解决chrome报Not allowed to load local resource错误的方法
最近项目中遇到了关于图片的更改->保存->本地读取
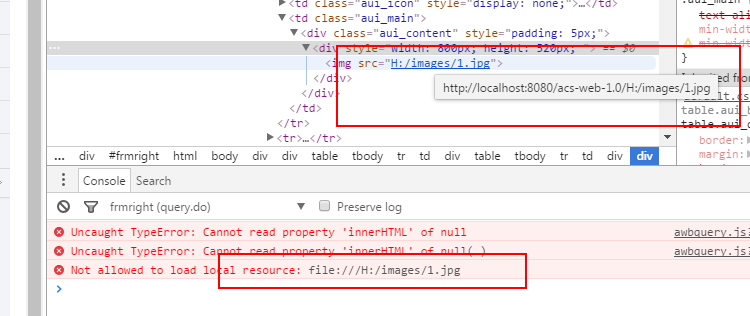
在本地读取的环节上面出现了错误,一开始用的是直接本地路径,但是在页面上调试的出现了下面的错误,他的路径还是相对路径,下图所示:

Google的控制台也报错了,然后改成他所要的那个file文件,但是还是保错误:

之后问了相关的问题,这里也感谢 RosonJ 园友 一语让我醒悟了。。。

我也百度了下,说现在的浏览器为了安全考虑就是不允许直接访问了,但是可以弄个虚拟路径么。
因为我用的是jetty,所以解决方法就是在jetty的配置文件中配置一个虚拟路径,在Jetty安装目录 > etc目录 >jetty.xml修改下面的这段话
<Set name="handler">
<New id="Handlers" class="org.eclipse.jetty.server.handler.HandlerCollection">
<Set name="handlers">
<Array type="org.eclipse.jetty.server.Handler">
<Item>
<New id="Contexts" class="org.eclipse.jetty.server.handler.ContextHandlerCollection"/>
</Item>
<Item>
<New id="ContextHandler" class="org.eclipse.jetty.server.handler.ContextHandler">
<Set name="contextPath">/images</Set>
<Set name="handler">
<New class="org.eclipse.jetty.server.handler.ResourceHandler">
<Set name="resourceBase">E:/jetty-distribution-9.3.7.v20160115/</Set>
<Set name="directoriesListed">true</Set>
</New>
</Set>
</New>
</Item>
<Item>
<New id="DefaultHandler" class="org.eclipse.jetty.server.handler.DefaultHandler"/>
</Item>
</Array>
</Set>
</New>
</Set>
这样一来就可以解决问题了,如果是Tomcat的话,可以参考下面的(我没有验证):
把文件存放路径目录映射到tomcat中,方法如下:
1、找到tomcat的配置文件(\conf\server.xml)并打开
2、在【host】与【/host】之间加入如下代码:【<Context path="/file" docBase="E:\test" debug="0" reloadable="true"/>】其中:【path】就是映射的路径,【docBase】就是你的文件所在路径
3、调用方法:【E:\test】下有一张test.jpg的图片
【img 标签中的src改为“/file/test.jpg”】
4、测试ok
以上就是解决方案,测试可用!如有不足谢谢指出
参考:http://blog.csdn.net/xiaomitang/article/details/52653308
解决chrome报Not allowed to load local resource错误的方法的更多相关文章
- coding++:解决Not allowed to load local resource错误-SpringBoot配置虚拟路径
1.在SpringBoot里上传图片后返回了绝对路径,发现本地读取的环节上面出现了错误(Not allowed to load local resource),一开始用的是直接本地路径. 但是在页面上 ...
- tomcat服务器-谷歌等浏览器-加载本地图片等资源-报not allowed to load local resource的错误解决办法。
把文件存放路径目录映射到tomcat中,方法如下: 1.找到tomcat的配置文件(\conf\server.xml)并打开 2.在[host]与[/host]之间加入如下代码:[<Contex ...
- 网页提示[Not allowed to load local resource: file://XXXX]错误
网页通过http 访问时, 点击打开文件的link.在Chrome 中会报 Not allowed to load local resource: file// XXXX 的错误 <!--Add ...
- Linux下Electron loadURL报错 ERR_FAILED(-2) Not allowed to load local resource
Linux下Electron loadURL报错 ERR_FAILED(-2) Not allowed to load local resource 背景 使用electron-vue的时候,窗体创建 ...
- 解决Not allowed to load local resource
在做视频上传的时候,发现Not allowed to load local resource,也弄了很久,怕自己忘记了所以记下来 bind: function() { SelectVideo.on(& ...
- OGG报错:Cannot load ICU resource bundle 'ggMessage', error code 2 - No such file or directory
[oracle@dgdb1 ~]$ ggsci Oracle GoldenGate Command Interpreter for OracleVersion 11.2.1.0.3 14400833 ...
- 解决Sqoop报错Could not load db driver class: com.intersys.jdbc.CacheDriver
报错栈: // :: INFO tool.CodeGenTool: Beginning code generation // :: ERROR sqoop.Sqoop: Got exception r ...
- 解决 程序报 SLF4J: Failed to load class "org.slf4j.impl.StaticLoggerBinder". 错误
调试程序出现如下错误: SLF4J: Failed to load class "org.slf4j.impl.StaticLoggerBinder".SLF4J: Default ...
- 解决python报错:ImportError: No module named shutil_get_terminal_size 的方法
我的环境:Ubuntu 16.04.5 LTS 修改这个文件: $HOME/.local/lib/python2.7/site-packages/IPython/utils/terminal.py 这 ...
随机推荐
- webservice使用方法
1,右击项目选择-->添加服务引用: 填写一个 命名空间名称; 2, 实例化 命名空间名称 ; 选择 带client的服务名称进行初始化 3,开始调用方法 // 带参数的webservice ...
- 20145312 实验四《Andoid开发基础》
20145312 实验四<Andoid开发基础> 实验内容 1. 安装Android Studio 2. 运行安卓AVD模拟器 3. 使用Android运行出模拟手机并显示自己的学号 实验 ...
- RocEDU.阅读.写作《苏菲的世界》书摘(五)
在谈到如何获取确实的知识时,当时许多人持一种全然怀疑的论调,认为人应该接受自己一无所知事实.但笛卡尔却不愿如此.他如果接受这个事实,那他就不是一个真正的哲学家了.他的态度就像当年苏格拉底不肯接受诡辩学 ...
- JavaScript 数据类型小结
数据类型对于机器而言,其意义在于更加合理的分配内存空间,而对于编程者而言,数据类型提供了我们相对应的一系列方法,对数据进行分析与处理. 在本文中,将对JavaScript数据类型的基础知识进行总结,全 ...
- 安装完kali需要做的一些事情
1. 没有声音的问题[ kali ] 参考:http://tieba.baidu.com/p/4343219808 用pulseaudio --start会看到一些信息,提示类似root用户之类的 我 ...
- Mac OS build caffe2 Error:This file was generated by an older version of protoc which is
问题所在 我们可以发现这个错误跟protobuf的版本有关,因此我们可以执行script/diagnose_protobuf.py 我们可以看到,pip install protobuf 和 brew ...
- MU puzzle
2017-08-06 20:49:38 writer:pprp 三种操作: 1.MUI -> MUIUI 2.MUUU -> MU 3.MUIII -> MUU 分析:有两个操作:将 ...
- Dll Hijacker
#coding=utf-8 # # Dll Hijacker # # platform: Python 2.x @ Windows # # author:Coca1ne import os,sys,t ...
- angular js实现开关效果
功能:实现点击排序,再点击排倒序. 实现方法如下 方法一:定义变量实现点击切换true或false,代码为: $scope.lidata = [ {"name ...
- Kaggle 项目之 Digit Recognizer
train.csv 和 test.csv 包含 1~9 的手写数字的灰度图片.每幅图片都是 28 个像素的高度和宽度,共 28*28=784 个像素点,每个像素值都在 0~255 之间. train. ...
