JS设计模式——4.继承(示例)
目的
我们的目的就是编写一个用于创建和管理就地编辑域的可重用的模块化API。它是指网页上的一段普通文本被点击后就变成一个配有一些按钮的表单域,以便用户就地对这段文本进行编辑。
思路
当用户点击时
1.将普通文本域隐藏
2.添加表单元素
3.设置表单元素的value
当用户保存时
ajax通信保存内容
当用户取消时
1.隐藏表单域
2.显示文本域
3.设置文本域的value
类式继承实现就地编辑
superClass的实现(input)
function EditInPlaceField(id, parent, value){
this.id = id;
this.value = value || 'default value';
this.parentElement = parent;
this.createElements(this.id);
this.attachEvents();
}
EditInPlaceField.prototype = {
createElements: function(){
this.containerElement = document.createElement('div');
this.parentElement.appendChild(this.containerElement);
this.staticElement = document.createElement('span');
this.containerElement.appendChild(this.staticElement);
this.staticElement.innerHTML = this.value;
this.fieldElement = document.createElement('input');
this.fieldElement.type = 'text';
this.fieldElement.value = this.value;
this.containerElement.appendChild(this.fieldElement);
this.saveButton = document.createElement('input');
this.saveButton.type='button';
this.saveButton.value="Save";
this.containerElement.appendChild(this.saveButton);
this.cancelBtton = document.createElement('input');
this.cancelBtton.type = 'button';
this.cancelBtton.value = 'Cancel';
this.containerElement.appendChild(this.cancelBtton);
this.convertToText();
},
attachEvents: function(){
var that = this;
addEvent(this.staticElement, 'click', function(){that.convertToEditable();});
addEvent(this.saveButton, 'click', function(){ that.save();});
addEvent(this.cancelBtton, 'click', function(){that.cancel()});
},
convertToEditable: function(){
this.staticElement.style.display = 'none';
this.fieldElement.style.display = 'inline';
this.saveButton.style.display = 'inline';
this.cancelBtton.style.display = 'inline';
this.setValue(this.value);
},
save: function(){
this.value = this.getValue();
var that = this;
var callback = {
success: function(){that.convertToText();},
failure: function(){alert('Error saving value.');}
};
ajaxRequest('GET', 'save.php?id'+this.id+'&value='+this.value, callback);
},
cancel: function(){
this.convertToText();
},
convertToText: function(){
this.fieldElement.style.display = 'none';
this.saveButton.style.display = 'none';
this.cancelBtton.style.display = 'none';
this.staticElement.style.display = 'inline';
this.setValue(this.value);
},
setValue: function(value){
this.fieldElement.value = value;
this.staticElement.innerHTML = value;
},
getValue: function(){
return this.fieldElement.value;
}
};
subClass的实现(textarea)
function EditInPlaceArea(id, parent, value){
EditInPlaceArea.superclass.constructor.call(this, id, parent, value);
}
extend(EditInPlaceArea, EditInPlaceField);
EditInPlaceArea.prototype.createElements = function(id){
this.containerElement = document.createElement('div');
this.parentElement.appendChild(this.containerElement);
this.staticElement = document.createElement('p');
this.containerElement.appendChild(this.staticElement);
this.staticElement.innerHTML = this.value;
this.fieldElement = document.createElement('textarea');
this.fieldElement.type = 'text';
this.fieldElement.value = this.value;
this.containerElement.appendChild(this.fieldElement);
this.saveButton = document.createElement('input');
this.saveButton.type='button';
this.saveButton.value="Save";
this.containerElement.appendChild(this.saveButton);
this.cancelBtton = document.createElement('input');
this.cancelBtton.type = 'button';
this.cancelBtton.value = 'Cancel';
this.containerElement.appendChild(this.cancelBtton);
this.convertToText();
};
EditInPlaceArea.prototype.convertToEditable = function(){
this.staticElement.style.display = 'none';
this.fieldElement.style.display = 'block';
this.saveButton.style.display = 'inline';
this.cancelBtton.style.display = 'inline';
this.setValue(this.value);
};
EditInPlaceArea.prototype.convertToText = function(){
this.fieldElement.style.display = 'none';
this.saveButton.style.display = 'none';
this.cancelBtton.style.display = 'none';
this.staticElement.style.display = 'block';
this.setValue(this.value);
};
API的依赖与调用
addEvent依赖
function addEvent(el, ty, fn){
if(el.addEvetListener){
el.addEvetListener(ty, fn, false);
}else if(el.attachEvent){
el.attachEvent('on'+ty, fn);
}else{
el['on'+ty] = fn;
}
}
extend依赖
function extend(subClass, superClass){
var F = function(){};
F.prototype = superClass.prototype;
subClass.prototype = new F();
subClass.prototype.constructor = subClass;
subClass.superclass = superClass.prototype;
if(superClass.prototype.constructor == Object.prototype.constructor){
superClass.prototype.constructor = superClass;
}
}
API的调用
var titleClassical = new EditInPlaceField('titleClassical', document.getElementById('titleClassical').parentNode, 'Title here');
var bodyClassical =new EditInPlaceArea('bodyClassical', document.getElementById('bodyClassical').parentNode, 'Body here');
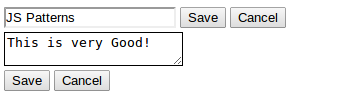
效果展示
最开始时

点击后

保存后

取消后

原型式继承和掺元类
基本代码就那些,原型式继承和掺元类的实现只是模式的不同,所以就不再给出具体代码了。
JS设计模式——4.继承(示例)的更多相关文章
- JS设计模式——4.继承(概念)
类式继承 0.构造函数 一个简单的Person类 function Person(name){ this.name = name; } Person.prototype.getName = funct ...
- JS设计模式(一)
刚入职时,看过一段时间的设计模式,似懂非懂.不知不觉过去七个月了,对JS的理解更深刻了,数据结构与算法的基础也基本上算是过了一遍了,接下来要把设计模式搞定,然后不再深层次研究JS了,而是学习前端自动化 ...
- JS如何实现继承?
JS的继承是基于JS类的基础上的一种代码复用机制.换言之,有了代码,我们就不需要复制之前写好的方法,只要通过简捷的方式 复用之前自己写的或同事写的代码.比如一个弹出层,我们需要在上面做一些修改.同事写 ...
- js设计模式——5.状态模式
js设计模式——5.状态模式 代码演示 /*js设计模式——状态模式*/ // 状态(红灯,黄灯,绿灯) class State { constructor(color) { this.color = ...
- js设计模式——1.代理模式
js设计模式——1.代理模式 以下是代码示例 /*js设计模式——代理模式*/ class ReadImg { constructor(fileName) { this.fileName = file ...
- 浅谈JS中的继承
前言 JS 是没有继承的,不过可以曲线救国,利用构造函数.原型等方法实现继承的功能. var o=new Object(); 其实用构造函数实例化一个对象,就是继承,这里可以使用Object中的所有属 ...
- JS创建对象、继承原型、ES6中class继承
面向对象编程:java中对象的两个基本概念:1.类:类是对象的模板,比如说Leader 这个是泛称领导,并不特指谁.2:实例:实例是根据类创建的对象,根据类Leader可以创建出很多实例:liyi,y ...
- js最好的继承机制:用对象冒充继承构造函数的属性,用原型prototype继承对象的方法。
js最好的继承机制:用对象冒充继承构造函数的属性,用原型prototype继承对象的方法. function ClassA(sColor) { this.color = sColor; } Class ...
- js设计模式(12)---职责链模式
0.前言 老实讲,看设计模式真得很痛苦,一则阅读过的代码太少:二则从来或者从没意识到使用过这些东西.所以我采用了看书(<js设计模式>)和阅读博客(大叔.alloyteam.聂微东)相结合 ...
随机推荐
- MAC 下用 brew 搭建 PHP 开发环境
Mac下用brew搭建PHP(LNMP/LAMP)开发环境 Mac下搭建lamp开发环境很容易,有xampp和mamp现成的集成环境.但是集成环境对于经常需要自定义一些配置的开发者来说会非常麻烦,而且 ...
- SPAMS:稀疏建模工具箱
https://chunqiu.blog.ustc.edu.cn/?p=570 http://spams-devel.gforge.inria.fr/index.html 在一篇显著性检测文章:Sal ...
- hdu6021[BestCoder #93] MG loves string
这场BC实在是有趣啊,T2是个没有什么算法但是细节坑的贪心+分类讨论乱搞,T3反而码起来很顺. 然后出现了T2过的人没有T3多的现象(T2:20人,T3:30人),而且T2的AC率是惨烈的不到3% ( ...
- 【uoj#317】[NOI2017]游戏 2-SAT
题目描述 给出 $n$ 个赛车赛道和A.B.C三种赛车,除了 $d$ 个赛道可以使用所有三种赛车以外每个都只能使用给出的两种之一.另外给出 $m$ 条限制:某个赛道使用X则某另一个赛道必须使用Y.问: ...
- 【uoj#164】[清华集训2015]V 线段树维护历史最值
题目描述 给你一个长度为 $n$ 的序列,支持五种操作: $1\ l\ r\ x$ :将 $[l,r]$ 内的数加上 $x$ :$2\ l\ r\ x$ :将 $[l,r]$ 内的数减去 $x$ ,并 ...
- selenium学习网址
1.http://www.testclass.net/selenium_java/# testclass网址 2.http://www.yiibai.com/selenium/seleniu ...
- 【转】实现虚拟机VMware上linux与windows互相复制与粘贴
1.点击虚拟机-->安装vm tool 2.完成后在系统桌面会出现一个tar文件,解压到tmp目录 下 3.终端cd到该文件夹下,执行./vmware-install.pl 一路回车到底.4.重 ...
- Docker学习笔记一:如何在线安装
一.Docker简介: Docker 是一个开源的应用容器引擎,基于 Go 语言 并遵从Apache2.0协议开源.Docker 可以让开发者打包他们的应用以及依赖包到一个轻量级.可移植的容器中,然后 ...
- 转载乙醇大师的appium简明教程
appium简明教程(11)——使用resource id定位(仅支持安卓4.3以上系统) 乙醇 2014-06-28 21:01 阅读:16406 评论:21 appium简明教程(10)——控件定 ...
- python基础----析构函数__del__
析构方法,当对象在内存中被释放时,自动触发执行. 注:此方法一般无须定义,因为Python是一门高级语言,程序员在使用时无需关心内存的分配和释放,因为此工作都是交给Python解释器来执行,所以,析构 ...
