js运用2
1.变量提升
变量提升是浏览器的一个功能,在运行js代码之前,浏览器会给js一个全局作用域叫window,window分两个模块,一个叫内存模块,内存模块找到当前作用域下的所有的带var和function的关键字,执行模块执行js代码,从上到下1执行,遇到变量就会从上到下执行,遇到变量就会通过内存地址去查找这个变量,有和没有这个变量。有这个变量就会看赋值没有赋值,如果赋值就是后面的值,如果没有赋值就是undefined。如果没有找到就说这个变量 is not defined。
2.条件语句
if(语句){
语句
}else{
语句
}
{}在js我们把他叫代码块。如果代码块里的内容没有执行完,语句不会向下执行。
代码是一个独立的整体。如果js中的某一条语句出错,那么就会在此终止不会向下执行。
3.循环语句
循环,就是对一个整体进行逐个查找。
循环
1. 从什么开始
2. 查找的步长
3. 结尾数字
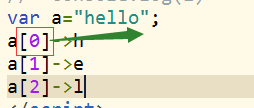
计算机对数据的就算不是从1开始,从0开始,也就是说0代表第一个数据

我们把用数字去代替字节的方法,将数字叫做这个字节的下标“索引”
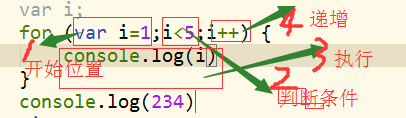
循环语句的格式
循环用for
for(){}


我们最后发现i是5,但是i应该是for循环的代码块中的变量。但是for循环之外也可以使用,我们把这种现象叫做内存泄漏。需要清内存。
1
12
123
1234
js处理数据的目的就是将数据渲染到页面中,而渲染数据的本质是字符串。
其他数据的底层都是字符串
学习到最后,都是在处理数据,渲染数据的最本质方法就是字符串拼接。
后期的数据渲染的方式都是由字符串衍变而成。
4.加号的使用
+字符串拼接
变量和字符串之间都需要使用+进行连接。
算法
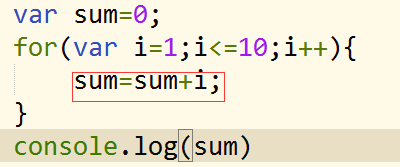
案例1 求1-10的和

弹出框的三种形式
1.alert() 警告框
2.输入框 prompt()
3.确认框 confirm()
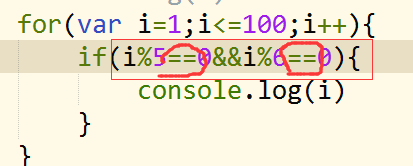
案例2 找出1-100之间既能被5又能被6整除的数字

我们把这一个一个列举出来的方法1叫穷举发。
案例3 求1-10的质数
质数 只能被1和他本身整除的数字 最小质数是2
案例4 如何取到375中的百位 十位 个位?
if条件的种类
if(条件){}

if里面的条件只是一个字母
1. m=true
2.M和null的关系
Boolean中的true和false我们可以用数字中的0和非0代替。
上面的if(m)如果吗是true
如果m是非空
if里面的条件
有 关系运算 > >= < <= == === !=
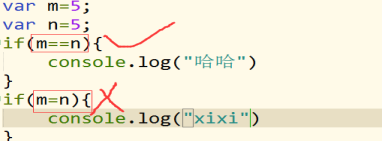
if(m=5){}

= 在js中是赋制的意思, 并且这种运算从右往左执行
将数字5赋值给变量m。
逻辑运算
|| && !

js运用2的更多相关文章
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- js学习笔记:操作iframe
iframe可以说是比较老得话题了,而且网上也基本上在说少用iframe,其原因大致为:堵塞页面加载.安全问题.兼容性问题.搜索引擎抓取不到等等,不过相对于这些缺点,iframe的优点更牛,跨域请求. ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- JS调用Android、Ios原生控件
在上一篇博客中已经和大家聊了,关于JS与Android.Ios原生控件之间相互通信的详细代码实现,今天我们一起聊一下JS调用Android.Ios通信的相同点和不同点,以便帮助我们在进行混合式开发时, ...
- jquery和Js的区别和基础操作
jqery的语法和js的语法一样,算是把js升级了一下,这两种语法可以一起使用,只不过是用jqery更加方便 一个页面想要使用jqery的话,先要引入一下jqery包,jqery包从网上下一个就可以, ...
- 利用snowfall.jquery.js实现爱心满屏飞
小颖在上一篇一步一步教你用CSS画爱心中已经分享一种画爱心的方法,这次再分享一种方法用css画爱心,并利用snowfall.jquery.js实现爱心满屏飞的效果. 第一步: 利用伪元素before和 ...
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
- JS正则表达式常用总结
正则表达式的创建 JS正则表达式的创建有两种方式: new RegExp() 和 直接字面量. //使用RegExp对象创建 var regObj = new RegExp("(^\\s+) ...
- 干货分享:让你分分钟学会 JS 闭包
闭包,是 Javascript 比较重要的一个概念,对于初学者来讲,闭包是一个特别抽象的概念,特别是ECMA规范给的定义,如果没有实战经验,很难从定义去理解它.因此,本文不会对闭包的概念进行大篇幅描述 ...
- JS核心系列:理解 new 的运行机制
和其他高级语言一样 javascript 中也有 new 运算符,我们知道 new 运算符是用来实例化一个类,从而在内存中分配一个实例对象. 但在 javascript 中,万物皆对象,为什么还要通过 ...
随机推荐
- OpenCV3 for python3 学习笔记3-----用OpenCV3处理图像2
3.5.Canny边缘检测 OpenCV提供了Canny边缘检测函数来识别边缘.它有5个步骤:使用高斯滤波器对图像进行去噪.计算梯度.在边缘上使用最大抑制(NMS).在检测到的边缘上使用双阀值去除 假 ...
- Win7 32位下cocos2dx android开发调试环境
1.使用环境 win7 32位 + vs2010 2.软件准备(下方绿色文字带链接) cocos2dx-v2.2.2 jdk7 android sdk android ndk adt bundle a ...
- Tomcat 部署多个项目出现错误
有时,我们会遇到部署同样项目可是不同版本号来回切换的问题.可是有时就是莫名奇异的会起不来. 也没太多时间去解决这些问题,所以就又一次把纯净版的Tomcat部署进去就能够了. 我想非常有可能就是Tomc ...
- 通过配置JVM参数解决生成日志存在乱码问题
项目上生产环境时出现一个问题,生成的日志文件存在乱码,服务器编码为 LANG=zh_US.UTF-8,按理说中文不会存在乱码,这里存在一个问题,就是在SIT等其他环境我们使用的连接工具为Xshell, ...
- 【PHP】PHP的安装和配置
PHP(外文名:PHP: Hypertext Preprocessor,中文名:“超文本预处理器”)是一种通用开源脚本语言.语法吸收了C语言.Java和Perl的特点,利于学习,使用广泛,主要适用于W ...
- maven scope使用和理解
在Maven的依赖管理中,经常会用到依赖的scope设置.这里整理下各种scope的使用场景和说明,以及在使用中的实践心得. scope的使用场景和说明 1.compile 编译范围,默认scope, ...
- 关于java多线程中异常捕获的理解
在java多线程程序中,所有线程都不允许抛出未捕获的checked exception(比如sleep时的InterruptedException),也就是说各个线程需要自己把自己的checked e ...
- Apigee 简介与简单试用
 Apigee (国内访问需要***)是一家成立于2004年的API管理公司,于2016年9月被Google收购,作为Google云的服务之一.Apigee提供从API设计.开发.管理.门户.网关等 ...
- django项目settings.py的基础配置
一个新的django项目初始需要配置settings.py文件: 1. 项目路径配置 新建一个apps文件夹,把所有的项目都放在apps文件夹下,比如apps下有一个message项目,如果不进行此项 ...
- webpack的配置文件
1.路径 __dirname是一个全局变量,在项目html和js中没有单独定义,直接写就可以得到项目的根目录的路径 module.exports={ // __dirname是nodejs里的一个全局 ...
