学习animejs
1.安装方式
(1)npm install animejs
2.引入
import anime from 'animejs'
3.使用
(anime({
targets: 'div',
translateX: [
{ value: 100, duration: 1200 },
{ value: 0, duration: 800 }
],
rotate: '1turn',
backgroundColor: '#FFF',
duration: 2000,
loop: true
});
targets:DOM对象,
loop:动画循环播放
duration:动画时长(默认1000,单位毫秒,类型number),
delay:延迟(默认0,单位毫秒)
可写函数比如:
delay:function(target,下标) {
return 下标* 时间(毫秒)
}
达到的效果就是连续动画
easing:动画缓冲(缓冲函数,默认‘easeQutElastic’,类型string或自定义贝塞尔曲线坐标【数组】)
elasticity:弹性(默认500,类型number,range[0-1000])
translateX: X轴的值
translateY: y轴的值
retate:旋转
scale:大小变换
rotate:2D旋转 rotate:'1turn'(旋转一周)
direction :方向(默认normal,类型:normal,reverse反向,alternate会还原)
autoplay:自动播放(默认true)
timeline:通过创建时间轴按顺序播放动画
var myTimeline = anime.timeline({
direction: 'alternate',
loop: 3,
autoplay: false
})
使用.add()给timeline添加动画:
.add({
targets: '.square',
translateX: 250
})
.add({
targets: '.circle',
translateX: 250
})
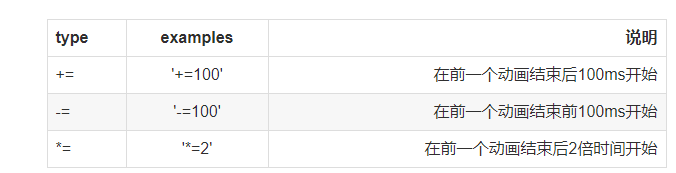
.offset() 1.定义时间轴动画的开始

.add({
targets: '.circle',
translateX: 250,
offset: '-=600' // 在前一个动画结束前600ms开始
})
2.使用数字在时间轴上定义绝对开始时间
.add({
targets: '.square',
translateX: 250,
offset: 1000 // Starts at 1000ms
})学习animejs的更多相关文章
- 从直播编程到直播教育:LiveEdu.tv开启多元化的在线学习直播时代
2015年9月,一个叫Livecoding.tv的网站在互联网上引起了编程界的注意.缘于Pingwest品玩的一位编辑在上网时无意中发现了这个网站,并写了一篇文章<一个比直播睡觉更奇怪的网站:直 ...
- Angular2学习笔记(1)
Angular2学习笔记(1) 1. 写在前面 之前基于Electron写过一个Markdown编辑器.就其功能而言,主要功能已经实现,一些小的不影响使用的功能由于时间关系还没有完成:但就代码而言,之 ...
- ABP入门系列(1)——学习Abp框架之实操演练
作为.Net工地搬砖长工一名,一直致力于挖坑(Bug)填坑(Debug),但技术却不见长进.也曾热情于新技术的学习,憧憬过成为技术大拿.从前端到后端,从bootstrap到javascript,从py ...
- 消息队列——RabbitMQ学习笔记
消息队列--RabbitMQ学习笔记 1. 写在前面 昨天简单学习了一个消息队列项目--RabbitMQ,今天趁热打铁,将学到的东西记录下来. 学习的资料主要是官网给出的6个基本的消息发送/接收模型, ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Unity3d学习 制作地形
这周学习了如何在unity中制作地形,就是在一个Terrain的对象上盖几座小山,在山底种几棵树,那就讲一下如何完成上述内容. 1.在新键得项目的游戏的Hierarchy目录中新键一个Terrain对 ...
- 《Django By Example》第四章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:祝大家新年快乐,这次带来<D ...
- 菜鸟Python学习笔记第一天:关于一些函数库的使用
2017年1月3日 星期二 大一学习一门新的计算机语言真的很难,有时候连函数拼写出错查错都能查半天,没办法,谁让我英语太渣. 关于计算机语言的学习我想还是从C语言学习开始为好,Python有很多语言的 ...
- 多线程爬坑之路-学习多线程需要来了解哪些东西?(concurrent并发包的数据结构和线程池,Locks锁,Atomic原子类)
前言:刚学习了一段机器学习,最近需要重构一个java项目,又赶过来看java.大多是线程代码,没办法,那时候总觉得多线程是个很难的部分很少用到,所以一直没下决定去啃,那些年留下的坑,总是得自己跳进去填 ...
随机推荐
- Java并发——Fork/Join框架与ForkJoinPool
为了防止无良网站的爬虫抓取文章,特此标识,转载请注明文章出处.LaplaceDemon/ShiJiaqi. http://www.cnblogs.com/shijiaqi1066/p/4631466. ...
- JavaScript判断对象有没有定义
if ( typeof(callbackfun) != "undefined" ) { callbackfun(); }
- 使用 mysqladmin debug 查看死锁信息
使用 mysqladmin debug 查看死锁信息 mysqladmin -S /mysql/data/mysql.sock debug 然后在error日志中,会看到: 11 lock struc ...
- JavaScript if 条件语句
JavaScript if 条件语句 使用: if(条件){ }else if(条件){ }else if(条件){ }else{ } 示例: // 判断相等 if(1==1){ } // 判断不等 ...
- UVA1329 Corporative Network
思路 用带权并查集维护到根的距离即可 代码 #include <cstdio> #include <algorithm> #include <cstring> #i ...
- 使用SpotBugs/FindBugs进行代码检查
原po:https://blog.csdn.net/zhangb00/article/details/8407070 SpotBugs 介绍 SpotBugs是Findbugs的继任者(Findbug ...
- [Vue]createElement参数
一.createElement 函数模板 // @returns {VNode} createElement( // {String | Object | Function} // 一个 HTML 标 ...
- gulp下单页面应用打包
项目地址:https://pan.baidu.com/s/1cu4WW2 之前已经说过多入口打包,最近正好做一个单页面应用,之前多人口是用webpack打包的,但是感觉webpack比较重,单页面我又 ...
- linux安装jdk及解压命令
注意事项:虚拟机安装的系统,不能从桌面直接拖拽传输文件,否则解压出错 查看系统自带安装的java rpm -qa | grep java 删除非.noarch文件 rpm -e --nodeps 文件 ...
- .NET:bin 与 obj,Debug 与 Release ,区别与选择
bin 与 obj bin 目录:用来存放编译的结果. ( bin是二进制binrary的英文缩写,因为最初C编译的程序文件都是二进制文件 ) 编译的结果,有 Debug 和 Release 两个版本 ...
