java WebSocket的实现以及Spring WebSocket
开始学习WebSocket,准备用它来实现一个在页面实时输出log4j的日志以及控制台的日志。
首先知道一些基础信息:
- java7 开始支持WebSocket,并且只是做了定义,并未实现
- tomcat7及以上,jetty 9.1及以上实现了WebSocket,其他容器没有研究
- spring 4.0及以上增加了WebSocket的支持
- spring 支持STOMP协议的WebSocket通信
- WebSocket 作为java的一个扩展,它属于javax包目录下,通常需要手工引入该jar,以tomcat为例,可以在 tomcat/lib 目录下找到 websocket-api.jar
开始实现
先写一个普通的WebSocket客户端,直接引入tomcat目录下的jar,主要的jar有:websocket-api.jar、tomcat7-websocket.jar
public static void f1() {
try {
WebSocketContainer container = ContainerProvider.getWebSocketContainer(); // 获取WebSocket连接器,其中具体实现可以参照websocket-api.jar的源码,Class.forName("org.apache.tomcat.websocket.WsWebSocketContainer");
String uri = "ws://localhost:8081/log/log";
Session session = container.connectToServer(Client.class, new URI(uri)); // 连接会话
session.getBasicRemote().sendText("123132132131"); // 发送文本消息
session.getBasicRemote().sendText("4564546");
} catch (Exception e) {
e.printStackTrace();
}
}
其中的URL格式必须是ws开头,后面接注册的WebSocket地址
Client.java 是用于收发消息
@ClientEndpoint
public class Client { @OnOpen
public void onOpen(Session session) {
System.out.println("Connected to endpoint: " + session.getBasicRemote());
} @OnMessage
public void onMessage(String message) {
System.out.println(message);
} @OnError
public void onError(Throwable t) {
t.printStackTrace();
}
}
到这一步,客户端的收发消息已经完成,现在开始编写服务端代码,用Spring 4.0,其中pom.xml太长就不贴出来了,会用到jackson,spring-websocket,spring-message
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.context.annotation.Lazy;
import org.springframework.messaging.simp.SimpMessagingTemplate;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
import org.springframework.web.socket.WebSocketHandler;
import org.springframework.web.socket.config.annotation.EnableWebSocket;
import org.springframework.web.socket.config.annotation.WebSocketConfigurer;
import org.springframework.web.socket.config.annotation.WebSocketHandlerRegistry; import com.gionee.log.client.LogWebSocketHandler; /**
* 注册普通WebScoket
* @author PengBin
* @date 2016年6月21日 下午5:29:00
*/
@Configuration
@EnableWebMvc
@EnableWebSocket
public class WebSocketConfig extends WebMvcConfigurerAdapter implements WebSocketConfigurer { @Autowired
@Lazy
private SimpMessagingTemplate template; /** {@inheritDoc} */
@Override
public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {
registry.addHandler(logWebSocketHandler(), "/log"); // 此处与客户端的 URL 相对应
} @Bean
public WebSocketHandler logWebSocketHandler() {
return new LogWebSocketHandler(template);
} }
import org.springframework.messaging.simp.SimpMessagingTemplate;
import org.springframework.web.socket.TextMessage;
import org.springframework.web.socket.WebSocketSession;
import org.springframework.web.socket.handler.TextWebSocketHandler; /**
*
* @author PengBin
* @date 2016年6月24日 下午6:04:39
*/
public class LogWebSocketHandler extends TextWebSocketHandler { private SimpMessagingTemplate template; public LogWebSocketHandler(SimpMessagingTemplate template) {
this.template = template;
System.out.println("初始化 handler");
} @Override
protected void handleTextMessage(WebSocketSession session, TextMessage message) throws Exception {
String text = message.getPayload(); // 获取提交过来的消息
System.out.println("handMessage:" + text);
// template.convertAndSend("/topic/getLog", text); // 这里用于广播
session.sendMessage(message);
}
}
这样,一个普通的WebSocket就完成了,自己还可以集成安全控制等等
Spring还支持一种注解的方式,可以实现订阅和广播,采用STOMP格式协议,类似MQ,其实应该就是用的MQ的消息格式,下面是实现
同样客户端:
public static void main(String[] args) {
try {
WebSocketContainer container = ContainerProvider.getWebSocketContainer();
String uri = "ws://localhost:8081/log/hello/hello/websocket";
Session session = container.connectToServer(Client.class, new URI(uri));
char lf = 10; // 这个是换行
char nl = 0; // 这个是消息结尾的标记,一定要
StringBuilder sb = new StringBuilder();
sb.append("SEND").append(lf); // 请求的命令策略
sb.append("destination:/app/hello").append(lf); // 请求的资源
sb.append("content-length:14").append(lf).append(lf); // 消息体的长度
sb.append("{\"name\":\"123\"}").append(nl); // 消息体
session.getBasicRemote().sendText(sb.toString()); // 发送消息
Thread.sleep(50000); // 等待一小会
session.close(); // 关闭连接
} catch (Exception e) {
e.printStackTrace();
}
}
这里一定要注意,换行符和结束符号,这个是STOMP协议规定的符号,错了就不能解析到
服务端配置
/**
* 启用STOMP协议WebSocket配置
* @author PengBin
* @date 2016年6月24日 下午5:59:42
*/
@Configuration
@EnableWebMvc
@EnableWebSocketMessageBroker
public class WebSocketBrokerConfig extends AbstractWebSocketMessageBrokerConfigurer { /** {@inheritDoc} */
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
System.out.println("注册");
registry.addEndpoint("/hello").withSockJS(); // 注册端点,和普通服务端的/log一样的
// withSockJS()表示支持socktJS访问,在浏览器中使用
} /** {@inheritDoc} */
@Override
public void configureMessageBroker(MessageBrokerRegistry config) {
System.out.println("启动");
config.enableSimpleBroker("/topic"); //
config.setApplicationDestinationPrefixes("/app"); // 格式前缀
} }
Controller
@Controller
public class LogController { private SimpMessagingTemplate template; @Autowired
public LogController(SimpMessagingTemplate template) {
System.out.println("init");
this.template = template;
} @MessageMapping("/hello")
@SendTo("/topic/greetings") // 订阅
public Greeting greeting(HelloMessage message) throws Exception {
System.out.println(message.getName());
Thread.sleep(3000); // simulated delay
return new Greeting("Hello, " + message.getName() + "!");
} }
到这里就已经全部完成。
template.convertAndSend("/topic/greetings", "通知"); // 这个的意思就是向订阅了/topic/greetings进行广播
对于用socktJS连接的时候会有一个访问 /info 地址的请求
如果在浏览器连接收发送消息,则用sockt.js和stomp.js
function connect() {
var socket = new SockJS('/log/hello/hello');
stompClient = Stomp.over(socket);
stompClient.connect({}, function(frame) {
setConnected(true);
console.log('Connected: ' + frame);
stompClient.subscribe('/topic/greetings', function(greeting) {
showGreeting(JSON.parse(greeting.body).content);
});
});
}
function disconnect() {
if (stompClient != null) {
stompClient.disconnect();
}
setConnected(false);
console.log("Disconnected");
}
function sendName() {
var name = document.getElementById('name').value;
stompClient.send("/app/hello", {}, JSON.stringify({
'name' : name
}));
}
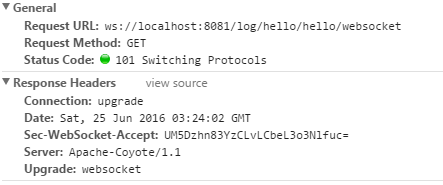
在浏览器中可以看到请求返回101状态码,意思就是切换协议

更多信息参考:
- STOMP协议 https://stomp.github.io/stomp-specification-1.2.html
- Spring官方WebSocket demo https://github.com/rstoyanchev/spring-websocket-test
- 官方文档 http://docs.spring.io/spring/docs/current/spring-framework-reference/html/websocket.html
- http://assets.spring.io/wp/WebSocketBlogPost.html
java WebSocket的实现以及Spring WebSocket的更多相关文章
- 【转】Spring websocket 使用
http://docs.spring.io/spring/docs/current/spring-framework-reference/html/websocket.html https://spr ...
- 【Java Web开发学习】Spring MVC整合WebSocket通信
Spring MVC整合WebSocket通信 目录 ========================================================================= ...
- spring websocket源码分析续Handler的使用
1. handler的定义 spring websocket支持的消息有以下几种: 对消息的处理就使用了Handler模式,抽象handler类AbstractWebSocketHandler.jav ...
- 学习WebSocket(一):Spring WebSocket的简单使用
1.什么是websocket? WebSocket协议定义了一种web应用的新功能,它实现了服务器端和客户端的全双工通信.全双工通信即通信的双方可以同时发送和接收信息 的信息交互方式.它是继Java ...
- spring websocket源码分析
什么是websocket? 摘录于wiki[1]: WebSocket is a protocol providing full-duplex communication channels over ...
- spring+websocket整合
java-websocket的搭建非常之容易,没用框架的童鞋可以在这里下载撸主亲自调教好的java-websocket程序: Apach Tomcat 8.0.3+MyEclipse+maven+JD ...
- web即时通讯2--基于Spring websocket达到web聊天室
如本文所用,Spring4和websocket要构建web聊天室,根据框架SpringMVC+Spring+Hibernate的Maven项目,后台使用spring websocket进行消息转发和聊 ...
- spring+websocket综合(springMVC+spring+MyBatis这是SSM框架和websocket集成技术)
java-websocket该建筑是easy.儿童无用的框架可以在这里下载主线和个人教学好java-websocket计划: Apach Tomcat 8.0.3+MyEclipse+maven+JD ...
- Spring Websocket实现简易在线聊天功能
针对Spring Websocket的实现,我参照了其他博主的文章https://www.cnblogs.com/leechenxiang/p/5306372.html 下面直接给出实现: 一.引入相 ...
随机推荐
- atitit.自己动手开发编译器and解释器(1) ------词法分析--attilax总结
atitit.自己动手开发编译器and解释器(1) ------词法分析--attilax总结 1. 应用场景:::DSL 大大提升开发效率 1 2. 2. 流程如下::: 词法分析(生成toke ...
- [svc]salt基本原理
转载自:来自:http://tech.mainwise.cn/?p=438 说明:salt是一个异构平台基础设置管理工具(虽然我们通常只用在Linux上),使用轻量级的通讯器ZMQ,用Python写成 ...
- HTTP协议 - 协议格式
HTTP 是一个属于应用层的面向对象的协议,由于其简捷.快速的方式,适用于分布式超媒体信息系统.它于1990年提出,经过几年的使用与发展,得到不断地完善和 扩展.目前在WWW中使用的是HTTP/1.0 ...
- SVN 安装后报不是内部或外部命令
SVN安装后报不是内部或外部命令,也不是可运行的程序 解决方法:windows安装svn的时候默认是不安装 svn command line这个东西的,重新打开svn的安装exe,选择modify,将 ...
- 本地vagrant配置虚拟域名的坑
修改 /usr/local/php56/etc/php.d/Zend.ini 文件 将developer.zl的路径加上去 修改nginx 的vhost里面的xx.com.conf 和上一级目录的 ...
- Unix系统编程()发送信号的其他方式:raise和killpg
有时,进程需要向自身发送信号,raise 函数就执行了这一任务. #include <signal.h> int raise(int sig); 在单线程程序中,调用raise相当于对ki ...
- Python之美[从菜鸟到高手]--NotImplemented小析
今天写代码时无意碰到NotImplemented,我一愣.难道是NotImplementedError的胞弟,所以略微研究了一下. NotImplemented故名思议.就是"未实现&quo ...
- HTML5关于上传API的一些使用(下)
通过前面两篇的分享,我们已经搞定了单个文件的普通的上传,包括文件预览,图片预览,上传速度等前端界面的显示,这次我们来谈谈关于>XMLHttpRequest2.0在界面之后假如才用分片上传能做到一 ...
- jQuery开发中容易忽视的错误
1.引用jQuery库文件的<script>标签,必须放在引用自定义脚本文件的<script>标签之前,否则,就会发生找不到对象:最好在<head>元素中,把引入样 ...
- Hadoop家族系列文章
转自:http://blog.fens.me/series-hadoop-family/ Hadoop家族系列文章,主要介绍Hadoop家族产品,常用的项目包括Hadoop, Hive, Pig, H ...
