PIE SDK与GeoServer结合说明文档
1. GeoServer简介
GeoServer是OpenGIS Web服务器规范的J2EE实现的社区开源项目,利用GeoServer可以方便的发布地图数据,允许用户对特征数据进行更新、删除、插入操作,通过GeoServer可以容易的在用户之间迅速共享空间地理信息。它能兼容WMS和 WFS 特性;支持 PostGIS、Shapefile、ArcSDE、Oracle、VPF、MySQL、MapInfo;支持上百种投影;能够将网络地图输出为 jpeg、gif、png、SVG、KML等格式;支持AJAX 的地图客户端OpenLayers。

GeoServer的安装参考:https://blog.csdn.net/qq_35732147/article/details/81869864
GeoServer发布WMTS服务参考:
https://blog.csdn.net/weixin_38843590/article/details/79879317

2. 应用介绍说明
2.1. 应用场景介绍
应用项目中经常遇到WebGIS和桌面GIS中共享一份地图或多个桌面端共享一份地图,应对这个问题的最优的方案就是把数据发布成一份地图服务,通过WMTS地图服务实现不同终端的数据共享。下面我们介绍如何在PIE中加载GeoServer发布的地图服务。
2.2. 实现思路介绍
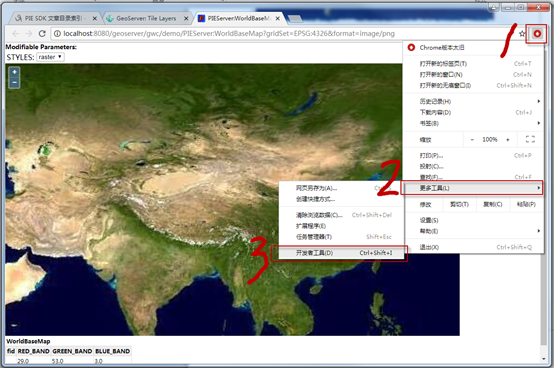
要在PIE中加载GeoServer地图服务,可以通过PIE的自定义瓦片服务接口ICustomerOnlineTiledLayer来完成。要实现它我们需要知道瓦片的地址,那么如何找到GeoServer中WMTS服务的瓦片地址呢?下面演示如何在google浏览器下获得瓦片的路径:


标红的7代表切片的级别,标红的201代表切片的列编号,标红的44代表切片的行编号,修改为对应的标识符为:
2.3. 核心接口和方法
|
接口/类 |
方法 |
说明 |
|
ICustomerOnlineTiledLayer |
SetTileInfo(TileInfo info); |
设置瓦片信息 |
|
TileInfo |
DPI |
切片DPI,一般为96; |
|
SpatialReference |
地图服务坐标系; |
|
|
Origin |
地图服务切片起始点; |
|
|
InitialExtent |
地图服务的数据范围; |
|
|
FullExtent |
地图服务的全局范围 |
|
|
Format |
切片的格式,一般为Png; |
|
|
TileWidth |
切片宽度,一般为256; |
|
|
TileHeight |
切片高度,一般为256; |
|
|
LODInfos |
切片级别信息; |
|
|
LODInfo |
Level |
切片级别编号;(从0开始) |
|
Resolution |
该级别分辨率; |
|
|
Scale |
该级别比例尺; |
2.4. 示例代码
|
项目路径 |
百度云盘地址下/PIE示例程序/14.SDK拓展开发/04PIE SDK与GeoServer结合/PIEMapApplication_GeoServer |
|
数据路径 |
百度云盘地址下/PIE示例数据/栅格数据/04.World/World.tif |
|
视频路径 |
百度云盘地址下/PIE视频教程/14.SDK拓展开发/ PIE SDK与GeoServer结合.avi |
|
示例代码 |
|
/// <summary> |
|
2.5. 示例截图

PIE SDK与GeoServer结合说明文档的更多相关文章
- PIE SDK与OpenCV结合说明文档
1.功能简介 OpenCV是基于BSD许可(开源)发行的跨平台计算机视觉库,可以运行在Linux.Windows.Android和Mac OS操作系统上.它轻量级而且高效——由一系列 C 函数和少量 ...
- PIE SDK与Matlab结合说明文档
1.功能简介 Matlab是三大数学软件之一,它在数学类科技应用软件中在数值计算方面首屈一指.Matlab可以进行矩阵运算.绘制函数和数据.实现算法.创建用户界面.连接其他编程语言的程序等,主要应用于 ...
- PIE SDK与Python结合说明文档
1.功能简介 Python是一种跨平台语言.无论是在Windows.Linux.Unix还是Mac Os系统,我们都可以使用Python.甚至在Linux.Unix及Mac OS系统内已经集成了Pyt ...
- PIE SDK 文章目录索引
1.PIE SDK介绍 1.1. PIE软件介绍 1.2. PIE SDK介绍 1.3. PIE支持项目介绍 1.4. PIE.NET-SDK插件式二次开发介绍 1.5. PIE.NET-S ...
- Highcharts选项配置详细说明文档(zz)
http://www.helloweba.com/view-blog-156.html Highcharts提供大量的选项配置参数,您可以轻松定制符合用户要求的图表,目前官网只提供英文版的开发配置说明 ...
- BasicExcel说明文档
BasicExcel说明文档 BasicExcel原始链接:http://www.codeproject.com/Articles/13852/BasicExcel-A-Class-to-Read-a ...
- Highcharts选项配置详细说明文档
Highcharts提供大量的选项配置参数,您可以轻松定制符合用户要求的图表,目前官网只提供英文版的开发配置说明文档,而中文版的文档网上甚少,且零散不全.这里,我把Highcharts常用的最核心的参 ...
- ASP.NET Core WebApi使用Swagger生成api说明文档看这篇就够了
引言 在使用asp.net core 进行api开发完成后,书写api说明文档对于程序员来说想必是件很痛苦的事情吧,但文档又必须写,而且文档的格式如果没有具体要求的话,最终完成的文档则完全取决于开发者 ...
- PIE SDK组件式开发综合运用示例
1. 功能概述 关于PIE SDK的功能开发,在我们的博客上已经分门别类的进行了展示,点击PIESat博客就可以访问,为了初学者入门,本章节将对从PIE SDK组件式二次开发如何搭建界面.如何综合开发 ...
随机推荐
- 老司机带你玩Spring.Net -入门篇
网上有 Spring.Net 的相关的很多介绍的文章还有实践例子,推荐个还不错的博客 Spring.Net 学习笔记 .以前对 Spring.Net 算是有过一面之缘,但却迟迟未真正相识.在网上有太多 ...
- centos 7 安装jdk8
到官网下载jdk http://www.oracle.com/technetwork/java/javase/downloads/index.html 选择liunx的tar.gz文件下载 下载好后 ...
- Android自定义组件之自动换行及宽度自适应View:WordWrapView
目的: 自定义一个ViewGroup,里面的子view都是TextView,每个子view TextView的宽度随内容自适应且每行的子View的个数自适应,并可以自动换行 一:效果图 二:代码 整 ...
- js学习日记-对象字面量
一.对象字面量语法 var person={ name:'小王', age:18, _pri:233 } 成员名称的单引号不是必须的 最后一个成员结尾不要用逗号,不然在某些浏览器中会抛出错误 成员名相 ...
- jQuery获取各种input输入框的值
1.获取一组radio单选框的值(name属性为一组的radio的name属性) var q1 = $("input[name=element_name]:checked").va ...
- 关于Relay的麻烦之处
问题背景 由于QueryRender是直接将数据塞进Render()里的 handleUpdate = (hasNextPage, xdata) =>{ console.log(3); cons ...
- windows部署PHP开发的cms系统
近日,由于公司服务器中了病毒,导致公司官网上的源代码文件被篡改,而且也被谷歌标记为危险网站,而且病毒很顽固,难已删除,迫不得已只好将服务器系统重做,数据全部格式掉. 数据全部都没有,网站当然要重新发布 ...
- python IDE安装-mac
mac 配置Python集成开发环境(Eclipse +Python+Pydev) 1.下载Mac版64位的Eclipse. 进入到Eclipse官方网站的下载页面(http://www.ecli ...
- 201621123012 《Java程序设计》第14次学习总结
作业14-数据库 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结与数据库相关内容. 2. 使用数据库技术改造你的系统 2.1 简述如何使用数据库技术改造你的系统.要建立什么表?截 ...
- vm虚拟机Kali无法拖拽文件解决办法
vm虚拟机Kali无法拖拽文件解决办法 apt-get updateapt-get install open-vm-tools-desktop fusereboot
