python_day12_html
目录:
- 简单web的服务器代码
- html简介
- html常用标签
一、简单web的服务器代码
1、简单python服务器代码:
import socket
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
#建立对象
sock.bind(('localhost',))
#将对象绑定到端口
sock.listen()
#监听
while True:
print("server is working.....")
conn, address = sock.accept()
request = conn.recv() # 收数据
conn.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n<h1>Hello Yuan</h1>","utf8")) # 发送包头
conn.close() # 关闭连接
if __name__ == '__main__':
main()
二、html简介
1、html定义:
HTML(HyperText MarkUp Language)超文本标记语言,通过使用标记来描述文档结构和表现形式的一种语言,由浏览器进行解析,然后把结果显示在网页上,通俗的讲它就是服务器发送的字符串到浏览器,通过浏览器能解析的规则用HTML来描述, 它是网页构成的基础,你见到的所有网页都离不开HTML,所以学习HTML是基础中的基础
HTML语言是一种标记语言,不需要编译,直接由浏览器执行
HTML文件是一个文本文件,包含了一些HTML元素, HTML文件是一个文本文件,包含了一些HTML元素,标签等.
HTML文件必须使用html或htm为文件名后缀
HTML是大小写不敏感的,HTML与html是一样的
2、Html和CSS、js的关系
如果把Html比作一个赤裸裸的人,那么css就是给这个人穿上华丽的服装,js就是可以把这个人动起来。
- HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
- CSS样式是表现(外观控制)。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
- JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
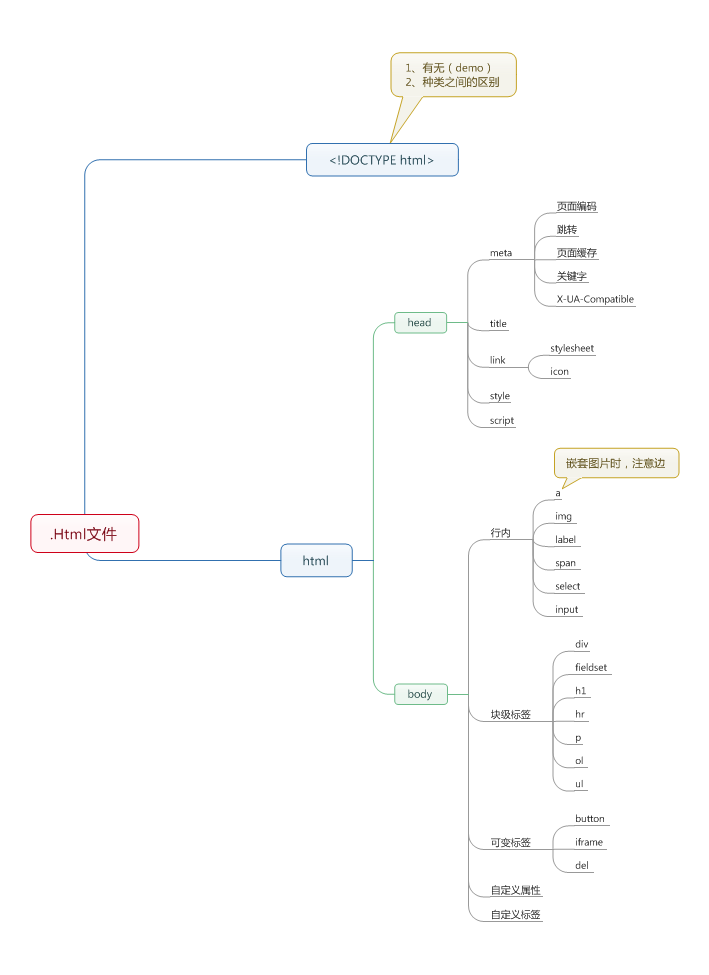
3、html结构

- <!DOCTYPE html> 告诉浏览器使用什么样的html或者xhtml来解析html文档
- <html></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>。
- <head></head>元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
- <title></title>定义网页标题,在浏览器标题栏显示。
- <body></body>之间的文本是可见的网页主体内容。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test1</title>
</head>
<body>
<p>第一个html</p>
</body>
</html>
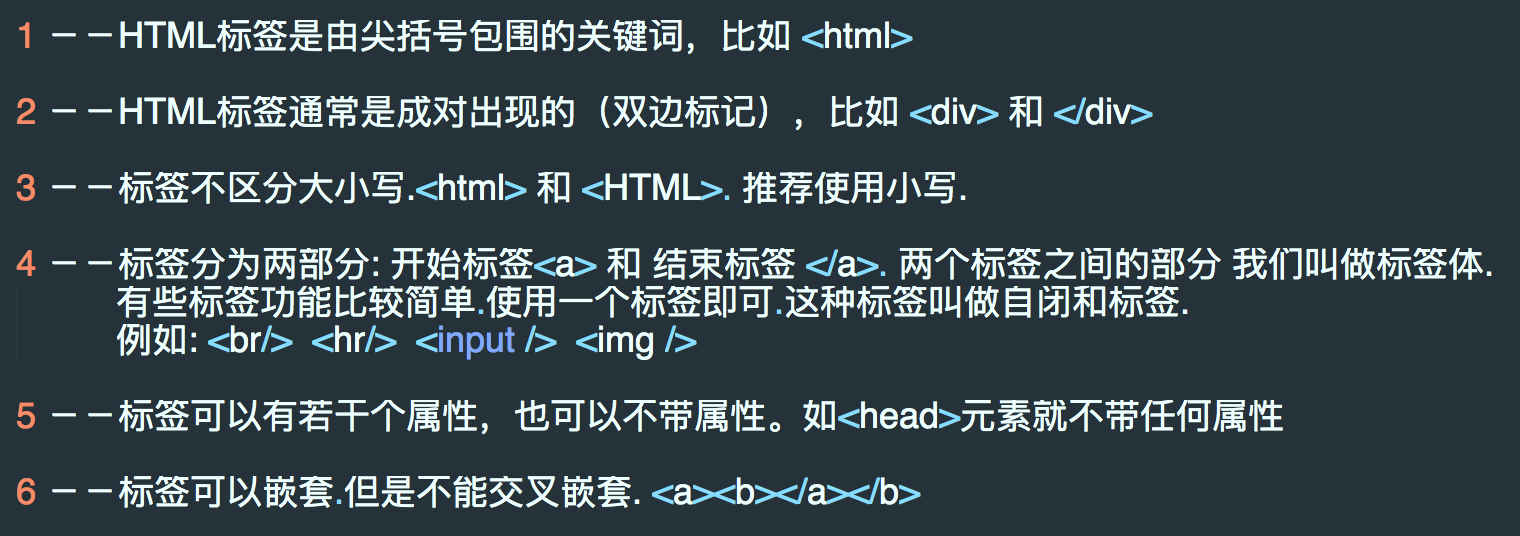
4、html标签格式

标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
三、html常用标签
1、<!DOCTYPE>标签
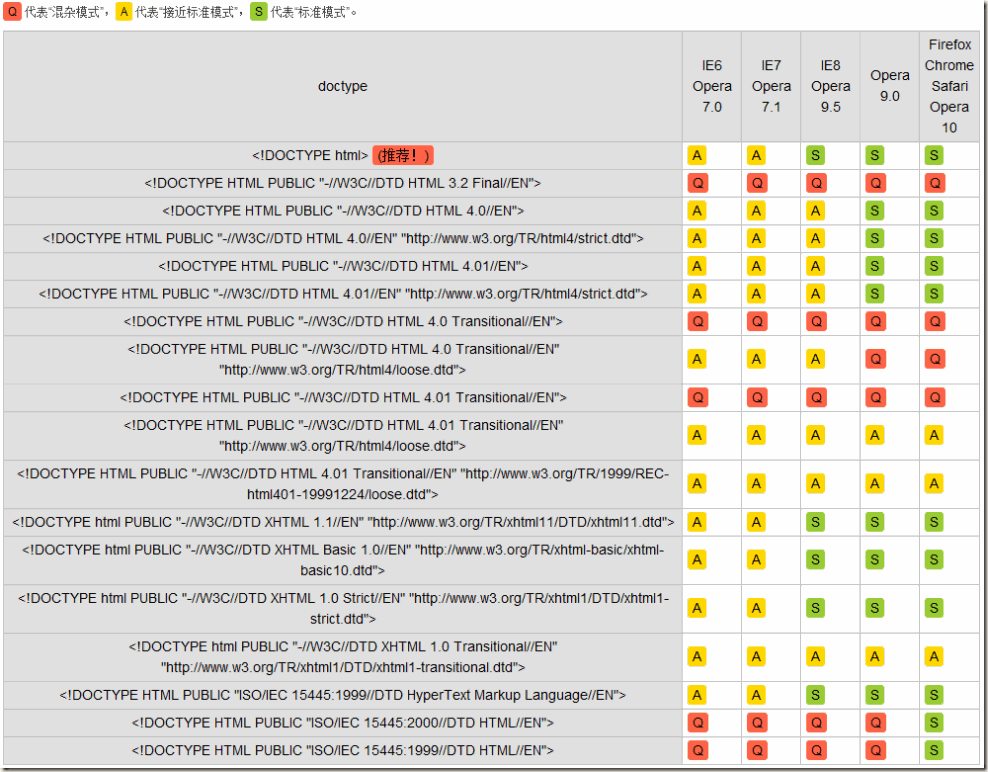
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
- BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
- CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat。
如下就是列举出来的部分解析html的规则。

2、head部分
1)<meta>标签
meta介绍
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(1)页面编码
<meta http-equiv="content-Type" charset="UTF-8"> #指定编码类型为UTF-8
(2)刷新和跳转
<meta http-equiv="refresh" content="5"> #指定每5秒刷新一次
<meta http-equiv="refresh" Content="1;Url=http://www.cnblogs.com/luotianshuai/" /> #指定1秒之后跳转页面至另一个网页
(3)关键字
关键字的作用:一般是让爬虫之类的收录程序,当他们在爬你的网站的时候,如果你有关键字,那么他们会优先把关键字收录到他们的记录中,比如百度:如果他们收录之后,他们搜索你的关键字的时候,就能找到咱们的网站。
<meta name="keywords" content="博客,Mr、心弦,帅哥,罗天帅">
(4)描述
例如cnblog里的就是一个描述:
<meta name="description" content="博客园是一个面向开发者的知识分享社区。自创建以来,博客园一直致力并专注于为开发者打造一个纯净的技术交流社区,推动并帮助开发者通过互联网分享知识,从而让更多开发者从中受益。博客园的使命是帮助开发者用代码改变世界。">
(5)X-UA-Compatible
X-UA-Compatible 这个是IE8特有的,知道即可,因为做前端的同学都很害怕IE因为他们问题比较多各个版本问题很诡异,当IE8的时候微软想把各个版本的统一,那么这个参数就出现了,他为了向下兼容,如下的代码如果使用IE8的时候他会以IE7的模式运行。
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
2)title
网页头部信息
如:加上<title>test1</title>
效果:

3)Link
网页头部图标
如加上:
<link rel="shortcut icon" href="favicon.ico"> #href是图片的路径+名字
<link rel="stylesheet" href="css.css">
4)Style
1、在当前文件中写Css样式
2、在其他文件中写Css样式类似python的模块导入的方式把Css样式导入到当前文件中使用
5)Script
1、在当前文件中写JS
2、在其他文件中写JS类似python的模块导入的方式把JS导入到当前文件中使用
<script src="hello.js"></script>
3、<body>内常用标签
1)块级标签和内联标签
块级标签:<p><h1><table><ol><ul><form><div>
内联标签:<a><input><img><sub><sup><textarea><span>
block(块)元素的特点
① 总是在新行上开始;
② 高度,行高以及外边距和内边距都可控制;
③ 宽度缺省是它的容器的100%,除非设定一个宽度。
④ 它可以容纳内联元素和其他块元素
inline(内联)元素的特点
① 和其他元素都在一行上;
② 高,行高及外边距和内边距不可改变;
③ 宽度就是它的文字或图片的宽度,不可改变
④ 内联元素只能容纳文本或者其他内联元素
对行内元素,需要注意如下
设置宽度width 无效。
设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。
设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
2)基本标签
<h1>~<h6> 标题标签.
<p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
style="text-indent: 2em"可以设置样式为首行缩进两个字符。
<blockquote></blockquote>可以用来设置整个段落的缩进。
<b> <strong>: 加粗标签.
<strike>: 为文字加上一条中线.
<u>: 文字下方加下划线.
<em> <i>: 文字变成斜体.
<sup>和<sub>: 上角标 和 下角标.
<br>:换行.
<hr>:水平线.
<div>
块级标签。块级标签常用于布局,行级标签常用语显示内容。
div的显示通常使用id或class来标识。id为唯一的标签标识,class为标签的类标识。
div的大小是由内容来决定的,默认情况下,高度由内容的高度决定,宽度适应屏幕。
可以容纳其他元素,是一个容器。
<span>
3)特殊符号
> >
< <
空格
" 引号
© 版权符号
特殊符号 符号码
" " ;
& & ;
< < ;
> > ;
© © ;
® ® ;
± ± ;
× × ;
§ § ;
¢ ¢ ;
¥ ¥ ;
· · ;
&euro ;
£ £ ;
™ &trade ;
4)<a> 超链接标签(锚标签)
重要属性有三个:href、target、name
href 超链接地址:可以是Web上任意资源,包括图片,网页,样式,脚本文件等。href="#"时,表示被链接页面就是当前页面。
target 文档打开时要显示的目标位置,属性值一般有:_blank(新窗口中打开)、_self(默认,在超链接所在的容器中打开)、_parent(在超链接的父容器中打开)、_top(整个容器中打开)、name(框架名称)。
name 锚记名称。作用:跳转到文档的某个地方。返回首页。
# 跳转网页
<a href="http://cnblogs.com/suoning" target="_blank">Nick Blogs</a> # 跳转锚记书签名称
<a name="top"><h3>Top!</h3></a>
<div style="height: 800px"></div>
<a href="#top">top</a>
.标签最简式
<a href="mailto:xxx@xx.com">邮件联系</a>
.标签帮你填抄送地址
<a href="mailto:xxx@xx.com?cc=xxxx@xx.com">邮件联系</a>
.标签帮你填暗送地址
<a href="mailto:xxx@xx.com?bcc=xxxx@xx.com">邮件联系</a>
.暗,抄
<a href="xxxxx@xx.com">邮件联系</a>
.标签帮你填主题
<a href="mailto:xxx@xx.com?subject=这是主题">邮件联系</a>
.填邮件内容
<a href="mailto:xxx@xx.com?body=这是内容">邮件联系</a>
.多址发送
<a href="mailto:xxx@xx.com,xxxx@xx.com">邮件联系</a> mailto标签发送邮件实例
mailto标签发送邮件实例
# http://shang.qq.com/v3/widget.html <a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=630571017&site=qq&menu=yes"><img border="" src="http://wpa.qq.com/pa?p=2:630571017:51" alt="点击这里给我发消息" title="点击这里给我发消息"/></a>
<a href="tencent://message/?uin=630571017" target="_blank"><img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:13></a> # 更多图片地址如下:
# http://wpa.qq.com/pa?p=1:707321921:1
# http://wpa.qq.com/pa?p=1:707321921:2
# http://wpa.qq.com/pa?p=1:707321921:3
# http://wpa.qq.com/pa?p=1:707321921:4
# http://wpa.qq.com/pa?p=1:707321921:5
# http://wpa.qq.com/pa?p=1:707321921:6
# http://wpa.qq.com/pa?p=1:707321921:7
# http://wpa.qq.com/pa?p=1:707321921:8
# http://wpa.qq.com/pa?p=1:707321921:9
# http://wpa.qq.com/pa?p=1:707321921:10
# http://wpa.qq.com/pa?p=1:707321921:11
# http://wpa.qq.com/pa?p=1:707321921:12
# http://wpa.qq.com/pa?p=1:707321921:13 连接qq示例二
5)<img> 图形标签
行级标签,用来显示图片。
重要属性有:src、title、alt、width、height、align。
src 图片地址。
title 鼠标悬浮在图片上的文字。
alt 图片找不到时要替换的文字。如果图片资源使用的是外网资源,则不会显示要替换的文字。如果使用的是本网站的资源(相对路径给出),则找不到图片时会显示替换的文字,并保留图片设置的宽高结构。
align 图片周围文字的垂直对齐情况。常用的属性值有:top(与图片的顶部对齐)、middle(与图片的中部对齐)、bottom(默认,与图片的底部对齐)。
width 图片的宽
height 图片的高 (宽高两个属性只用一个会自动等比缩放.)
<img src="http://images.cnblogs.com/cnblogs_com/suoning/845162/o_ns.png" alt="图片加载失败。。。" title="The knife girl, kiss"/>
6)列表标签
<ul> :无序列表标签
<li>:列表中的每一项.
<ol> :有序列表标签
<li>:列表中的每一项.
<li>主要的属性有:type、value两个:
- type指明项目的类型,属性值有:A,a,I,i,1,disc(实心圆),square(实心正方形),circle(空心圆)。
- value表示序号值从几开始。
<dl> 定义列表
<dt> 列表标题
<dd> 列表项
<ur>
<li type="circle">A</li>
<li type="">B</li>
<li type="">C</li>
</ur>
<ol>
<li value=""></li>
<li></li>
</ol>
<dl>
<dt><i>标题</i></dt>
<dd>第一项</dd>
<dd>第二项</dd>
<dd>第三项</dd>
</dl>
7、<table> 表格标签
<table border="">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
</tr>
</thead>
<tbody>
<tr>
<th>.</th>
<td>nick</td>
</tr>
<tr>
<th>.</th>
<td>jenny</td>
</tr>
</tbody>
</table>
<table> 表格标签
- border:(表格边框)
- align(水平对齐方式)
- bgcolor(背景颜色)
- cellpadding(内边距,单元格与内容之间的距离)
- cellspacing(外边距,单元格的间距,设置为0时,表格变为实线表格)
- width(表格的宽度,可以用%或者像素,最好通过css来设置长宽)
<caption> 表格的标题
<tr> 表格的数据行,table row
<th> 表格的表头名称,与<td>不同在于文字采用加粗居中的形式显示,table head cell
<td> 单元格,用来显示表格内容,table data cell
<thead> 表格头部,使结构更加分明
<tbody> 表格主体部分,使结构更加分明
rowspan 单元格竖跨多少行,作用在th或者td上
colspan 单元格横跨多少列(即合并单元格),作用在th或者td上
<table>
<caption>xxxxxxxxxx</caption>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>女神</th>
</tr>
</thead>
<tbody>
<tr>
<th>.</th>
<td>nick</td>
<td></td>
<td>可可西</td>
</tr>
<tr>
<th>.</th>
<td>jenny</td>
<td></td>
<td>nick!!!</td>
</tr>
</tbody>
</table>
8)<form>表单标签
表单属性
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中。
属性:action、method、enctype
action 表单要提交的地址,用于处理表单的内容(一般是提交字典到后台的一个接口,这个接口是java写成的,提交到这个接口后后台就知道如何处理这些数据了)。
method 提交的方法,默认是get方式提交。
get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
post:1.提交的键值对不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
enctype 对表单数据进行编码,默认都是要编码的。格式为:application/x-www-form-urlencoded(表单默认的编码格式,表单发送前对所有字符进行编码。编码规则:空格转换为“+”号,特殊符号转换为ASC HEX值)。提交普通的文本内容到服务器就可以采用这种默认的编码方式。当你需要提交的是一个文件时,编码就需要采用另一种格式:multipart/form-data(不对字符编码,文件上传时使用)。text/plain(是一种纯文本编码,空格转换为“+”号,但是不对特殊字符进行编码)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="https://www.baidu.com/s">
<input type="text" name="wd">
<input type="submit" value="百度一下">
</form>
</body>
</html> 百度搜索示例
百度搜索示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="https://www.sogou.com/web">
<input type="text" name="query">
<input type="submit" value="搜狗搜索">
</form>
</body>
</html> 搜狗搜索实例
搜狗搜索实例
表单元素
<input> type 属性:
text 文本框输入(默认text文本框类型)。
autocomplete(自动完成输入的内容,要求表单元素要有name属性才有自动完成的效果,off表示自动完成不可用,on表示自动完成可用)
disabled(设置或者获取控件的状态,默认是false即可用,等于true时不可用,不能输入内容)
password 密码框。(以下属性text和password共有)
size(指定表单元素的初始宽度。当type为text或password时,表单元素的大小以字符为单位,对于其他元素,宽度以像素为单位)
maxlength(type为text或password时,表示输入的最大字符数),有利于防止sql的注入攻击
readonly 只读.
placeholder 框内预置内容(灰色),写上内容时才消失
radio 单选按钮。属性:
name(将name的值设置为相同值,才表示一组数据,才能实现单选功能)
value(必须要写,提交到服务器的key值,实际开发过程中value一般是编号)
checked(是否被选中的状态)
checkbox 复选框。
name(名字一定要一样一样的,才表示是一组数据,添加到同一value值列表提交到服务器)
value(必须要写,提交到服务器的key值,实际开发过程中value一般是编号)
checked(是否被选中的状态)
file 文件域,上传文件(不同的浏览器表现形式不同)
submit 提交按钮。用于提交表单。
reset 重置按钮。清空表单的输入,恢复到表单默认的状态。
button 普通按钮。一般结合javascript使用。
image 图片按钮,用来提交表单,与submit是一样的效果。
src(图片路径)
hidden 隐藏字段。
value(隐藏的内容)
color 颜色标签。value指定颜色值(采用#十六进制数表示)。
date 日期。value值指定默认的日期,格式为****-**-**(年月日)。
datetime-local 显示本地时间,value值指定默认的时间,格式为2016-05-20T11:10:10(年月日T时分秒)。
number 数字向上或者向下滑动。可以填数字然后向上或者向下选择不同的值。
range 滑动标签。min(指定最小值)、max(指定最大值)、value(指定当前默认值)。
week 每年的周数。value指定哪一年第几周,格式为2016-W25(2016年第25周)。
<textarea> 文本域标签。默认表现形式是可以输入很多行文本的文本框。
name (表单提交项的key)
cols(设置文本域宽度)
rows(设置文本域高度,即行数)
<select> 下拉框标签。使用时要结合<option>子标签一起使用。
name:表单提交项的key
size:选项个数
multiple:多选
<option> 下拉选中的每一项
- value(表单提交项的值)
- selected(selected下拉选默认被选中)
<optgroup>为每一项加上分组
<label> 把元素与文本结合起来
友好设计:不只是选中复选框才能选中并打钩,要求点击对应的文字也能选中该复选框。
这种情况下要用到<label>标签的for属性(设置或获取给定标签对象指定到的对象,值=另一个元素的id号即可)
<label for="name">姓名</label>
<input id="name" type="text">
<fieldset> 对表单中的相关元素进行分组
<fieldset>
<legend>温馨提示</legend>
<div align="middle">不要忘记点赞哦 ==</div>
</fieldset>
结果:

value: 表单提交项的值
对于不同的输入类型,value 属性的用法也不同:
- type="button", "reset", "submit" - 定义按钮上的显示的文本
- type="text", "password", "hidden" - 定义输入字段的初始值
- type="checkbox", "radio", "image" - 定义与输入相关联的值
python_day12_html的更多相关文章
随机推荐
- 为嵌入式全志V3s荔枝派板卡添加USB MT7601U(小米随身WIFI)驱动
折腾了了一天终于scan出环境热点了,感觉本来挺简单的事情,网上教程一大把还费了一天的劲,很丧.不过网上教程虽多,但是还还是有些不同之处的,现在特意总结一下 全志V3s荔枝派板卡 添加该驱动的过程. ...
- Python——python读取xml实战,作业6(python programming)
cd_catalog.xml <?xml version="1.0" encoding="ISO-8859-1"?> <!-- Edited ...
- DeepLearning初窥门径
说明: 最近在看Ng的DL课程,感觉说的非常好,浅显易懂! 本来打算记录一下自己的学习过程,网上几个大神总结的太完美了,根本没必要自己去写了,而且浪费时间~~ 网易地址:http://mooc.stu ...
- JVM 符号引用与直接引用
Java类从加载到虚拟机内存中开始,到卸载出内存为止,它的整个生命周期包括,加载 ,验证 , 准备 , 解析 , 初始化 ,卸载 ,总共七个阶段.其中验证 ,准备 , 解析 统称为连接. ...
- JVM-即时编译JIT
编译简介 在谈到JIT前,还是需要对编译过程有一些简单的了解. 在编译原理中,把源代码翻译成机器指令,一般要经过以下几个重要步骤: 什么是JIT1.动态编译(dynamic compilation)指 ...
- gentoo ebuild 私人portage
最近考虑搞个私人 portage, 用于一些软件的安装和管理. mkdir -p /usr/local/portage/app-misc/hello-world cd $_ cp /usr/porta ...
- Django文件存储(一)默认存储系统
Django默认使用的文件存储系统'django.core.files.storage.FileSystemStorage'是一个本地存储系统,由settings中的DEFAULT_FILE_STOR ...
- html2canvas html截图插件
以下我总结了一些注意事项,在代码中注释了,仅供参考. html2canvas.js点击付:完整使用的demo ,如下: <!DOCTYPE html><html lang=" ...
- ABAP-加密解密
report zco_test. data:o_encryptor type ref to cl_hard_wired_encryptor, o_cx_encrypt_error type ref t ...
- Adjacent Bit Counts(01组合数)
Adjacent Bit Counts 4557 Adjacent Bit CountsFor a string of n bits x 1 , x 2 , x 3 ,..., x n , the a ...
