R语言-线图(二)
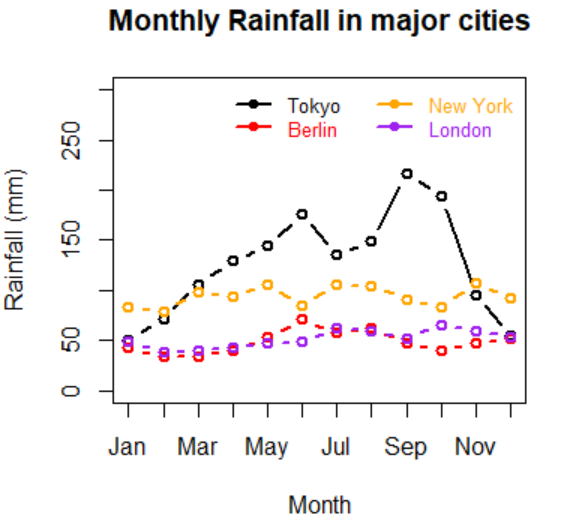
1.线图示例
plot()为高水平作图命令,axis()、lines()、legend()都为低水平作图命令
- > rain<-read.csv("cityrain.csv")
- > plot(rain$Tokyo,type="b",lwd=2, #type ="b"表示即画散点也画直线,lwd设置线宽
- + xaxt="n",ylim=c(0,300),col="black", #xaxt="n"表示不显示X轴刻度
- + xlab="Month",ylab="Rainfall (mm)",
- + main="Monthly Rainfall in major cities")
- > axis(1,at=1:length(rain$Month),labels=rain$Month) #画坐标轴,1表示方向
- > lines(rain$Berlin,col="red",type="b",lwd=2)
- > lines(rain$NewYork,col="orange",type="b",lwd=2)
- > lines(rain$London,col="purple",type="b",lwd=2)
- > legend("topright",legend=c("Tokyo","Berlin","New York","London"), #增加图例
- + lty=1,lwd=2,pch=21,col=c("black","red","orange","purple"), #lty设置线形,pch设置线上点的形状
- + ncol=2,bty="n",cex=0.8, #ncol=2表示图例为两列,bty="n"表示图例没有边框
- + text.col=c("black","red","orange","purple"), #图例中字体颜色
- + inset=0.01) #图例与边缘的距离

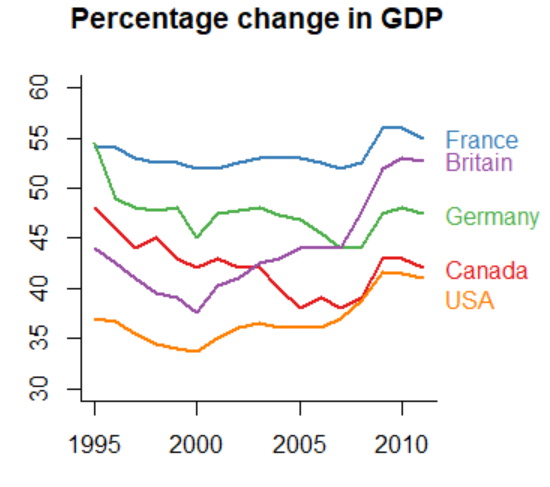
2.用线图描画时间序列
- > gdp<-read.table("gdp_long.txt",header=T)
- > library(RColorBrewer)
- > pal<-brewer.pal(5,"Set1") #用调色板包生成5种颜色
- > par(mar=par()$mar+c(0,0,0,2),bty="l") #mar留白边
- > plot(Canada~Year,data=gdp,type="l",lwd=2,lty=1,ylim=c(30,60),
- + col=pal[1],main="Percentage change in GDP",ylab="")
- > mtext(side=4,at=gdp$Canada[length(gdp$Canada)],text="Canada", #标识文本,side设置方向,at设置位置
- + col=pal[1],line=0.3,las=2) #line设置粗细,las设置方向
- > lines(gdp$France~gdp$Year,col=pal[2],lwd=2)
- > mtext(side=4,at=gdp$France[length(gdp$France)],text="France",
- + col=pal[2],line=0.3,las=2)
- > lines(gdp$Germany~gdp$Year,col=pal[3],lwd=2)
- > mtext(side=4,at=gdp$Germany[length(gdp$Germany)],text="Germany",
- + col=pal[3],line=0.3,las=2)
- > lines(gdp$Britain~gdp$Year,col=pal[4],lwd=2)
- > mtext(side=4,at=gdp$Britain[length(gdp$Britain)],text="Britain",
- + col=pal[4],line=0.3,las=2)
- > lines(gdp$USA~gdp$Year,col=pal[5],lwd=2)
- > mtext(side=4,at=gdp$USA[length(gdp$USA)]-2, #位置下调2刻度
- + text="USA",col=pal[5],line=0.3,las=2)

R语言-线图(二)的更多相关文章
- R语言语法基础二
R语言语法基础二 重塑数据 增加行和列 # 创建向量 city = c("Tampa","Seattle","Hartford"," ...
- R语言︱情感分析—基于监督算法R语言实现(二)
每每以为攀得众山小,可.每每又切实来到起点,大牛们,缓缓脚步来俺笔记葩分享一下吧,please~ --------------------------- 笔者寄语:本文大多内容来自未出版的<数据 ...
- R语言实战(二)数据管理
本文对应<R语言实战>第4章:基本数据管理:第5章:高级数据管理 创建新变量 #建议采用transform()函数 mydata <- transform(mydata, sumx ...
- R语言入门(二)基础语法
1.help可以提供帮助,如help(nchar), help("[["),或者用?nchar也能获取帮助.example(nchar)可以获取到某个主题的使用方法. 2.ncha ...
- R 语言学习(二)—— 向量
1. 入门 将摄氏度转化为华氏度 >> 27*1.8+32 [1] 80.6 [1]:表示数字的向量索引号,在 R 语言中任何一个数字都看作一个向量. 向量化 >> temp ...
- Open Flash Chart 之线图(二)
上一节在研究Open Flash Chart时,漏掉不少东西,只是简单的熟悉了一下后端的属性设置.今天再来补充一下. 一.显示Open Flash Chart图表 Open Flash Chart 前 ...
- R语言实战(二)——数据分析基础知识
一.R中数据结构 1.数据集 通常是由数据构成的一个矩形数组,行 表示 观测(记录.示例),列 表示 变量(字段.属性) 2.R中的数据结构 3.向量 c()可以用来创建向量 > a <- ...
- [读书笔记] R语言实战 (二) 创建数据集
R中的数据结构:标量,向量,数组,数据框,列表 1. 向量:储存数值型,字符型,或者逻辑型数据的一维数组,用c()创建 ** R中没有标量,标量以单元素向量的形式出现 2. 矩阵:二维数组,和向量一 ...
- R语言学习记录(二)
4.对象改值 4.1.就地改值 比如: vec <- c(0,0,0,0,0,0,0) vec[1]<-100 #vec向量的第一个值就变为100 ####对于数据框的改值的方法,如下面的 ...
随机推荐
- linux command 4
#环境变量扩展 echo $PATH #算数表达式 echo $((3*5)) #参数扩展 echo ls *pdf #"" echo "$PATH $(cal)&quo ...
- jQuery-1.样式篇---属性与样式
jQuery的属性与样式之.attr()与.removeAttr() 每个元素都有一个或者多个特性,这些特性的用途就是给出相应元素或者其内容的附加信息.如:在img元素中,src就是元素的特性,用来标 ...
- Centos系统下 Gitolite安装与相关配置(git权限控制软件)
确保已经安装了最新版的git服务Git源码安装 Linux指定安装目录,并且创建了 用户名为git 的账户 修改.gitolite.rc #设置gitolite管理的仓库目录 GL_REPO_BAS ...
- python要开始记录了20181125
print('1.使用while循环输入 1 2 3 4 5 6 8 9 10') i = 1 while i < 10: i += 1 if i == 7: continue #print(' ...
- C# EasyHook MessageBox 示例(极简而全)
完整代码,原创无藏私,绝对实用.Windows10 X64 下调试通过,对 w3wp.exe, sqlserver.exe,notepad.exe,iexporer.exe 注入后,长时间运行稳定,未 ...
- read()、write()返回 Input/output error, Device or resource busy解决
遇到的问题,通过I2C总线读.写(read.write)fs8816加密芯片,报错如下: read str failed,error= Input/output error! write str fa ...
- 给idea添加类注释和方法注释模板
这是我找到的最好的,最简单明白的一文: https://blog.csdn.net/xiaoliulang0324/article/details/79030752
- Reference.svcmap: Could not load file or assembly
Reference.svcmap: Could not load file or assembly 在添加服务的时候出现如上错误, 把这个勾去掉就可以了.
- 微信小程序精品demo
http://www.jianshu.com/p/0ecf5aba79e1 感谢笔者的分享!
- PHP常用的转义函数
1. addslashes addslashes对SQL语句中的特殊字符进行转义操作,包括(‘), (“), (), (NUL)四个字符,此函数在DBMS没有自己的转义函数时候使用,但是如果DBMS有 ...
