js 执行机制
浏览器中每个一个窗口都是一个单独的进程。这就需要分析浏览器与Javascript解释引擎之间的关系。先给出结论,浏览器本身是多线程的,Javascript解释引擎是单线程的。
先说说浏览器有哪些线程,可以从其功能上分析,浏览器针对Javascript需要支持解释执行、响应事件、渲染UI、下载资源等。可见,浏览器至少需要4个线程,我们着重分析跟Javascript有关的3个线程,解释器线程、交互线程(事件触发线程)、GUI线程。
JS单线程、异步、同步概念
众所周知,JS是单线程(如果一个线程删DOM,一个线程增DOM,浏览器傻逼了~所以只能单着了),虽然有webworker酱紫的多线程出现,但也是在主线程的控制下。webworker仅仅能进行计算任务,不能操作DOM,所以本质上还是单线程。

任务队列
js运作在浏览器中,是单线程的,js代码始终在一个线程上执行,此线程被称为js引擎线程, javascript引擎是基于事件驱动单线程执行的,JS引擎一直等待着任务队列中任务的到来,然后加以处理,浏览器无论什么时候都只有一个JS线程在运行JS程序。每一段JS程序都可以看做是一个任务。
因为js引擎是单线程的,单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。如果前一个任务耗时很长,后一个任务就不得不一直等着。如果排队是因为计算量大,CPU忙不过来,倒也算了,但是很多时候CPU是闲着的,因为IO设备(输入输出设备)很慢(比如Ajax操作从网络读取数据),不得不等着结果出来,再往下执行。
JavaScript语言的设计者意识到,这时主线程完全可以不管IO设备,挂起处于等待中的任务,先运行排在后面的任务。等到IO设备返回了结果,再回过头,把挂起的任务继续执行下去。
于是,所有任务可以分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。同步任务指的是,在JS引擎上排队执行的任务。异步任务指的是,不进入JS引擎、而进入"任务队列"(task queue)的任务。
Event Loop(事件循环)
在JS引擎上的任务,只有前一个任务执行完毕,才能执行后一个任务,当JS引擎中的任务执行完成了,就会去查询异步的任务队列中是否有可以执行的任务,一旦这些异步任务可以执行了,就会将它添加到JS引擎中,以此循环。由于JS引擎从“任务队列”中读取事件的这个过程是不断循环的,所以整个的这种运行机制又称为 Event Loop(事件循环)。
异步任务队列数据来源
GUI事件触发线程:JavaScript引擎脚本的执行不影响html元素事件的触发,点击、放大、拖拽浏览器或DOM元素,触发线程捕捉对应的回调函数,添加到任务队列末尾。
定时触发线程::当定时时刻达到的时候,定时线程会把对应的函数添加到任务队列末尾。
HTTP异步请求线程:请求线程执行完毕之后 ,会把对应的函数(success、error)添加任务队列末尾。
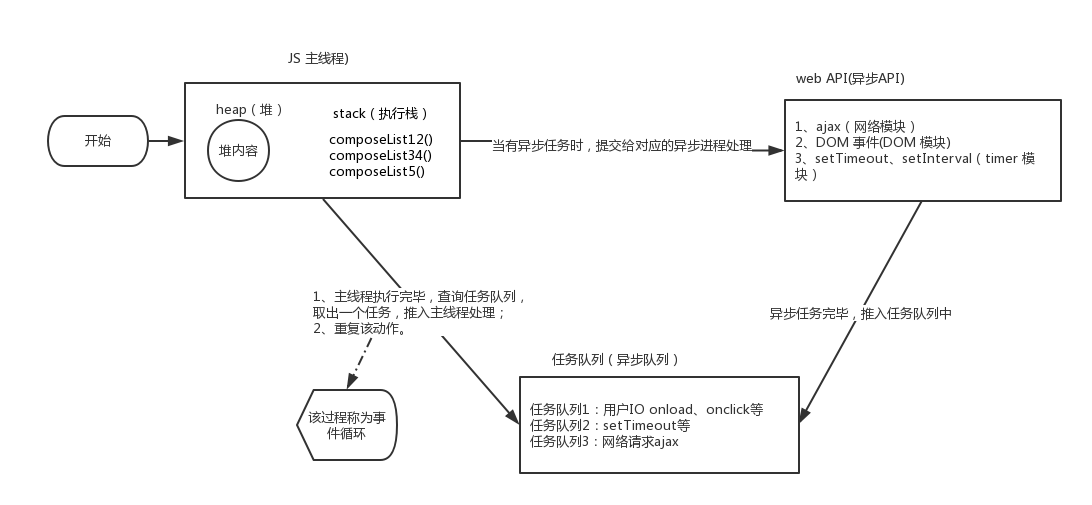
最后用一张图来作为总结
参考资料:
https://www.cnblogs.com/xhz-dalalala/p/5661955.html
http://www.ruanyifeng.com/blog/2014/10/event-loop.html
http://www.makaidong.com/%E5%8D%9A%E5%AE%A2%E5%9B%AD%E7%89%9B/26456.shtml
https://www.cnblogs.com/tesky0125/p/4619549.html
http://www.cnblogs.com/hity-tt/p/6733062.html
js 执行机制的更多相关文章
- JS学习笔记:(三)JS执行机制
首先我们先明确一点:JavaScript是一门单线程语言.单线程也就是说同一时间只能执行一个任务,所有的任务都必须排队顺序执行.那么如果一个任务耗时很长,阻塞了其它任务的执行,就会给用户造成不友好的体 ...
- 浅谈js执行机制
关于js执行机制,老早之前就一直想写篇文章做个总结,因为和js执行顺序的面试题碰到的特别多,每次碰到总是会去网上查,没有系统地总结,搞得每次碰到都是似懂非懂的感觉,这篇文章就系统的总结一下js执行机制 ...
- 从一道看似简单的面试题重新理解JS执行机制与定时器
壹 ❀ 引 最近在看前端进阶的系列专栏,碰巧看到了几篇关于JS事件执行机制的面试文章,因为我在之前一篇 JS执行机制详解,定时器时间间隔的真正含义 博文中也有记录JS执行机制,所以正好用于作为测试自 ...
- JS执行机制详解,定时器时间间隔的真正含义
壹 ❀ 引 通过结果倒推过程是我们常用的思考模式,我在上一篇学习promise笔记中,有少量关于promise执行顺序的例子,通过倒推,我成功让自己对于js执行机制的理解一塌糊涂,js事件机制,事件 ...
- js执行机制
js是单线程的,为什么可以执行异步操作呢? 这归结与浏览器(js的宿主环境)通过某种方式使得js具备了异步的属性. 区分进程和线程: 进程:正在运行中的应用程序.每个进程都自己独立的内存空间.例如:打 ...
- 浏览器中js执行机制学习笔记
浏览器中js执行机制学习笔记 RiverSouthMan关注 0.0772019.05.15 20:56:37字数 872阅读 291 同步任务 当一个脚本第一次执行的时候,js引擎会解析这段代码,并 ...
- JS 执行机制笔记
js同步和异步同步 前一个任务结束以后再执行下面一个任务,程序的执行顺序与任务的排列顺序是一致的 同步任务都在主线程上执行,形成一个执行线 异步 前一个任务没结束之前程序还可以执行别的任务 j ...
- 摘录和再编:彻底弄懂JS执行机制
网文: https://juejin.im/post/59e85eebf265da430d571f89 并发模型和事件循环:https://developer.mozilla.org/zh-CN/do ...
- JS执行机制--事件循环--笔记
JS的解析是由浏览器中的JS解析引擎完成的.JS是单线程运行,也就是说,在同一个时间内只能做一件事,所有的任务都需要排队,前一个任务结束,后一个任务才能开始.但是又存在某些任务比较耗时,如IO读写等, ...
- 简单而面试中又常见的知识点:JS执行机制
在开始讲解之前,我们先来看一段代码: console.log('1'); setTimeout(function() { console.log('2'); process.nextTick( ...
随机推荐
- IE 浏览器不支持 ES6 Array.from(new Set( )) SCRIPT438: 对象不支持“from”属性
[转]解决老浏览器不支持ES6的方法 现象: Array.from(new Set( )) SCRIPT438: 对象不支持“from”属性或方法 解决方法: 安装babel 引入browser. ...
- 深度讲解 .net session 过期机制
[参考]net session过期 原理及解决办法 [参考]深入理解session过期机制
- tensorflow finuetuning 例子
最近研究了下如何使用tensorflow进行finetuning,相比于caffe,tensorflow的finetuning麻烦一些,记录如下: 1.原理 finetuning原理很简单,利用一个在 ...
- vue实现pc端无限加载功能
主要思路通过自定义指令,在视图初始化完成后,绑定scroll事件.当scrollTop + clientHeight >= scrollHeight时(此时滚定条到了底部)触发loadMore事 ...
- 查询SQLSERVER执行过的SQL记录(测试通过)
仅支持SQL SERVER2008及以上版本 --创建时间 QS.creation_time, --执行文本 ST.text FROM sys.dm_exec_query_stats QS --关键字 ...
- 一、K3 WISE 开发插件《K3 WISE常用数据表整理》
在后台数据库ICClassType表中,字段FID<0的是老单,FID>0的是新单. ----------------系统设置------------------------FStatus ...
- C++学习 —— 重新认识C++
我大概是从读研究生入学那天开始,想要学好C++的,学习C++几乎也成了我每个学期的计划之一.为什么会每个学期都想要学好C++呢?因为每次学习都失败了啊... 本月,我开始再Coursera上学习Het ...
- dbeaver导出MySQL的架构提示"IO Error: Utility 'mysqldump.exe' not found in client home 'MySQL Connector/Net"解决方案
今天想到用dbeaver的Dump dabase功能导出MySQL的架构脚本,到最后一步生成的时候提示以下错误信息: IO Error: Utility 'mysqldump.exe' not fou ...
- PHP利用get_headers()函数判断远程的url地址是否有效
问题: 利用url访问远程的文件.图片.视频时有时需要请求前判断url地址是否有效. 解决办法: (PHP 5, PHP 7) get_headers — 取得服务器响应一个 HTTP 请求所发送的所 ...
- ubuntu中安装blogPost
1.实验环境 Ubuntu16.04x86 2.安装blogPost步骤 2.1 安装方式比较简单,打开ubuntu软件中心 2.2 搜索DB Browser for SQLite,点击安装即可 上图 ...

