vue-cli 打包后显示favicon.ico小图标
第一步:favicon.ico小图标放在static里面

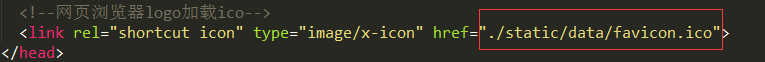
第二步:index.html 文件中引入时需要写 ./ 相对路径

第三部:npm run build 打包

打包完成就可以看到 favicon.ico图标啦!!!
vue-cli 打包后显示favicon.ico小图标的更多相关文章
- 【整理】 vue-cli 打包后显示favicon.ico小图标
vue-cli 打包后显示favicon.ico小图标 https://www.cnblogs.com/mmzuo-798/p/9285013.html
- vue打包后显示空白正确处理方法
vue打包后显示空白正确处理方法是 1.找到配置文件(js与css加载不上) 修改 这样打包处理可以打开但是页面样式会找不到 2.修改(针对css中的图片加载不上) 找到对应的位置加上publicPa ...
- vue项目打包后使用reverse-sourcemap反编译到源码(详解版)
首先得说一下,vue项目中productionSourceMap这个属性.该属性对应的值为true|false. 当productionSourceMap: true,时: 1.打包后能看到xxx ...
- vue webpack打包后 iconfont引入路径不对
vue webpack打包后 iconfont引入路径不对 { test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, loader: 'url-loader', option ...
- vue build打包后css里的图片路径404不正确的问题
vue build打包后css里的图片路径404 在vue-cli项目中build/utils.js中找到如下代码块,添加 publicPath:’../../’ if (options.extrac ...
- vue项目打包后运行报错400如何解决
昨天一个Vue项目打包后,今天测试,发现无论localhost还是服务器上都运行不了,报错如下: Failed to load resource: the server responded with ...
- C#项目打包后安装的桌面快捷方式图标怎么设置成自己想要的图标
#项目打包后安装的桌面快捷方式图标怎么设置成自己想要的图标 2012-08-25 09:11匿名 | 浏览 3286 次 C#编程 C#项目用vs2005自带的工具打包后安装的桌面快捷方式图标怎么设 ...
- vue项目打包后在IE浏览器报错,页面显示空白
之前写一个项目,一直放在谷歌浏览器调试测试,到尾声时放到IE浏览器结果直接白屏,页面打不开 找了网上的方法,加了babel-polyfill插件后还是不行,后来排查发现是打包插件出了问题,因为用的项目 ...
- vue iView 打包后 字体图标不显示
问题描述: 今天webpack打包后发现iView 字体图标不显示 解决方案: build/webpack.prod.conf.js 这个文件里面 module: { rules: utils.sty ...
随机推荐
- NIO Channel和Buffer
Java NIO 由以下几个核心部分组成: Buffer Channel Selector 传统的IO操作面向数据流,意味着每次从流中读一个或多个字节,直至完成,数据没有被缓存在任何地方.NIO操作面 ...
- vue中关于dom的操作
mounted 个人理解为DOM结构准备就绪了,可以开始加载vue数据了, 挂载点,配合使用 mounted:function(){ this.$nextTick(function(){ //this ...
- [转]ionic3项目实战教程三(创建provider、http请求、图文列表、滑动列表)
本文转自:https://blog.csdn.net/lyt_angularjs/article/details/81145468 版权声明:本文为博主原创文章,转载请注明出处.谢谢! https:/ ...
- 作用域public、private、protected、以及不写时的区别?
区别如下: 作用域 当前类 同包 子孙类 其他 public √ √ √ √ protected √ √ √ X default √ √ X X private √ X X ...
- 简单JAVA爬虫51Jobs
使用Jsoup工具,它是一个HTML解析器,可以直接直接解析某个地址或者HTML文件.还可 通过Dom,CSS以及类似JQuery的操作方法操作数据. Jsoup官方文档地址:https://jsou ...
- LINQ 【增、删、改、查】数据绑定
LINQ,语言集成查询(Language Integrated Query) 是一组用于c#和Visual Basic语言的扩展.它允许编写C#或者Visual Basic代码以查询数据库相同的方式操 ...
- Asp.Net MVC学习总结之过滤器详解(转载)
来源:http://www.php.cn/csharp-article-359736.html 一.过滤器简介 1.1.理解什么是过滤器 1.过滤器(Filters)就是向请求处理管道中注入额外的 ...
- 二进制值和十六进制字符串相互转换的C++代码
#include <iostream> #include <string> #include <stdint.h> using namespace std; str ...
- Vim settings file on Windows
Question: I can't believe I am typing a question for a simple thing like this but here we are. I can ...
- html5新特性学习笔记
1.语义化标签兼容问题(语义化标签只支持ie8以上,不包括ie8) 解决方法一:该标签的css中加上display:block; 通过DOM的方式创建这个标签 document.createEleme ...
