Django初探(模板渲染、模板语音、simple_tag、母版子版、静态配置文件)



常用命令:
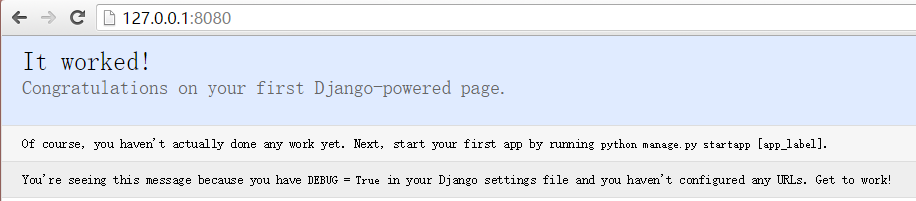
python manage.py runserver 127.0.0.1:8080 运行
python manage.py startapp appname 创建app
python manage.py syncdb
python manage.py makemigrations
python manage.py migrate
python manage.py syncdb 同步数据库
python manage.py createsuperuser 创建用户








六、模版语言
模板中也有自己的语言,该语言可以实现数据展示
- {{ item }}
- {% for item in item_list %} <a>{{ item }}</a> {% endfor %} //for循环
forloop.counter //计数器
forloop.first //第一个
forloop.last - {% if ordered_warranty %} {% else %} {% endif %} //if语句
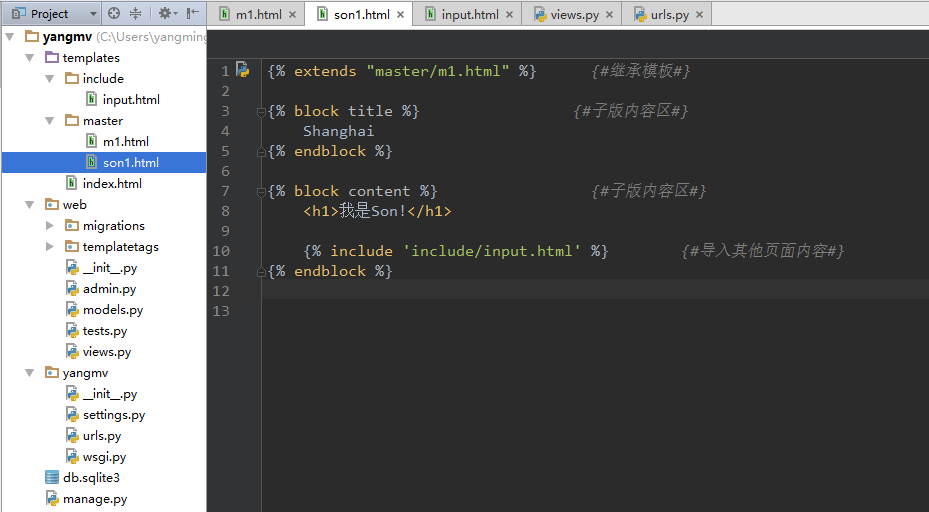
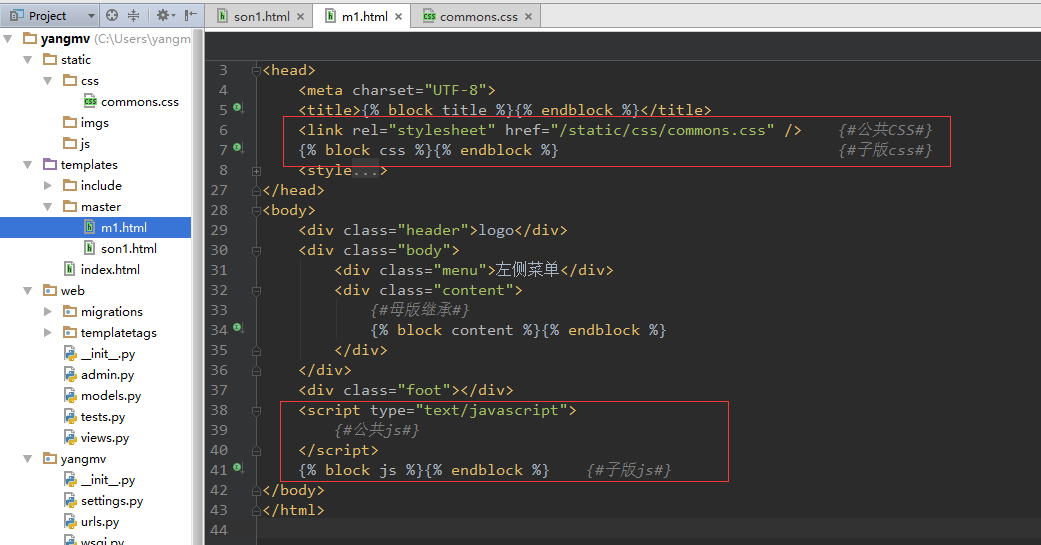
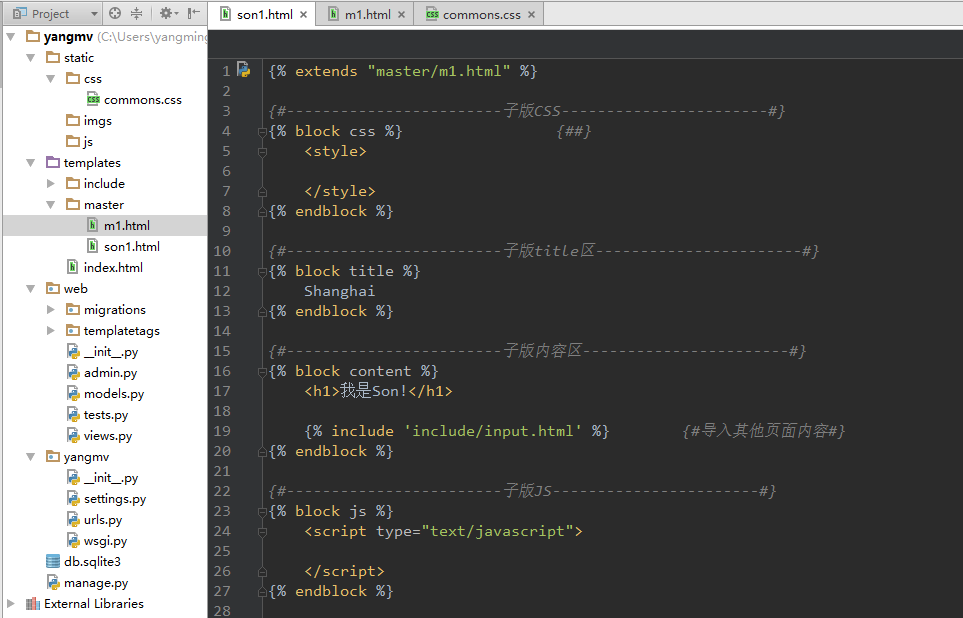
- 母板:{% block title %}{% endblock %}
子板:{% extends "base.html" %}
{% block title %}{% endblock %} - 帮助方法:
{{ item.event_start|date:"Y-m-d H:i:s"}}
{{ bio|truncatewords:"30" }}
{{ my_list|first|upper }}
{{ name|lower }}
七、自定义simple_tag
a、在app中创建templatetags模块
b、创建任意 .py 文件,如:xx.py
from django import template
from django.utils.safestring import mark_safe
from django.template.base import resolve_variable, Node, TemplateSyntaxError register = template.Library() @register.simple_tag
def my_simple_time(v1,v2,v3):
return v1 + v2 + v3 @register.simple_tag
def my_input(id,arg):
result = "<input type='text' id='%s' class='%s' />" %(id,arg,)
return mark_safe(result)
c、在使用自定义simple_tag的html文件中导入之前创建的 xx.py 文件名
html文件最顶部导入
|
1
|
{% load xx %} |
d、使用simple_tag
|
1
2
|
{% my_simple_time 1 2 3%}{% my_input 'id_username' 'hide'%} |
{% load xx %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
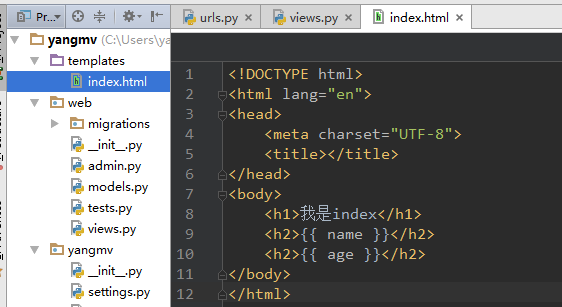
<h1>我是index</h1>
<h2>{{ name }}</h2>
<h2>{{ age }}</h2>
{% my_simple_time 1 2 3 %}
{% my_input 'id_username' 'hide' %}
</body>
</html>
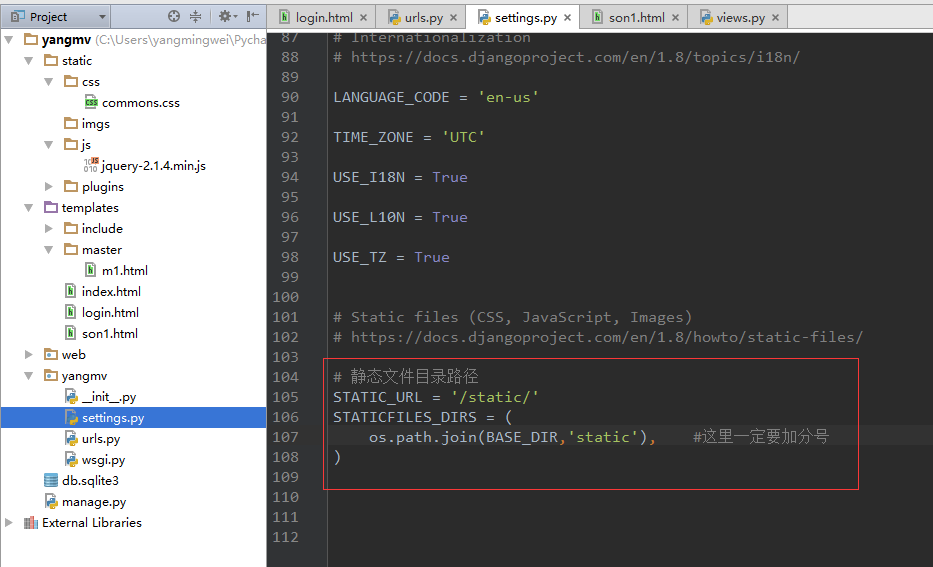
e、在settings中配置当前app,不然django无法找到自定义的simple_tag


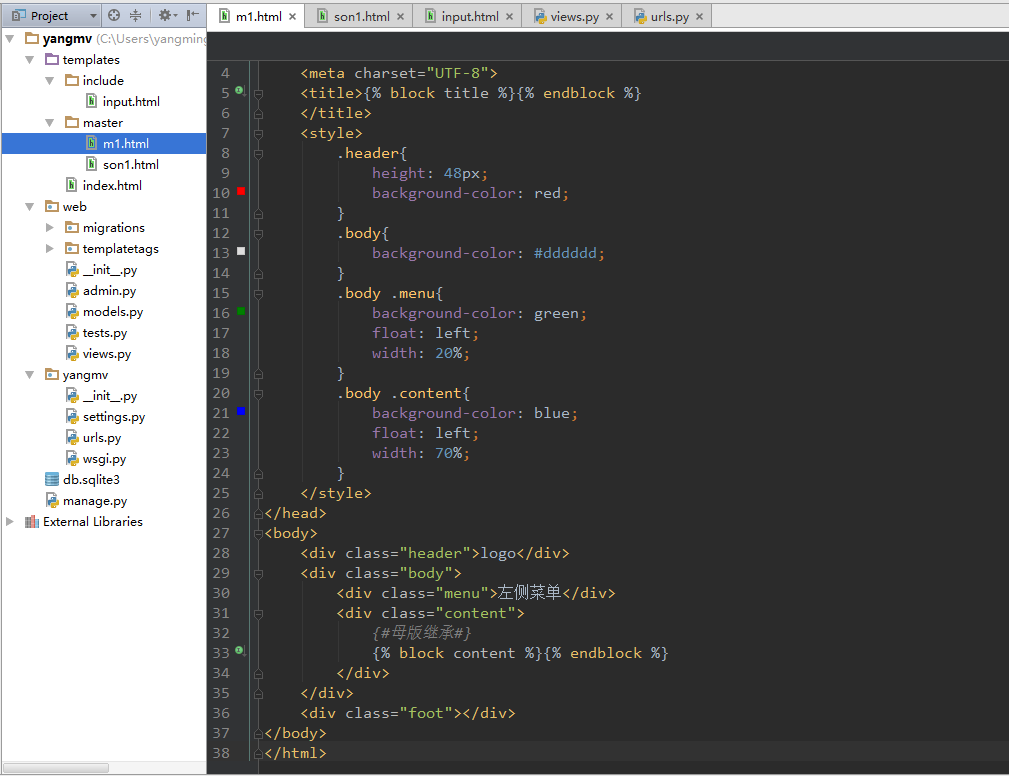
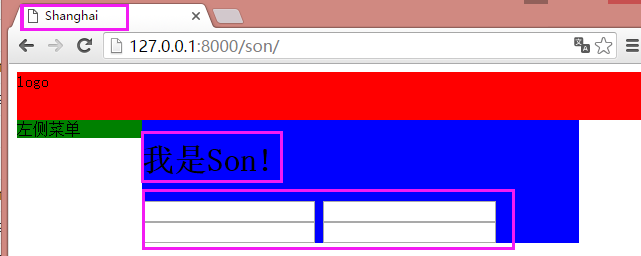
子板:{% extends "base.html" %}
{% block title %}{% endblock %}










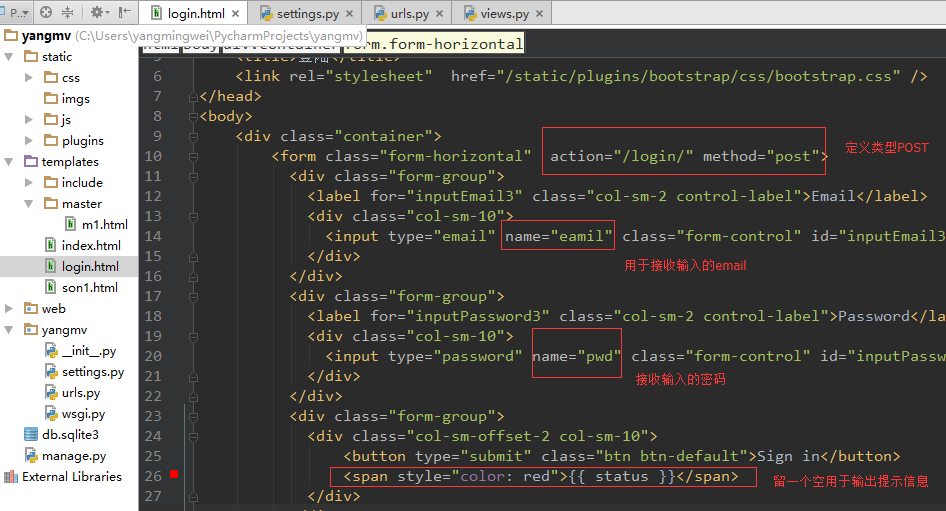
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>



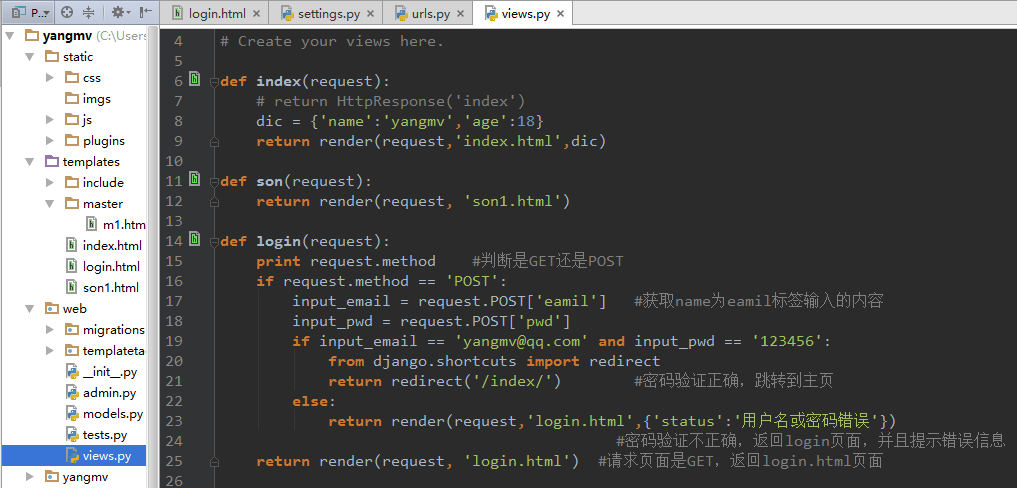
登陆测试验证
密码错误时

密码正确时

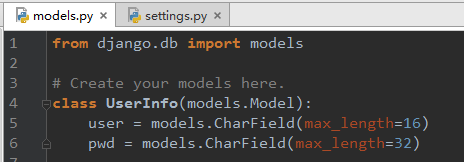
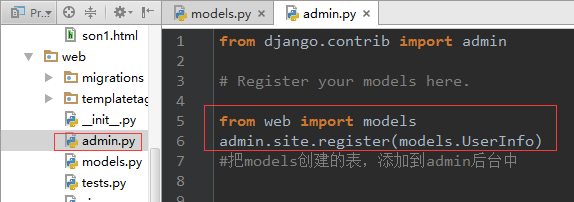
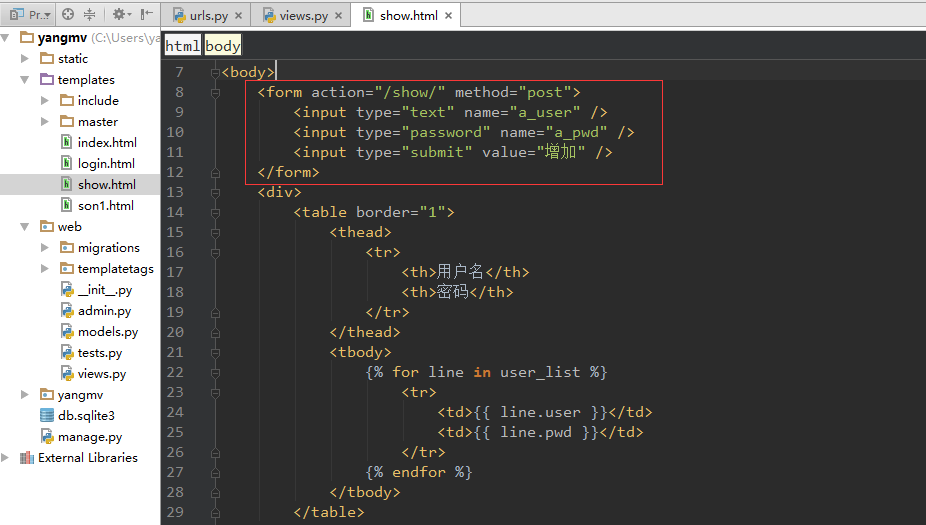
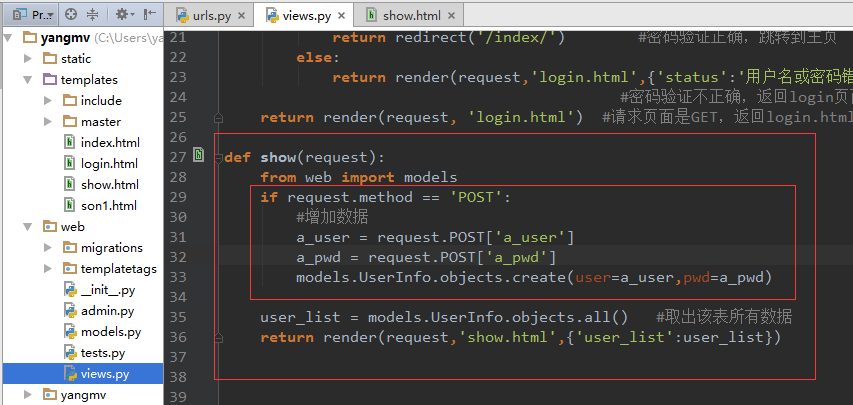
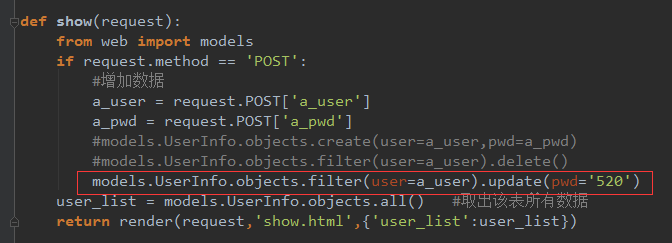
十一、Model操作数据库增删改查










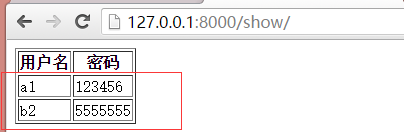
成功获取数据






Django初探(模板渲染、模板语音、simple_tag、母版子版、静态配置文件)的更多相关文章
- Django学习笔记之模板渲染、模板语言、simple_tag、母版子版、静态配置文件
一.首先我们用PyCharm来创建一个Django项目 终端命令:django-admin startproject sitename 图形创建: 这样一个Django项目就创建完成了,上面可以看 ...
- python Django教程 之模板渲染、循环、条件判断、常用的标签、过滤器
python3.5 manage.py runserver python Django教程 之模板渲染.循环.条件判断.常用的标签.过滤器 一.Django模板渲染模板 1. 创建一个 zqxt_tm ...
- Django2.0——模板渲染(一)
在前面的介绍中我们都是用简单的 django.http.HttpResponse来把内容显示到网页上,本节将讲解如何使用渲染模板的方法来显示内容,即调用精美的HTML页面.模板的创建既可以在项目下创建 ...
- 模板渲染jnja2模块
模板渲染jnja2模块 模板的引入: 在返回动态页面时,上述我们在08版web框架返回每次访问的时间,利用自己写的占位符进行字符串替换进行动态响应: 在实际应用中,完全可以从数据库中读取数据,然后替换 ...
- Flask -- 静态文件 和 模板渲染
静态文件 一般用于存放图片,样式文件(css, js等) 保存位置:包中或者文件所在目录创建一个 static 目录 访问:在应用中使用 /static/...即可访问 , 更好的方式是使用url_f ...
- 出位的template.js 基于jquery的模板渲染插件
找了好几款基于jquery的模板渲染插件,无一感觉很难用(教程较少.绑定不统一),也可能我智商问题,比如jquery template.js .jtemplate.js. 然后在github上找到这一 ...
- thinkphp 模板渲染
模板定义后就可以渲染模板输出,系统也支持直接渲染内容输出,模板赋值必须在模板渲染之前操作. 大理石平台价格表 渲染模板 渲染模板输出最常用的是使用display方法,调用格式: display('[模 ...
- Django模板渲染
一 . 语法 # 关于模板渲染只需要记住两种语法就可以: 1.{{ }} # 里面写变量 2.{% %} # 里面写与逻辑相关的,比如for循环 二 . 变量名 在django的模板语言中按照语法: ...
- django 第四天模板渲染
今日内容 一.模板渲染 语法 {{ 变量 }} {% 逻辑 %} 1.变量 取列表中的第几个元素,用索引 <p>{{ namelist.2 }}</p> 取字典中的第几个元素用 ...
随机推荐
- 软工网络15团队作业4-DAY3
昨天的工作. 张陈东芳:数据库连接的检查 吴敏烽:商品实体类的检查 周汉麟:继续研究获取商品信息方法的方法和调试 林振斌:继续研究获取商品信息方法的方法和调试 李智:Cookies的检查 全体人员:优 ...
- Kotlint集合简单总结
1.数组操作 var testArray = Array<>("s","ss")或者 = arrayOf("s","s ...
- 第五周PSP &进度条
团队项目PSP 一:表格 C类型 C内容 S开始时间 E结束时间 I时间间隔 T净时间(mins) 预计花费时间(mins) 讨论 讨论用户界面 9:27 10:42 18 57 60 分析与 ...
- ci上传图片
o_upload.php <?php /** * Created by PhpStorm. * User: brady * Date: 2018/3/15 * Time: 14:10 */ cl ...
- 用iptables做代理
出于安全考虑,Linux系统默认是禁止数据包转发的.配置Linux系统的ip转发功能,打开系统转发功能:echo "1" > /proc/sys/net/ipv4/ip_fo ...
- mybatis 批量插入 返回主键id
我们都知道Mybatis在插入单条数据的时候有两种方式返回自增主键: 1.对于支持生成自增主键的数据库:增加 useGenerateKeys和keyProperty ,<insert>标签 ...
- 分享:50行代码监听watch小程序的globalData
监听方法: // 在任何组件.页面,例如页面 const app = getApp( ); Page({ onLoad: function( ) { app.watch$('role', ( val, ...
- 【计算机网络】NAT:网络地址转换
NAT(Network Address Translation,网络地址转换)是1994年提出的.当在专用网内部的一些主机本来已经分配到了本地IP地址(即仅在本专用网内使用的专用地址),但现在又想和因 ...
- WebClient的使用
1.下载网页源码: private void button1_Click(object sender, EventArgs e) { string url = textBox1.Text; strin ...
- 【数据库】SQL分组多列统计(GROUP BY后按条件分列统计)
select whbmbh ,zt,1 as tjsl from fyxx group by zt,whbmbh select whbmbh,sum(case zt when '有效' then 1 ...
