.Net Excel 导出图表Demo(柱状图,多标签页) .net工具类 分享一个简单的随机分红包的实现方式
1 使用插件名称Epplus,多个Sheet页数据应用,Demo为柱状图(Epplus支持多种图表)
2 Epplus 的安装和引用
新建一个工程文件或控制台应用程序 打开 Vs2017 Tools 的Nuget 包管理器,使用命令 install-package Epplus

3 开始在创建的工程中编写代码,实现功能

4 具体实现流程代码如下:

1 using OfficeOpenXml;
2 using OfficeOpenXml.Drawing;
3 using OfficeOpenXml.Drawing.Chart;
4 using OfficeOpenXml.Style;
5 using System;
6 using System.Collections.Generic;
7 using System.Drawing;
8 using System.IO;
9 using System.Linq;
10 using System.Text;
11 using System.Threading.Tasks;
12
13 namespace EpplusTest
14 {
15 public class Program
16 {
17 static void Main(string[] args)
18 {
19 FileInfo newFile = new FileInfo(@"d:\test.xlsx");
20 if (newFile.Exists)
21 {
22 newFile.Delete();
23 newFile = new FileInfo(@"d:\test.xlsx");
24 }
25
26 using (ExcelPackage package = new ExcelPackage(newFile))
27 {
28 #region 创建多个Sheet页
29 for (int i = 0; i < 5; i++)
30 {
31 package.Workbook.Worksheets.Add("Demo" + i);
32 }
33 ExcelWorksheet worksheet = package.Workbook.Worksheets["Demo0"];
34 ExcelWorksheet worksheet1 = package.Workbook.Worksheets["Demo1"];
35
36 #endregion
37
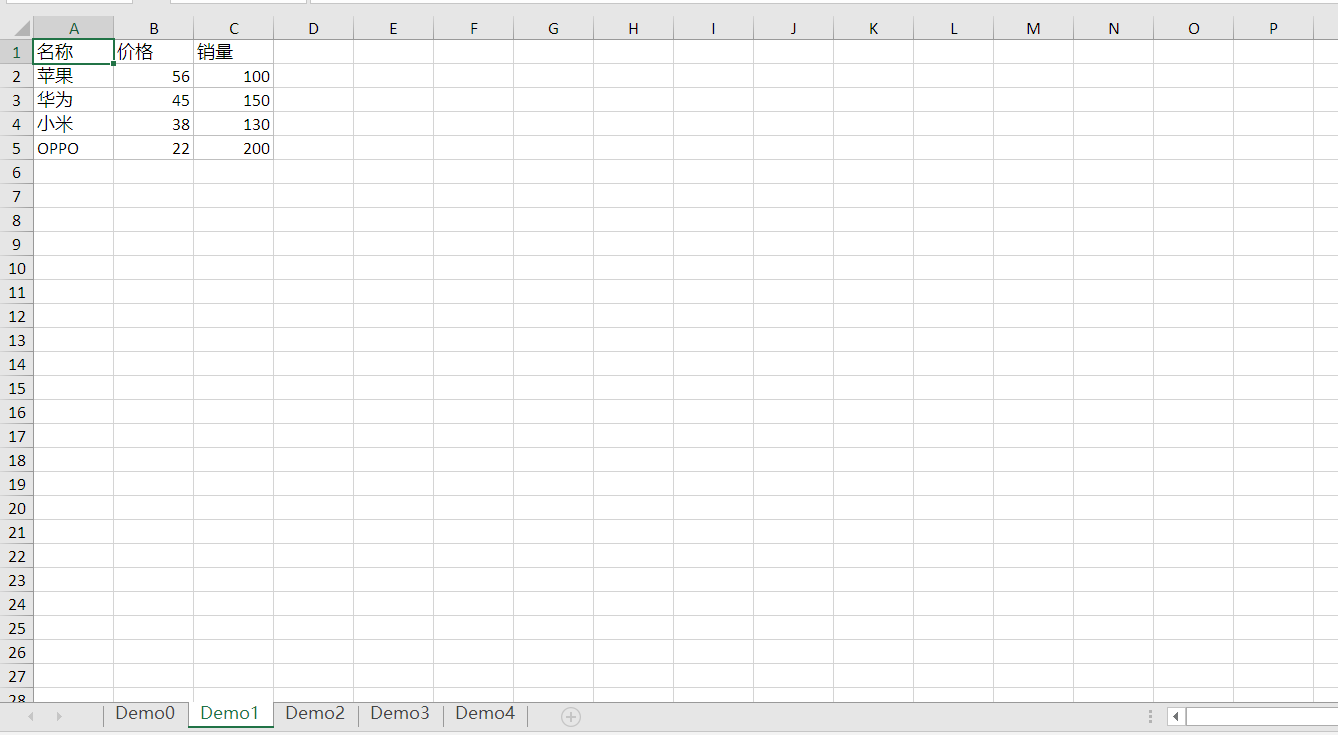
38 #region 1 模拟填充数据
39 worksheet1.Cells[1, 1].Value = "名称";
40 worksheet1.Cells[1, 2].Value = "价格";
41 worksheet1.Cells[1, 3].Value = "销量";
42
43 worksheet1.Cells[2, 1].Value = "苹果";
44 worksheet1.Cells[2, 2].Value = 56;
45 worksheet1.Cells[2, 3].Value = 100;
46
47 worksheet1.Cells[3, 1].Value = "华为";
48 worksheet1.Cells[3, 2].Value = 45;
49 worksheet1.Cells[3, 3].Value = 150;
50
51 worksheet1.Cells[4, 1].Value = "小米";
52 worksheet1.Cells[4, 2].Value = 38;
53 worksheet1.Cells[4, 3].Value = 130;
54
55 worksheet1.Cells[5, 1].Value = "OPPO";
56 worksheet1.Cells[5, 2].Value = 22;
57 worksheet1.Cells[5, 3].Value = 200;
58 #endregion
59
60 #region 2 构造图表
61 worksheet.Cells.Style.WrapText = true;
62 worksheet.View.ShowGridLines = false;//去掉sheet的网格线
63 using (ExcelRange range = worksheet.Cells[1, 1, 5, 3])
64 {
65 range.Style.HorizontalAlignment = ExcelHorizontalAlignment.Center;
66 range.Style.VerticalAlignment = ExcelVerticalAlignment.Center;
67 }
68
69 using (ExcelRange range = worksheet.Cells[1, 1, 1, 3])
70 {
71 range.Style.Font.Bold = true;
72 range.Style.Font.Color.SetColor(Color.White);
73 range.Style.Font.Name = "微软雅黑";
74 range.Style.Font.Size = 12;
75 range.Style.Fill.PatternType = ExcelFillStyle.Solid;
76 range.Style.Fill.BackgroundColor.SetColor(Color.FromArgb(128, 128, 128));
77 }
78
79 worksheet1.Cells[1, 1].Style.Border.BorderAround(ExcelBorderStyle.Thin, Color.FromArgb(191, 191, 191));
80 worksheet1.Cells[1, 2].Style.Border.BorderAround(ExcelBorderStyle.Thin, Color.FromArgb(191, 191, 191));
81 worksheet1.Cells[1, 3].Style.Border.BorderAround(ExcelBorderStyle.Thin, Color.FromArgb(191, 191, 191));
82
83 worksheet1.Cells[2, 1].Style.Border.BorderAround(ExcelBorderStyle.Thin, Color.FromArgb(191, 191, 191));
84 worksheet1.Cells[2, 2].Style.Border.BorderAround(ExcelBorderStyle.Thin, Color.FromArgb(191, 191, 191));
85 worksheet1.Cells[2, 3].Style.Border.BorderAround(ExcelBorderStyle.Thin, Color.FromArgb(191, 191, 191));
86
87 worksheet1.Cells[3, 1].Style.Border.BorderAround(ExcelBorderStyle.Thin, Color.FromArgb(191, 191, 191));
88 worksheet1.Cells[3, 2].Style.Border.BorderAround(ExcelBorderStyle.Thin, Color.FromArgb(191, 191, 191));
89 worksheet1.Cells[3, 3].Style.Border.BorderAround(ExcelBorderStyle.Thin, Color.FromArgb(191, 191, 191));
90
91 worksheet1.Cells[4, 1].Style.Border.BorderAround(ExcelBorderStyle.Thin, Color.FromArgb(191, 191, 191));
92 worksheet1.Cells[4, 2].Style.Border.BorderAround(ExcelBorderStyle.Thin, Color.FromArgb(191, 191, 191));
93 worksheet1.Cells[4, 3].Style.Border.BorderAround(ExcelBorderStyle.Thin, Color.FromArgb(191, 191, 191));
94
95 worksheet1.Cells[5, 1].Style.Border.BorderAround(ExcelBorderStyle.Thin, Color.FromArgb(191, 191, 191));
96 worksheet1.Cells[5, 2].Style.Border.BorderAround(ExcelBorderStyle.Thin, Color.FromArgb(191, 191, 191));
97 worksheet1.Cells[5, 3].Style.Border.BorderAround(ExcelBorderStyle.Thin, Color.FromArgb(191, 191, 191));
98
99 ExcelChart chart = worksheet.Drawings.AddChart("chart", eChartType.ColumnClustered);
100 ExcelChartSerie serie = chart.Series.Add(worksheet1.Cells[2, 3, 5, 3], worksheet1.Cells[2, 1, 5, 1]);//引用worksheet1的数据填充图表的X轴和Y轴
101 serie.HeaderAddress = worksheet1.Cells[1, 3];
102 #endregion
103
104 #region 3 设置图表的样式
105 chart.SetPosition(40, 10);
106 chart.SetSize(500, 300);
107 chart.Title.Text = "销量走势";
108 chart.Title.Font.Color = Color.FromArgb(89, 89, 89);
109 chart.Title.Font.Size = 15;
110 chart.Title.Font.Bold = true;
111 chart.Style = eChartStyle.Style15;
112 chart.Legend.Border.LineStyle = eLineStyle.SystemDash;
113 chart.Legend.Border.Fill.Color = Color.FromArgb(217, 217, 217);
114 #endregion
115 package.Save();
116 }
117 }
118 }
119 }

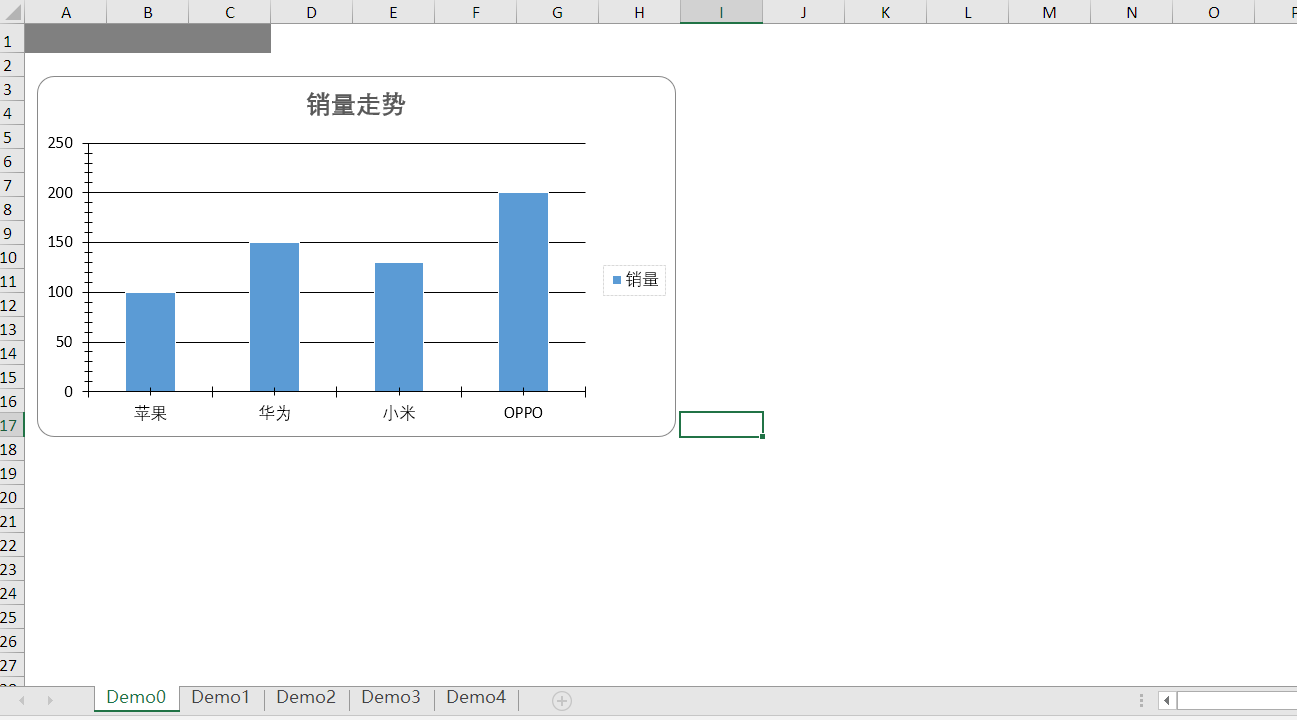
5 效果展示:


6 Demo源码GitHub下载地址:https://github.com/HJ520134/.NetDemo.git
.net工具类 分享一个简单的随机分红包的实现方式
废话不多说,直接上代码

/// <summary>
/// 分红包
/// </summary>
public class RandomMoney
{
public RandomMoney(double totalMoney, int totalCount)
{
RemainMoney = totalMoney;
RemainCount = totalCount;
}
/// <summary>
/// 剩下的金额
/// </summary>
private double RemainMoney { get; set; }
/// <summary>
/// 剩下的次数
/// </summary>
private double RemainCount { get; set; }
private Random r = new Random();
/// <summary>
/// 获取当次红包的金额
/// </summary>
/// <returns></returns>
public double GetRandomMoney()
{
if (RemainCount < 1)
throw new Exception("红包已经抢完了");
if (RemainCount == 1)//最后一次
{
RemainCount--;
return (double)Math.Round(RemainMoney * 100) / 100;
}
double min = 0.01;
double max = RemainMoney / RemainCount * 2;
double money = r.NextDouble() * max;//随机收取本次金额
money = money <= min ? 0.01 : money;//判断最小值
money = Math.Floor(money * 100) / 100;
RemainCount--;//红包个数递减
RemainMoney = RemainMoney - money;//计算剩余金额
return money;//返回本次领取金额
}
}

下面写个demo测试一下。

class Program
{
static void Main(string[] args)
{
double totalMoney = 200;
int totalCount = 10;
RandomMoney random = new RandomMoney(totalMoney, totalCount);
for (int i = 0; i < totalCount; i++)
{
Console.WriteLine($"第{i + 1}个红包:{random.GetRandomMoney()}元");
}
Console.ReadKey();
}
}

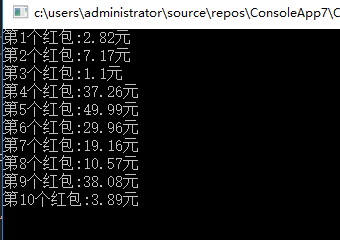
上面的案例是一个200块钱的红包分10份,打印结果如下

这种分红包的方式有一个缺陷,就是 红包的金额 <= 剩下的金额 / 剩下的次数
大家有没有更好的分红包方式呢
.Net Excel 导出图表Demo(柱状图,多标签页) .net工具类 分享一个简单的随机分红包的实现方式的更多相关文章
- .Net Excel 导出图表Demo(柱状图,多标签页)
1 使用插件名称Epplus,多个Sheet页数据应用,Demo为柱状图(Epplus支持多种图表) 2 Epplus 的安装和引用 新建一个工程文件或控制台应用程序 打开 Vs2017 Tools ...
- selenium获取新页面标签页(只弹出一个新页面的切换)
selenium获取新页面标签页(只弹出一个新页面的切换) windows = driver.current_window_handle #定位当前页面句柄 all_handles = driver. ...
- 安卓Html标签,创意工具类
之前开发项目中,遇到了在Textview中使用Html标签的情形,由于在代码中使用字符串,Android Studio上一堆的黄色警告,而且对于过时的Html.fromHtml,拿它一点办法也没有. ...
- 节约内存,请使用标签页管理工具:onetab、better onetab
OneTab可以管理chrome和firefox的标签页,把暂时不用的标签页收藏起来,形成一个列表,当然,可以对列表进行分类管理,以方便后续打开查看. 这样就不用打开很多tab,占用大量内存. 由于O ...
- JavaWeb基础Day17 (JSP EL表达式 jstl标签库 beanutil工具类)
JSP jsp的实质就是指在html界面中嵌入Java代码 jsp脚本 <% Java代码 %> 相当于写在service方法中. <%=java 变量或者表达式 %> ...
- [转] C#操作EXCEL,生成图表的全面应用
gailzhao 原文 关于C#操作EXCEL,生成图表的全面应用 近来我在开发一个运用C#生成EXCEL文档的程序,其中要根据数据生成相应的图表,该图表对颜色和格式都有严格的要求,在百度和谷歌中搜索 ...
- 标签页QTabWidget
样式: import sys from PyQt5.QtGui import QIcon from PyQt5.QtWidgets import QApplication, QWidget, QTab ...
- 第13天 JSTL标签、MVC设计模式、BeanUtils工具类
第13天 JSTL标签.MVC设计模式.BeanUtils工具类 目录 1. JSTL的核心标签库使用必须会使用 1 1.1. c:if标签 1 1.2. c:choos ...
- selenium多个标签页的切换(弹出新页面的切换)
1_windows = driver.current_window_handle #定位当前页面句柄 all_handles = driver.window_handles #获取全部页面句柄 for ...
随机推荐
- <摘录>linux文件IO
这篇文章写的比较全面,也浅显易懂,备份下.转载自:http://blog.chinaunix.net/uid-27105712-id-3270102.html 在Linux 开发中,有几个关系到性能的 ...
- IIS发布站点错误收集
转载:http://www.cnblogs.com/hangwei/p/4249406.html 本文主要收集IIS在发布站点过程中遇到的错误,并提供解决办法.并亲测可行.如果您也在使用IIS发布站点 ...
- iis实现点击文件下载而不是打开文件
我们平时在搭建网站时,企业网站难免会做一些文档提供给用户下载,有时候我们会遇到提供EXE文件给客户下载时 客户打开文档链接时提示“无法找到该网页”也就是说我们的IIS环境不能下载EXE文件: IIS网 ...
- Hibernate:有了 save,为什么还需要 persist?
背景 万物皆自然,每个 API 的设计,无论是否正确,都有其意图.因此,在学习某些框架的时候,我们需要经常思考:这个 API 的设计意图是啥? 本文来探讨一下 Session 中 persist 的设 ...
- Flex入门(一)——基本理论
Flash作为一款美丽动画的产品,是大家所喜爱的,他能够给我们带来更好的视觉效果.可是怎样使其非常快非常好的让Java程序猿,.net程序猿等所接受,并进行相关开发.Macromedia公司在2004 ...
- 在Spark中自定义Kryo序列化输入输出API(转)
原文链接:在Spark中自定义Kryo序列化输入输出API 在Spark中内置支持两种系列化格式:(1).Java serialization:(2).Kryo serialization.在默认情况 ...
- 如何获取Android唯一标识(唯一序列号)
有很多场景和需求你需要用到手机设备的唯一标识符. 在Android中,有以下几种方法获取这样的ID. 1. The IMEI: 仅仅只对Android手机有效: 1 2 TelephonyManage ...
- zend studio 13.6.1 安装+破解+汉化
zend studio 13.6.1 X64 安装+破解+汉化+补丁 一.下载相关文件 1.官网原版下载 : http://downloads.zend.com/studio-eclipse/13.6 ...
- component is not authorized by this account hint: [B3GVCa0189e575] 错误解决?
component is not authorized by this account hint: [aMADoA0312e514] component is not authorized by th ...
- IIS7 大文件上传 asp.net iis配置
IS6下上传大文件没有问题,但是迁移到IIS7下面,上传大文件时,出现HTTP 404错误. IIS配置上传大小,webconfig <!-- 配置允许上传大小 --><httpRu ...
