vue.js多页面开发环境搭建
利用 vue-cli 搭建的项目大都是单页面应用项目,对于简单的项目,单页面就能满足要求。但对于有多个子项目的应用,如果创建多个单页面,显示有点重复,特别是 node_modules 会有多份相同的。如果全部放到单页面项目下,又显得有点乱,这时候通过改造 vue-cli 搭建的项目为多页面,就是一个比较好的解决方法。
如何改造单页面 vue.js 项目为多页面项目?下面是这次改造的具体过程。
一、创建单页面 vue.js 项目
这里直接使用官方提供的脚手架 vue-cli3 创建,具体的过程请参考「vue-cli3.0 升级记录」
二、多页面配置
1、添加配置文件
在项目根路径下( 与 package.json 同目录 )添加 vue.config.js,内容如下:
module.exports = {
pages: {
index: {
// 入口js的路径
entry: './src/main',
// 页面模板路径
template: './src/public/index.html'
}
}
}
上面的配置其实就是 vue-cli 建立项目的默认配置,如果增加页面,在 pages 节点下添加配置即可。但这种方式,每次增加一个新页面,就需要手动添加节点,这种重复的事情显然不智能。下面继续改造。
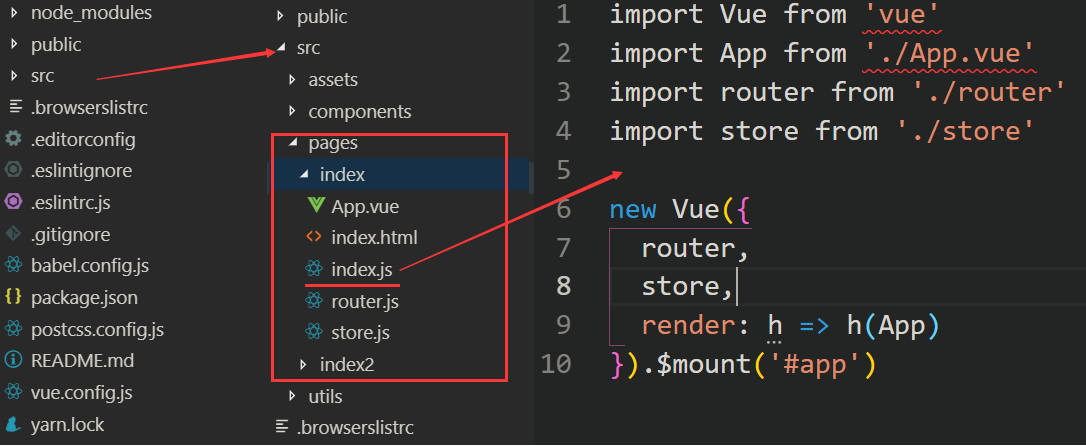
2、调整项目结构
要自动化,那么就需要按定一种规则把页面组织下。如把所有路由页面都放到 src/pages 目录下,改造后的结构如下:

3、编写自动配置文件
在项目根路径下( 与 package.json 同目录 )添加 vue.util.js,内容如下:
const path = require('path')
const glob = require('glob')
const START_PATH = '/src/pages/'
const PAGE_PATH = path.resolve(__dirname, '.' + START_PATH)
exports.pages = function () {
var entryFiles = glob.sync(PAGE_PATH + '/**/*.html')
var obj = {}
entryFiles.forEach((filePath) => {
var dirPath = filePath.substring(0, filePath.lastIndexOf('/'))
var dirName = dirPath.substring(dirPath.lastIndexOf('/') + 1)
var filename = filePath.substring(filePath.lastIndexOf(START_PATH) + START_PATH.length, filePath.lastIndexOf('/'))
if (filename.endsWith(dirName)) {
obj[filename] = {
entry: filePath.substring(0, filePath.lastIndexOf('.html')) + '.js',
template: filePath.substring(0, filePath.lastIndexOf('.html')) + '.html'
}
}
})
return obj
}
在 vue.config.js 使用上面的配置
const utils = require('./vue.util')
module.exports = {
pages: utils.pages()
}
三、测试下
yarn dev
浏览器输入:
http://localhost:8080/index.html 和 http://localhost:8080/index2.html
OK,多页面配置完成
vue.js多页面开发环境搭建的更多相关文章
- Vue.js项目的开发环境搭建与运行
写作背景:手上入一个用Vue框架写的微信公众号项目,根据公司安排,我负责项目源代码的验收工作(当然专业的工作检测会交给web开发人员,我只是想运行起来看一看). 1 开发环境安装步骤: (一)安装no ...
- vue + vue-router+vuex+elementUI开发环境搭建
先在npm中安装vue脚手架, //先安装国内镜像源 npm install -g cnpm --registry=https://registry.npm.taobao.org //安装vue cn ...
- vue.js 一(基础环境搭建)
之前由于看了React的东西,写了两篇React的脚手架搭建,一是给自己记一点可用的东西,免得每次都去找,毕竟搭建环境在项目相对固定的时期不是经常要干的事情,一段时间不用就会忘记了. 前端的js框架还 ...
- windows下vue+webpack前端开发环境搭建及nginx部署
一.开发环境搭建 1.前端框架一般都依赖nodejs,我们首先要安装node.js.请参考http://www.cnblogs.com/wuac/p/6381819.html. 2.由于许多npm的源 ...
- windows下vue.js开发环境搭建教程
这篇文章主要为大家详细介绍了windows下vue.js开发环境搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中 ...
- 【强烈推荐,超详细,实操零失误】node.js安装 + npm安装教程 + Vue开发环境搭建
node.js安装 + npm安装教程 + Vue开发环境搭建 [强烈推荐,超详细,实操零失误] 原博客园地址:https://www.cnblogs.com/goldlong/p/8027997.h ...
- vue 开发系列(一) vue 开发环境搭建
概要 目前前端开发技术越来越像后台开发了,有一站式的解决方案. 1.JS包的依赖管理像MAVEN. 2.JS代码编译打包. 3.组件式的开发. vue 是一个前端的一站式的前端解决方案,从项目的初始化 ...
- 最全Vue开发环境搭建
前言 一直想去学Vue,不过一直找不到一个契机.然公司手机端用到了跨平台开发apicloud,里边涉及到Vue组件化开发,例如header和footer的封装,以及apicloud自定义的frame等 ...
- node.js之开发环境搭建
一.安装linux系统 (已安装linux可跳此步骤) 虚拟机推荐选择:VirtualBox 或者 Vmware (专业版永久激活码:5A02H-AU243-TZJ49-GTC7K-3C61N) 我这 ...
随机推荐
- echo不换行的实现
1. echo的参数中, -e表示开启转义, /c表示不换行: echo -e "please input a value:/c" 2. -n不换行: echo -n " ...
- etcd集群部署与遇到的坑
在k8s集群中使用了etcd作为数据中心,在实际操作中遇到了一些坑.今天记录一下,为了以后更好操作. ETCD参数说明 —data-dir 指定节点的数据存储目录,这些数据包括节点ID,集群ID,集群 ...
- 863. All Nodes Distance K in Binary Tree 到制定节点距离为k的节点
[抄题]: We are given a binary tree (with root node root), a target node, and an integer value K. Retur ...
- 【转载】一个小时学会MySQL数据库
一个小时学会MySQL数据库 目录 一.数据库概要 1.1.发展历史 1.1.1.人工处理阶段 1.1.2.文件系统 1.1.3.数据库管理系统 1.2.常见数据库技术品牌.服务与架构 1.3.数 ...
- java中date日期格式的各种转换
示例 Date dt =new Date(); System.out.println(dt); //格式: Wed Jul 06 09:28:19 CST 2016 //格式:2016-7-6 Str ...
- 动态iframe 分享
function createIframe() { var i = document.createElement("iframe"); i.src = "/RSK/Rsk ...
- Cmd控制台修改编码方法
Cmd控制台修改编码方法 一.前言 在Unbuntu中用sqlite3-command-line操作sqlite3还好好的,到了windows下查询表内容时发现中文全部乱码了!马上想到sqlite3内 ...
- UML类图中箭头和线条的含义和用法
UML类图中箭头和线条的含义和用法 在学习UML过程中,你经常会遇到UML类图关系,这里就向大家介绍一下UML箭头.线条代表的意义,相信通过本文的介绍你对UML中箭头.线条的意义有更明确的认识. AD ...
- Java WEB开发环境搭建以及创建Maven Web项目
根据此链接博文学习配置: http://www.cnblogs.com/zyw-205520/p/4767633.html 1.JDK的安装 自行百度,(最好是jdk1.7版本的) 测试如下图,即完成 ...
- fcitx4.2.0自定义中文标点符号
+fcitx 定制标点 http://forum.ubuntu.com.cn/viewtopic.PHP?t=376701&p=2755636 下载punc.mb.gz放到~/.config/ ...
