个人向 - vscode插件记录
现在用的编译器的是vscode,本身这个编译器很小,很多功能都没有,需要自己下载一些插件来完善功能,不知不觉下载的插件也有三十多个了,感觉需要记录一下。
tips:1. vscode插件的安装位置:’C:\Users\ 你的用户名\.vscode\extensions‘;2. 因为vscode也在不断的升级优化,所以某些插件可能并不需要了,所以下载的时候凭自己的需要下载;
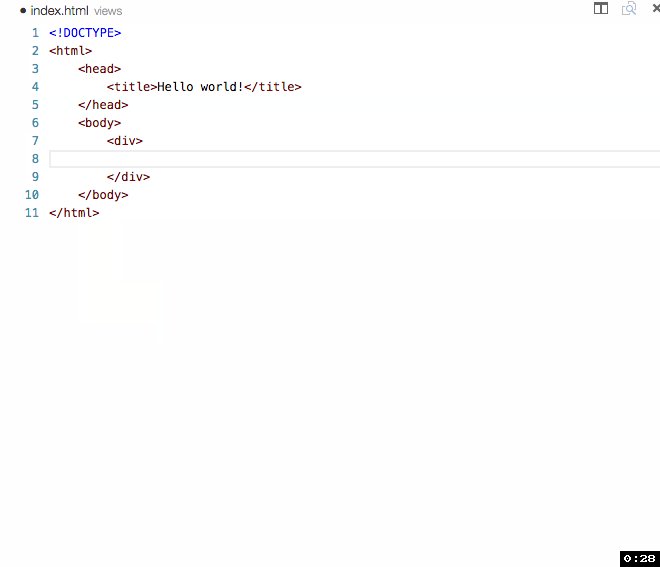
1. Auto Close Tag
自动帮你补全html标签

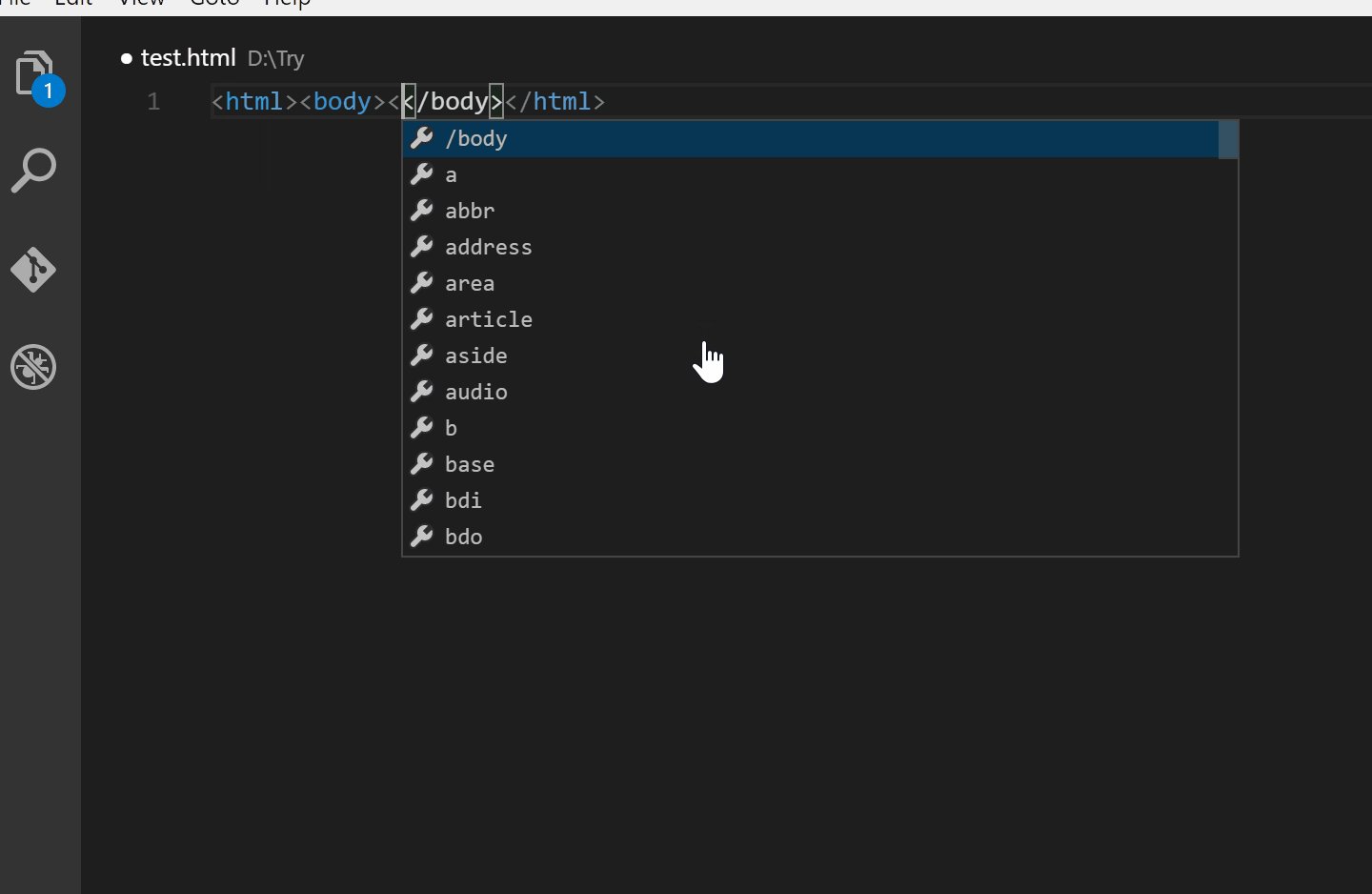
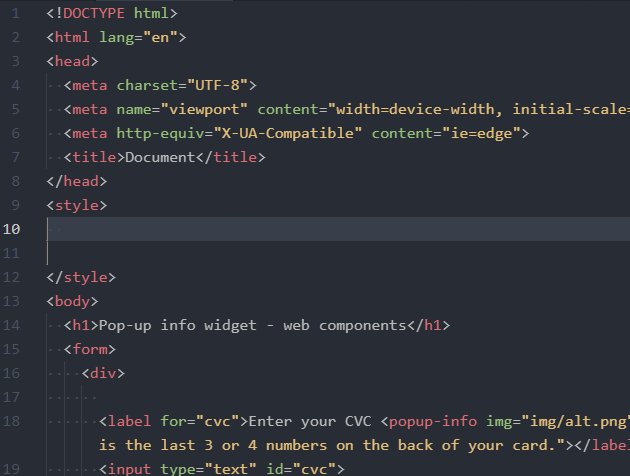
2. Auto Rename Tag
自动修改的开始或结束标签(当你修改开始标签或者结束标签时,整个html标签都会变)

3. background
给自己的vscode编译器加一个萌萌的背景(警告:本插件是通过修改 vscode 的 css 文件的方式运行,所以会在初次安装,或者 vscode 升级的时候,出现’code安装似乎损坏,请重新安装‘的提示,选择 【不再提示】忽略就行了)

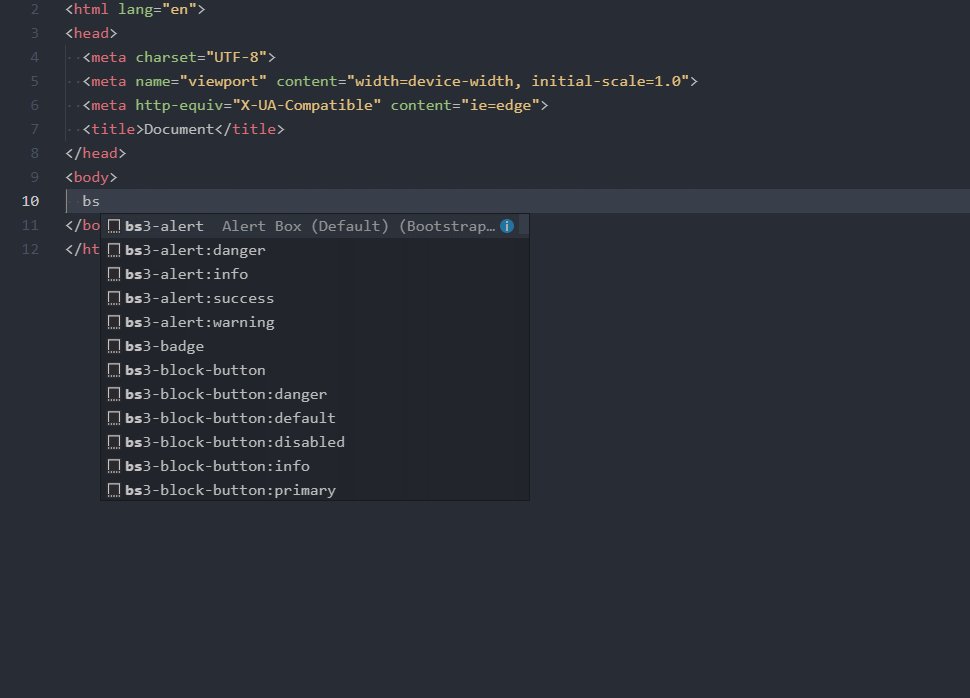
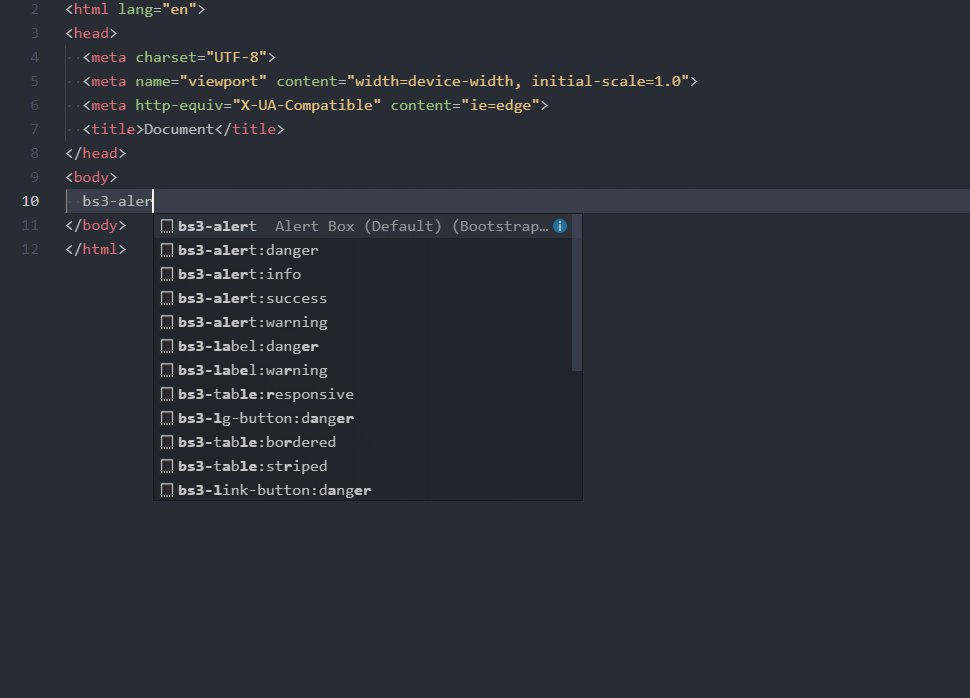
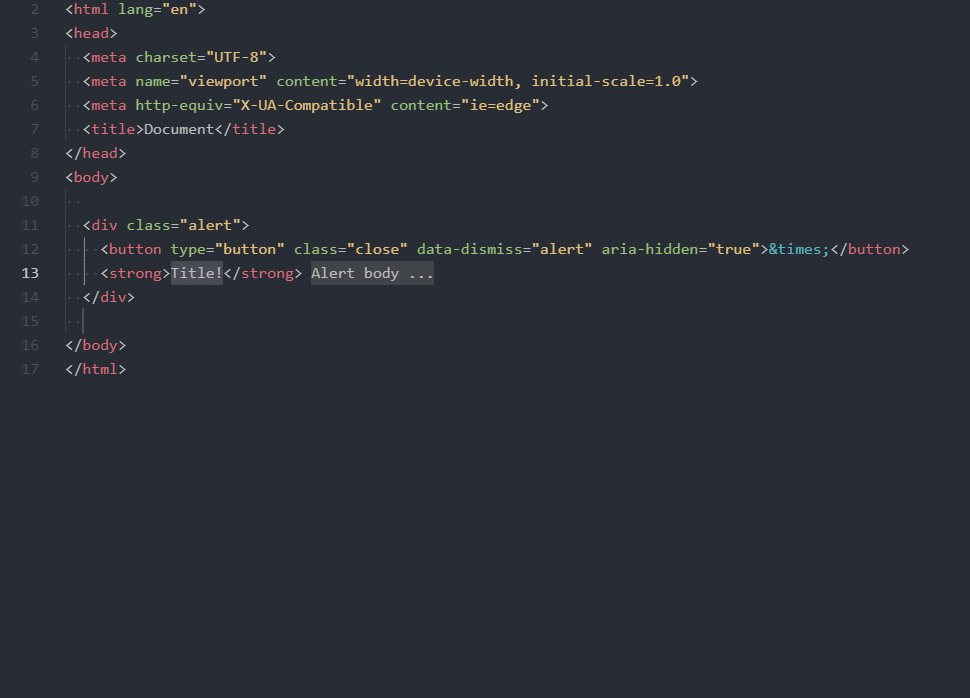
4. Bootstrap 3 Snippets
一些bootstrap3的样式片段

5. Chinese (Simplified) Language Pack for Visual Studio Code
汉化vscode(不知道现在vscode有中文版的了没,如果有的话这个插件就没用了)
对不起,没图
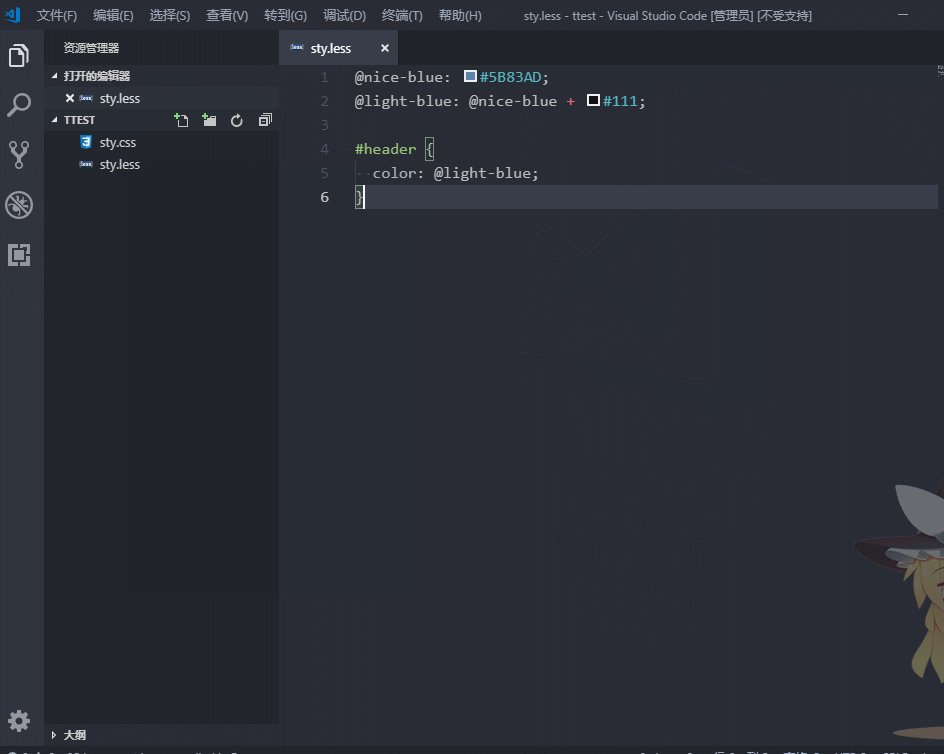
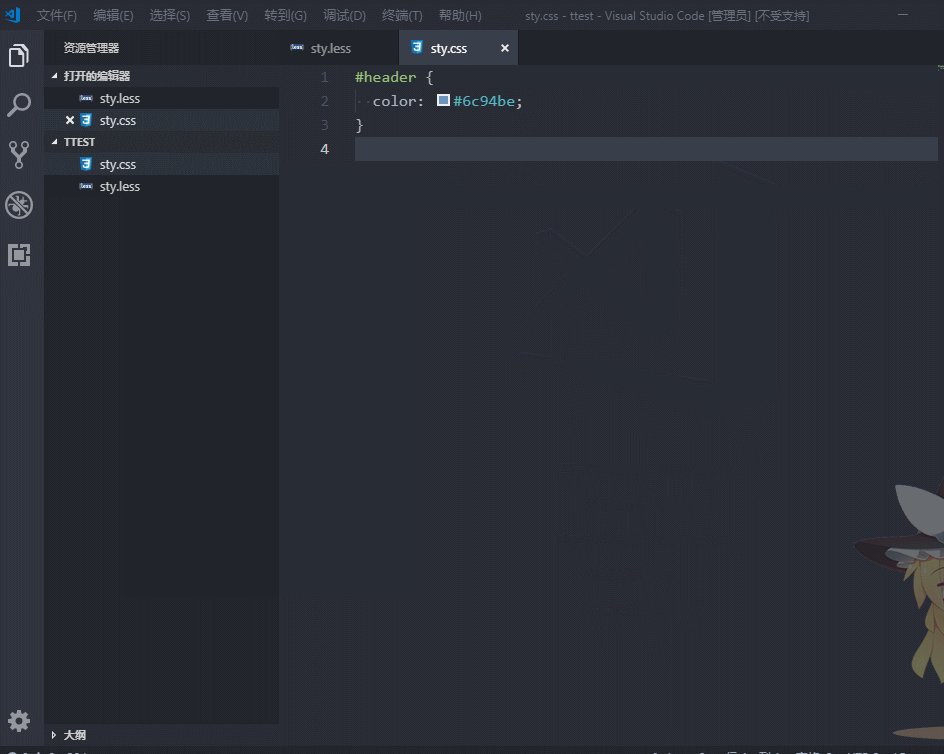
6. Easy LESS
当你添加一个less文件的时候,保存后会自动生成一个css文件

7. File Peek
帮你定位到定义的文件

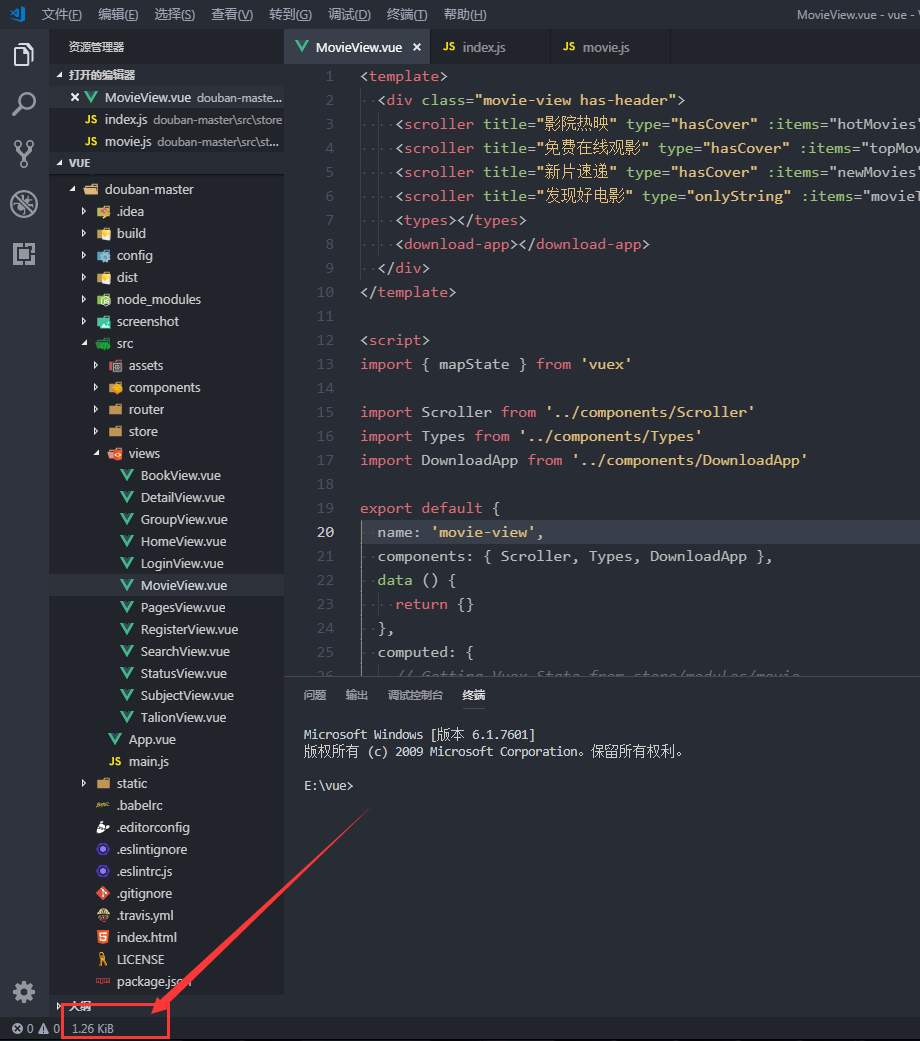
8. filesize
显示当前文件的大小(出现在左下角)

9. HTML CSS Support
增加css代码补全(可能是vscode自己升级了,还是其他插件有这个功能了,我禁用了之后还是可以补全,不过这个插件不大,下载个吧==!)
没图~
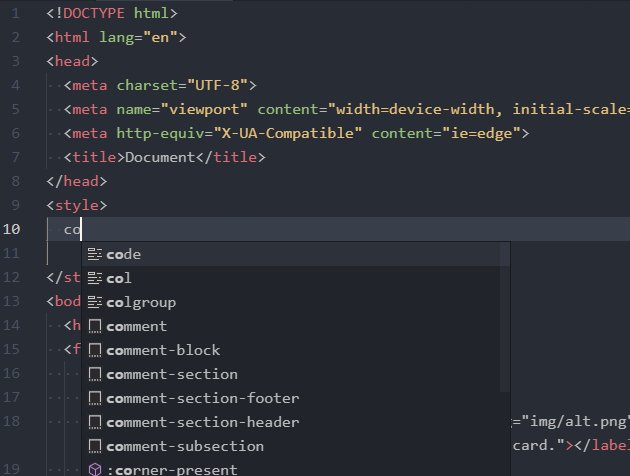
10. HTML Snippets
包括h5标准的标签片段

11. Import Cost
在编辑器中显示导入/需要包大小

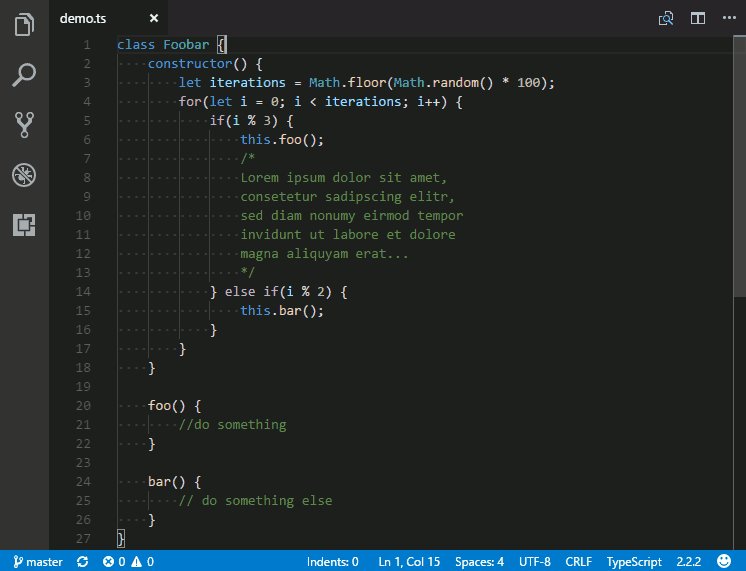
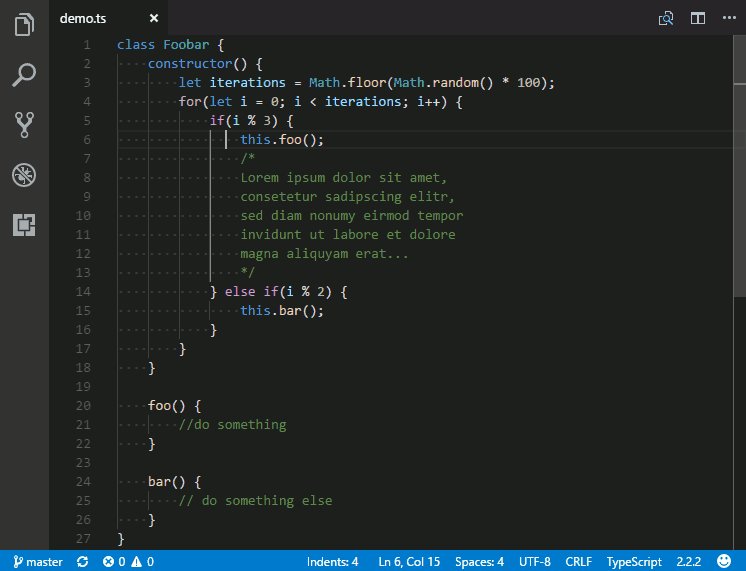
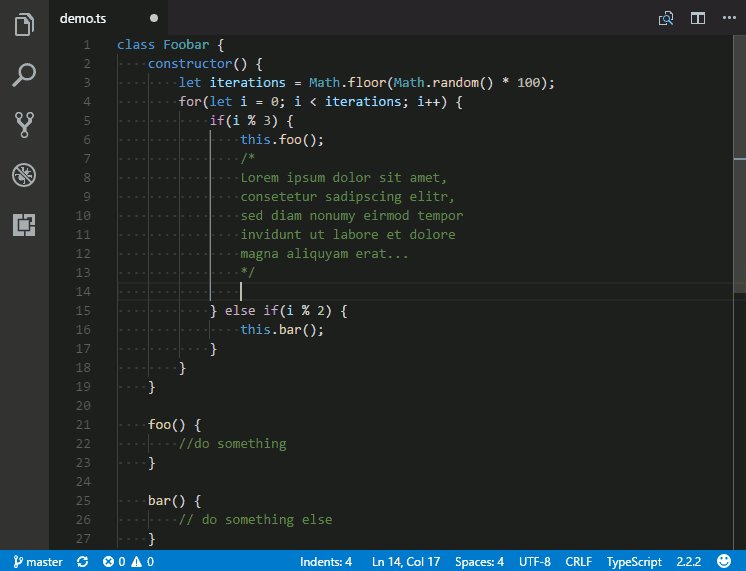
12. Indenticator
高亮显示当前行(好像也没啥用了)

13. Java Server Pages (JSP)
可能查看jsp页面
这个也没图
14. JavaScript (ES6) code snippets
一些es6的的js代码片段

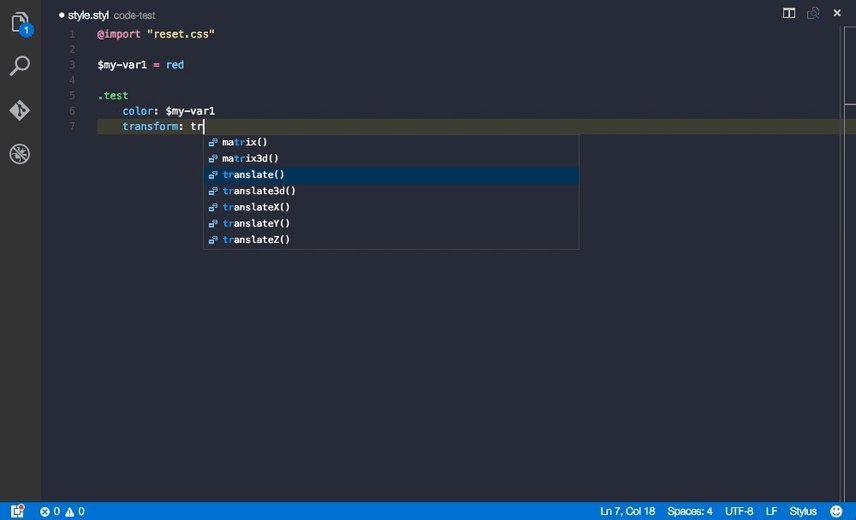
15. language-stylus
支持Stylus语法来写css

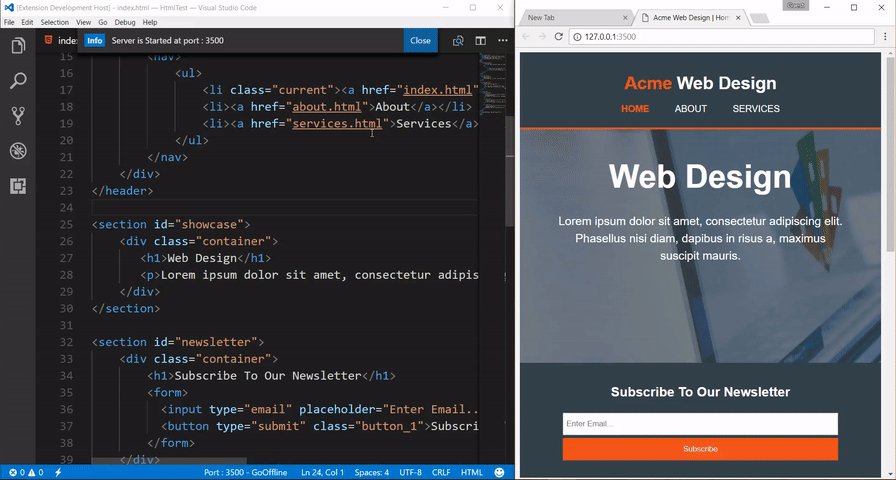
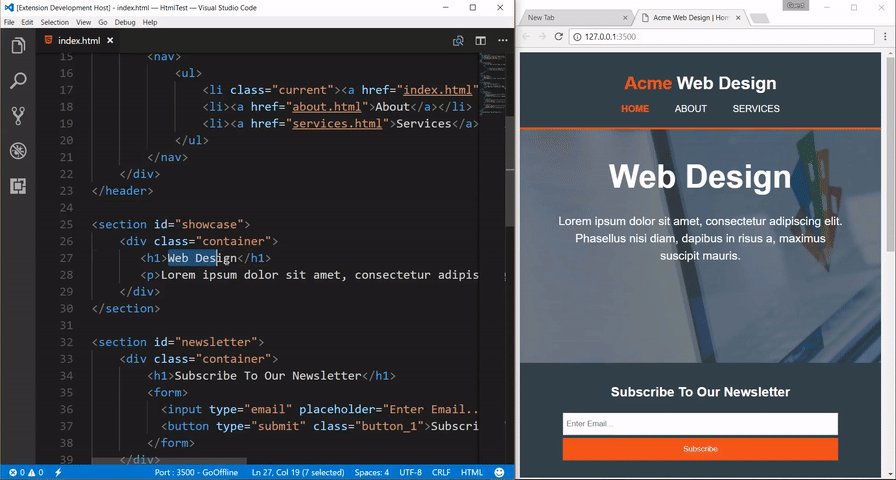
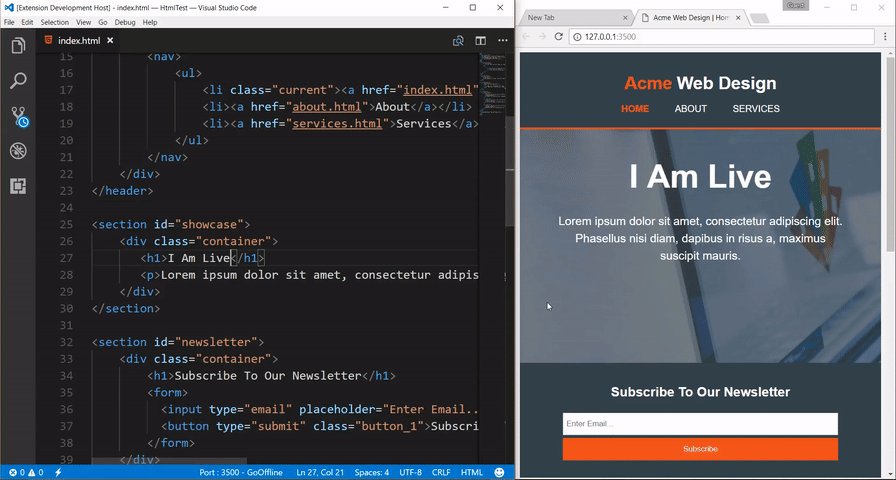
16. Live Server
生成一个本地服务器,并可以热更新

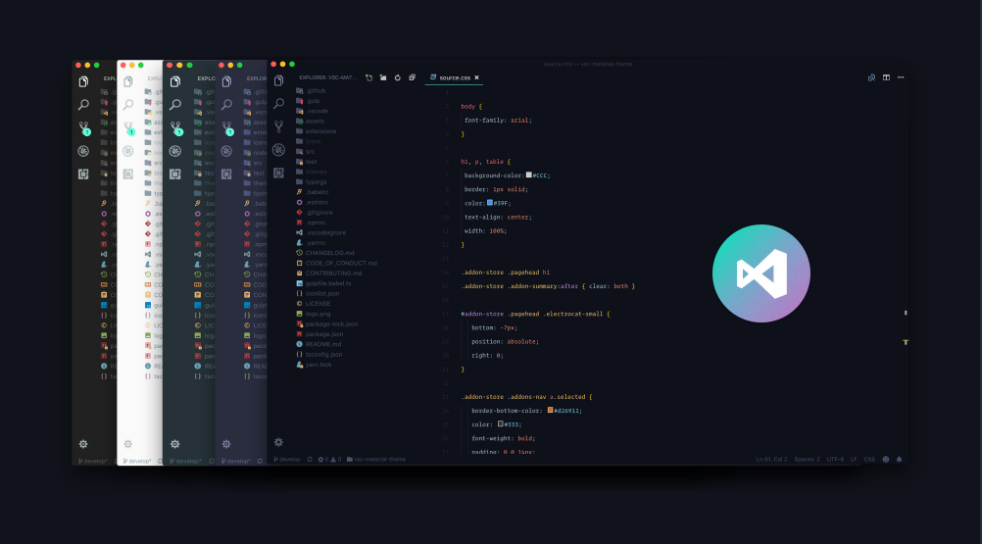
17. Material Theme
去年用vscode的时候主题丑的不行,这个提供一些主题选择

18. Modified Seti Theme
也是一个主题
19. npm
vscode里使用npm(不知道具体什么用了,不过好像很厉害的样子)
20. npm Intellisense
还是跟npm有关的
21. One Monokai Theme
又一个主题
22. open in browser
在vscode里打开浏览器预览
23. Path Intellisense
自动填充文件名
24. SVN Changes
查看svn的改变(不会用。。)
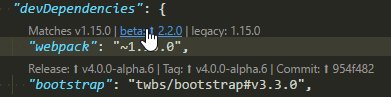
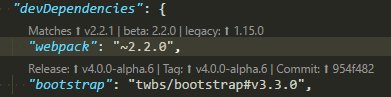
25. Version Lens

26. Vetur
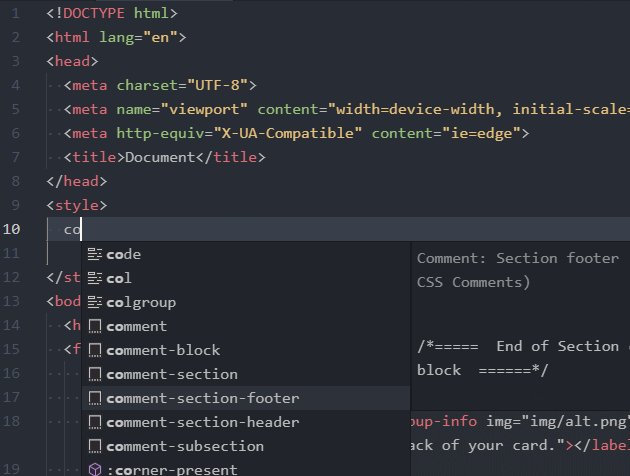
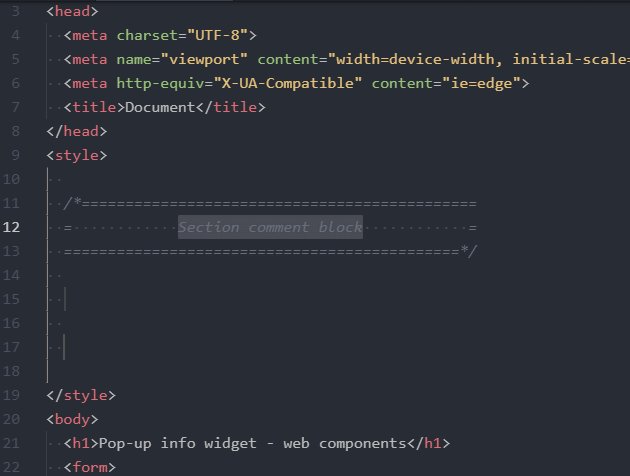
27. VS Code CSS Comments

28. vscode-caniuse
29. vscode-icons
30. Vue 2 Snippets
31. webpack
32. 小程序助手
个人向 - vscode插件记录的更多相关文章
- react开发vscode插件推荐
原文地址:https://github.com/xieqingtian/blog/issues/2 由于本人主要是做react开发,用的代码编辑器是传说中的宇宙第一前端神器vscode, 所以在这里记 ...
- 用VSCode插件来一键填满Github的绿色格子吧-AutoCommit
autoCommit 一个用于Git自动commit的VSCode插件,它可以用来补充之前忘记提交commit,帮助你把首页的绿色格子填满. 使用效果 使用本插件来控制commit次数. 如下图,你甚 ...
- 干货:用好这13款VSCode插件,工作效率提升10倍
文章每周持续更新,原创不易,「三连」让更多人看到是对我最大的肯定.可以微信搜索公众号「 后端技术学堂 」第一时间阅读(一般比博客早更新一到两篇) 大家好我是lemon, 马上进入我们今天的主题吧. 又 ...
- 知乎vscode插件修改和重新编译
需求来源 vscode插件修改代码要怎样重新编译并安装到vscode中? 起源于我使用一个vscode插件,它可以在vscode中发布文章到知乎上,然后我修改了插件的部分源代码,希望在vscode中安 ...
- 使用 vscode 插件可视化制作和管理脚手架及原理解析
提到脚手架,大家想到的可能就是各种 xxx-cli,本文介绍的是另一种方式:以 vscode 插件的形式实现,提供 web 可视化操作,如下图: 下面介绍如何安装使用,以及实现原理. 安装使用 vsc ...
- 前端利器躬行记(8)——VSCode插件研发
VSCode提供了丰富的 API,可以借助编辑器扩展许多定制功能. 本次研发了一款名为 Search Method 的插件,在此记录整个研发过程. 一.准备工作 1)安装环境 首先是全局安装 yo 和 ...
- VSCODE 插件初探
写在前面 分享一个vscode插件background(用于改变背景).点击直接跳到vscode插件开发步骤 做vscode的插件,很久就有这个想法了,但是一直因为这样,那样的事情耽误,放弃了N次.不 ...
- vscode 插件 与 技巧
lit-html 下载量:3 万 在 JavaScript/TypeScript 的文件中,如果有使用到 HTML 标记,lit-html 提供语法高亮和相应的补全支持. Git History 下载 ...
- 精选!15 个必备的 VSCode 插件(前端类)
精选!15 个必备的 VSCode 插件(前端类) 就像大多数 IDE 一样,VSCode 也有一个扩展和主题市场,包含了数以千计质量不同的插件.为了帮助大家挑选出值得下载的插件,我们针对性的 ...
随机推荐
- C++解析 xml,用到pugixml库
参考网站: https://www.cnblogs.com/haomiao/p/5041065.html https://blog.csdn.net/iot_change/article/detail ...
- HDU 6138 Fleet of the Eternal Throne(后缀自动机)
题意 题目链接 Sol 真是狗血,被疯狂卡常的原因竟是 我们考虑暴力枚举每个串的前缀,看他能在\(x, y\)的后缀自动机中走多少步,对两者取个min即可 复杂度\(O(T 10^5 M)\)(好假啊 ...
- logo.ico在html网页中的实现
<!doctype html><html> <head> <meta charset="utf-8"/> <title> ...
- 使用Twitter异常检测框架遇到的坑
在Github上搜索“Anomaly Detection”,Twitter的异常检测框架(基于R语言)高居榜首,可见效果应该不错: 但是活跃度并不高,3-4年没人维护了: 因此在使用时难免会遇到一些坑 ...
- loadrunner 脚本优化-关联函数web_reg_save_param()函数详解
脚本优化-关联函数web_reg_save_param()函数详解 by:授客 QQ:1033553122 Insert->New Step,打开Add Step对话框 选择函数web_re ...
- Android basics
只要是Android中的控件,最终都继承自View.
- “此flash与您的地区不兼容”
胡萝卜周:Adobe Flash Player AX/NP/PP 31.0.0.122 特别版 https://pan.baidu.com/s/1FMjJxhyJ2Qc1apbKRCtS3A 安装后还 ...
- String全面解析
前言 public class Test { public static void main(String[] args) { String a = "abc"; String b ...
- js replace替换 忽略大小写问题
实现就是控制台的内容“abc”,但是后台返回的是“ABC”,这个时候在前台遍历,需要将后台返回的在控制台标红. 当然控制台可以是 abc Abc等大小写混合,以下代码都可替换. var flagnew ...
- JS数组分组
//1.找出数组中相同的元素 getRepeatNum(arr) { let obj = {}; for (let i = 0, len = arr.length; i < len; i++) ...
