用CSS3制作尖角标签按钮样式

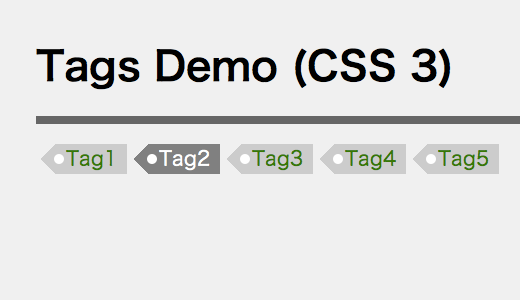
如图的效果。标签有背景色,且左侧有一个三角形,三角形中间有个白色的圆圈。
- 你一定在想这个效果是背景图切出来的吧——答案是没有用到任何图片
- 那你会不会在想这个效果的html结构很复杂呢——答案是最简单的html结构
<p>
<a href="#">Tag1</a>
<a href="#">Tag2</a>
<a href="#">Tag3</a>
<a href="#">Tag4</a>
<a href="#">Tag5</a>
</p>
之所以可以达到这样的效果,是因为我们运用了一些比较巧妙的技术。接下来告诉你实现方式:
结构
我们通过a:before和a:after这两个伪元素,通过绝对定位的方式,为<a>标签做了扩展:首先把一个伪元素a:before当做最左侧的三角形,然后再把另外一个伪元素a:after作为中间的小圆点显示到界面中。
a {
display: inline-block;
position: relative;
}
a:before,
a:after {
position: absulote;
content: " ";
}
左侧的三角形
三角形的实现方式略带技巧性,其实就是把宽高都设为0,边框宽度设为文本高度的一半。然后将其右边框上色border-right-color,其余三面边框颜色全部设为透明tranaparent,就可以了。当然,在设定边框宽度之前,我们需要确定文本的高度,这里有一个非常合适的单位:em。我们将链接的行高设置为1.5em,然后将伪元素的边框设置为0.75em即可。
a {
background: #ccc;
color: green;
line-height: 1.5;
}
a:before {
border: transparent .75em solid;
border-right-color: #ccc;
top: ;
left: -.5em;
height: ;
width: ;
}
左侧三角形中间的小圆点
这个小圆点同样需要用css3实现,相比之下,它的实现略简单,设置背景为白色、宽高均为0.5em、上下边距均为0.5em、圆角半径是0.25em的矩形。这需要合理的坐标计算和尺寸计算。我们同样选择了通过em这个单位来计算。
a:after {
background: white;
width: .5em;
height: .5em;
top: .5em;
left: -.125em;
border-radius: .25em;
}
把这些内容凑在一起,会发现横向的距离会有些不合适,那我们再做一点微调:
a {
padding: 0px 10px;
margin-left: 1em;
}
这样看起来样子比较协调了。
鼠标悬停效果
最后,加入:hover效果:
a:hover {
background: gray;
color: white;
}
a:hover:before {
border-right-color: gray;
}
这样,就大功告成了!
demo: http://jiongks.name/demos/css3-tag/
引用http://jiongks.name/blog/css3-tag-buttons/
用CSS3制作尖角标签按钮样式的更多相关文章
- CSS3之尖角标签
如图所示,Tag标签的制作通常使用背景图片,现在用CSS3代码就能实现尖角效果(需浏览器支持CSS3属性). 运用CSS3样式实现尖角标签,只需要写简单的HTML结构和CSS样式. <p> ...
- BonBon - 使用 CSS3 制作甜美的糖果按钮
BonBon 是一组使用 CSS3 制作的甜美的糖果按钮样式.在过去,我们都是使用图片或者 JavaScript 来实现漂亮的按钮效果,随着越来越多的浏览器对 CSS3 的支持和完善,使用 CSS3 ...
- CSS3制作3D水晶糖果按钮
本人仿照20个漂亮 CSS3 按钮效果及优秀的制作教程中的BonBon(Candy)Button实现了其棒棒糖果按钮,如下图所示: 在线演示地址见here. 使用完全使用CSS实现,无需JS.源码如下 ...
- css3制作一个漂亮的按钮
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFMAAAA4CAIAAAAO41POAAAGWklEQVRogeWabWwTdRzH/8EwMb6Q69
- a标签按钮样式
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- CSS3制作的一款按钮特效
/*.btn { width:230px; height:70px; font-size:70px; font-weight:bold; overflow:hidden; font: "He ...
- JS框架_(JQuery.js)带阴影贴纸标签按钮
百度云盘 传送门 密码:azo6 纯CSS带阴影贴纸标签按钮效果: <!doctype html> <html> <head> <meta charset=& ...
- CSS3 制作一个边框向周围散开的按钮效果
我们将要达到的是如下的效果(若效果未出现请刷新): 分析 主要还是运用CSS3的transition, animation, transform还有渐变背景等特性. 由于按钮在鼠标进入时有不同的样式, ...
- css3制作滚动按钮
1,中间圆点用到css3的gradient属性 2,运动用到css3的transition属性 3,需要写各个浏览器的兼容 代码如下 <!DOCTYPE html> <html la ...
随机推荐
- Linux LVM卷组管理
Linux LVM卷组管理 由于传统的磁盘管理不能对磁盘进行磁盘管理,因此诞生了LVM技术,LVM技术最大的特点就是对磁盘进行动态管理. 由于LVM的逻辑卷的大小更改可以进行动态调整,且不会出现丢失数 ...
- UI自动化(七)selenium简述
1.什么是ui自动化模拟人用代码的方式去操作页面2.为什么要做ui自动化后期迭代的时候,老功能比较多,人工维护成本大这时候考虑引入ui自动化3.什么时候做ui自动化项目稳定,不在修改的某些老功能,为这 ...
- 5.Dubbo原理解析-代理之Javassist字节码技术生成代理 (转)
转载自 斩秋的专栏 http://blog.csdn.net/quhongwei_zhanqiu/article/details/41597219 JavassistProxyFactory:利用 ...
- 剑指offer(43)左旋转字符串
题目描述 汇编语言中有一种移位指令叫做循环左移(ROL),现在有个简单的任务,就是用字符串模拟这个指令的运算结果.对于一个给定的字符序列S,请你把其循环左移K位后的序列输出.例如,字符序列S=”abc ...
- DDD之BoundedContext
原文 BoundedContext Bounded Context is a central pattern in Domain-Driven Design. It is the focus of D ...
- 3、zabbix配置入门
Zabbix模板 zabbix组件: zabbix-server zabbix-database zabbix-web zabbix-agent zabbix-proxy ...
- 【GO】【sublime】
1.首先下载GO的安装包:https://golang.org/doc/install#testing 找到上面一个Download超大按钮,找不到的可以不用再看了. 下载完成,安装. 安装成功后,启 ...
- 浅谈JS中的原型对象和原型链
我们知道原型是一个对象,其他对象可以用它实现属性继承,除了prototype,又有__proto__ 1. prototype和__proto__的区别 prototype是函数才有的属性 ...
- 【Core内存】.NET Core 2.0中使用MemoryCache
说到内存缓存大家可能立马想到了HttpRuntime.Cache,它位于System.Web命名空间下,但是在ASP.NET Core中System.Web已经不复存在.今儿个就简单的聊聊如何在ASP ...
- MogonDB安装及配置
1.下载地址:https://www.mongodb.com/download-center/community?jmp=docs 选择下载MSI文件类型 2.双击安装 此处如勾选,则会影响安装速度, ...
