【Html 学习笔记】第八节——表单实践
列举一些实践的例子:
1、点击按钮后跳转:
- <html>
- <body>
- <form action="1.html">
- First
- <input type="text" value="hi,boy">
- </br>
- <input type="submit" value="点击跳转">
- </form>
- </body>
- </html>
这里 form 标签的 action里面也可以替换为 ***.php,另外 <input type="submit"> 就会触发这里action里的内容。我们看看实际网页:

2、点击跳转后,携带checkbox的内容:
- <html>
- <body>
- <form name="input" action="/html/html_form_action.asp" method="get">
- I have a bike:
- <input type="checkbox" name="vehicle" value="Bike" checked="checked" />
- <br />
- I have a car:
- <input type="checkbox" name="vehicle" value="Car" />
- <br />
- I have an airplane:
- <input type="checkbox" name="vehicle" value="Airplane" />
- <br /><br />
- <input type="submit" value="Submit" />
- </form>
- <p>如果您点击 "Submit" 按钮,您将把输入传送到名为 html_form_action.asp 的新页面。</p>
- </body>
- </html>
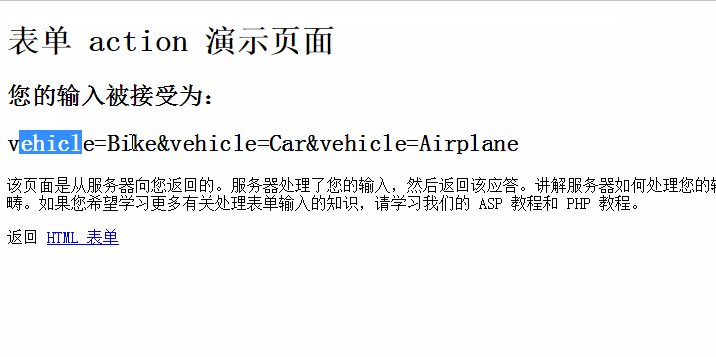
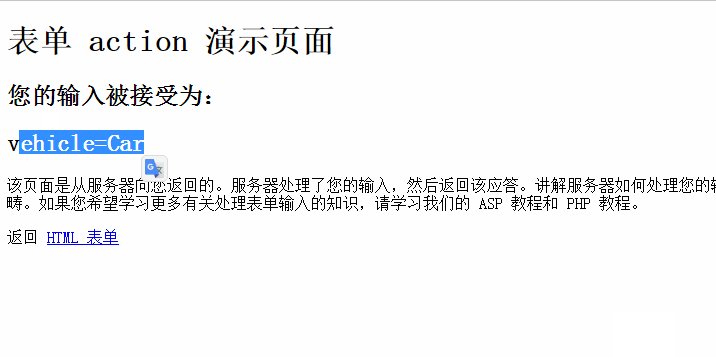
看下跳转的效果:

当然要想完成这些只有html代码是不够的,还需要asp的代码,asp相关的就在这里不再赘述。
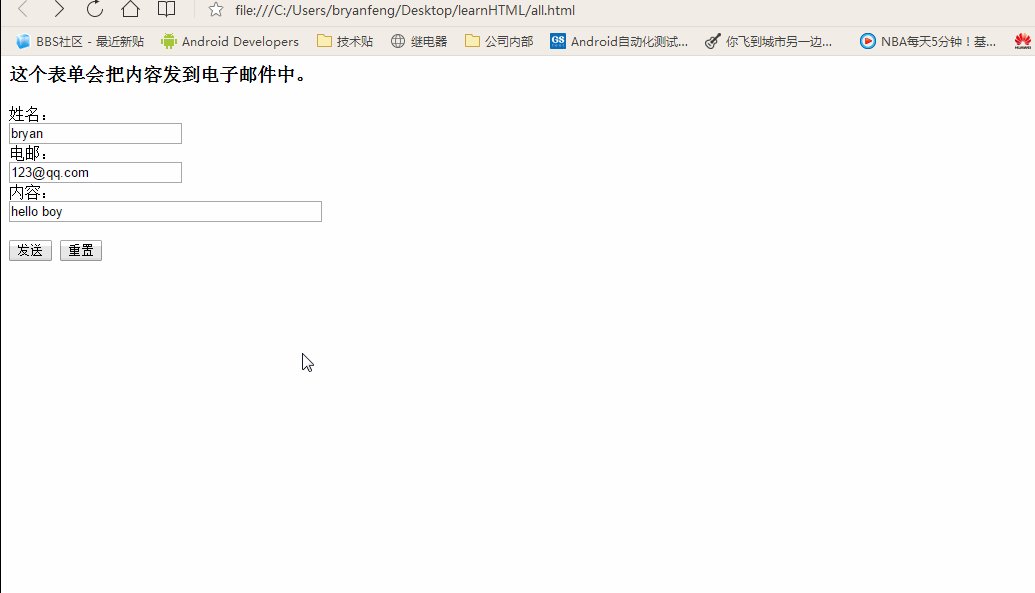
3、发送邮件,携带网页信息:
- <html>
- <body>
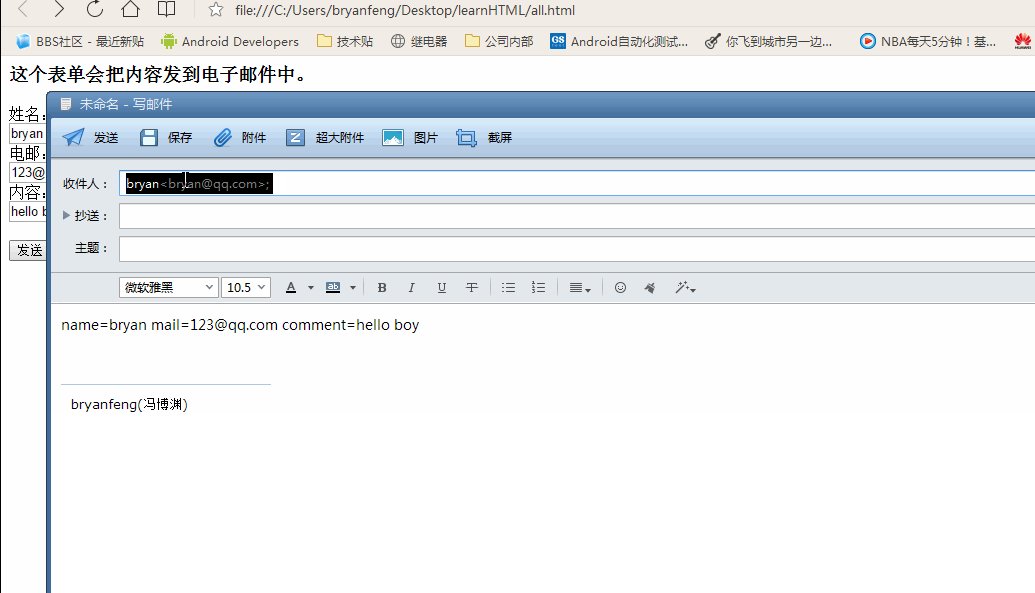
- <form action="MAILTO:bryan@qq.com" method="post" enctype="text/plain">
- <h3>这个表单会把内容发到电子邮件中。</h3>
- 姓名:<br />
- <input type="text" name="name" value="bryan" size="20">
- <br />
- 电邮:<br />
- <input type="text" name="mail" value="123@qq.com" size="20">
- <br />
- 内容:<br />
- <input type="text" name="comment" value="hello boy" size="40">
- <br /><br />
- <input type="submit" value="发送">
- </form>
- </body>
- </html>
看下跳转效果:

【Html 学习笔记】第八节——表单实践的更多相关文章
- Ext JS4 学习笔记之发送表单(Form)时也将表单下的表格(Grid)数据一同发送的方法
Ext JS4 学习笔记之发送表单(Form)时也将表单下的表格(Grid)数据一同发送的方法 昨天在开发的时候遇到个小问题,就是如何将Grid的内容与Form一起发送到服务器端.默认情况下,表单(F ...
- HTML5学习笔记<五>: HTML表单和PHP环境搭建
HTML表单 1. 表单用于不同类型的用户输入 2. 常用的表单标签: 标签 说明 <form> 表单 <input> 输入域 <textarea> 文本域 < ...
- Yii学习笔记之四(表单验证 api 翻译)
1.表单验证 对于用户输入的全部数据,你不能信任,必须加以验证. 全部框架如此.对于yii 能够使用函数 yii\base\Model::validate() 进行验证 他会返回boolean值的 ...
- knockoutJS学习笔记08:表单域绑定
前面的绑定都是用在基本标签上,这章主要讲表单域标签的绑定. 一.value 绑定 绑定标签:input text.textarea. <p>用户名:<input type=" ...
- HTML 学习笔记 JQuery(表单,表格 操作)
表单应用 一个表单有3个基本组成部分 (1)表单标签:包含处理表单数据所用的服务器端程序URL 以及数据提交到服务器的方法 (2)表单域:包含文本框 密码框 隐藏框 多行文本框 复选框 单选框 下拉选 ...
- redux-form的学习笔记二--实现表单的同步验证
(注:这篇博客参考自redux-form的官方英文文档)左转http://redux-form.com/6.5.0/examples/syncValidation/ 在这篇博客里,我将用redux-f ...
- HTML学习笔记8:表单
什么是表单? 一个网页表单可以将用户输入的数据发送到服务器进行处理.因为互联网用户使用复选框,单选按钮或文本字段填写表格,所以WebForms的形式类似文件或数据库.例如,WebForms ...
- PHP学习笔记 01 之表单传值
一.HTML传值/PHP接收方法 1.GET(地址栏+问号+数据信息) (1)方式一:表单Form: method = 'get' GET接收数据方式: $_GET['表单元素name对应的值] (2 ...
- 学习笔记之form表单
form表单提交的数据 是字典类型 这样 方便在create时候 直接解压
随机推荐
- MVP架构学习
MVP架构学习 M:数据层(数据库,文件,网络等...) V:UI层(Activity,Fragment,View以及子类,Adapter以及子类) P:中介,关联UI层和数据层,因为V和M是相互看不 ...
- java使用freemarker 生成word文档
java 生成word文档 最近需要做一个导出word的功能, 在网上搜了下, 有用POI,JXL,iText等jar生成一个word文件然后将数据写到该文件中,API非常繁琐而且拼出来的 ...
- servlet的总结
tomcat在启动的时候 加载webapp下面的web.xml,加载里面定义的servlet. web.xml文件有两部分:servlet类定义和servlet映射定义每个被载入的servlet类都有 ...
- Cisco 交换Vlan配置
添加Vlan命令 #添加vlan100 config)#vlan 100 #重命名vlan100 config-vlan)#name vlan100 #返回上一层 config-vlan)#exit ...
- 第三方CSS安全吗?
原文:https://jakearchibald.com/201...翻译:疯狂的技术宅 本文首发微信公众号:jingchengyideng欢迎关注,每天都给你推送新鲜的前端技术文章 前一段时间,有很 ...
- Java-GC垃圾收集器
1. Serial young generation “单线程”收集器,是指进行垃圾收集时,必须暂停其他所有工作线程,直到收集结束.是历史最悠久的收集器. 2. Serial Old tenured ...
- thrift使用上面的一些坑
https://blog.csdn.net/andylau00j/article/details/53912485
- 【前端】用javaScript实现实现一个球池的效果
ballPool 用javaScript实现实现一个球池的效果,实现效果如下所示: 动图: 截图: HTML代码: <!DOCTYPE html> <html > <he ...
- Servlet3.0与Spring
servlet filter listener web.xml DispatcherServlet web.xml 后期 servlet3.0我们去除web.xml 通过注解方式 同时需要s ...
- 第五篇:Spark SQL Catalyst源码分析之Optimizer
/** Spark SQL源码分析系列文章*/ 前几篇文章介绍了Spark SQL的Catalyst的核心运行流程.SqlParser,和Analyzer 以及核心类库TreeNode,本文将详细讲解 ...
