vue-awesome-swiper 第一张自动跳过
昨天在上班中要做一个商品页面,需求是从后台接口获得轮播图的路径,然后传到封装好的组件中,本来以为很简单啊,没什么毛病,开始动手~
东西很简单,新建一个banner组件 如下:
<template>
<!--全屏幕轮播图 -->
<!-- <swiper :options="swiperOption" ref="mySwiper" @someSwiperEvent="callback" style = "width:16rem;height:5.12rem;"> --> <swiper :options="swiperOption" ref="mySwiper" :style = "warpStyle" style = "z-index:0;">
<!-- slides --> <swiper-slide v-for = "item in pages" :key = "item.url" > <img :src="item" class="swiper-lazy" :style = "warpStyle" > <div class="swiper-lazy-preloader"></div> </swiper-slide> <!-- Optional controls -->
<div class="swiper-pagination" slot="pagination"></div> </swiper> </template> <script>
// require styles
import 'swiper/dist/css/swiper.css' import { swiper, swiperSlide } from 'vue-awesome-swiper'
export default {
props:["warpStyle","pages"], name: 'carrousel',
data() {
return {
swiperOption: {
loop: true,
pagination: {
el: '.swiper-pagination',
},
autoplay:true,
delay:3000,
disableOnInteraction:false,
effect:"slide",
lazy: {
loadPrevNext: true,
},
}
}
}, computed: {
swiper() {
return this.$refs.mySwiper.swiper
}
},
mounted() {
// current swiper instance
// 然后你就可以使用当前上下文内的swiper对象去做你想做的事了
// console.log('this is current swiper instance object', this.swiper) },
components: {
swiper,
swiperSlide
} }
</script> <style>
.swiper-lazy-preloader{
background:transparent;
}
</style>
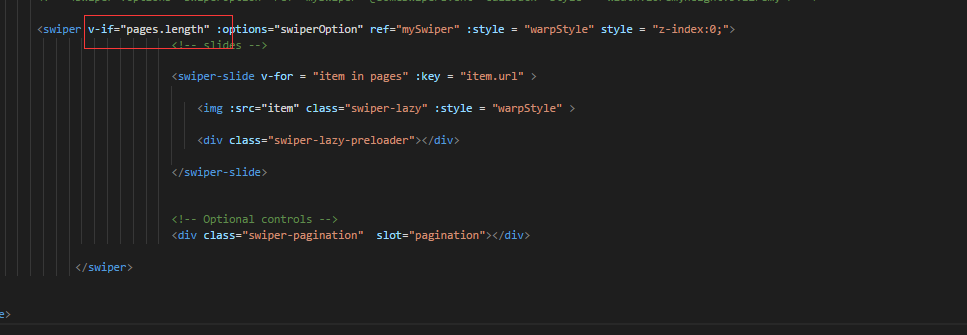
然后新建个数组,获取之后直接赋值给数组,就当我以为大功告成时候,问题来了,第一张会自动跳过,而静态的却没有问题,经过千辛万苦才发现应该是swiper二次渲染的问题,那怎么办呢?那就让他开始不加载把,等到获取完了再引入呗,代码如下:

因为是项目的组件,所以使用的话还需要传入一个wrapStyle是包裹的样式,一个options是swiper的配置,需要的小伙伴自行使用把
不懂的话或者需要交流的朋友,可以加我qq:15274527
vue-awesome-swiper 第一张自动跳过的更多相关文章
- vue中输入框聚焦,自动跳转下一个输入框
比如 点击入库,el-dialog弹出来,然后自动聚焦第一个输入框,当输入框有值的时候,自动跳转下一个输入框 这个需求 直接上菜: this.$refs.lbj.focus()其实直接这么写也可以,但 ...
- jquery手写焦点轮播图-------解决最后一张无缝跳转第一张的问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 类似智能购票的demo--进入页面后默认焦点在第一个输入框,输入内容、回车、right时焦点自动跳到下一个,当跳到select时,下拉选项自动弹出,并且可以按上下键选择,选择完成后再跳到下一个。
要实现的效果:进入页面后默认焦点在第一个输入框,输入内容.回车.right时焦点自动跳到下一个,当跳到select时,下拉选项自动弹出,并且可以按上下键选择,选择完成后再跳到下一个. PS:自己模拟的 ...
- Word中摘要和正文同时分栏后,正文跑到下一页,怎么办?或Word分栏后第一页明明有空位后面的文字却自动跳到第二页了,怎么办?
问题1:Word中摘要和正文同时分栏后,正文跑到下一页,怎么办?或Word分栏后第一页明明有空位后面的文字却自动跳到第二页了,怎么办? 答:在word2010中,菜单栏中最左侧选“文件”->“选 ...
- MVC图片上传详解 IIS (安装SSL证书后) 实现 HTTP 自动跳转到 HTTPS C#中Enum用法小结 表达式目录树 “村长”教你测试用例 引用provinces.js的三级联动
MVC图片上传详解 MVC图片上传--控制器方法 新建一个控制器命名为File,定义一个Img方法 [HttpPost]public ActionResult Img(HttpPostedFile ...
- 轮播模仿臭美APP,vue,swiper
介绍:轮播使用了swiper,重要用于移动端滑动,详情可查看官网 1.首先用npm安装 npm install swiper 2.main.js 中引入CSS import 's ...
- grunt配置太复杂?发布一个前端构建工具,简单高效,自动跳过未更新的文件
做前端项目,如果没有一个自动化构建工具,手动处理那简直就是坑爹O(∩_∩)O.于是上网了解了下,grunt用的人不少,功能也挺强大.看了一下grunt的配置(包括gulp),感觉稍显复杂.当时项目结构 ...
- 黄聪:如何阻止iframe里引用的网页自动跳转
今天做了个网页,要在网页里设置一个iframe,然后套用其他的网站.使用http://luanqi-cat.blogbus.com 这个网址的时候,出现了莫名其妙的问题,我的网页居然会强制自动跳转到这 ...
- 如何阻止iframe里引用的网页自动跳转
今天做了个网页,要在网页http://www.58shuwu.com/to/21766654/Legend%20of%20Miyue/ 里设置一个iframe,然后套用其他的网站.使用http://m ...
随机推荐
- [golang note] 类型系统
值和引用 • 值语义和引用语义 值语义和引用语义的差别在于赋值: b = a b.Modify() 如果b的修改不会影响a的值,那么属于值类型,否则属于引用类型. • 值类型和引用类型 √ 引用类型一 ...
- Angular 笔记系列(一)项目组织与命名规范
其实使用 Angular.js 做项目已经很久了,也遇到过许多问题.其中很多问题的出现都是因为没有按照规范或者最佳实践来做,大部分原因是学的不够细,很多 tips 没 get 到,用到项目中就会出现各 ...
- 自动填写IE的网页的输入框的内容
procedure TForm1.PutData; var ShellWindow: IShellWindows; nCount: integer; spDisp: IDispatch; i,j,X: ...
- MyBatis For .NET学习-问题总结
1. MyBatis在进行sqlserver与c# 类型转换时需要注意,sqlserver中dbtype为float时,c#需要使用double与之对应,而不能使用float或decimal 2. M ...
- PKU 1226 Substrings(字符串匹配+暴搜KMP模板)
原题大意:原题链接 给出n个字符串,找出一个最长的串s,使s或者s的反转字符串(只要其中一个符合就行)同时满足是这n个串的子串. 对于样例,第一组ABCD BCDFF BRCD最长的串就是CD; ...
- Tomcat内部结构及请求原理(转)
Tomcat Tomcat是一个JSP/Servlet容器.其作为Servlet容器,有三种工作模式:独立的Servlet容器.进程内的Servlet容器和进程外的Servlet容器. Tomcat的 ...
- MongoDB操作库/表
假设你已经安装好了MongoDB 不使用权限启动 mongod --fork --bind_ip 0.0.0.0 --dbpath=/mydata/mongo/data --logpath=/myda ...
- 233. Number of Digit One(统计1出现的次数)
Given an integer n, count the total number of digit 1 appearing in all non-negative integers less th ...
- oracle中add_months函数的用法
如果需要取上一个月的数据,并且每天都要进行此操作,每次都需要改时间,的确非常的麻烦,所以想到了oracle add_months函数这个函数 oracle add_months函数: oracle a ...
- TCP/IP原理简述
TCP/IP与OSI TCP/IP工作在第4层,在TCP/IP协议簇中,有两个不同的传输协议:TCP(传输控制协议)和UDP(用户数据报协议),它们分别承载不同的应用.TCP协议提供可靠的服务,UDP ...
