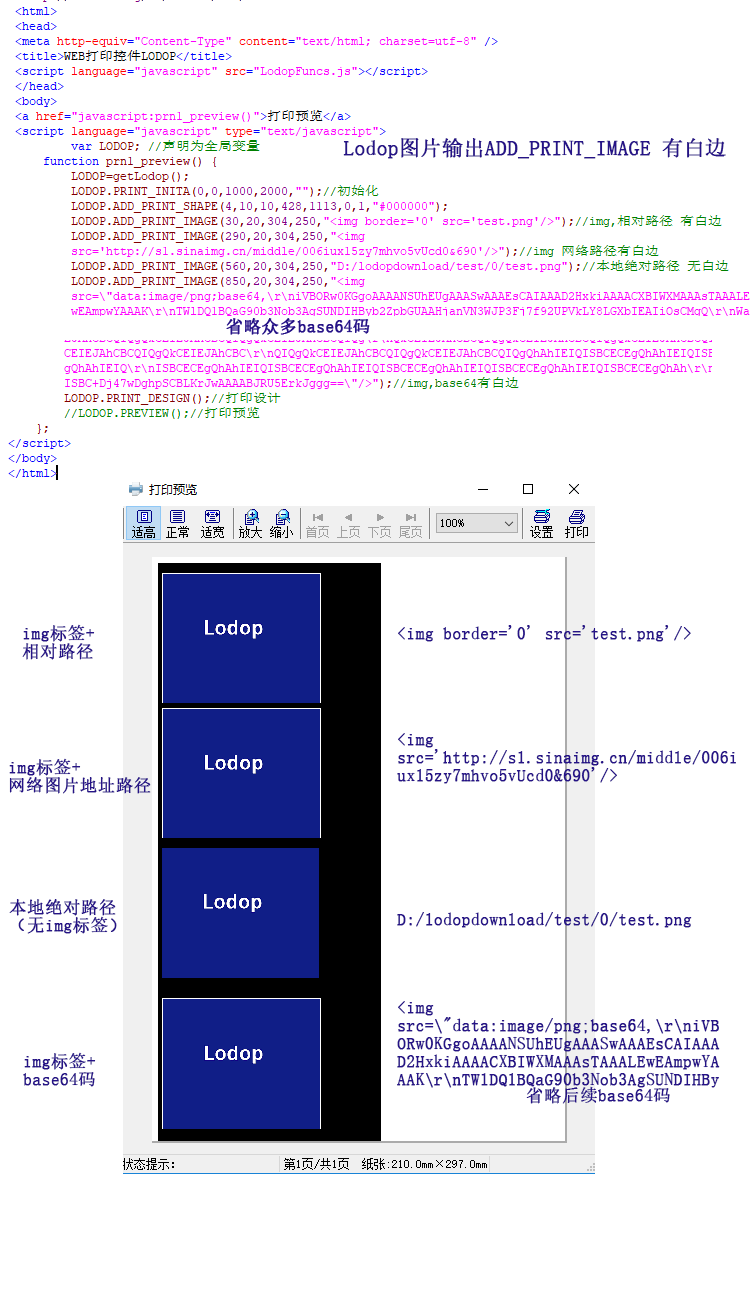
Lodop图片输出ADD_PRINT_IMAGE 有白边
ADD_PRINT_IMAGE输出图片,如果使用img标签(即超文本<img标签),是超文本,无论是相对路径,网络图片,还是base64,都可能有白边,这可能和超文本解析有关。
ADD_PRINT_IMAGE输出图片,如果使用本地绝对路径,就不会有白边。
如果设置了浏览器护眼色,ADD_PRINT_IMAGE输出图片的白边会变成该设置颜色(通常为浅绿色护眼色),可通过取消护眼色取消这种颜色的白边(详见另一篇博文):如何取消浏览器护眼色 Lodop打印图片,有窗口颜色的边框
如下图,分别用img标签+相对路径,img标签+网络图片地址路径,img标签+base64码,本地绝对路径(无img标签)试验结果。
该白边的区域,如果宽度打印项宽度较大,超出图片的部分也会被解析成白色区域,不透明的超文本背景。
用base64直接输出图片,也不需要浏览器进行解析,不需要浏览器解析,也没有白边。
关于直接用base64码输出图片及用img+base64码输出图片的效果对比,可查看本博客另一篇相关博文:LODOP直接用base64码输出图片

由于有该白边的影响,设置图片top,left为0,0,会发现上面和左侧还有一点白色的边距,这种时候,可以设置top,left为负值,来改善图片的位置,去掉该白色边距。
Lodop图片输出ADD_PRINT_IMAGE 有白边的更多相关文章
- 使用IExport进行图片输出出现File creation error
使用IExport进行图片输出(.JPG)时,出现如下异常File creation error. 在ESRI.ArcGIS.Output.ExportJPEGClass.FinishExport ...
- 【PDF单页转化为图片输出 注意:英文或图片类的PDF可转化,中文抛异常】
public static void main(String[] args) throws IOException { /** * PDF单页转化为图片输出 注意:英文或图片类的PDF可转化,中文抛异 ...
- webpack2.0 css文件引入错误解决及图片输出在根目录配置问题
webpack引入css文件,main.js内容如下 import Vue from 'vue'; import App from './App.vue'; import Mint from 'min ...
- Struts2将图片输出到页面
在做CRUD的过程中,添加页面是个表单,表单里面有一项是上传头像文件.这样表单提交后,头像文件上传了. 但这个文件存的地址是本地硬盘的一个文件夹.在编辑页面要做这个头像的回显的话,就需 ...
- web打印控件Lodop轻松输出清晰的图表和条码
一.仅用两行语句实现极其复杂的图表打印.类似如下两句: LODOP.ADD_PRINT_CHART(0,0,400,400,5,document.getElementByI d('table001') ...
- c#图片输出
1: Response.BinaryWrite() 其实就是和输出文字一样 只是图片是流的形式; delegate long myDel(int first, int second); FileSt ...
- freemarker 图片输出、多张图片输出(图片重复原因及解决)
单张图片显示: 先写好word格式的文档,在其中插入一张图片,然后重命名为ftl,再用编辑器打开,把图片那一段base64信息用freemarker表达式替换掉. 之后把图片的信息输出到模板即可. 多 ...
- Mac OS X下GnuPlot的安装和配置(无法set term png等图片输出)
今天使用gitstats分析git repo的活动信息,发现其内部使用gnuplot,结果发现无法生成png图片,进入gnuplot的shell发现无法设置png格式输出.如下 gnuplot> ...
- 图片输出onerror事件
<img src=".<?php echo $img[0];?>" onerror="this.src='img/zanwu.jpg'" st ...
随机推荐
- JS常见的小代码
一:去掉数组里面的重复项. 比如 如下一个数组:var arr = [1,2,4,3,4,3]; 我想要得到数组 [1,2,4,3].为这样的 写一个函数去掉重复的项. var unique = fu ...
- PAT A1142 Maximal Clique (25 分)——图
A clique is a subset of vertices of an undirected graph such that every two distinct vertices in the ...
- SQL Server 索引中include的魅力(具有包含性列的索引)(转载)
开文之前首先要讲讲几个概念 [覆盖查询] 当索引包含查询引用的所有列时,它通常称为“覆盖查询”. [索引覆盖] 如果返回的数据列就包含于索引的键值中,或者包含于索引的键值+聚集索引的键值中,那么就不 ...
- linux编程之信号量
一.概念 linux信号量: 允许多个线程同时进入临界区,可以用于进程间的同步. 和互斥锁(mutex)的区别: 互斥锁只允许一个线程进入临界区. 所在头文件: semaphore.h 二.主要函数 ...
- HNOI2015做题笔记
HNOI2015 亚瑟王(概率DP) 根据期望的线性性,我们只需要算出每一种卡牌触发的概率就可以算出期望的值 考虑与第\(i\)张卡牌触发概率相关的量,除了\(p_i\)还有前\(i-1\)张卡牌中触 ...
- ListView 控件和 INotifyPropertyChanged 接口
原文:ListView 控件和 INotifyPropertyChanged 接口 ListView 控件和 DataGridView 控件 ListView 是跟 Winform 中 DataGri ...
- el取bean 对象属性规则
1,去map 根据map key 2,取bean中属性 根据get方法,getaaa() getAaa() ${xxx.aaa}可以取到此方法. ${xxx.Aaa}报错
- 大话设计模式之工厂模式 C#
学无止境,精益求精 十年河东,十年河西,莫欺少年穷 学历代表你的过去,能力代表你的现在,学习代表你的将来 大话设计模式一书中第一个开讲的设计模式是简单工厂模式,关于简单工厂模式大家可参考鄙人的博客:代 ...
- python 常见矩阵运算
python 的 numpy 库提供矩阵运算的功能,因此我们在需要矩阵运算的时候,需要导入 numpy 的包. 1.numpy 的导入和使用 from numpy import *;#导入numpy的 ...
- 基于vue2.0 +vuex+ element-ui后台管理系统:包括本地开发调试详细步骤
效果演示地址, github地址: demo演示: 1.About 此项目是 vue2.0 + element-ui + node+mongodb 构建的后台管理系统,所有的数据都是从 ...
