从头搭建一个React应用
node,webpack这些就不一一介绍怎么安装了,默认大家都知道。
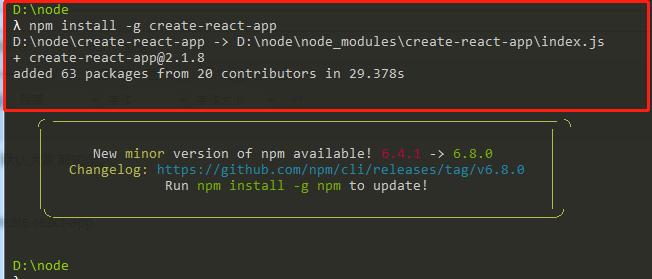
一、npm install -g create-react-app
首先全局安装react的脚手架工具 create-react-app

上面提示,npm有新版本了,哎,先不管。
二、新建一个react项目

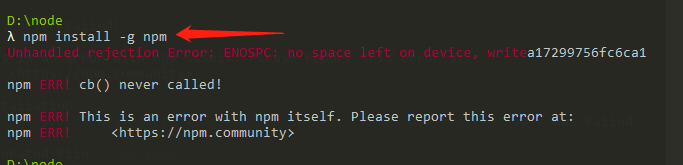
哦吼,华丽地报错了,先不要慌,我们看到报错信息是 cb() never called! This is an error with npm itself.
好吧,大概知道了是npm的问题,应该是版本问题?那么,来更新一下咯:

嗯哼,还是报错?那就百度一下吧。百度的结果是:
①npm cache clean -f (清除npm缓存)
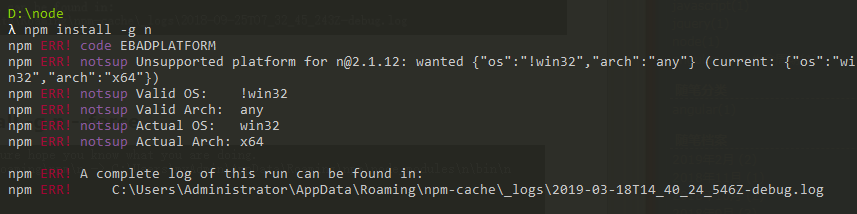
②npm install -g n (安装最新版node helper)

WTF?
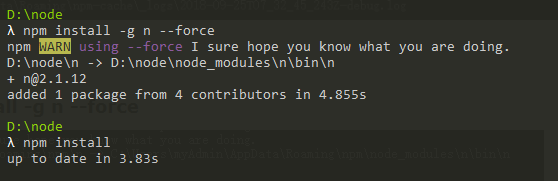
③npm install -g n --force(安装最新版node:stable)

④npm install
重新安装npm好了之后,继续重新新建react项目

看来包还挺多的。
三、npm start

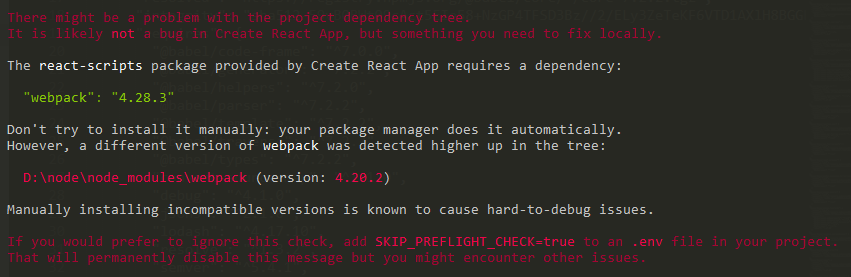
露,总是曲折的,这里又报错了,是webpack版本的问题,话说我已经大半年没更新电脑上的node、webpack、npm的版本了,正好趁这个机会,全部更新一次。
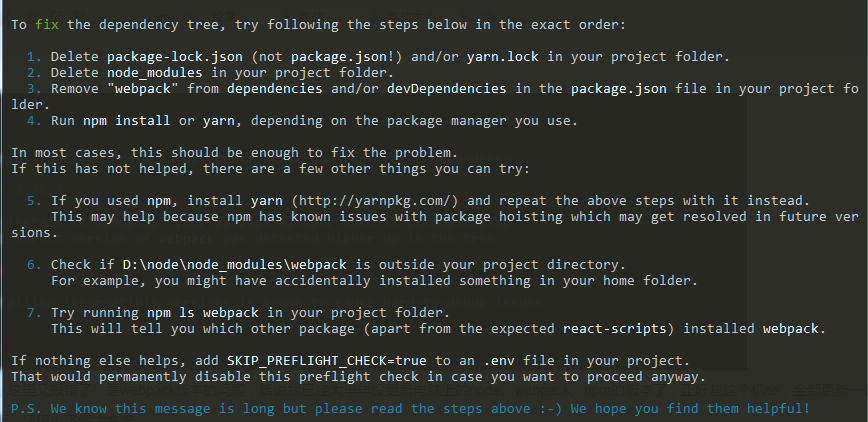
其实报错信息下面,还提出了解决方案(7 steps):

说了那么多,就是要你重新装依赖。
其后,我装了yarn、并且npm run eject(参考博客:https://blog.csdn.net/nideshijian/article/details/87279597)
之后,删除了项目下的,node_modules,再次npm install ------> npm start;

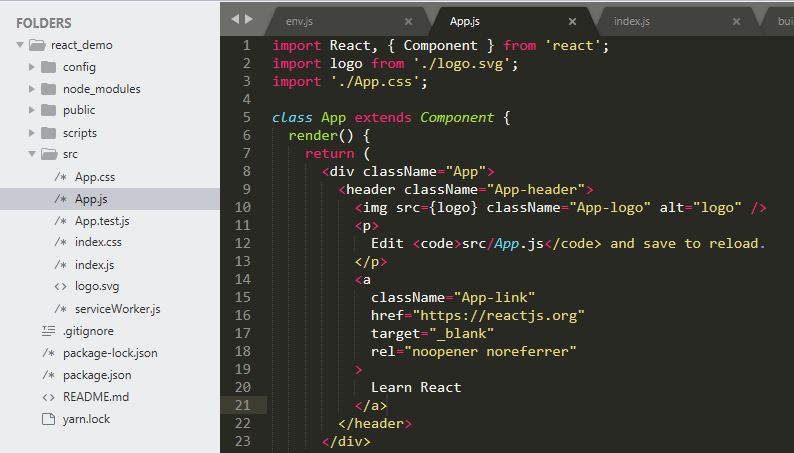
四、目录结构

至于如何开发,目前看上去,和vue的结构还是有一些区别的,所以,有待后期继续学习。
从头搭建一个React应用的更多相关文章
- 从零开始搭建一个react项目
Nav logo 120 发现 关注 消息 4 搜索 从零开始搭建一个react项目 96 瘦人假噜噜 2017.04.23 23:29* 字数 6330 阅读 32892评论 31喜欢 36 项目地 ...
- 从0到1用react+antd+redux搭建一个开箱即用的企业级管理后台系列(基础篇)
背景 最近因为要做一个新的管理后台项目,新公司大部分是用vue写的,技术栈这块也是想切到react上面来,所以,这次从0到1重新搭建一个react项目架子,需要考虑的东西的很多,包括目录结构.代码 ...
- 【webpack系列】从零搭建 webpack4+react 脚手架(一)
搭建一个React工程的方式有很多,官方也有自己的脚手架,如果你和我一样,喜欢刨根究底,从零开始自己一行一行代码创建一个React脚手架项目,那你就来对地方了.本教程是针对React新手,以及对web ...
- 从头开始搭建一个dubbo+zookeeper平台
本篇主要是来分享从头开始搭建一个dubbo+zookeeper平台的过程,其中会简要介绍下dubbo服务的作用. 首先,看下一般网站架构随着业务的发展,逻辑越来越复杂,数据量越来越大,交互越来越多之后 ...
- 从头开始搭建一个Spring boot+RabbitMQ环境
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
- 使用React全家桶搭建一个后台管理系统
引子 学生时代为了掌握某个知识点会不断地做习题,做总结,步入岗位之后何尝不是一样呢?做业务就如同做习题,如果‘课后’适当地进行总结,必然更快地提升自己的水平. 由于公司采用的react+node的技术 ...
- 搭建一个简单的React项目
我是使用了create-react-app来搭建的基本框架,其中的原理和vue-cli差不多的脚手架.(当然也可以自己配置项目目录,这里我偷了一下懒) npm install -g create-re ...
- 快速搭建一个基于react的项目
最近在学习react,快速搭建一个基于react的项目 1.创建一个放项目文件夹,用编辑器打开 2.打开集成终端输入命令: npm install -g create-react-app 3. cre ...
- react全家桶从0搭建一个完整的react项目(react-router4、redux、redux-saga)
react全家桶从0到1(最新) 本文从零开始,逐步讲解如何用react全家桶搭建一个完整的react项目.文中针对react.webpack.babel.react-route.redux.redu ...
随机推荐
- WCF使用安全证书验证消息加密
首先安装 服务端安全证书 代码如下: // 下面第一行是安装证书,第二行是将证书列入信任 makecert.exe -sr LocalMachine -ss MY -a sha1 -n CN=lo ...
- c# c++通信--命名管道通信
进程间通信有很多种,windows上面比较简单的有管道通信(匿名管道及命名管道) 最近做个本机c#界面与c++服务进行通信的一个需求.简单用命名管道通信.msdn都直接有demo,详见下方参考. c+ ...
- ubuntu18.04 64bit如何安装docker
注:参考自https://docs.docker.com/install/linux/docker-ce/ubuntu/ 1.卸载旧版本docker(如果之前安装了) sudo apt-get rem ...
- Linux禁止普通用户使用crontab命令
cron计划任务默认root用户与非root用户都可以执行,当然如果在安全方面想禁用这部分用户,则可以通过两个文件来解决: cron.allow cron.deny cron.allow:定义允许使用 ...
- windows下,python3安装django和mysql驱动
1.安装python3和django (1)Python 下载地址:https://www.python.org/downloads/ (2)Django 下载地址:https://www.djang ...
- C# Nginx平滑加权轮询算法
代码很简单,但算法很经典,话不多说,直接上代码. public struct ServerConfig { /// <summary> /// 初始权重 /// </summary& ...
- 自定义ajax
// 动态添加script获取里面的数据,,可实现跨域,不跨的当然也可以 getFile:function(params){ try{ //创建script标签 var cbName=params.c ...
- Markdown锚点使用
为了使得博客看起来更加美观,我更倾向于使用索引,但是如何在Markdown使用索引跳到指定位置呢?以下是使用方法: 具体应用场景: (1)文献列表中链接--可以通过锚实现页面内的链接:引用文献中可能需 ...
- 【性能测试】服务器性能监控、数据采集工具nmon安装使用详解
nmon nmon是一种在AIX与各种Linux操作系统上广泛使用的监控与分析工具,它能在系统运行过程中实时地捕捉系统资源的使用情况,并且能输出结果到文件中,然后通过nmon_analyzer工具产生 ...
- C++ 线程的创建、挂起、唤醒和结束 &&&& 利用waitForSingleObject 函数陷入死锁的问题解决
最近在写一个CAN总线的上位机软件,利用CAN转USB的设备连到电脑上,进行数据的传输.在接收下位机发送的数据的时候采用的在线程中持续接收数据. 1.在连接设备的函数中,开启线程. ,CREATE_S ...
