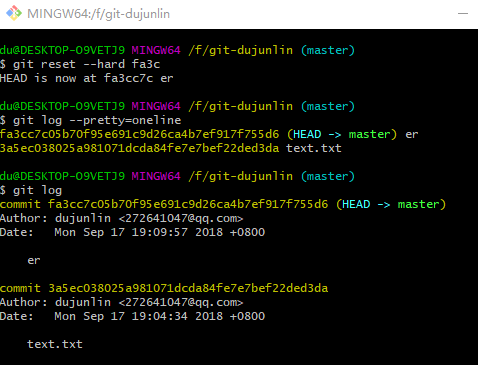
(1)回退到第二个版本:

内容变化:

(2)回退到第三个版本:

内容变化:

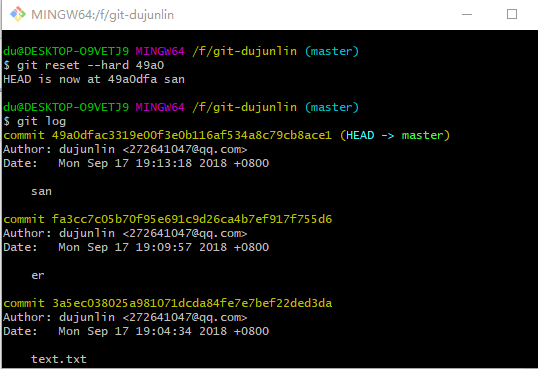
查看修改内容 $git diff
查看修改日志 $git log
回退版本 $git reset --hard xxxx(版本编号前4位)
7. 将Git仓库托管到GitHub网站上。
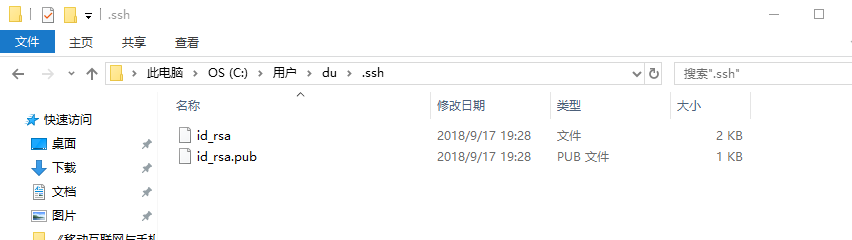
(1)创建 SSH Key

用户主目录下,能看到.ssh目录

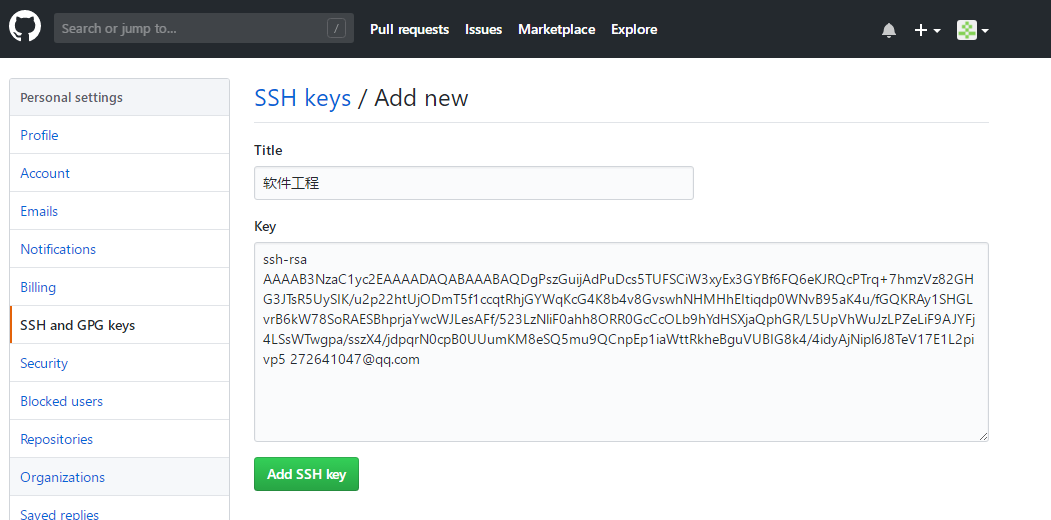
(2)添加key


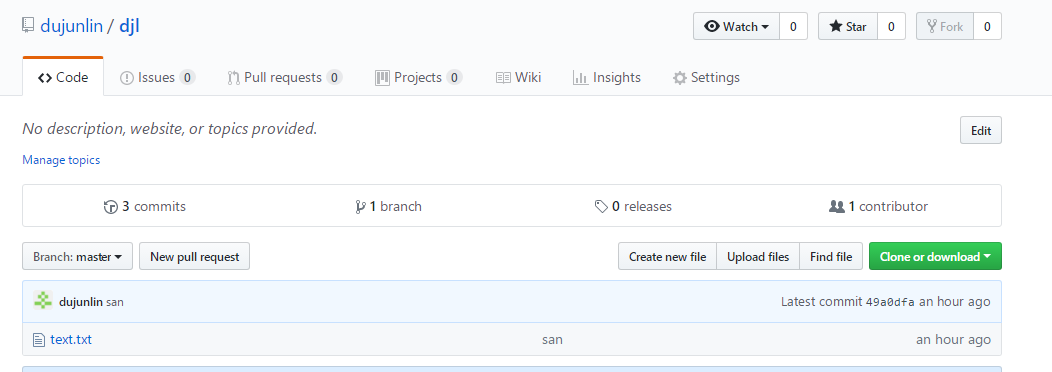
8. 把本地仓库的内容推送到GitHub仓库。

推送完后,可以看到github上的库有了text.txt文件

分布式版本控制系统Git的安装和使用的更多相关文章
- 分布式版本控制系统 Git 的安装与使用
作业的要求来自于:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE2/homework/2097 远端库地址:https://github.com/CJL29 ...
- 分布式版本控制系统Git的安装与使用
分布式版本控制系统Git的安装与使用 作业要求来源:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE1/homework/2103 我的远端仓库地址是:htt ...
- 【软件工程】分布式版本控制系统Git的安装与使用
作业的要求来自于:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE2/homework/2097 远端库地址:https://github.com/Richa ...
- 分布式版本控制系统Git的安装与使用(作业2)
(本次作业要求来自:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE1/homework/2103) 分布式版本控制系统Git的安装与使用 一.安装Git b ...
- 分布式版本控制系统Git的安装及使用
Git的安装分为客户端安装和服务端安装,鉴于我平时码代码在windows环境下,因此本文客户端安装直接在windows环境,服务端安装在linux环境下(centos). Git客户端安装 客户端下载 ...
- 第二次作业-分布式版本控制系统Git的安装与使用
本次作业要求来自:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE1/homework/2103 我的github远程仓库的地址:https://github ...
- 随笔 | 分布式版本控制系统Git的安装与使用
作业要求来自https://edu.cnblogs.com/campus/gzcc/GZCC-16SE2/homework/2097 GitHub远程仓库的地址https://github.com/W ...
- 【软件工程Ⅱ】作业二 |分布式版本控制系统Git的安装与使用
本次作业的要去来自于:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE2/homework/2097 远程库地址:https://github.com/Mol ...
- 作业2:分布式版本控制系统Git的安装与使用
1.下载安装配置用户名和邮箱. 2. 创建工作目录并通过git init命令把这个目录变成Git可以管理的仓库. 3. 在工作目录下准备文本文件,建议下载Notepad++代替记事本. 4. 组合用g ...
- 作业二:分布式版本控制系统Git的安装与使用
作业要求来自于:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE2/homework/2097 1.下载安装配置用户名和邮箱. (1)下载安装Github配置 ...
随机推荐
- IOS Block代码块的定义与使用
代码块的本质是和其他的变量类似,不同的是,代码块存储的数据是一个函数体.使用代码块,你可以像调用其他标准函数一样的调用,可以传入参数,并得到返回值. 脱字符是代码块的语法标记.下图表示代码块的 ...
- CoAP、MQTT、RESTful协议区别
/********************************************************************** * CoAP.MQTT.RESTful协议区别 * 说明 ...
- 颜色的RGB-计算HSV公式色度/饱和度/亮度 简化代码
计算颜色的HSV值 本文提供全流程,中文翻译. Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) Chinar -- 心分享.心创新! ...
- s21day07 python笔记
s21day07 python笔记 一.昨日内容回顾及补充 回顾 补充 将前面所提到的功能,统一改称为方法 二.深浅拷贝 基本格式 v1 = [1,2,3] import copy v2 = copy ...
- 我的代码-models
# coding: utf-8 # In[1]: import pandas as pdimport numpy as npfrom sklearn import treefrom sklearn.s ...
- python 多协程异步IO爬取网页加速3倍。
from urllib import request import gevent,time from gevent import monkey#该模块让当前程序所有io操作单独标记,进行异步操作. m ...
- javascript页面常用事件
事件名称 描述 onload和 onunload(已过时) 当用户进入或离开页面时就会触发onload和onunload事件,onload是页面所有元素都加载完之后才加载onload onfocus, ...
- vue学习笔记——路由
1 路由配置 在vue.config中配置,则在代码中可以使用 @来表示src目录下 import aa from '@/aa/index.js' 2 单页面可以懒加载 3 创建动态路由 路由中定义: ...
- 什么是pytorch(3神经网络)(翻译)
神经网络 torch.nn 包可以用来构建神经网络. 前面介绍了 autograd包, nn 依赖于 autograd 用于定义和求导模型. nn.Module 包括layers(神经网络层), 以及 ...
- problem:浏览器如何区分html超文本和普通文本
运营同学问:后端返回的一串元素标签,我想在网页中显示的时候,将标签中的内容渲染出来,不希望直接显示标签. 回答:bootstrap加模版组织的网页,模版渲染的数据只能渲染字符串,不能转化富文本. 运营 ...
