jquery $.each()遍历json数组
使用jQuery的$.each()方法来遍历一个数组对象
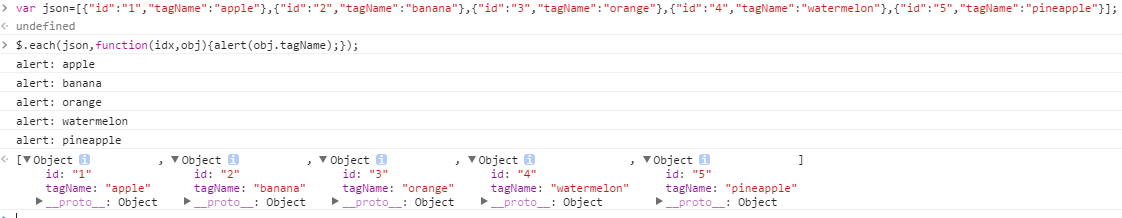
var json=[
{"id":"1","tagName":"apple"},
{"id":"2","tagName":"banana"},
{"id":"3","tagName":"orange"},
{"id":"4","tagName":"watermelon"},
{"id":"5","tagName":"pineapple"}];
$.each(json,function(idx,obj)
{alert(obj.tagName);
});
结果:

但是如果声明的是一个json字符串(用单引号或双引号),那么不能直接用上面的方法遍历,否则会报错:
var json='[
{"id":"1","tagName":"apple"},
{"id":"2","tagName":"banana"},
{"id":"3","tagName":"orange"},
{"id":"4","tagName":"watermelon"},
{"id":"5","tagName":"pineapple"}]';
$.each(json,function(idx,obj){alert(obj.tagNmae);});

所以如果声明的是字符串,那么便遍历的时候应该先用json.parse()或者jquery的方法$.parseJSON将字符串转化为JavaScript对象
$.each(JSON.parse(json),function(idx,obj)
{alert(obj.tagNmae);
});
或者
$.each(JSON.parse(json),function(idx,obj)
{alert(obj.tagNmae);
});

jquery $.each()遍历json数组的更多相关文章
- jquery $.each遍历json数组方法
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/ ...
- JQuery遍历json数组的3种方法
这篇文章主要介绍了JQuery遍历json数组的3种方法,本文分别给出了使用each.for遍历json的方法,其中for又分成两种形式,需要的朋友可以参考下 一.使用each遍历 $(functio ...
- 如何利用JavaScript遍历JSON数组
1.设计源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. ...
- $.each遍历json数组
1.遍历单层json数组 我们把idx和obj都打印出来看看,到底是什么东西 var json1 =[{"id":"1","tagName" ...
- Json格式循环遍历,Json数组循环遍历
Json格式数据如何遍历,这里我们可以用for..in实现 例如最简单的json格式 , 'handsome' : 'yes' }; for( var key in json1 ){ console. ...
- jquery遍历获取带checkbox表格的选中值以及遍历json数组
今天整理了一下jquery遍历的两个用法,分享给大家. 1.$().each 主要用来遍历DOM元素,获取DOM的值或样式等. 2.$.each() 主要用来遍历后台ajax返回的json数组,循环将 ...
- 遍历json数组实现树
今天小颖在工作中遇到要遍历树得问题了,实现后,怕后期遇到又忘记啦,所以记录下嘻嘻,其实这个和小颖之前写过得一篇文章 json的那些事 中第4点有关json的面试题有些类似. 数组格式: v ...
- 【转】 jquery遍历json数组方法
$(function () { var tbody = ""; //------------遍历对象 .each的使用------------- //对象语法JSON数据格式(当服 ...
- jQuery遍历Json数组
var jsonArray= [{ "name": "张三", "password": "123456"},{ &qu ...
随机推荐
- 纯css抖动效果
HTML: <button class="shake">按钮</button> CSS: .shake{ width: 120px; height: 33p ...
- numpy库的常用方法
np.abs() 计算数组各元素的绝对值1 a= [0,1,2,3,4,-5,9,-3,12,-4] np.abs(a)out: array([ 0, 1, 2, 3, 4, 5, 9, 3, 12, ...
- React 入门学习笔记整理(一)——搭建环境
使用create-react-app脚手架搭建环境 1.安装node .软件下载地址:https://nodejs.org/en/,我下的推荐的版本. 安装之后测试是否安装成功.windows系统下, ...
- windows 2012 r2企业版没有界面
windows 2012 R2系统进去以后只有CMD命令窗口,没有图形化界面,除了cmd其余的全部是黑的.在网上搜了很多,都是大同小异的解决方法,但根本解决不了.今天再这里分享的这个方法很简单,不用重 ...
- CSS 实现隐藏滚动条同时又可以滚动
方法1: 利用 css 3 的新特性 -webkit-scrollbar, 但是这种方式只兼容chrome,不兼容 火狐 和 IE. /* for Chrome */ .content::-webk ...
- Linux 下修改网卡接口名
Linux下修改网卡接口名 by:授客 QQ:1033553122 (测试环境:CentOS-6.0-x86_64-bin-DVD1.iso+Vmware) 作用 可以用于解决类似如下Device n ...
- Sublime Text3 安装 markdownediting插件 报错 Error loading syntax file "Packages/Markdown/Markdown.tmLanguage":
问题: Error loading syntax file "Packages/Markdown/Markdown.sublime-syntax": 解决方法: ./Data/Lo ...
- The stacking context
文档中的层叠上下文由满足以下任意一个条件的元素形成: 1. z-index 值不为 "auto"的 绝对/相对定位. 2. position位fixed. 3. opacity 属 ...
- SQL Server 临时表和表变量系列之选择篇
原文地址:https://yq.aliyun.com/articles/69187 摘要: # 摘要 通过前面的三篇系列文章,我们对临时表和表变量的概念.对比和认知误区已经有了非常全面的认识.其实,我 ...
- JavaScript 中的匿名函数((function() {})();)与变量的作用域
以前都是直接用前端框架Bootstrap,突然想看看Javascript,发现javascript是个非常有趣的东西,这里把刚碰到的一个小问题的理解做下笔录(废话不多说,上代码). /** * Exa ...
