一款基于jQuery的带文字标题上下切换焦点图
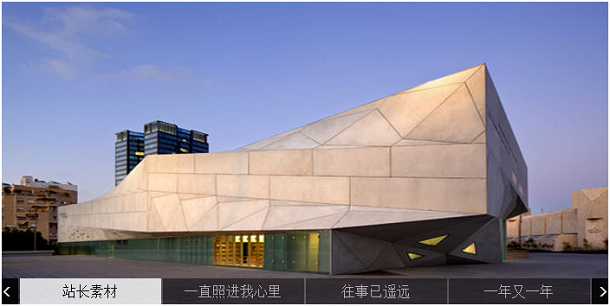
今天给大家分享一款很实用的jQuery焦点图插件,它的最大特点就是使用非常方便,而且实现相对比较简单。焦点图的图片下方悬浮文字链接,鼠标滑过文字时即可切换至相应的图片,在图片切换的过程中出现淡入淡出的动画效果,简单而不乏韵味。效果图如下:

实现的代码。
html代码:
- <div class="i_box">
- <div class="i_imglist">
- <ul id="J_imgList">
- <li><a href="#">
- <img src="data:images/a358be24367a5ea9dec7aa61a7527a7ab16009b9_m.jpg" alt="" title="" /></a></li>
- <li><a href="#">
- <img src="data:images/c4e37762e79866a2f10d3c5926bbd188924ddbd3_m.jpg" alt="" title="" /></a></li>
- <li><a href="#">
- <img src="data:images/c4e37762e79866a2f10d3c5926bbd188924ddbd3_m.jpg" alt="" title="" /></a></li>
- <li><a href="#">
- <img src="data:images/8a37e5af175db41e06004dc098e9c173aee70116_m.jpg" alt="" title="" /></a></li>
- <li><a href="#">
- <img src="data:images/61f4d9a7eb72c52d84b7d86abe75a85b96b52da8_m.jpg" alt="" title="" /></a></li>
- <li><a href="#">
- <img src="data:images/b74aaf555eb970c3a1fdd6e7b2b5dd2a7a971286_m.jpg" alt="" title="" /></a></li>
- <li><a href="#">
- <img src="data:images/156c2157ea31033cd8d2ae8431be8497387e5db0_m.jpg" alt="" title="" /></a></li>
- <li><a href="#">
- <img src="data:images/4dc9209aafd33affd86dd6c5b21b9f013ae06b88_m.jpg" alt="" title="" /></a></li>
- <li><a href="#">
- <img src="data:images/c4e37762e79866a2f10d3c5926bbd188924ddbd3_m.jpg" alt="" title="" /></a></li>
- <li><a href="#">
- <img src="data:images/c4e37762e79866a2f10d3c5926bbd188924ddbd3_m.jpg" alt="" title="" /></a></li>
- <li><a href="#">
- <img src="data:images/8a37e5af175db41e06004dc098e9c173aee70116_m.jpg" alt="" title="" /></a></li>
- <li><a href="#">
- <img src="data:images/61f4d9a7eb72c52d84b7d86abe75a85b96b52da8_m.jpg" alt="" title="" /></a></li>
- <li><a href="#">
- <img src="data:images/156c2157ea31033cd8d2ae8431be8497387e5db0_m.jpg" alt="" title="" /></a></li>
- <li><a href="#">
- <img src="data:images/4dc9209aafd33affd86dd6c5b21b9f013ae06b88_m.jpg" alt="" title="" /></a></li>
- </ul>
- </div>
- <!--切换大图-->
- <div class="i_nav">
- <div class="i_navlist">
- <ul id="J_navList">
- <li><a href="#">站长素材</a></li>
- <li><a href="#">一直照进我心里</a></li>
- <li><a href="#">往事已遥远</a></li>
- <li><a href="#">一年又一年</a></li>
- <li><a href="#">22风吹起的青色衣衫</a></li>
- <li><a href="#">夕阳里的温暖容颜</a></li>
- <li><a href="#">你比以前更加美丽</a></li>
- <li><a href="#">像盛开的花</a></li>
- <li><a href="#">33阳光真温暖</a></li>
- <li><a href="#">一直照进我心里</a></li>
- <li><a href="#">往事已遥远</a></li>
- <li><a href="#">一年又一年</a></li>
- <li><a href="#">44风吹起的青色衣衫</a></li>
- <li><a href="#">夕阳里的温暖容颜</a></li>
- </ul>
- </div>
- </div>
- <!--图片导航-->
- <div class="i_prev" id="J_prev">
- <a href="javascript:void(0)">< </a></div>
- <div class="i_next" id="J_next">
- <a href="javascript:void(0)"> ></a></div>
- </div>
css代码:
- /*reset css*/
- *
- {
- margin:;
- padding:;
- list-style: none;
- border:;
- }
- /*demo css*/
- .i_box
- {
- position: relative;
- overflow: hidden;
- width: 700px;
- height: 350px;
- margin: 40px auto 0 auto;
- }
- .i_imglist
- {
- width: 700px;
- height: 350px;
- z-index:;
- }
- .i_imglist li img
- {
- width: 700px;
- height: 350px;
- display: block;
- }
- .i_nav
- {
- position: absolute;
- left: 20px;
- bottom:;
- overflow: hidden;
- width: 660px;
- height: 30px;
- z-index:;
- }
- .i_nav ul li
- {
- float: left;
- _display: inline;
- width: 163px;
- height: 30px;
- margin: 0 1px;
- background-color: #000;
- opacity: 0.5;
- filter: alpha(opacity=50);
- text-align: center;
- line-height: 30px;
- cursor: pointer;
- }
- .i_nav ul li.hover
- {
- background-color: #fff;
- opacity: 0.8;
- filter: alpha(opacity=80);
- }
- .i_nav ul li a
- {
- color: #fff;
- text-decoration: none;
- }
- .i_nav ul li a:hover
- {
- text-decoration: underline;
- }
- .i_nav ul li.hover a
- {
- color: #000;
- }
- .i_prev a, .i_next a
- {
- position: absolute;
- overflow: hidden;
- width: 19px;
- height: 30px;
- background-color: #000;
- color: #fff;
- text-align: center;
- font-weight: bold;
- opacity: 0.9;
- filter: alpha(opacity=90);
- text-decoration: none;
- line-height: 30px;
- }
- .i_prev a
- {
- left:;
- bottom:;
- }
- .i_next a
- {
- right:;
- bottom:;
- }
- .i_prev a:hover, .i_next a:hover
- {
- background-color: #fff;
- opacity: 0.8;
- filter: alpha(opacity=80);
- color: #000;
- }
via:http://www.w2bc.com/Article/15772
一款基于jQuery的带文字标题上下切换焦点图的更多相关文章
- 一款基于jQuery的支持鼠标拖拽滑动焦点图
记得之前我们分享过一款jQuery全屏广告图片焦点图,图片切换效果还不错.今天我们要分享另外一款jQuery焦点图插件,它的特点是支持鼠标拖拽滑动,所以在移动设备上使用更加方便,你只要用手指滑动屏幕即 ...
- 基于jQuery自适应宽度跟高度可自定义焦点图
基于jQuery自适应宽度跟高度可自定义焦点图.这是一款带左右箭头,缩略小图切换的jQuery相册代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <section cl ...
- 一款基于jQuery的带Tooltip表单验证的注册表单
今天给大家分享一款基于jQuery的注册表单,这款注册表单的特点是确认提交注册信息时,表单会自动验证所填写的信息,如果信息填写有误,即会在相应的字段内以Tooltip提示框的形式显示错误信息.这款jQ ...
- 一款基于jQuery底部带缩略图的焦点图
之前我们已经分享过不少实用的jQuery焦点图插件了,今天我们要介绍的这款jQuery焦点图插件是带有缩略图的,我们只需点击缩略图即可切换至相应的图片,图片切换的时候出现淡入淡出的动画效果. 在线预览 ...
- jQuery带小图标的Tab切换焦点图
在线演示 本地下载
- 基于jquery左侧带选项卡切换的焦点图
今天给大家分享一款基于jquery左侧带选项卡切换的焦点图.这款焦点图左侧有短标题,单击切换并显示长标题.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class ...
- 基于jquery仿360网站图片选项卡切换代码
今天给大家分享一款基于jquery仿360网站图片选项卡切换代码.这款实例适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗.效果图如下: 在线预 ...
- 基于jq流畅度非常好的图片左右切换焦点图
今天给大家分享一款基于jq流畅度非常好的图片左右切换焦点图.这是一款基于jQuery实现的支持鼠标拖动切换jQuery特效下载.效果图如下: 在线预览 源码下载 实现的代码. html代码: &l ...
- 基于jQuery带标题的图片3D切换焦点图
今天给大家分享一款基于jQuery带标题的图片3D切换焦点图.这款焦点图适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗. 实现的代码. htm ...
随机推荐
- C# 实现将 PDF 转文本的功能
更新 2014年2月27日: 这篇文章最初只描述使用 PDFBox 来解析PDF文件.现在它已经被扩展到包括使用 IFilter 和 iTextSharp 的例程了. 这篇文章和对应的Visual S ...
- MongoDB 聚合管道(aggregate)
1.aggregate() 方法 我们先插入一些测试数据 { "_id" : ObjectId("5abc960c684781cda6d38027"), &qu ...
- es5 - array - pop
/** * 描述:该pop()方法从数组中删除最后一个元素并返回该元素.此方法更改数组的长度. * 语法:arr.pop() * 返回:从数组删除元素,如果为undefined则返回空该,pop方法从 ...
- Poj-1274-The Perfect Stall-匈牙利算法
The Perfect Stall Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 19174 Accepted: 869 ...
- Linux回环接口-----(loop-back/loopback)
回环接口(loop-back/loopback) Moakap整理 Loopback接口是一个虚拟网络接口,在不同的领域,其含义也大不一样. 1. TCP/IP协议栈中的loopback接口 在TCP ...
- JSTL核心标签
JSTL 核心标签库标签共有13个,功能上分为4类: 1.表达式控制标签:out.set.remove.catch 2.流程控制标签:if.choose.when.otherwise 3.循环标签:f ...
- Python中的迭代器漫谈
转自:http://www.jb51.net/article/60706.htm 熟悉Python的都知道,它没有类似其它语言中的for循环, 只能通过for in的方式进行循环遍历.最典型的应用就是 ...
- 浅析Linux Native AIO的实现
前段时间在自研的基于iSCSI的SAN 上跑mysql,CPU的iowait很大,后面改用Native AIO,有了非常大的改观.这里简单总结一下Native AIO的实现.对于以IO为最大瓶颈的数据 ...
- 具有SSM框架的CRUD与多条件查询
概述 居于ssm版本的crud跟多添加查询, 并带分页的demo 详细 代码下载:http://www.demodashi.com/demo/13653.html 一.功能展示 部门CRUD: 员工C ...
- 关闭mysql慢查询日志
开启mysql慢日志 MySQL的慢查询日志是MySQL提供的一种日志记录,它用来记录在MySQL中响应时间超过阀值的语句,具体指运行时间超过long_query_time值的SQL,则会被记录到慢查 ...
