[UGUI]圆形Image
参考链接:
http://www.cnblogs.com/leoin2012/p/6425089.html
前面说过Mask组件会影响性能:https://www.cnblogs.com/lyh916/p/10587632.html
因此,尽量少使用Mask,对于类似技能图标那样的圆形图片,可以考虑用本文的方式去实现。
1.CircleImage.cs
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.Sprites;
using System.Collections.Generic; public class CircleImage : Image { public float fillPercent = 1f; //填充比例
public int fillNum = ; //填充个数
private List<Vector2> outerVertexs; //圆上顶点列表 protected override void Awake()
{
base.Awake();
outerVertexs = new List<Vector2>();
} protected override void OnPopulateMesh(VertexHelper toFill)
{
if (overrideSprite == null)
{
base.OnPopulateMesh(toFill);
return;
} switch (type)
{
case Type.Simple:
GenerateSimpleSprite(toFill, preserveAspect);
break;
}
} void GenerateSimpleSprite(VertexHelper vh, bool lPreserveAspect)
{
vh.Clear();
outerVertexs.Clear(); //计算准备
Vector4 uv = (overrideSprite != null) ? DataUtility.GetOuterUV(overrideSprite) : Vector4.zero; float degreeDelta = * Mathf.PI / fillNum;
int curNum = (int)(fillNum * fillPercent);
float width = rectTransform.rect.width;
float height = rectTransform.rect.height;
float radius = width * 0.5f; float uvCenterX = (uv.x + uv.z) * 0.5f;
float uvCenterY = (uv.y + uv.w) * 0.5f;
float uvScaleX = (uv.z - uv.x) / width;
float uvScaleY = (uv.w - uv.y) / height; //添加第一个点
UIVertex uiVertex = new UIVertex();
uiVertex.color = color;
uiVertex.position = Vector2.zero;
uiVertex.uv0 = new Vector2(uvCenterX, uvCenterY);
vh.AddVert(uiVertex); //添加圆上的点
int vertNum = (fillPercent == ) ? curNum : curNum + ;
for (int i = ; i <= vertNum; i++)
{
float curDegree = (i - ) * degreeDelta;
float cosA = Mathf.Cos(curDegree);
float sinA = Mathf.Sin(curDegree);
Vector2 curVertice = new Vector2(cosA * radius, sinA * radius); uiVertex = new UIVertex();
uiVertex.color = color;
uiVertex.position = curVertice;
uiVertex.uv0 = new Vector2(uvCenterX + curVertice.x * uvScaleX, uvCenterY + curVertice.y * uvScaleY);
vh.AddVert(uiVertex); outerVertexs.Add(curVertice);
} //连接点
for (int i = ; i < vertNum; i++)
{
vh.AddTriangle(, i + , i);
}
if (fillPercent == )
{
vh.AddTriangle(, , curNum);
} //连接点击区域
if (fillPercent < )
{
outerVertexs.Add(Vector2.zero);
}
} public override bool IsRaycastLocationValid(Vector2 screenPoint, Camera eventCamera)
{
Sprite sprite = overrideSprite;
if (sprite == null)
return true; Vector2 local;
RectTransformUtility.ScreenPointToLocalPointInRectangle(rectTransform, screenPoint, eventCamera, out local); return MathTool.IsPointInPolygon(local, outerVertexs);
}
}
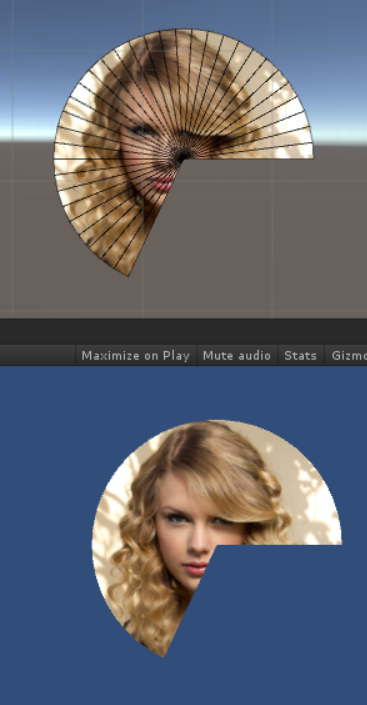
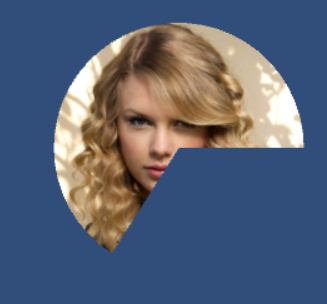
效果如下:

分析:
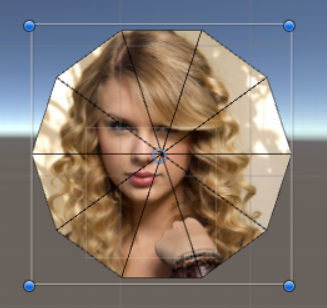
a.顶点数据
这里以pivot为(0.5,0.5)为例。在这种情况下,图片的位置中心和uv中心重合,即都在图片的中点处。因此这时位置和uv是成比例的,即uv.z - uv.x对应width,uv.w - uv.y对应height,这样就可以根据当前点的位置计算出对应的uv坐标。
关于圆上的顶点个数,当填充比例小于1时,顶点个数=三角形个数+1;当填充比例等于1时,顶点个数=三角形个数(因为点重合)



b.顶点连接
要按顺时针连接(顺时针表示正对屏幕,逆时针表示背对屏幕)。这里使用(0, i + 1, i)的顺序。

c.点击区域
使用这个算法:https://www.cnblogs.com/lyh916/p/10633132.html
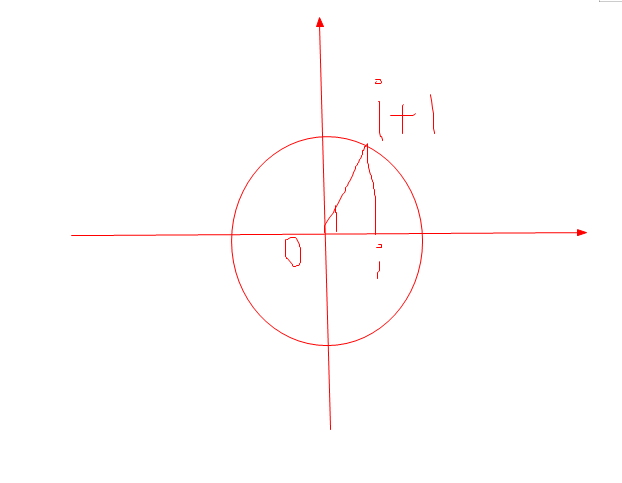
要注意的是,当填充比例小于1时,要把原点也加上去,可以考虑一下下面的情况:


2.CircleImageEditor.cs
using UnityEditor;
using UnityEditor.UI; [CustomEditor(typeof(CircleImage))]
public class CircleImageEditor : ImageEditor { SerializedProperty fillPercent;
SerializedProperty fillNum; protected override void OnEnable()
{
base.OnEnable();
fillPercent = serializedObject.FindProperty("fillPercent");
fillNum = serializedObject.FindProperty("fillNum");
} public override void OnInspectorGUI()
{
base.OnInspectorGUI(); serializedObject.Update(); fillPercent.floatValue = EditorGUILayout.Slider("填充比例", fillPercent.floatValue, , );
fillNum.intValue = EditorGUILayout.IntSlider("填充个数", fillNum.intValue, , ); serializedObject.ApplyModifiedProperties();
}
}
[UGUI]圆形Image的更多相关文章
- unity探索者之UGUI圆形图片组件
版权声明:本文为原创文章,转载请声明https://www.cnblogs.com/unityExplorer/p/13524824.html 使用UGUI进行游戏开发的过程中经常会遇到一个问题:玩家 ...
- CircleList-使用UGUI实现的圆形列表
CircleList CircleList是一个通过UGUI实现的圆形列表,通过缩放.平移和层级的改变模拟一个3D的圆形列表. 效果 添加与旋转 间距调整 椭圆形的旋转 参数 CenterX: 椭圆圆 ...
- 【转】超简单利用UGUI制作圆形小地图
http://sanwen.net/a/ithhtbo.html 由于UI都是Achor自己用PS做的,比较粗糙,大家见谅,不过丝毫不影响功能的实现,下面我们看看今天的笔记: 首先我们看看需要哪些组件 ...
- unity 支持圆形、切倒角和虚化UGUI Shader
// Unity built-in shader source. Copyright (c) 2016 Unity Technologies. MIT license (see license.txt ...
- [Unity] UGUI研究院之游戏摇杆
最近在做Unity基于UGUI的摇杆,发现了一种非常简单并且巧妙的方法,原文在这里, 不过要FQ!!http://godstamps.blogspot.tw/2015/07/unity-ugui-sc ...
- 丢掉Mask遮罩,更好的圆形Image组件[Unity]
写在前面 全文解析圆形Image组件的实现原理,取关键代码介绍算法细节,源码已经上传Github下载地址,欢迎下载试用. 一.Unity原生Image组件实现圆形图片的缺陷 Mask渲染消耗 许多游戏 ...
- UGUI简易摇杆
实现 直接使用系统自带圆形控件图标 编写脚本, 实现UGUI拖拽事件 将多拽范围限定于给定半径和圆心的圆内 计算出等同于Input.GetAxis()的值,直接控制被控制物体 代码 using Sys ...
- Unity UGUI优化整理
看了不少UI优化方面的东西,还是记下来方便记忆,优化性能往往是在各种选择之间做出平衡(空间换时间,或者GPU换CPU,舍弃精度等). 主要优化点在减少Drawcall,减少Overdraw. Mask ...
- 【UGUI源码分析】Unity遮罩之Mask详细解读
遮罩,顾名思义是一种可以掩盖其它元素的控件.常用于修改其它元素的外观,或限制元素的形状.比如ScrollView或者圆头像效果都有用到遮罩功能.本系列文章希望通过阅读UGUI源码的方式,来探究遮罩的实 ...
随机推荐
- 使用json改写网站
效果图 json文件 https://raw.githubusercontent.com/sherryloslrs/timetable/master/timetable.json { "Ti ...
- python单例(重点)
单例 目标 单例设计模式 __new__ 方法 Python 中的单例 01. 单例设计模式 设计模式 设计模式 是 前人工作的总结和提炼,通常,被人们广泛流传的设计模式都是针对 某一特定问题的成熟的 ...
- 扫描工具——Nmap用法详解
Nmap使用 Nmap是主机扫描工具,他的图形化界面是Zenmap,分布式框架为Dnamp. Nmap可以完成以下任务: 主机探测 端口扫描 版本检测 系统检测 支持探测脚本的编写 Nmap在实际中应 ...
- MySQL:数据操作
数据操作 一.插入数据 1.所有字段插入数据 语法: insert into 数据表名(字段名) values(插入的数据);(标准)insert into 数据表名values(插入的数据); 实例 ...
- 本地sh脚本创建以及利用ssh server远程运行sh脚本
想要同时运行多个非本地的sh脚本,用来实现运行同一网段下多机程序的集成,可以通过在每台机器上写sh脚本,再在本机上运行一个启动远程机器sh的脚本 首先需要在所有机器上安装openssh-server ...
- 小程序仿QQ侧滑例子
缩放:wxml <!--page/one/index.wxml--> <view class="page"> <view class="pa ...
- linux (centOS)安装jdk+tomcat+nginx
一..安装jdk, 下载jdk有两种方式: 1.直接去官网找相应版本下载:http://www.oracle.com/technetwork/java/javase/downloads/index.h ...
- sklearn.preprocessing.LabelBinarizer
sklearn.preprocessing.LabelBinarizer
- day03字符串
字符串 1.方法详细内容 方法 强制转换 ##### 1.大小写转换 Value.upper() / value.lower() new_value=value.upper() print(new_v ...
- [CSL 的魔法][求排序最少交换次数]
链接:https://ac.nowcoder.com/acm/contest/551/E来源:牛客网题目描述 有两个长度为 n 的序列,a0,a1,…,an−1a0,a1,…,an−1和 b0,b1, ...
