【转】react-native开发混合App-github开源项目
http://www.lcode.org/study-react-native-opensource-one/
http://gold.xitu.io/entry/575f498c128fe100577336b2
本文来自:江清清的技术专栏(http://www.lcode.org)
1.前言
读项目源码是一种非常好的学习方式,现阶段React Native还在高速的发展,版本迭代速度很快,同时入门学习的教程也比较少。因此查看阅读别人写的好的开源项目就非常重要,吸取精华。那本期就来给我大家推荐几个开源项目
刚创建的React Native交流6群:426762904,欢迎各位大牛,React Native技术爱好者加入交流!同时博客右侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
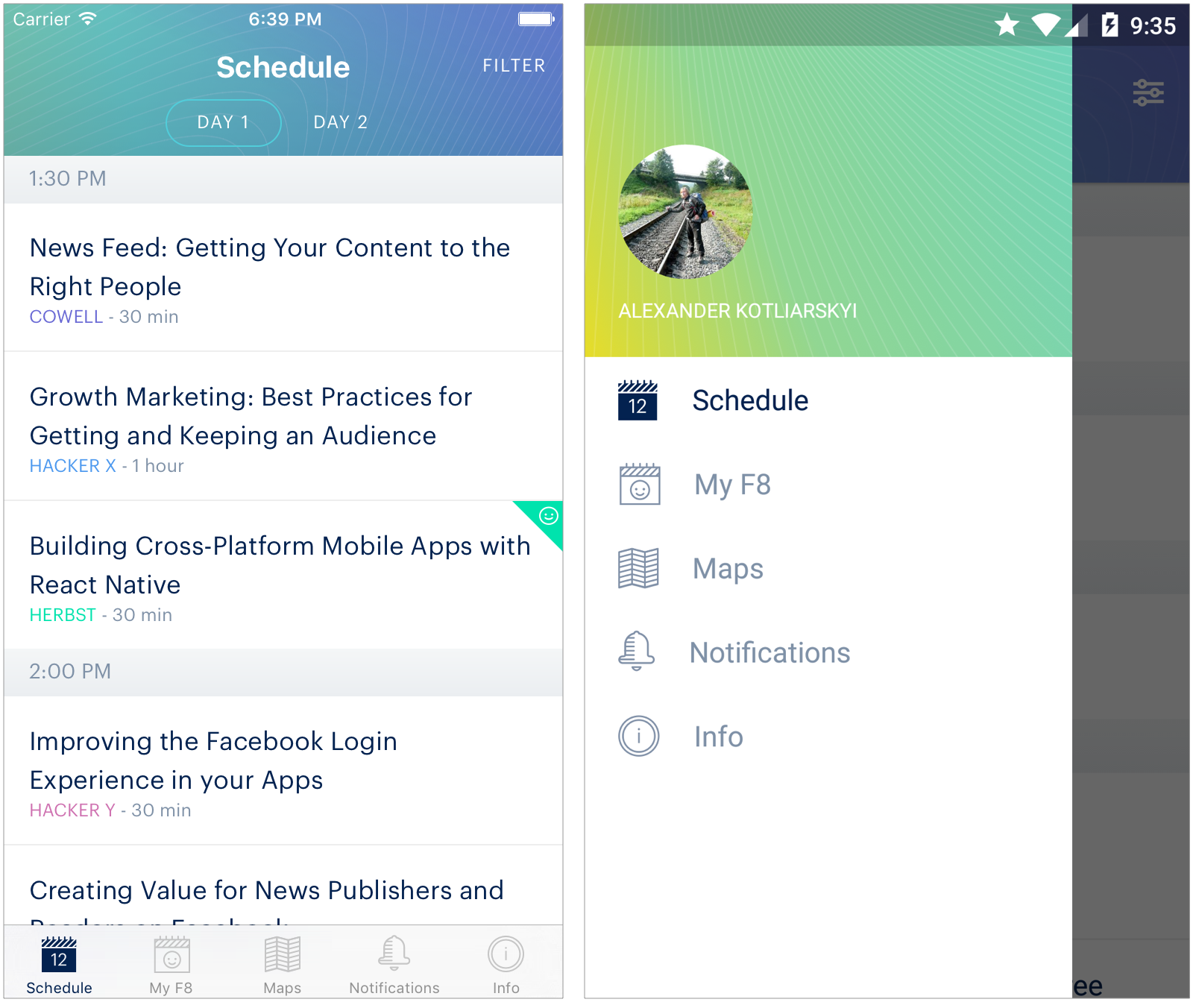
二.Facebook’s F8 Conference App
React Native最佳学习模版- F8 App开源了,界面和体验是相当的完美,这个是Facebook官方开发的,所以放在第一位进行推荐。现在在github将近6000个star了。项目地址https://github.com/fbsamples/f8app

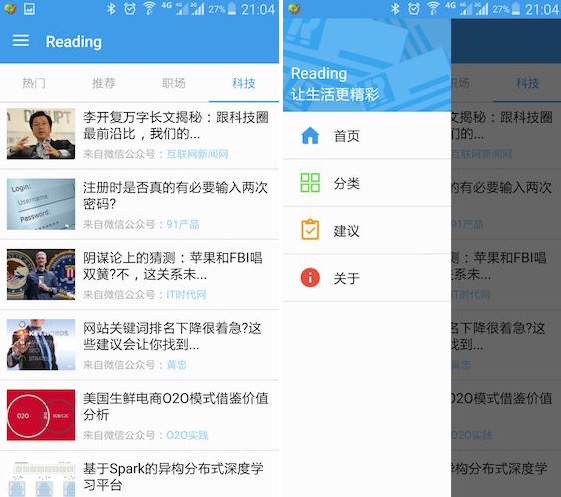
三.Reading
来自饿了么RN大神开源的reading项目,已经完成Android和iOS双适配。绝对是一个产品级的开源项目,并且作者还在持续的更新。值得一荐!
项目地址:https://github.com/attentiveness/reading

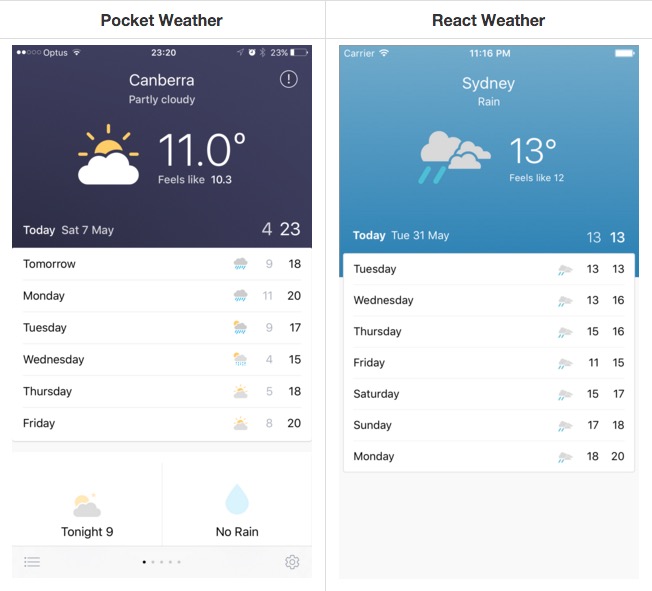
四.Weather
该为国外一个天气预报客户端,界面效果简约优美,作者借鉴F8项目同时客户端数据来自真实国外的天气预报API。这天气预报客户端体验估计已经给原生开发者造成10000点伤害了。项目地址:https://github.com/stage88/react-weather

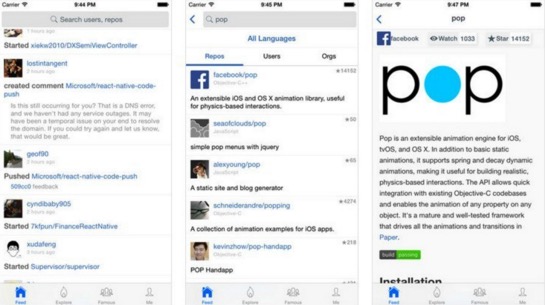
五.Github Feed
该项目来自阿里开发人员,你的又一Github客户端哦~项目github也超过了1000个star。主要功能:
- Feeds like web github home. (Github个人主页)
- Search users or repos. (搜索用户或者开源库)
- Star, watch repos, follow guys. (start,watch库,follow用户)
- Explore trending repos daily, weekly, monthly. (查看浏览趋势)
- Check who's famous in some filed all of the world. (检查特殊的commit)
项目地址:https://github.com/xiekw2010/react-native-gitfeed

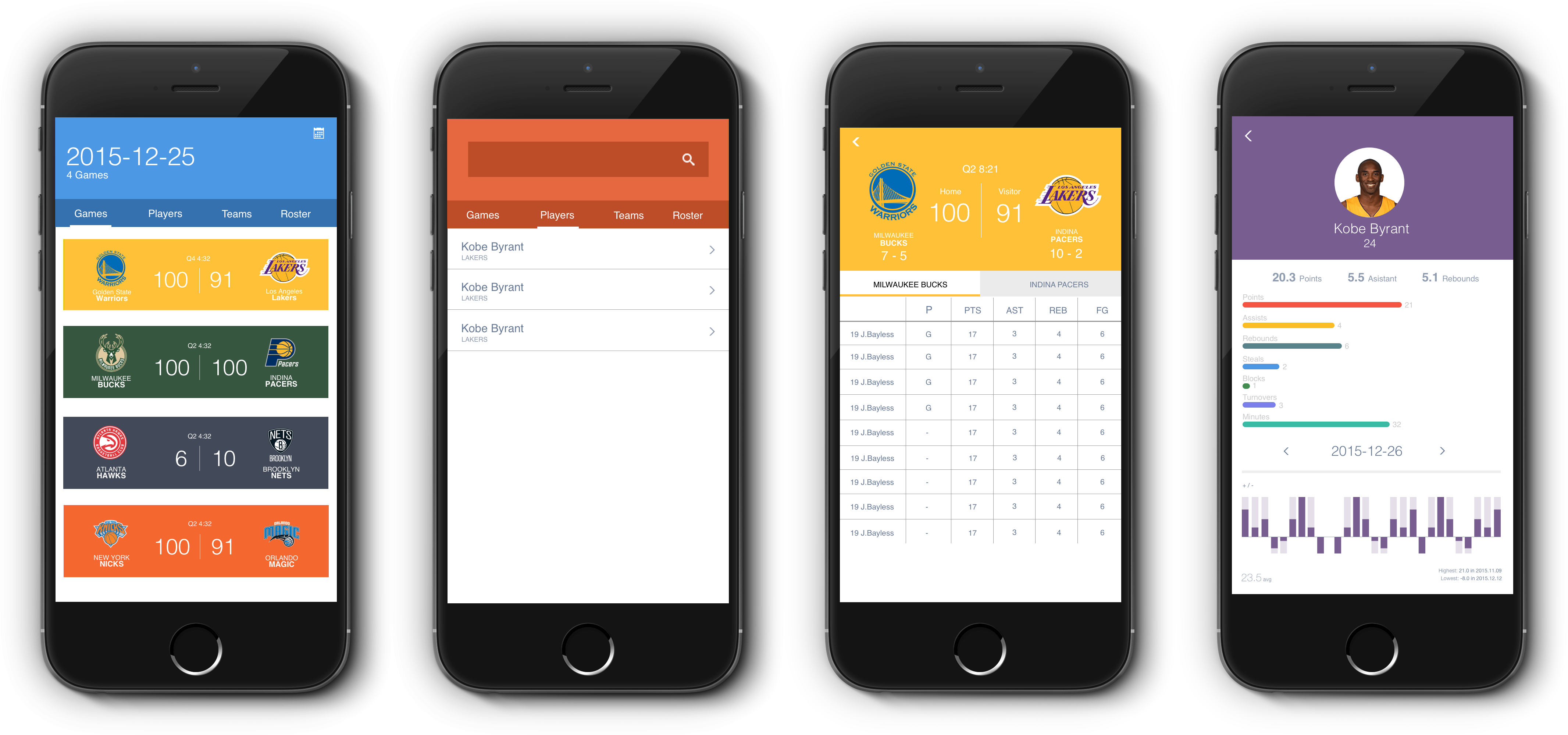
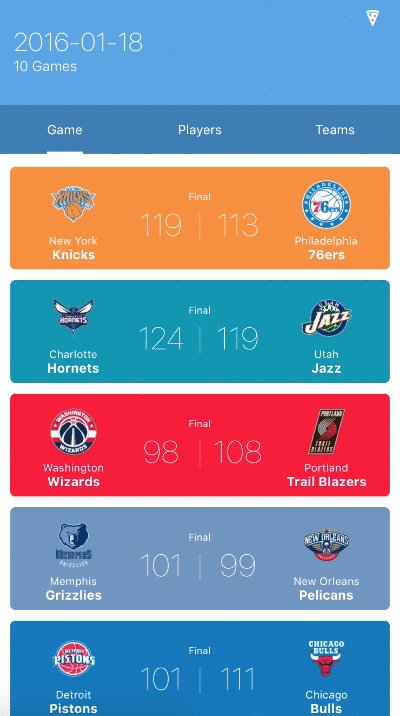
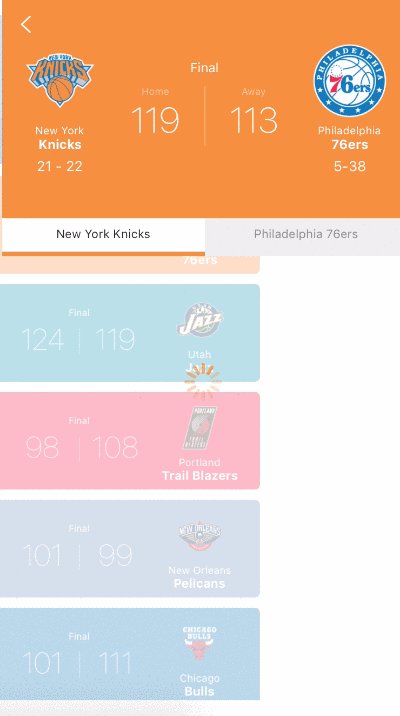
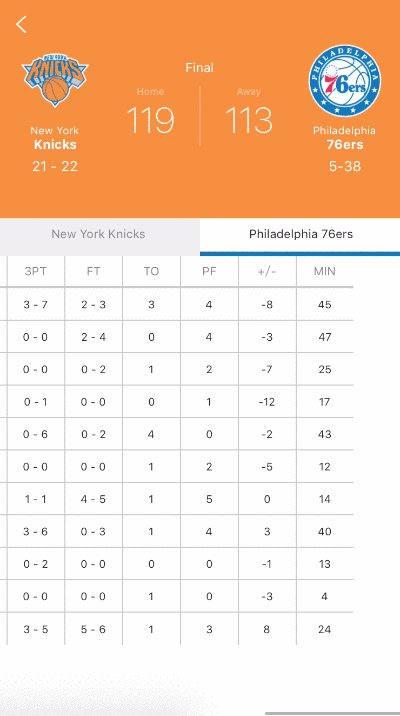
六.React-Native-NBA-App
这个项目主要进行查看NBA相关数据,界面做的非常Nice,项目整体架构也非常不错,关键还有图表界面,同时适配Android和iOS双平台。也是大家不可多得学习的项目。推荐!
项目地址:https://github.com/wwayne/react-native-nba-app


上次我们推荐了一波React Native的优秀开源项目,反响不错~今天我们继续第二波。
特别提醒由于微信链接限制,请底部点击阅读原文查看更多开源项目哦~
公众号已经开通评论功能啦...赶紧底部回复吧。。
1.HackerNews
采用纯React Native开发的HackerNews客户端,同时兼容Android、iOS双平台。用到很多常用的开源组件,而且非常适合初学者入门的项目。有借鉴意义。
项目地址:https://github.com/iSimar/HackerNews-React-Native
2.iShiWuPai
iShiWuPai是基于React Native和Redux实现的展示型美食类APP。不过当前暂时只适配iOS版本,但是效果绝对赞了~
已完成功能点:
逛吃界面,支持下拉刷新和上拖加载更多
资讯详情界面
食物百科界面
食物列表页面所有功能,包括子类别排序、营养素排序功能及动画,支持上拖加载更多
我的、食物对比基本界面
项目地址:https://github.com/ljunb/react-native-iShiWuPai
3.HiApp
采用React Native开发的一款基于类似微博以及聊天App,同时兼容Android、iOS双平台,甚至还有Web端。整体功能有很多可以学习的地方。例如效果布局,多语言切换等等。
项目地址:https://github.com/BelinChung/react-native-hiapp

4.cnblogs
采用React Native开发的cnblog博客客户端,当时只适配Android版本。不过基本功能已经做的挺完善的效果也还不错。已经涵盖博客,排行列表,详情,评论,搜索等功能。
项目地址:https://github.com/togayther/react-native-cnblogs
5.Gank.io App
号称App最多的网站干货集中营(Gank.io)最后也推荐两个。首先来一个的是效果和开发者头条有点类似的哈~同时兼容双平台。不过也是very 因垂思挺。
项目地址:https://github.com/zhongjie-chen/rn_rank
在来一个Gank客户端,这个客户端其实也是大同小异,主要在界面UI实现风格方面有点变化,特别提一点里面的妹纸图缩放以及拖动效果做的还不错的。
项目地址:https://github.com/iwgang/GankCamp-React-Native
【转】react-native开发混合App-github开源项目的更多相关文章
- React Native开发技术周报2
(1).资讯 1.React Native 0.22_rc版本发布 添加了热自动重载功能 (2).技术文章 1.用 React Native 设计的第一个 iOS 应用 我们想为用户设计一款移动端的应 ...
- React Native开发技术周报1
(一).资讯 1.React Native 0.21版本发布,最新版本功能特点,修复的Bug可以看一下已翻译 重要:如果升级 Android 项目到这个版本一定要读! 我们简化了 Android 应用 ...
- 《React Native 精解与实战》书籍连载「Node.js 简介与 React Native 开发环境配置」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- Hybrid APP基础篇(二)->Native、Hybrid、React Native、Web App方案的分析比较
说明 Native.Hybrid.React.Web App方案的分析比较 目录 前言 参考来源 前置技术要求 楔子 几种APP开发模式 概述 Native App Web App Hybrid Ap ...
- 【RN - 基础】之Windows下搭建React Native开发环境
前言 React Native由Facebook公司于2015年F8大会上开源,其主张“Learn once, write everywhere”.React Native的核心设计理念是:既拥有Na ...
- React Native开发入门
目录: 一.前言 二.什么是React Native 三.开发环境搭建 四.预备知识 五.最简单的React Native小程序 六.总结 七.参考资料 一.前言 虽然只是简单的了解了一下Reac ...
- React Native开发的通讯录应用
React Native开发的通讯录应用(使用JavaScript开发原生iOS应用,vczero) 0.前言: 项目地址:https://github.com/vczero/React-Native ...
- iOS程序员的React Native开发工具集
本文整理了React Native iOS开发过程中有用的工具.服务.测试.库以及网站等. 工具 你可以选择不同的开发环境:DECO.EXPO或者你可以使用Nuclide+Atom,目前我使用EXPO ...
- React-Native(二):React Native开发工具vs code配置
从网上翻阅了一些开发react-native的开发工具时,发现其实可选的工具还是比较多的Sublime Text,WebStrom,Atom+Nuclide,vs code 等.因为我用.net生态环 ...
- 用React Native编写跨平台APP
用React Native编写跨平台APP React Native 是一个编写iOS与Android平台实时.原生组件渲染的应用程序的框架.它基于React,Facebook的JavaScript的 ...
随机推荐
- mouseover 有一个多次触发的问题
mouseover 有一个多次触发的问题 需要注意 由于浏览器的冒泡行为.造成如果在一个DIV元素上同时定义了mouseover,mouseout的时候,当鼠标移动到DIV中的child子元素的时候, ...
- 20144303 《Java程序设计》第一周学习总结
20144303 <Java程序设计>第一周学习总结 教材学习内容总结 下载.安装.调试了JDK. JavaSE是各语言个应用平台的基础,分为四个主要的部分:JVE,JRE,JDK,和ja ...
- 【前端】Vue.js经典开源项目汇总
Vue.js经典开源项目汇总 原文链接:http://www.cnblogs.com/huyong/p/6517949.html Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) ...
- springBoot的文件上传功能
知识点: 后台:将上传的图片写入指定服务器路径,保存起来,返回上传后的图片路径(在springBoot中,参考博客:http://blog.csdn.net/change_on/article/det ...
- Stm32F103面向对象编程之GPIO
STM32F103 GPIO面向对象变成实例 创建一个GPIO对象 GpioClass gStateLed = NEW_GPIO(C, 0, GPIO_Mode_Out_PP); 初始化对象 Gpio ...
- SpringBoot中使用log4j日志
一:引入jar包 使用SpringBoot创建项目的时候,pom文件引入了spring-boot-starter,其中包含了spring-boot-starter-logging,该依赖内容就是Spr ...
- finally是否执行?finally何时执行?
一.finally是否执行: 1.只有与 finally 相对应的 try 语句块得到执行的情况下,finally 语句块才会执行当finally 相对应的 try 语句块之前,已经抛出错误,或者已经 ...
- VS2012 创建 WebService
1.文件——新建——项目——Visual C#——Web——ASP.NET 空 Web 应用程序. 2.右键项目——添加——新建项——Web——Web 服务. 3.按 F5 启动调试,浏览器将显示接口 ...
- RabbitMQ 之消息确认机制(事务+Confirm)
概述 在 Rabbitmq 中我们可以通过持久化来解决因为服务器异常而导致丢失的问题,除此之外我们还会遇到一个问题:生产者将消息发送出去之后,消息到底有没有正确到达 Rabbit 服务器呢?如果不错得 ...
- java23种设计模式之二: 单例设计模式(6种写法)
目的:在某些业务场景中,我们需要某个类的实例对象的只能有一个,因此我们需要创建一些单例对象. 本文共有6种写法,仅供参考 1.饿汉式 优点: 在多线程情况下,该方法创建的单例是线程安全的(立即加载) ...
