Asp.net gzip压缩的启用
gzip压缩使用一种压缩算法,对网页内容进行压缩,从而减小了网页体积。使用gizp压缩后减小了服务器的带宽、提高了网页的打开速度。下边看看我找到的一个asp.net中启用gzip压缩方案。
首先,我们需要下载DC.Web.HttpCompress.dll,将它引用到我们的asp.net项目中。接下来在web.config中简单的配置一下,就可以实现gzip压缩了,需要配置的地方如下:
- <sectionGroup name="DCWeb">
- <section name="HttpCompress" type="DC.Web.HttpCompress.Configuration,DC.Web.HttpCompress"/>
- </sectionGroup>
- </configSections>
- <!--配置gzip的压缩-->
- <DCWeb>
- <HttpCompress compressionType="GZip">
- <!--设定jspath及csspath,如果删除掉这行配置的话就会使用默认值-->
- <PathSettings jsPath="javascript" cssPath="css"/>
- <IncludedMimeTypes>
- <add mime="text/html"/>
- <add mime="image/gif"/>
- <add mime="image/jpeg"/>
- <add mime="text/css"/>
- <add mime="application/x-javascript"/>
- </IncludedMimeTypes>
- <!--配置不压缩何种类型资源请使用:
- <ExcludedMimeTypes>
- <add mime="text/html" />
- </ExcludedMimeTypes>
- 注意:ExcludedMimeTypes及IncludedMimeTypes只需要配置一个就可以,如果像上面那样配置ExcludeMimeTypes的话,则表明除html类型的资源外,其它资源都会被压缩-->
- <!--<ExcludedPaths>
- 设定不启用压缩的页面路径,下面设定了nocompress目录下的default.aspx页面将不会启用压缩功能,但其它页面则正常启用压缩
- <add path="~/NoCompress/Default.aspx"/>
- </ExcludedPaths>-->
- </HttpCompress>
- </DCWeb>
- <!--gzip 压缩结束-->
- <httpModules>
<add name="HttpCompressModule" type="DC.Web.HttpCompress.HttpModule,DC.Web.HttpCompress"/>
</httpModules>
</system.web>
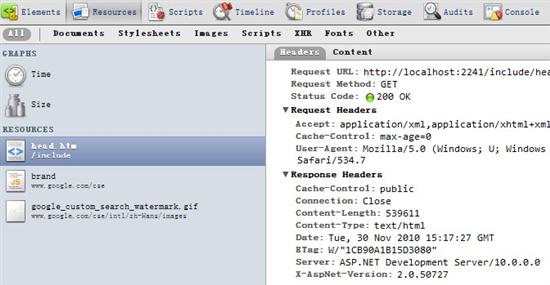
到这我们就实现了Asp.net gzip压缩,下边看看我在本地的测试结果,你可以使用Google Chrome浏览器查看是否启用gzip压缩,使用Ctrl+Shift+J即可打开,点击Resources查看文件,如下:
启用gzip压缩前

启用gzip压缩后

Asp.net gzip压缩的启用的更多相关文章
- 网页启用Gzip压缩 提高浏览速度
启用Gzip压缩的好处 它的好处显而易见,提高网页浏览速度,无论是之前说的精简代码.压缩图片都不如启用Gzip来的实在.下图为启用Gzip后的效果. Gzip压缩效率非常高,通常可以达到70%的压缩率 ...
- Windows2003服务器IIS启用Gzip压缩的设置
http://jingyan.baidu.com/article/148a192178ec834d71c3b12b.html 步骤 1 2 3 本文介绍的HTTP压缩方式,采用的是Window ...
- Nginx启用Gzip压缩js无效的原因
Nginx启用gzip很简单,只需要设置一下配置文件即可完成,可以参考文章Nginx如何配置Gzip压缩功能.不过,在群里常有人提到,他们的网站Gzip压缩虽然成功了,但检测到JS仍然没有压缩成功,这 ...
- 针对ASP.NET页面实时进行GZIP压缩优化的几款压缩模块的使用简介及应用测试!(附源码)
在介绍之前,先简单说一说ASP.NET服务端GZIP压缩模块的作用及工作原理,很多人编写网页的时候页面因为使用了大量的JS特效又或者放置很多大型动态广告导致了页面或脚本体积庞大,通常都会使用一些压缩工 ...
- Tomcat启用Gzip压缩
原理简介 HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求服务器对应资源后,从服务器端将资源文件压缩,再输出到客户端,由客户端的浏览器负责解压缩并 浏览.相对于普通的 ...
- 在IIS上启用Gzip压缩(HTTP压缩)
一.摘要 本文总结了如何为使用IIS托管的网站启用Gzip压缩, 从而减少网页网络传输大小, 提高用户显示页面的速度. 二.前言. 本文的知识点是从互联网收集整理, 主要来源于中文wiki. 使用Y ...
- IIS启用GZIP压缩js、css无效的原因及解决方法
IIS启用GZIP压缩之后,原以为可以压缩所有文件了,包括html.CSS.JS.图片这些文件,但是当我检查的时候,发现并不是这样的,压缩的只有html文件,而CSS.JS并没有压缩 在卡卡网的网站速 ...
- 网站启用GZip压缩后,速度快了3倍!
GZip压缩,是一种网站速度优化技术,也是一把SEO优化利器,许多网站都采用了这种技术,以达到提升网页打开速度.缩短网页打开时间的目的. 本文是一篇研究性文章,将通过某个案例来给大家显示网站采用GZi ...
- ASP.NET MVC 3 网站优化总结(一) 使用 Gzip 压缩
网站开启 Gzip 压缩的好处相信很多人都已经清楚,这样做可以提高网站的性能.那么为什么很多网站没有开启 Gzip 压缩功能呢?原因有4点:防病毒软件.浏览器 bug.网站代理和服务器未配置. 使用 ...
随机推荐
- 对于redis底层框架的理解(一)
近期学习了redis底层框架,好多东西之前都没听说过,算是大开眼界了. 先梳理下redis正常的通讯流程吧 首先服务器启动都有主函数main,这个main函数就在redis.c里 首先是initser ...
- C/C++ Volatile关键词深度剖析
文章来源:http://hedengcheng.com/?p=725 背景 此微博,引发了朋友们的大量讨论:赞同者有之:批评者有之:当然,更多的朋友,是希望我能更详细的解读C/C++ Volatile ...
- 「Linux」centos7更新python3.6后yum报错问题
1. #vi /usr/bin/yum 因为我的旧版本是2.7,所以将#!/usr/bin/python改为#!/usr/bin/python2.7就可以了! 退出保存 2.可能还会报错 就修改/us ...
- css中px em rem vw vh vmax vmin等单位的区别--转载
px:绝对单位,页面按精确像素展示 em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值. rem:相对 ...
- [DeeplearningAI笔记]序列模型1.10-1.12LSTM/BRNN/DeepRNN
5.1循环序列模型 觉得有用的话,欢迎一起讨论相互学习~Follow Me 1.10长短期记忆网络(Long short term memory)LSTM Hochreiter S, Schmidhu ...
- HDU 1811 拓扑排序 并查集
有n个成绩,给出m个分数间的相对大小关系,问是否合法,矛盾,不完全,其中即矛盾即不完全输出矛盾的. 相对大小的关系可以看成是一个指向的条件,如此一来很容易想到拓扑模型进行拓扑排序,每次检查当前入度为0 ...
- [Luogu 2024] 食物链
[Luogu 2024] 食物链 几句随感 我依稀记得联赛前本来想做这题的时候. 当年啊弱到题目与标签就令我望而生畏. 还有翻阅很多遍那现在已经被遗弃的博客. 看到题解中「三倍数组」的字眼就怕难而放弃 ...
- Spark RDD中的aggregate函数
转载自:http://blog.csdn.net/qingyang0320/article/details/51603243 针对Spark的RDD,API中有一个aggregate函数,本人理解起来 ...
- Please move or remove them before you can merge
在使用git pull时,经常会遇到报错: Please move or remove them before you can merge 这是因为本地有修改,与云端别人提交的修改冲突,又没有merg ...
- 21、利用selenium进行Web测试
一.案例实施步骤思路分析 1.寻包 2.指定浏览器(实例化浏览器对象) 3.打开项目 4.找到元素(定位元素) 5.操作元素 6.暂停 7.关闭二.元素定位[重点] 1.id 说明:通过元素的id属性 ...
