vue 自学笔记(5) 列表渲染
列表渲染
一:v-for 指令
当我们涉及到列表渲染数据的时候,不可能做一个重复的工作去不停的一个一个的渲染每一项列表。并且列表数据的表现,比如从后端请求过来的数据,不可能是一个一个的单独的 JSON 数据,通常会是一个数组或者对象。
针对这样的情景,Vue 提供了 v-for 指令使列表使我们可以根据一组数组的选项列表进行渲染。并且,我们只需要写一个列表元素作为模板就可以通过遍历属性的方式渲染出大量的列表内容。

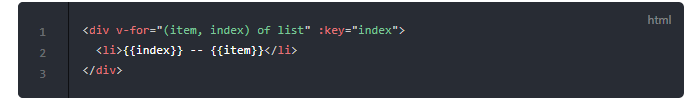
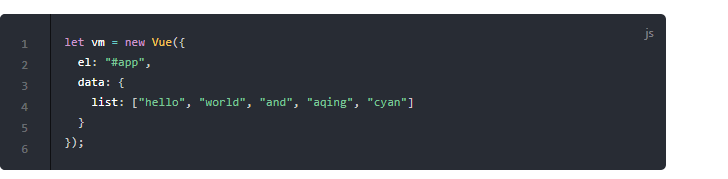
当然,除了列表,也可以通过v-for重复渲染其他元素,这里我们使用v-for重复渲染 div,v-for="(item, index) of list"是一个固定的语法,参数第一项为遍历 list 属性的每一项,参数第二项为遍历 list 时的索引。
除了item of items这种写法,使用item in items也是可以的。(items 是源数据数组并且 item 是数组元素迭代的别名)。

注意:!!

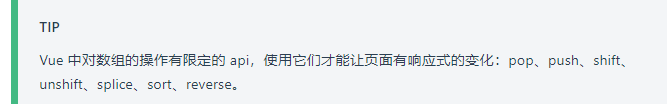
二:对vue 数组数据的修改
现在页面有 5 个数据,我们在控制台 vm.list[5] = '123',添加一条数据,发现 vm.list 虽然多了一条数据,但页面没有响应式的变化

vue 自学笔记(5) 列表渲染的更多相关文章
- vue 自学笔记记录
vue 自学笔记(一): 知识内容: 安装vue ,创建vue实例,安装第一个组件,单项数据流 https://www.cnblogs.com/baili-luoyun/p/10763163.htm ...
- vue学习笔记(五)条件渲染和列表渲染
前言 在众多的编程语言中,我们的基础语法总是少不了一些专业语法,比如像定义变量,条件语句,for循环,数组,函数等等,vue.js这个优秀的前端框架中也有同样的语法,我们换一个名词,将条件语句改成专业 ...
- vue自学笔记
做前端也做了一段时间了,为了高薪,不能一直做网页不是~~,所以从今天开始整理vue的笔记 内容都是从网上搜集整合并且自己实践过了的,需要注意的点,也在后面标注了“注” 当然了,如果有什么问题的 ...
- 微信小程序学习笔记二 列表渲染 + 条件渲染
1. 列表渲染 1.1 wx:for 在组件上使用wx:for控制属性绑定一个数组, 即可使用数组中各项的数据重复渲染该组件 默认数组的当前项的下标变量名默认为 index, 数组当前项的变量名默认为 ...
- vue 自学笔记(4): 样式绑定与条件渲染
一:对象绑定 Vue 对于页面的样式加载也有独特的方式,按照 Vue 提供的方式,我们可以轻松的控制它们的呈现. 假使我们要实现点击 div 变色 Vue 提供的样式方案的本质是对元素节点进行属性的绑 ...
- vue 自学笔记(1)
从to do list 开始 一: 安装 1: 导入cdn <script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js& ...
- Vue(8)列表渲染v-for
循环 在模板中可以用v-for指令来循环数组,对象等. 循环数组 我们可以用 v-for 指令基于一个数组来渲染一个列表.v-for 指令需要使用 item in items形式的特殊语法,其中 it ...
- vue 自学笔记(七) 组件细节问题
前情提要: 这里盘点一下,组件细节的问题 现在我们观察一些用框架开发的网页BiliBili.掘金,会发现很多部分都十分相似或者一模一样,我们甚至可以将其拆分归类.而事实上,页面的确是被一个个组件构成的 ...
- vue学习笔记:数据渲染操作
{{xxx}} 基本的插值表达式 插值表达式 使用两个大括号 {{ data中定义的数据名 }} 可以将数据插入到指定的位置 这种写法不仅可以显示data属性里定义的值,也可以书写js中的表达式,可以 ...
随机推荐
- bazel build //tensorflow/examples/android:tensorflow_demo报错: fatal error: 'cuda_runtime.h' file not found
In file included from ./third_party/eigen3/unsupported/Eigen/CXX11/Tensor:1:external/eigen_archive/u ...
- 常用curl命令
curl -F "userfile=@/Users/username/Downloads/20170502.zip" http://youip/up.php curl -X POS ...
- openvpn显示连接成功但是无法进行git操作
使用openvpn连接公司内网以进行git操作.以管理员身份运行openvpn gui,一段时间后提示连接成功,右下角图标变成绿色,但是进行git操作,每次都发生失败,提示连接不上.右键点击openv ...
- KO ----- 静态资源404问题
--------------------siwuxie095 KO ----- 静态资源 404 问题 在 Spring ...
- 360. Sort Transformed Array二元一次方程返回大数序列
[抄题]: Given a sorted array of integers nums and integer values a, b and c. Apply a quadratic functio ...
- [leetcode]64. Minimum Path Sum最小路径和
Given a m x n grid filled with non-negative numbers, find a path from top left to bottom right which ...
- Python开发——函数【作用域】
变量的查找是由内向外的 # 全局变量 name = 'yuan' # 定义函数 def change1(): print(name) # yuan # 调用函数 change1() print(nam ...
- MySQL开发——【高级操作、五子句】
高级新增操作 ①基本插入操作: insert into 数据表名称(字段) values (值); ②批量插入操作: insert into 数据表名称(字段) values (值1),(值2),(值 ...
- spring boot + spring batch 读数据库文件写入文本文件&读文本文件写入数据库
好久没有写博客,换了一家新公司,原来的公司用的是spring,现在这家公司用的是spring boot.然后,项目组布置了一个任务,关于两个数据库之间的表同步,我首先想到的就是spring batch ...
- spring中aop事务
一.事务 二.spring封装了事务管理代码 1.事务操作 2.事务操作对象 (1)因为在不同平台,操作事务的代码各不相同.spring提供了一个接口 (2) PlatformTransactionM ...
