easyUI使用dailog实现弹出框带表单功能
本文为博主原创,未经允许不得转载:
示例如下:
需要注意的地方在id为win的div中需要有:closed="true"这个属性,这个属性为控制dailogn对话框显示与隐藏的属性。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery EasyUI</title>
<link rel="stylesheet" type="text/css" href="easyui.css">
<link rel="stylesheet" type="text/css" href="icon.css">
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.easyui.min.js"></script>
<script type="text/javascript" src="datagrid-detailview.js"></script>
</head>
<body> <a id="name_add_but" href="#" data-options="iconCls:'icon-add'" class="my_but"
style="vertical-align: middle;">新增</a> <div id="win" class="easyui-dialog" title="提示" style="width: 400px; padding: 10px 20px; height: 410px;"
closed="true" buttons="#dlg-buttons">
<form id="fm" name="frm" method="post" style="margin-top: 20px; margin-left: 20px;">
<div class="fitem">
<label>文件名称:</label>
<textarea id="input1" name="fileName" data-options="multiline:true" style="width: 260px;height:90px;"></textarea>
</div>
<div id="dlg-buttons" style="display: block">
<a id="confirm" href="javascript:void(0)" class="easyui-linkbutton c6" iconcls="icon-ok" onclick="submitForm()" style="width: 90px">提交</a>
<a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-cancel" onclick="javascript:$('#win').dialog('close')" style="width: 90px">取消</a>
</div>
</form>
</div>
<script>
$('#name_add_but').linkbutton({
onClick: function () {
addFile();
}
});
$('#input1').textbox({
prompt: "请输入文件名称,多个文件请换行输入",
});
function addFile(){
$('#win').dialog({
title: '新增',
width: 450,
height: 240,
top:150,
closed: false,//显示对话框
cache: false,
modal: true
});
}
function submitForm(){
$('#win').dialog({
closed: true, // 隱藏列表
});
alert("添加成功");
}
</script>
</body>
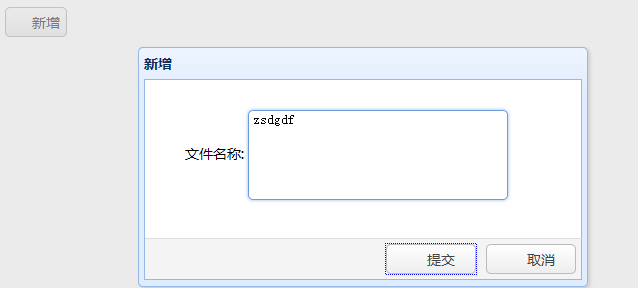
实现效果:

点击提交按钮出现:

easyUI使用dailog实现弹出框带表单功能的更多相关文章
- JEECG弹出框提交表单
一.设备主页面(deviceMain.jsp) <t:dgToolBar title="编辑设备" icon="icon-edit" url=" ...
- Android 自定义弹出框带EditText
EditText 布局页面 edittext_ownername_dialog.xml: <?xml version="1.0" encoding="utf-8&q ...
- vue iview modal弹出框 form表单验证
一.ref="addApply" :model="addApply" :rules="ruleValidate" 不要忘记prop 二. ...
- js简单显示和隐藏div,触发超链接,动态更改button值,setInterval()简单使用,jquery easyui弹出框简单使用 .
js简单显示和隐藏div .<!DOCTYPE html> .<html> .<head> .<meta charset="UTF-8"& ...
- 玩转EasyUi弹出框
这两天在搞EasyUi的弹出框,弹出框之前也搞过很多个版本,总是觉得不那么完美,刚好最近有时间,就往多处想了想,功能基本上达到我的预期,并且在开发过程中遇到很多小技巧,特撰文如下. 走起:在EasyU ...
- Axure Base 09 带遮罩层的弹出框
示例原型下载:小楼Axure原创元件-带遮罩层的弹出框 实现目标: 1. 点击按钮弹出带遮罩层的对话框: 2. 页面上下左右滚动时,弹出的对话框水平和垂直始终居中. 实现步骤如下: 1. 拖入 ...
- 尝试用React写几个通用组件 - 带搜索功能的下拉列表,开关切换按钮,弹出框
尝试用React写几个通用组件 - 带搜索功能的下拉列表,开关切换按钮,弹出框 近期正在逐步摸索学习React的用法,尝试着写几个通用型的组件,整体项目还是根据webpack+react+css-me ...
- 弹出框中选项卡的运用(easyUI)
先看一下页面效果: 此处有两个知识点:一个是弹出框的运用,一个是选项卡的运用 分析一下该HTML代码,最外面一个div是弹出框的,默认是关闭状态,可通过ID来控制弹出框的开关,该div的样式是easy ...
- 去掉网页中alert和confirm弹出框自带的网址
去掉网页中alert和confirm弹出框自带的网址 Alert: <script> window.alert = function(name){ var iframe = documen ...
随机推荐
- react-redux简单实用
首先了解一个过程,redux 肯定是通过在组件中出发一个方法(事件),我们可以实现一个简单的例子播放和停止播放(写到这今日心情不好,下次继续) redux需要安装 以下依赖:cnpm install ...
- python----下载与安装
在 Windows 上安装 Python 在 Windows 上安装 Python 请按如下步骤进行. 首先,登录 https://www.python.org/downloads/ 页面,可以在该页 ...
- Django中URL有关
django 模板中url的处理 在模板中直接添加‘/home’这样的链接是十分不推荐的,因为这是一个相对的链接,在不同网页中打开可能会返回不一样的结果. 所以推荐的是 1 <a href= ...
- iOS 弹出菜单UIMenuController的基本使用
UIMenuController,弹出菜单@implementation DragView{ CGPoint startLocation; CGFloat rotation;}-(inst ...
- 范进中Nature——儒林外史新义
范进中Nature——儒林外史新义 范进发了文章回办公室,实验室一块儿搬砖的挂名作者俱各欢喜.正待烧锅煮方便面,只见他老板胡副教授,手里拿着一包外卖和一瓶红星二锅头,走了进来.范进向他作揖,坐下.胡副 ...
- mysql脚本手动修改成oracle脚本
今天有一个需求,立了一个新项目,新项目初步定了使用了现有的框架,但数据库要求由原来的mysql改成oracle,所以原来的基础版本的数据库脚本就需要修改成符合oracle的脚本,修改完成后,总结了一下 ...
- php 连接 数据库
$mysql_server_name='localhost'; //改成自己的mysql数据库服务器 $mysql_username='root'; //改成自己的mysql数据库用户名 mysql默 ...
- Redis入门到高可用(十三)—— 发布订阅
一.模型 二.主要API 1.publish(发布命令) 2.subcribe(订阅) 3.取消订阅(unsubcribe) 4.其他API 三.消息队列功能 redis实现消息队列功能 应用场景:抢 ...
- javascript常用的操作
1.concat() 连接两个或更多的数组,并返回一个新的数组.注意:该方法不会改变原数组 var arry1=["李四",“王二”]: var arry2=['赵柳',“李旺 ...
- java代码操作solr搜索引擎的增删查改
所需的包如图: 代码如下:package solr; import java.util.List;import java.util.Map; import org.apache.solr.client ...
